Flask_Bootstrap前端框架
Bootstrap前端框架
什么是Bootstrap框架?
- Bootstrap是美国Twitter公司推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。
- Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。
学习网站:
- 官方中文文档: https://v3.bootcss.com/
- 菜鸟教程案例: http://www.runoob.com/bootstrap/bootstrap-tutorial.html
应用
用Bootstrap框架写HTML之前,先了解几个知识点:
导入静态文件
两种方法:
- <link href="/static/css/bootstrap.css" rel=“stylesheet”>
- <link href="{{ url_for(‘static’, filename=“css/bootstrap.css”) }}" rel=“stylesheet”>
导入链接
两种方法:
-
直接查找路由
<a href="/register/">注册a> -
根据视图函数动态的去查找路径
<a href="{{ url_for(‘login’) }}">登录a>
<a href="{{ url_for(‘delete’, username=“root”) }}">删除a> == /delete/root/
消息闪现
-
如何实现闪现?
flash 闪现消息这种功能,是Flask的核心特性。用于在下一个响应中显示一个消息,让用户知道状态发生了变化。可以确认消息,警告或者错误提醒。 -
工作原理
闪现系统使得在一个请求结束的时候记录一个信息,然后在且仅仅在下一个请求中访问这个数据。 -
使用方法
flash(“闪现的消息”) -
html代码中如何调用闪现内容?
仅调用flash()函数并不能把消息显示出来,程序使用的模板要渲染这些消息;Flask把get_flashed_messages()函数开放给模板,用来获取并渲染消息
{% for item in get_flashed_messages() %}
{{ item }}
{% endfor %}
用户session信息的保存
cookie:客户端浏览器的缓存
session:服务端缓存
-
session的作用
Session 对象存储特定用户会话所需的属性及配置信息。当用户在应用程序的 Web 页之间跳转时,存储在 Session 对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。
当用户请求来自应用程序的 Web 页时,如果该用户还没有会话,则 Web 服务器将自动创建一个 Session 对象。
当会话过期或被放弃后,服务器将终止该会话。Session 对象最常见的一个用法就是存储用户的首选项。
from flask import Flask, session
import random
app = Flask(__name__)
app.config['SECRET_KEY'] = random._urandom(24)
# 设置是24位的字符, 每次运行服务器的secret_key都是不同的,
# 服务器重启后会清除上一次存储的session信息值;
- 设置session值
@app.route('/')
def index():
# 如何设置session的key-value值
session['name'] = 'westos'
return "hello world"
- 获取session
@app.route('/get/')
def get():
return session.get('name')
- 删除session
@app.route('/delete/')
def delete():
print(session.get('name'))
session.pop('name')
print(session.get('name'))
return 'delete'
应用 —— 实现用户注册, 用户登录, 用户注销, 用户查看
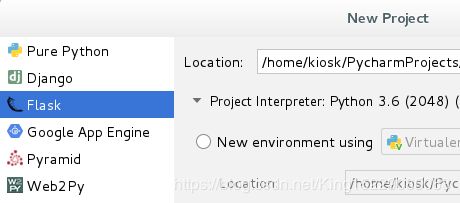
1.首先创建一个Flask项目:
File ----> New Project ----> Flask

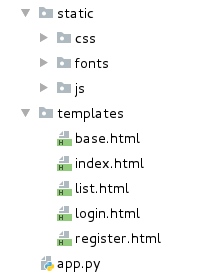
创建的项目框架如下图:

2.在 app.py 中写需要实现基本路由和视图函数:
代码:
from functools import wraps
from flask import Flask, render_template, request, redirect, flash, url_for, session
users = [
{
'username': 'root',
'password': 'root'
}
]
app = Flask(__name__)
app.config['SECRET_KEY'] = 'westos'
def is_login(f):
"""用来判断用户是否登录成功"""
@wraps(f)
def wrapper(*args, **kwargs):
# 判断session对象中是否有seesion['user']:
# 如果包含信息,则登录成功,可以访问主页;
# 如果不包含信息,则未登录成功,跳转到登录界面;
if session.get('user', None):
return f(*args, **kwargs)
else:
flash('用户必须登录才能访问主页%s' % (f.__name__))
return redirect(url_for('login'))
return wrapper
def is_admin(f):
"""用来判断用户是否为管理员"""
@wraps(f)
def wrapper(*args, **kwargs):
# 如果是管理员,则可以访问;
# 如果不是管理员,则跳转到登录界面登录管理员账号;
if session.get('user', None) == 'root':
return f(*args, **kwargs)
else:
flash('只有管理员root才能访问%s' % (f.__name__))
return redirect(url_for('login'))
return wrapper
@app.route('/')
@is_login
def index():
return render_template('index.html')
@app.route('/register/', methods=['GET', 'POST'])
def register():
if request.method == 'POST':
username = request.form.get('username', None)
password = request.form.get('password', None)
# 当所有的信息遍历结束,都没有发现注册的用户存在,则将注册的用户添加到服务器,并跳转登录界面
for user in users:
if user['username'] == username:
return render_template('register.html', message='用户%s已经存在' % (username))
else:
users.append(dict(username=username, password=password))
# 出现一个闪现信息
flash('用户%s已经注册成功,请登录......' % (username))
return redirect(url_for('login'))
return render_template('register.html')
@app.route('/login/', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
username = request.form.get('username', None)
password = request.form.get('password', None)
for user in users:
if user['username'] == username and user['password'] == password:
# 将用户登录的信息存储到session中
session['user'] = username
return redirect(url_for('index'))
else:
flash('用户名或密码错误,请重新登录......')
return redirect(url_for('login'))
return render_template('login.html')
@app.route('/logout')
def logout():
# 将用户存储到session中的信息删除
session.pop('user')
flash('注销成功')
return redirect(url_for('login'))
@app.route('/delete//')
def delete(username):
for user in users:
# 用户存在,则删除
if username == user['username']:
users.remove(user)
flash('删除用户%s成功' % (username))
# 删除成功, 跳转到/list/路由中
return redirect(url_for('list'))
@app.route('/list/')
@is_login
@is_admin
def list():
return render_template('list.html', users=users)
if __name__ == '__main__':
app.run()
3.在 templates 目录下创建 xxx.html 文件实现页面:
将页面导航栏、页面样式和闪现信息写在继承模板 base.html 中:
西部开源-{% block title %} {% endblock %}
{# 让每个页面都可以获取闪现信息闪现 #}
{% for item in get_flashed_messages() %}
{{ item }}
{% endfor %}
{% block content %}
{% endblock %}
主页页面 index.html :
{% extends 'base.html' %}
{% block title %} 主页 {% endblock %}
{% block content %}
这是主页
{% endblock %}
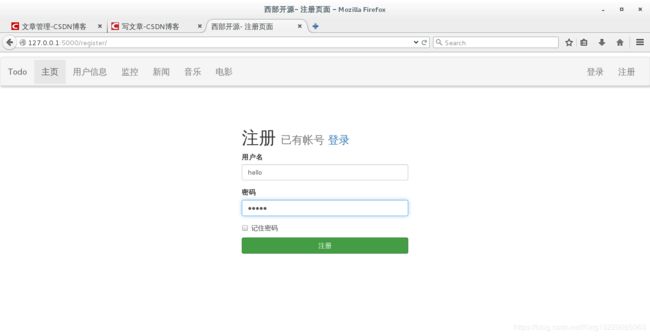
注册页面 register.html :
{% extends 'base.html' %}
{% block title %} 注册页面 {% endblock %}
{% block content %}
注册
已有帐号
登录
{# action: 将表单填写的数据提交到那个URL里面进行处理 #}
{# url_for('register'): 根据视图函数寻找对应的url地址 == /register/ #}
{# method =['post', 'get']: 这种是错误的,提交数据只能选择一种HTTP请求方法 #}
{% if message %}
{{ message }}
{% endif %}
{% endblock %}
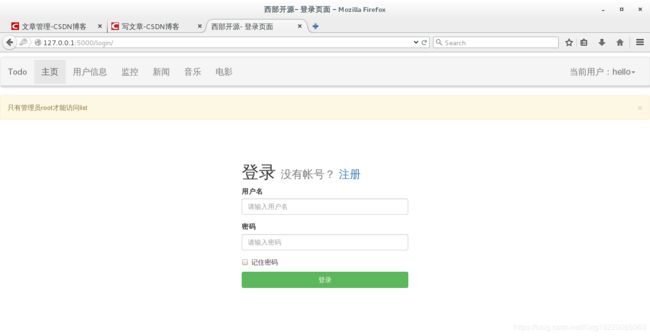
登录页面 login.html :
{% extends 'base.html' %}
{% block title %} 登录页面 {% endblock %}
{% block content %}
登录
没有帐号?
注册
{% if message %}
{{ message }}
{% endif %}
{% endblock %}
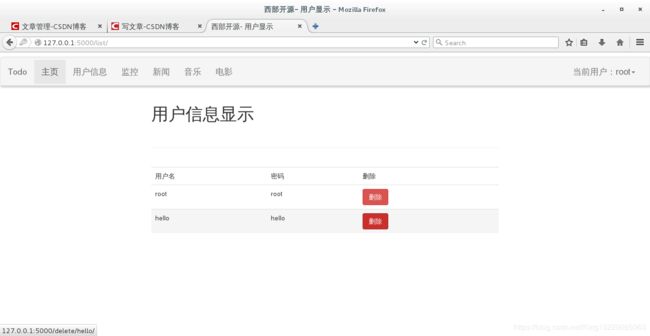
用户信息显示页面 list.html :
{% extends 'base.html' %}
{% block title %} 用户显示 {% endblock %}
{% block content %}
用户信息显示
用户名
密码
删除
{% for user in users %}
{# user是一个字典,获取字典的key值 ----> user.keyname #}
{{ user.username }}
{{ user.password }}
{# 删除的按钮 #}
删除
{% endfor %}
{% endblock %}
首先注册一个账号:

登录注册的账号:

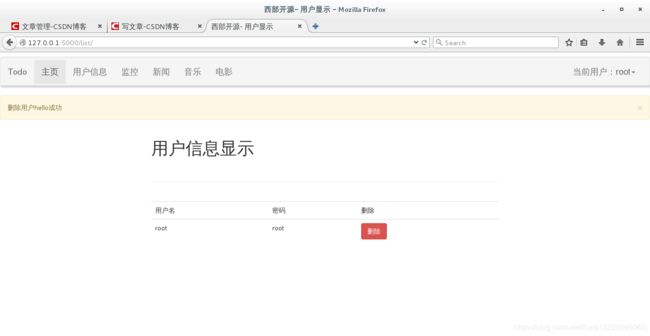
注意,导航栏下面有一行闪现信息
想要查看用户信息时,点击导航栏的用户信息

由于用户信息包含用户的账号和密码,一般只有管理员才有权限查看,所以需要登录管理员账号
登录root用户,删除hello用户