微信小程序wepy框架分享
基础
全局配置
1.window项配置
enablePullDownRefresh和onReachBottomDistance这两项如果在页面内有下拉加载更多数据的情况下,需要设置相应的值
navigationStyle值为custom时导航栏需自定义,只保留右上角的胶囊按钮
2.tabBar设置
list最少两项最多五项,且图片资源的路径必须是本地图片,不支持网络图片
custom为true时,可自定义tabBar,自定义时推荐使用自定义组件进行渲染,推荐用 fixed 在底部的 cover-view + cover-image 组件渲染样式,以保证 tabBar 层级相对较高。
Subpackages是指当某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需加载。每个分包小程序必含有一个主包,所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据开发者的配置进行划分。
目前小程序分包大小有以下限制:
整个小程序所有分包大小不超过 8M
单个分包/主包大小不能超过 2M
navigateToMiniProgramAppIdList是配合wx.navigateToMiniProgram这个API使用的跳转小程序列表idList,需要先在配置文件中声明需要跳转的小程序 appId 列表,最多允许填写 10 个
页面配置
disableScroll设置为true则页面整体不能上下滚动,只在页面配置中有效,无法在app.json中配置
usingComponents自定义组件功能,在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。注意,是否在页面文件中使用 usingComponents 会使得页面的 this 对象的原型稍有差异,详见:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
场景值
场景值用来描述用户进入小程序的路径。具体场景值请查看https://developers.weixin.qq.com/miniprogram/dev/reference/scene-list.html
相关API:wx.getLaunchOptionsSync 可在App的onLaunch和onShow中获取
逻辑层
注册页面中需要注意的生命周期函数:onShow和onUnload
页面路由
| 路由方式 |
触发时机 |
路由前页面 |
路由后页面 |
| 初始化 |
小程序打开的第一个页面 |
|
onLoad,onShow |
| 打开新页面 |
wx.navigateTo |
onHide |
onLoad,onShow |
| 页面重定向 |
wx.redirectTo |
onUnload |
onLoad,onShow |
| 页面返回 |
wx.navigateBack |
onUnload |
onShow |
| Tab切换 |
wx.switchTab |
|
|
| 重启动 |
wx.reLaunch |
onUnload |
onLoad,onShow |
运行环境
微信小程序运行在三端:iOS(iPhone/iPad)、Android 和 用于调试的开发者工具。
三端的脚本执行环境以及用于渲染非原生组件的环境是各不相同的:在 iOS 上,小程序逻辑层的 javascript 代码运行在 JavaScriptCore 中,视图层是由 WKWebView 来渲染的,环境有 iOS8、iOS9、iOS10;
在 Android 上,旧版本,小程序逻辑层的 javascript 代码运行中 X5 JSCore 中,视图层是由 X5 基于 Mobile Chrome 57 内核来渲染的;新版本,小程序逻辑层的 javascript 代码运行在 V8 中,视图层是由自研 XWeb 引擎基于 Mobile Chrome 67 内核来渲染的;
在 开发工具上,小程序逻辑层的 javascript 代码是运行在 NW.js 中,视图层是由 Chromium 60 Webview 来渲染的。
运行机制
小程序启动有且只有两种情况,一种是“冷启动”,一种是“热启动”。热启动是指假如用户已经打开了某小程序,然后再一定时间内再次打开该小程序,此时无需重新启动,只需将后台态的小程序切换到前台,这个过程就是热启动;冷启动是指用户首次打开或者小程序被微信主动销毁后再次打开的情况,此时小程序重新加载启动,即冷启动。
小程序销毁:只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
当小程序进入后台,客户端会维持一段时间的运行状态,超过一定时间后(目前是5分钟)小程序会被微信主动销毁。
当小程序占用系统资源过高,可能会被系统销毁或被微信客户端主动回收。在 iOS 上,当微信客户端在一定时间间隔内(目前是 5 秒)连续收到两次及以上系统内存告警时,会主动进行小程序的销毁,并提示用户 「该小程序可能导致微信响应变慢被终止」。
更新机制
小程序每次冷启动时,都会检查是否有更新版本,如果发现有新版本,将会异步下载新版本的代码包,并同时用客户端本地的包进行启动,即新版本的小程序需要等下一次冷启动才会应用上。
如果需要马上应用最新版本,可以使用 wx.getUpdateManager API 进行处理。
wepy框架
页面page.wpy
| 属性 |
说明 |
| config |
页面配置对象 |
| components |
页面组件列表对象 |
| data |
页面渲染数据对象 |
| methods |
wxml事件处理函数对象 |
| events |
wepy组件事件处理函数对象,如$emit/$invoke/$boardcast |
| 其它 |
小程序页面生命周期函数及其它自定义的方法和属性 |
computed计算属性
computed计算属性,是一个有返回值的函数,可直接被当作绑定数据来使用。因此类似于data属性,代码中可通过this.计算属性名来引用,模板中也可通过{{ 计算属性名 }}来绑定数据。
需要注意的是,只要是组件中有任何数据发生了改变,那么所有计算属性就都会被重新计算。
watcher 监听器
通过监听器watcher能够监听到任何属性的更新。监听器在watch对象中声明,类型为函数,函数名与需要被监听的data对象中的属性同名,每当被监听的属性改变一次,监听器函数就会被自动调用执行一次。
监听器适用于当属性改变时需要进行某些额外处理的情形。
props 传值
静态传值:静态传值为父组件向子组件传递常量数据,因此只能传递String字符串类型。
动态传值:动态传值是指父组件向子组件传递动态数据内容,父子组件数据完全独立互不干扰。但可以通过使用.sync修饰符来达到父组件数据绑定至子组件的效果,也可以通过设置子组件props的twoWay: true来达到子组件数据绑定至父组件的效果。那如果既使用.sync修饰符,同时子组件props中添加的twoWay: true时,就可以实现数据的双向绑定了。
组件之间的通信交互
三种方法:$boardcast、$emit、$invoke
$boardcast:事件是由父组件发起,所有子组件都会收到此广播事件,除非事件被手动取消。
$emit与$broadcast正好相反,事件发起组件的所有祖先组件会依次接收到$emit事件。
$invoke是一个页面或组件对另一个组件中的方法的直接调用,通过传入组件路径找到相应的组件,然后再调用其方法。
Mixin混合
混合可以将组件之间的可复用部分抽离,从而在组件中使用混合时,可以将混合的数据,事件以及方法注入到组件之中。
默认式混合:对于组件data数据,components组件,events事件以及其它自定义方法采用默认式混合,即如果组件未声明该数据,组件,事件,自定义方法等,那么将混合对象中的选项将注入组件之中。对于组件已声明的选项将不受影响。
兼容式混合:对于组件methods响应事件,以及小程序页面事件将采用兼容式混合,即先响应组件本身响应事件,然后再响应混合对象中响应事件。注意,这里事件的执行顺序跟Vue中相反,Vue中是先执行mixin中的函数, 再执行组件本身的函数。
脏数据
WePY使用脏数据检查对setData进行封装,在函数运行周期结束时执行脏数据检查,一来可以不用关心页面多次setData是否会有性能上的问题,二来可以更加简洁去修改数据实现绑定,不用重复去写setData方法。
需注意的是,在异步函数中更新数据的时候,必须手动调用$apply方法,才会触发脏数据检查流程的运行。
注意事项
注意:对于WePY中的methods属性,因为与Vue中的使用习惯不一致,非常容易造成误解,这里需要特别强调一下:WePY中的methods属性只能声明页面wxml标签的bind、catch事件,不能声明自定义方法,这与Vue中的用法是不一致的。
注意:WePY中的组件都是静态组件,是以组件ID作为唯一标识的,每一个ID都对应一个组件实例,当页面引入两个相同ID的组件时,这两个组件共用同一个实例与数据,当其中一个组件数据变化时,另外一个也会一起变化。
注意:WePY中,在父组件template模板部分插入驼峰式命名的子组件标签时,不能将驼峰式命名转换成短横杆式命名(比如将childCom转换成child-com),这与Vue中的习惯是不一致。
注意:当需要循环渲染WePY组件时(类似于通过wx:for循环渲染原生的wxml标签),必须使用WePY定义的辅助标签
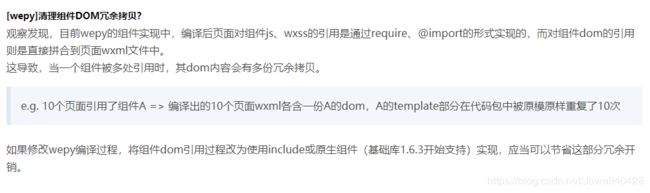
存在的问题
WePY 1.x 版本中,组件使用的是静态编译组件,即组件是在编译阶段编译进页面的,每个组件都是唯一的一个实例,目前只提供简单的 repeat 支持。不支持在 repeat 的组件中去使用 props, computed, watch 等等特性。
补充
web-view标签使用时要单独新建页面,在通过navigateTo标签的url带参数传输时,如遇到传输链接使用encodeURLComponent(url)对链接进行加密,在newPage页面要使用decodeURLComponent(url)进行解密
cover-view只支持嵌套 cover-view、cover-image,可在 cover-view 中使用 button。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
自定义微信小程序导航:https://www.cnblogs.com/mianbaodaxia/p/10103933.html
小程序图表插件:https://github.com/xiaolin3303/wx-charts
微信小程序实现本地图片缓存:https://www.jianshu.com/p/c07c0c81986f
部分全透明遮罩层:https://www.cnblogs.com/zhuzhenzhen/p/5273946.html