Flask_wtf自定义 field样式(Placeholder, Style)、wtf.html、匹配 Bootstrap4、jinja2 quick_form
Flask-wtf + Flask-bootstrap
简简单单用一条语句就能让 jinja2 渲染出 form:wtf.quick_form(form)
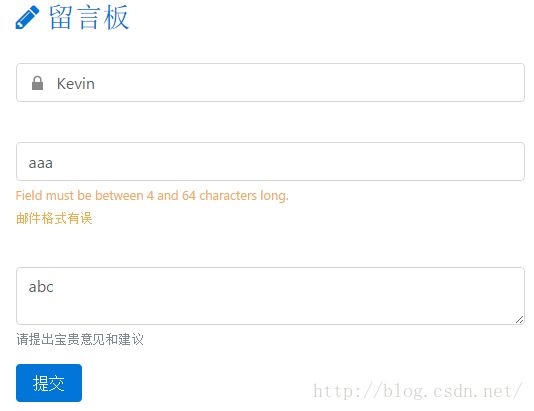
但如果要实现自定义的表单样式,如下图,怎么做呢?
Live Demo: http://tianya.heroku.com/wtf
自定义错误提示:
很简单,修改3个地方就行:
forms.py
class CommentForm(Form): name = StringField('', validators=[Length(0, 64)], render_kw={"placeholder": "Your name", "style": "background: url(/static/login-locked-icon.png) no-repeat 15px center;text-indent: 28px"}) email = StringField('', description='* We\'ll never share your email with anyone else.', validators= \ [DataRequired(), Length(4, 64), Email(message=u"邮件格式有误")], render_kw={"placeholder": "E-mail: [email protected]"}) comment = TextAreaField('', description=u"请提出宝贵意见和建议", validators=[DataRequired()], render_kw = {"placeholder": "Input your comments here"}) submit = SubmitField(u'提交')
复制 c:\git\tianya\venv\Lib\site-packages\flask_bootstrap\templates\bootstrap\wtf.html
to: c:\git\tianya\app\templates\_wtf4.html
_wtf4.html
修改成 Bootstrap4 的告警样式
{%- if field.errors %}
{%- for error in field.errors %}
<small class="form-text text-warning">{{error}}small>
{%- endfor %}
{%- elif field.description -%}
<small class="form-text text-muted">{{field.description|safe}}small>
{%- endif %}
{%- endif %}
about.html
{% extends "base.html" %}
{% block title %}关于天涯脱水机 - {{ super() }}{% endblock %}
{% import "bootstrap/wtf.html" as wtf %}
{% import "_wtf4.html" as _wtf4 %}
{% block page_content %}
<div class="row comment-form" style="margin-top: 80px">
<div class="col-lg-6 offset-lg-3">
<h3 class="panel-title">
<a href="#" ><i class="fa fa-pencil"> i>留言板a>h3>
{{ _wtf4.quick_form(form, form_type="basic ", button_map={'submit':'primary', } ) }}
div>
div>
2016-11-10:
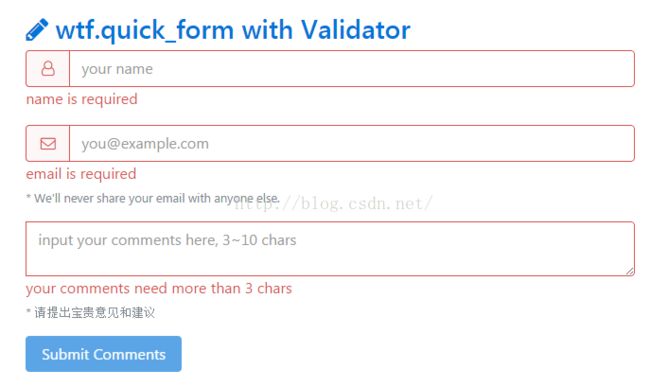
可以进一步优化 _wtf.html,使其充分利用 Bootstrap4 的样式,更加美观!比如:
修改2个地方:
forms.py
添加一个字典fa_addon,通过 form.fa_addon 就可以传递样式给 wtf.html
class CommentForm(Form): name = StringField('', validators=[Length(0, 64)], render_kw={"placeholder": "your name",}) email = StringField('', description='* We\'ll never share your email with anyone else.', validators= \ [DataRequired(), Length(4, 64), Email(message=u"邮件格式有误")], render_kw={"placeholder": "[email protected]"}) comment = TextAreaField('', description=u"* 请提出宝贵意见和建议", validators=[DataRequired()], render_kw = {"placeholder": "input your comments here"}) submit = SubmitField(u'提交') # FontAwesome css, show icon as prefix of fields fa_addon = { 'email': 'fa-envelope-o', 'name': 'fa-user-o', }
_wtf4.html
修改两处:添加 fa_addon参数,渲染field的fa_addon,最后,把 description移出div以外
{% macro quick_form(form,
。。。
{%- for field in form %}
{% if not bootstrap_is_hidden_field(field) -%}
{{ form_field(field,
form_type=form_type,
horizontal_columns=horizontal_columns,
button_map=button_map,
fa_addon=form.fa_addon[field.name]) }}
{%- endif %}
{%- endfor %}
form>
{%- endmacro %}
{% macro form_field(field,
form_type="basic",
horizontal_columns=('lg', 2, 10),
button_map={},
fa_addon="") %}
。。。
{% else -%}
<div class="form-group">
<div class="input-group {% if field.errors %} has-danger{% endif -%}
{%- if field.flags.required %} required{% endif -%}
">
{%- if fa_addon %}
<span class="input-group-addon"><i class="fa {{ fa_addon }} fa-fw">i>span>
{% endif %}
{%- if form_type == "inline" %}
{{field.label(class="sr-only")|safe}}
{% if field.type == 'FileField' %}
{{field(**kwargs)|safe}}
{% else %}
{{field(class="form-control", **kwargs)|safe}}
{% endif %}
{% elif form_type == "horizontal" %}
{{field.label(class="control-label " + (
" col-%s-%s" % horizontal_columns[0:2]
))|safe}}
<div class=" col-{{horizontal_columns[0]}}-{{horizontal_columns[2]}}">
{% if field.type == 'FileField' %}
{{field(**kwargs)|safe}}
{% else %}
{{field(class="form-control", **kwargs)|safe}}
{% endif %}
div>
{%- if field.errors %}
{%- for error in field.errors %}
{% call _hz_form_wrap(horizontal_columns, form_type, required=required) %}
<p class="help-block error"><small>{{error}}small>p>
{% endcall %}
{%- endfor %}
{%- elif field.description -%}
{% call _hz_form_wrap(horizontal_columns, form_type, required=required) %}
<p class="help-block grey"><small>{{field.description|safe}}small>p>
{% endcall %}
{%- endif %}
{%- else -%}
{{field.label(class="control-label")|safe}}
{% if field.type == 'FileField' %}
{{field(**kwargs)|safe}}
{% else %}
{{field(class="form-control", **kwargs)|safe}}
{% endif %}
div>
{%- if field.errors %}
{%- for error in field.errors %}
<small class="form-text text-warning">{{error}}small>
{%- endfor %}
{%- elif field.description -%}
<small class="form-text text-muted">{{field.description|safe}}small>
{%- endif %}
{%- endif %}
div>
{% endif %}
{% endmacro %}
源码:
https://github.com/kevinqqnj/wtf4.html.git
TODO:
Bootstrap4 - Forms -> Validation
.form-control -> 自带各种格式
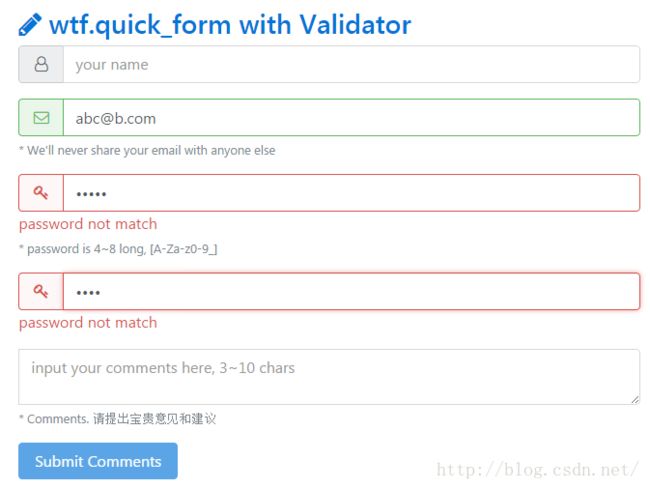
2016-11-15
使用 Vue-validator,做客户端检查
表单信息没有填写准确时,不允许提交表单。
源码: https://github.com/kevinqqnj/wtf4.html
TODO:
radiobox, checkbox, pwd-repeat等验证
已完成,密码两次不一样时会提示。代码: https://github.com/kevinqqnj/wtf4.html
2016-11-17
在input框内,添加 删除 图标 addClear
方法: 点击打开链接
TODO:
Flask-WTF 自定义Form type: http://python.jobbole.com/84356/