PyQt4 学习笔记6之控件
PyQt4 控件
单击此处查看原文。
部件(widgets)是应用程序的基本构建块。PyQt4包含广泛的各种部件,包括按钮、单选框、滑动块和列表框等。在本节中,主要介绍PyQt4中几个常用的部件:QtGui.QCheckBox, ToggleButton, QtGui.QSlider, QtGui.QProgressBar, QtGui.QCalendarWidget。
1 复选框(QtGui.QCheckBox)
#!/usr/bin/python
# -*- coding: utf-8 -*-
import sys
from PyQt4 import QtGui, QtCore
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
cb = QtGui.QCheckBox('Show title', self)
cb.move(20, 20)
# 由于我们在后面设置了窗口标题,因此需要选中该复选框。
cb.toggle()
# 将自定义的changeTitle()方法与stateChanged信号关联。
# changeTitle()方法将会切换窗口标题。
cb.stateChanged.connect(self.changeTitle)
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('Check Box')
self.show()
# 复选框的状态将通过参数state传入到changeTitle()方法中。如果
# 复选框被选中,我们设置窗口的标题;否则,我们将窗口标题设置为空。
def changeTitle(self, state):
if state == QtCore.Qt.Checked:
self.setWindowTitle('QtGui.QCheckBox')
else:
self.setWindowTitle('')
def main():
app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()在上面的示例中,我们创建了一个复选框用于切换窗口的标题。
2 开关按钮(ToggleButton)
开关按钮是QtGui.QPushButton的一种特殊模式。该按钮拥有两种状态:按下(pressed)和未按下(not pressed)。我们通过点击它,从而在这两种状态之间进行切换。在某些情况下,这种功能可以得到很好的应用。
#!/usr/bin/python
# -*- coding: utf-8 -*-
import sys
from PyQt4 import QtGui
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
self.col = QtGui.QColor(0, 0, 0)
# 通过创建QPushButton并调用setCheckable()设置为可选择,
# 从而创建开关按钮。
redb = QtGui.QPushButton('Red', self)
redb.setCheckable(True)
redb.move(10, 10)
# 将按钮点击信号与自定义方法关联。We use the 'clicked'
# signal that operates with Boolean value.
# (备注:不太清楚该如何翻译。)
redb.clicked[bool].connect(self.setColor)
greenb = QtGui.QPushButton('Green', self)
greenb.setCheckable(True)
greenb.move(10, 60)
greenb.clicked[bool].connect(self.setColor)
blueb = QtGui.QPushButton('Blue', self)
blueb.setCheckable(True)
blueb.move(10, 110)
blueb.clicked[bool].connect(self.setColor)
self.square = QtGui.QFrame(self)
self.square.setGeometry(150, 20, 100, 100)
self.square.setStyleSheet("QWidget { background-color: %s }" % self.col.name())
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('Toggle Button')
self.show()
def setColor(self, pressed):
# 获取那个按钮按下。
source = self.sender()
if pressed:
val = 255
else:
val = 0
if source.text() == 'Red':
self.col.setRed(val)
elif source.text() == 'Green':
self.col.setGreen(val)
else:
self.col.setBlue(val)
# 改变背景颜色。
self.square.setStyleSheet('QWidget { background-color: %s }' % self.col.name())
def main():
app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()在上述的示例中,我们创建了三个开关按钮和一个QtGui.QWidget,并设置QtGui.QWidget的背景色为黑色。开关按钮将切换红、绿、蓝的颜色值,背景颜色取决于我们按下的按钮。
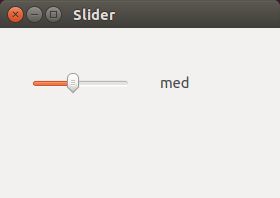
3 滑动块(QtGui.QSlider)
QtGui.QSlider是拥有一个简单处理的部件,它可以向前或向后拉动。通过这种方式,我们可以为特定任务选择一个值。有时,使用滑动块比让用户输入一个值或是选值框(spin box)更为自然。
#!/usr/bin/python
# -*- coding: utf-8 -*-
import sys
from PyQt4 import QtGui, QtCore
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
# 创建水平的滑块
sld = QtGui.QSlider(QtCore.Qt.Horizontal, self)
sld.setFocusPolicy(QtCore.Qt.NoFocus)
sld.setGeometry(30, 40, 100, 30)
# 将valueChanged信号与自定义方法关联。
sld.valueChanged[int].connect(self.changeValue)
self.label = QtGui.QLabel(self)
self.label.setText('mute')
self.label.setGeometry(160, 40, 80, 30)
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('Slider')
self.show()
def changeValue(self, value):
# 通过滑块的值,我们可以改变标签的文本。
if value == 0:
self.label.setText('mute')
elif value > 0 and value <= 30:
self.label.setText('min')
elif value > 30 and value < 80:
self.label.setText('med')
else:
self.label.setText('max')
def main():
app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()在上面的示例中,我们模拟了一个音量控制(原文中使用的是图片,在此处我将其改为文本了)。通过拉动滑块,可以改变标签上的文本。
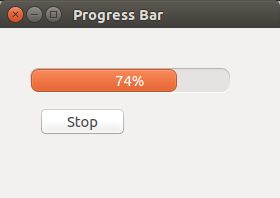
4 进度条(QtGui.QProgressBar)
当执行长时间的任务时,进度条可用于展示当前执行的进度。它是基于动画的,这样用户就可以很清楚地知道任务的进展情况。在PyQt4中,QtGui.QProgress提供了水平和垂直两种进度条工具。编程人员可以设置进度条的最小值和最大值,默认分别为0和99。
#!/usr/bin/python
# -*- coding: utf-8 -*-
import sys
from PyQt4 import QtGui, QtCore
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
# 创建进度条
self.pbar = QtGui.QProgressBar(self)
self.pbar.setGeometry(30, 40, 200, 25)
self.btn = QtGui.QPushButton('Start', self)
self.btn.move(40, 80)
self.btn.clicked.connect(self.doAction)
# 采用定时器激活进度条
self.timer = QtCore.QBasicTimer()
self.step = 0
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('Progress Bar')
self.show()
# 每个QtCore.QObject对象及其子类都有一个timeEvent()的事件处理程序
# 为了响应定时器,需要重新实现事件处理程序
def timerEvent(self, e):
if self.step >= 100:
self.timer.stop()
self.btn.setText('Finished')
return
self.step = self.step + 1
self.pbar.setValue(self.step)
# 启动或停止定时器
def doAction(self):
if self.timer.isActive():
self.timer.stop()
self.btn.setText('Start')
else:
# 通过start()方法启动定时器,该方法有两个参数:超时时间
# 和接收事件的对象
self.timer.start(100, self)
self.btn.setText('Stop')
def main():
app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()在上述例子中,我们创建了一个水平进度条和一个按钮,按钮用于控制进度条的开始和停止。
5 日历控件(QtGui.QCalenderWidget)
QtGui.QCalenderWidget提供了基于月的日历控件。它允许用户以一种简单而直观的方式选择日期。
#!/usr/bin/python
# -*- coding: utf-8 -*-
import sys
from PyQt4 import QtGui, QtCore
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
# 创建日历控件
cal = QtGui.QCalendarWidget(self)
cal.setGridVisible(True)
cal.move(20, 20)
# 当从日历控件上选择日期时,clicked[QtCore.QDate]将会
# 触发,我们将该信号与showDate()方法关联
cal.clicked[QtCore.QDate].connect(self.showDate)
self.lbl = QtGui.QLabel(self)
# 获取选中的日期,转换为字符串,并在标签控件上显示
date = cal.selectedDate()
self.lbl.setText(date.toString())
self.lbl.move(200, 240)
self.setGeometry(300, 300, 490, 300)
self.setWindowTitle('Check Box')
self.show()
def showDate(self, date):
self.lbl.setText(date.toString())
def main():
app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()上述示例程序中包含一个日历控件和一个标签控件。当前选中的日期将会在标签控件上显示。