阿里云DataV数据可视化 回调ID详解 API数据展示
由于某次幸运的任务 然后有机会接触到了阿里云的DataV数据可视化的企业版
不得不说真的挺神奇 还挺好用的呢
在执行任务期间,遇到的第一个坎,就是对于回调ID不太理解,又找不到太多的资料,此文章只是我自己的一点点心得。如果有一些歧义,欢迎大家慷慨指出,灰常感谢~~~~~
一般需求总是要我们实现一种联动的效果
最终的实现效果是这样的,如下图所示。
---------------------------分割线, 上面是最终实现效果-----------------------
1.本实例使用的是 具体组件如下两张图所示。
(1)2D平面地图:
(2)标题:
----------------------------分割线, 上面都是需要的组件-----------------------
下面来详细讲解一下这个2D平面地图里面圆点的数据是怎么来的 ?
DataV十分人性化,它会提供一些静态数据,来告诉你数据格式是怎么样的
请大家看上面的2D平面地图,是不是看到了三个子组件呢?有底层图,多系列散点图,区域热力图
你可以试着点击这些子组件,会发现每个子组件都有样式和数据两部分
(1)我们先说一说数据这个部分,上面的2D平面地图上那些红红黄黄的小圆点,主要用到的子组件是多系列散点图。
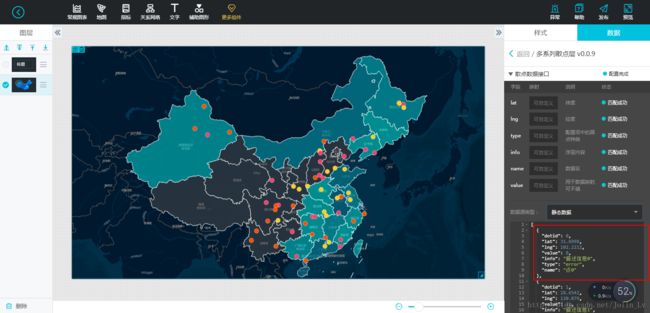
点击多系列散点图,进去之后可以修改它的样式和数据。(样式的修改这里就不多说了)先说一说数据格式如下图所示:
数据格式如下:
[
{
"dotid": 0,
"lat": 31.8998,
"lng": 102.2212,
"value": 8,
"info": "描述信息0",
"type": "error", (大家可以点击样式那部分,会看到圆点的类型一共有三种:error,ok,suspend。可以自行调节样式)
"name": "点0"
}
]
(2)我们这里不使用静态数据,会使用API的形式来获取数据
因为我们通过DataV给出的静态数据了解到,只要返回这种格式的数据,就可以在地图上展示我们想要的小圆点了。
由于本人是前端人员,写接口的事情本人不太专业,但是本人也写了一个小Demo。
Demo地址:https://coding.net/u/lvzhuolin/p/DataVTest/git
(3)接下来把数据源类型调到API模式,可以参照下图:
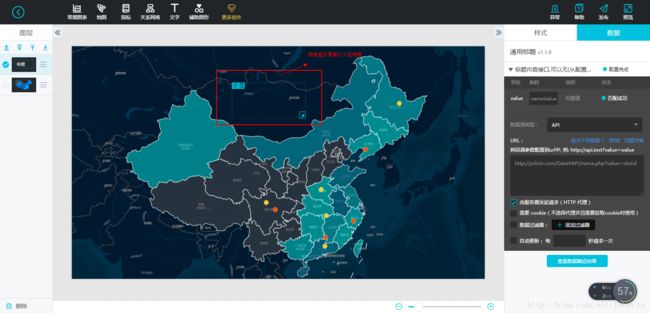
(4)重要的:回调ID来了!!!!!
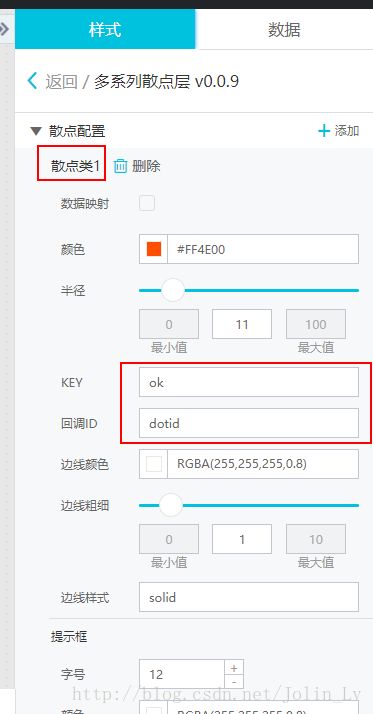
给大家看一下回调ID可以设置的地方,如下三个图所示:
---------------------------------------------------------------
---------------------------------------------------------
看完上面三个图,接下来来解释一下,什么是回调ID。这里设置的回调ID叫dotid,刚才2D平面地图的子组件多系列散点图需要的数据结构里面是不是也有个dotid呢?(自己往上咕噜咕噜滑轮)
设置这个代表着,如果其他组件(除了2D平面地图以外的组件)也需要得到2D平面地图里面的数据,就可以通过这个dotid来获取到其他的值。这个案例是通过dotid来获取到2D平面地图数据里面的info字段。
如果你依然觉得疑惑,可以继续看下去,继续去感受一下~~
---------------------------上面是2D平面地图相关的,下面是标题相关的-------------------
我说过的,这个案例相关组件一共就两个:2D平面地图和标题
这个案例的标题组件,就是用来显示2D平面地图数据里面的info字段。这里的思路是,每点击一个圆点,就去找这个圆点对应的数据里面的info字段。
然后我发现DataV这个东西很神奇,你每点击一个圆点,它会自动获取2D平面地图对应的一组数据中的回调id:dotid
例如:有一组数据是这样的:
$data=array
(
array("dotid"=>1,"lat"=>31.8998,"lng"=>102.2212,"value"=>8,
"info"=>"第一个经纬度","type"=>"suspend","name"=>"点1"),
array("dotid"=>2,"lat"=>28.6542,"lng"=>120.079,"value"=>21,
"info"=>"第二个经纬度","type"=>"ok","name"=>"点2"),
array("dotid"=>3,"lat"=>24.0554,"lng"=>114.207,"value"=>4,
"info"=>"第三个经纬度","type"=>"suspend","name"=>"点3"),
array("dotid"=>4,"lat"=>40.634,"lng"=>122.5059,"value"=>13,
"info"=>"第四个经纬度","type"=>"ok","name"=>"点4"),
array("dotid"=>5,"lat"=>25.6879,"lng"=>114.3073,"value"=>5,
"info"=>"第五个经纬度","type"=>"ok","name"=>"点5"),
array("dotid"=>6,"lat"=>29.6045,"lng"=>114.4932,"value"=>7,
"info"=>"第六个经纬度","type"=>"suspend","name"=>"点6"),
array("dotid"=>7,"lat"=>47.413,"lng"=>129.4359,"value"=>26,
"info"=>"第七个经纬度","type"=>"suspend","name"=>"点7"),
array("dotid"=>8,"lat"=>30.6676,"lng"=>104.0557,"value"=>14,
"info"=>"第八个经纬度","type"=>"ok","name"=>"点8"),
array("dotid"=>9,"lat"=>34.1544,"lng"=>113.4713,"value"=>6,
"info"=>"第九个经纬度","type"=>"suspend","name"=>"点9")
);
我每点击一个圆点,都会自动获取到它对应的dotid。将dotid传递给后台,后台就可以查询出来相对应的数据,然后以下面这种数据格式返回给你,就可以在标题里面正确显示了。(如下数据格式还是需要看dataV给出的静态数据)
[
{
"value": "我是标题数据"
}
]
具体输入请参照如下图:
做完这些就可以实现两个组件的联动啦!!!鼓掌,如果未实现,我们可以共同讨论,欢迎指导
本案例PHP提供的Demo链接:https://coding.net/u/lvzhuolin/p/DataVTest/git