在自己项目或者 vue 中使用可爱的二次元((Live2D)
文章目录
- 在自己项目或者 vue 中使用可爱的二次元((Live2D)
- 开始前的小说明:
- 下面开始折腾 `Hexo` 提取这二次元
- 第一步自然是安装 `Hexo` 博客咯
- 安装 Live2D
- 安装了 Live2D 只是相当于一个运行环境,下面还得安装动画资源
- 下载了一堆资源后,终于可以动手了!
- 运行 hexo 博客。看看效果
- 如果预览没问题,那就开始提取文件了!
- 拓展
- 关于vue项目如何使用这些资源
在自己项目或者 vue 中使用可爱的二次元((Live2D)
开始前的小说明:
Live2D 是使用在 Hexo 博客上一个小插件,这里只是把它提取了出来,放到自己的项目中。所以如果不想折腾那么多,想直接使用的可以访问我的项目地址:码云/2D 小动物
这里已经已经整合了目前的资源和引入的说明。
下面开始折腾 Hexo 提取这二次元
第一步自然是安装 Hexo 博客咯
npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo server
安装 Live2D
github 地址:https://github.com/EYHN/hexo-helper-live2d
npm install --save hexo-helper-live2d
emmmm 原项目地址建议用 yum 安装。我用的是 npm,好像说 npm 已经不维护了,至于能不能成功。。看运气把
安装了 Live2D 只是相当于一个运行环境,下面还得安装动画资源
github 地址:https://github.com/xiazeyu/live2d-widget-models
而我用的是 npm 下载这些资源。github 下载。。有点慢(github 下载是全部资源。npm 是下载单个的)
npm install live2d-widget-model-hijiki #这里可以改成你想要的动画资源
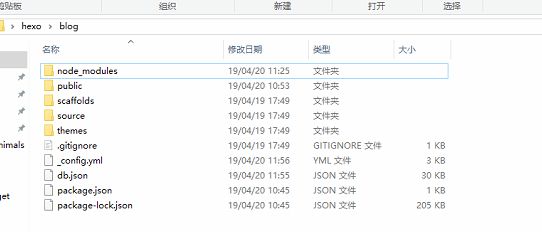
npm 下载完成后,找到 node_modules\live2d-widget-model-hijiki 文件夹。拷贝一份
然后回到 hexo\blog 文件夹下,新建一个 live2d_modules文件夹,把拷贝的资源放进去
就像这样(我把所有的资源都下载下来了,无论是 github 还是 node。只需要把资源对应着目录放进去即可):

对照的链接 : https://huaji8.top/post/live2d-plugin-2.0/
下载了一堆资源后,终于可以动手了!
找到 hexo\blog\_config.xml 编辑
live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
tagMode: false
debug: false
model:
use: live2d-widget-model-hijiki
display:
position: right
width: 150
height: 300
mobile:
show: true
这里的配置默认这就 OK 了。不过要注意 model 下面的 use
我填的是 live2d-widget-model-hijiki(就是黑色的小猫)
运行 hexo 博客。看看效果
hexo serve
JS 加载比较慢,主要看控制台有没有报错(大多数报错都是因为资源找不到。可以对照一下是哪一步出错了。以至于资源找不到)
如果预览没问题,那就开始提取文件了!
执行编译 hexo 命令:
hexo deploy
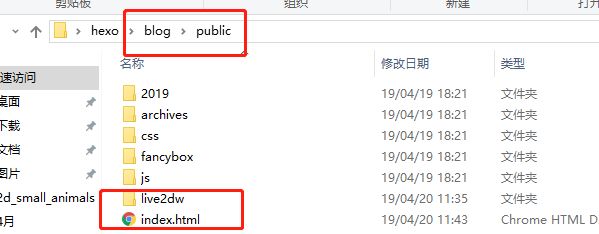
编译完后会多出来一个 public 目录(圈住的就是我们要的资源文件!)

打开 index.html。拉到最下面。复制那段 JS
<script src="/live2dw/lib/L2Dwidget.min.js?094cbace49a39548bed64abff5988b05">script>
<script>L2Dwidget.init({"pluginRootPath":"live2dw/","pluginJsPath":"lib/","pluginModelPath":"assets/","tagMode":false,"debug":false,"model":{"jsonPath":"/live2dw/assets/live2d-widget-model-hijiki.model.json"},"display":{"position":"right","width":150,"height":300},"mobile":{"show":true},"log":false});
script>
把复制出来的 2 段script标签和上图中 live2dw文件夹,拷到自己的项目中
要注意资源路径的存放方式,避免因为资源文件找不到一直报错。我也是在这个坑徘徊了许久
只要把资源文件放好,JS引入正确,方法调用没问题。那就是已经成功了
拓展
那是不是每次想要换个动漫人物,都需要经历那么麻烦的步骤,必须要通过 hexo 编译才可以?
No!!
如果是这样那就没意思了。其实通过 hexo 编译只是为了拿到 /live2dw/lib/L2Dwidget.min.js 这段核心JS文件
在 init 方法中的一些配置,其实都是对应的路径。比如 lib 的路径 assets(动画资源的路径)。只要细心一点,观察一下目录的路径不同。就可以在项目中通过修改配置使用全部的动画了!
详情可以看这个项目:码云/2D 小动物
至此,就已经折腾完毕了。
关于vue项目如何使用这些资源
毕竟我也是vue的初学者,以下教程/观点可能存在很大的漏洞和肤浅的地方,希望各路大神看到后可以耐心指出
回到vue项目中,我们不可能把资源文件放在 src 目录下了,理由如下:
1、因为编译后的JS文件没有提供
exprot。所以不能通过import方式引入JS
2、项目想引用这个小动物,必须要在public\index.html引入JS。而如果JS和live2D文件夹放在src目录下,打包后会找不到这些资源文件
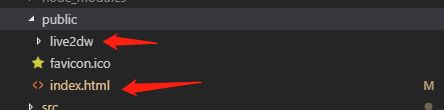
所以,最后我把这些额外的项目文件放在了和 index.html 同级目录下

然后 index.html
<script src="/live2dw/lib/L2Dwidget.min.js">script>
在想用的页面上(这里我放在了项目Layout.vue)的页面中(而且还做了一个简单的延迟处理,避免项目初始化找不到方法):
export default {
name: 'Layout',
data () {
return {
}
},
created () {
setTimeout(() => {
window.L2Dwidget.init({
pluginRootPath: 'live2dw/',
pluginJsPath: 'lib/',
pluginModelPath: 'live2d-widget-model-hijiki/assets/',
tagMode: false,
debug: false,
model: { jsonPath: '/live2dw/live2d-widget-model-hijiki/assets/hijiki.model.json' },
display: { position: 'right', width: 150, height: 300 },
mobile: { show: true },
log: false
})
}, 3000)
}
}
这样就大功告成了!