- 使用pydub库操作与二进制音频数据互转
文子阳
python音视频ffmpeg
一、二进制数据转AudioSegment对象binary_data=b'...'#二进制音频数据combined_audio=AudioSegment.from_file(io.BytesIO(binary_data))二、AudioSegment对象转二进制数据binary_data=b'...'#二进制音频数据combined_audio=AudioSegment.from_file(io.B
- Flutter学习
T_yoo_csdn
Flutter前端Flutter
flutter环境搭建mac版Flutter中文网Flutter原理及美团的实践背景Flutter的目标是使同一套代码同时运行在Android和iOS系统上,并且拥有媲美原生应用的性能,Flutter甚至提供了两套控件来适配Android和iOS(滚动效果、字体和控件图标等等),为了让App在细节处看起来更像原生应用。在Flutter诞生之前,已经有许多跨平台UI框架的方案,比如基于WebView
- 深入解析 iOS 视频录制(一):录制管理核心MWRecordingController 类的设计与实现
胖虎1
媒体捕捉开发经验分享音视频音视频录制自定义录制AVFoundation
深入解析iOS视频录制(一):录制管理核心MWRecordingController类的设计与实现深入解析iOS视频录制(二):自定义UI的实现深入解析iOS视频录制(三):完整录制流程的实现与整合引言在iOS应用开发中,视频录制功能越来越常见,尤其是在直播、短视频和社交应用中,用户经常需要录制高质量的视频内容。为了实现这个功能,我们不仅需要处理视频的输入和输出,还要控制摄像头的切换、录制的开始与
- iOS 获取设备占用内存
Johnny Tong
iOS之旅ios内存HOST_VM
获取应用占用内存获取应用进程占用内存-(NSUInteger)memoryUsage{task_vm_info_data_tvmInfo;mach_msg_type_number_tcount=TASK_VM_INFO_COUNT;kern_return_tresult=task_info(mach_task_self(),TASK_VM_INFO,(task_info_t)&vmInfo,&co
- iOS 中使用 FFmpeg 的高级功能 - 滤镜(Filters)
陈皮话梅糖@
FFmpeg音视频高阶技术讲解iosffmpeg
FFmpeg提供了强大的滤镜功能,可以对音视频进行各种处理,例如裁剪、缩放、添加水印、调整颜色、添加特效等。1.FFmpeg滤镜基础知识1.1什么是滤镜(Filters)?滤镜是FFmpeg提供的一种功能,用于对音视频流进行处理。滤镜链(FilterChain)是多个滤镜的组合,按顺序对输入流进行处理。滤镜图(FilterGraph)是一个复杂的滤镜链,可以包含多个输入和输出。1.2常见的滤镜滤镜
- Unity游戏icon
木雁之
游戏androidiosunity
图片格式,统一为PNG格式文章目录iOSiconAndroidiconAndroid8.0以下(API25andbelow)的版本Android8.0及以上(API26andabove)的版本iOSiconiOS平台icon资源,规格如下:文件名尺寸ICON_20.png20x20ICON_29.png29x29ICON_40.png40x40ICON_58.png58x58ICON_60.png
- 软件测试技术之跨平台的移动端UI自动化测试(上)
学掌门
软件测试ITui软件测试
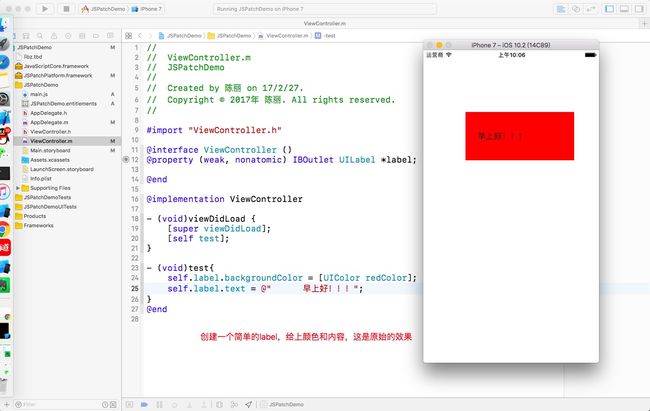
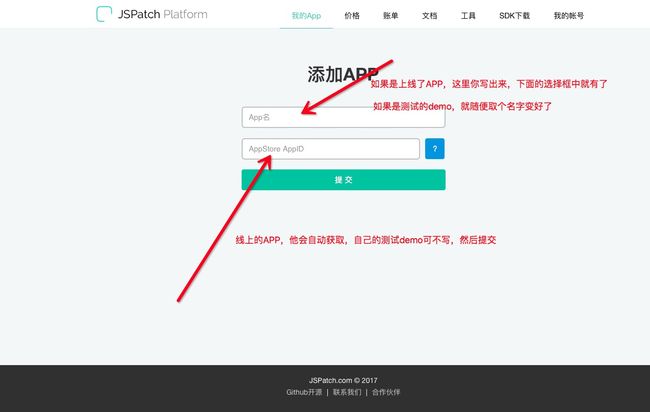
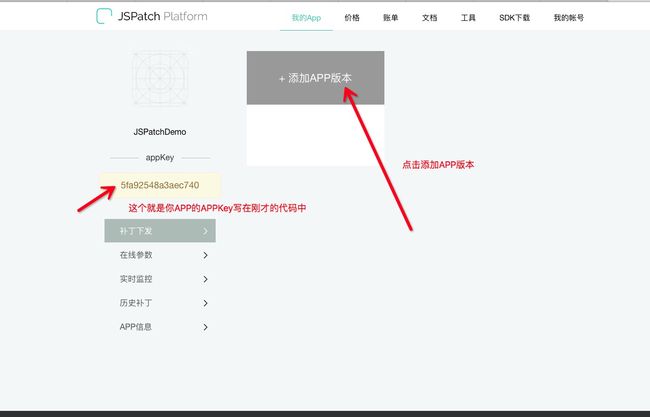
摘要:本文提出一种跨平台的UI自动化测试方案,一方面使用像素级的截图对比技术,解决传统UI自动化测试难以验证页面样式的问题;另一方面用统一部署在服务器端的JavaScript测试代码代替Android和iOS测试代码,大大提高编写测试代码的效率。该方案经过实际验证,具有效率高、质量好、便于维护等多方面优点,文中将阐述具体设计思路以及各关键步骤的实现方法,为同类测试提供借鉴。一、背景当前金融服务数字
- ios 小程序 虚拟商品支付怎么解
rock——you
前端ios小程序cocoa
在iOS小程序中涉及虚拟商品支付的问题需要特别注意,因为苹果AppStore的审核规则(AppStoreReviewGuidelines)对虚拟商品的支付有严格的规定,任何涉及虚拟商品的支付必须使用苹果的IAP(In-AppPurchase)支付。以下是解决iOS小程序虚拟商品支付的思路和常见的合规方案:苹果的政策背景根据AppStore审核指南的规定:虚拟商品的支付:涉及虚拟商品或服务(如会员订
- 掌握iOS导航控制器实践指南.zip
滚菩提哦呢
本文还有配套的精品资源,点击获取简介:在iOS开发中,导航控制器是一个核心组件,用于管理视图控制器的导航堆栈,提供用户界面的“前进/后退”导航体验。本压缩包提供了一系列示例和代码片段,讲解了如何使用导航控制器以及如何利用XIB文件来设计和实现视图控制器的界面。开发者将通过这些实践示例学习到导航控制器的工作原理和基本操作,包括视图控制器的推送、弹出,以及如何访问和操作导航栈。这些知识对于创建流畅直观
- ios中常见的设计原则和设计模式
没头脑的ht
设计模式
七大设计原则1:开闭原则对扩展开放,对修改关闭,在设计模块的时候,使模块在不被修改的前提下可以扩展功能2:依赖倒置原则实现尽量依赖抽象,不依赖具体实现(1)高层模块不应该依赖底层模块,两者都应该依赖于抽象(2)抽象不应该依赖于细节,细节应该依赖于抽象3:单一职责原则对于一个类而言,应该只存在一个可以一起类变化的原因,一个类只承担一个职责,如果一个类有两个职责,应该将其非开。比如tableviewC
- 备战蓝桥杯 Day4 差分
爱coding的橙子
蓝桥杯蓝桥杯算法c++
差分(修改区间后查询)1.要点a[0]=0;for(inti=1;iusingnamespacestd;typedeflonglongll;constintN=1e5+9;lla[N],b[N],bdiff[N];//b[N]为位置查询次数数组.bdiff[N]为位置查询次数差分数组intmain(){ios::sync_with_stdio(false),cin.tie(0),cout.tie(
- ffmpeg 多路流处理在iOS的具体使用
陈皮话梅糖@
FFmpeg音视频高阶技术讲解ffmpegios
多路流处理可以用于操作音视频文件中的多个流(如视频流、音频流、字幕流等),实现流的提取、替换、合并等操作。1.什么是多路流处理?1.1多路流的概念一个多媒体文件(如MP4、MKV)通常包含多个流:视频流:存储视频数据。音频流:存储音频数据。字幕流:存储字幕数据。FFmpeg提供了强大的工具来操作这些流,例如提取、替换、合并等。1.2常见的多路流操作操作类型功能描述提取流从文件中提取特定的流(如音频
- Android 13 通过修改 AOSP 禁用扬声器
Shigq-droid
Android系统定制开发Aospandroidaosp
需要深入修改音频系统的路由策略和硬件抽象层。以下是具体实现方案:核心实现路径修改音频路由策略(AudioPolicyManager)控制音频硬件输出(AudioHAL)强制静音系统音量(AudioService)方案一:禁用扬声器路由策略修改文件:frameworks/av/services/audiopolicy/managerdefault/AudioPolicyManager.cpp代码修改
- 实现能源高效利用、优化能源结构、降低碳排放的智慧能源开源了。
ai产品老杨
音视频人工智能安全开源vue.js
简介AI视频监控平台,是一款功能强大且简单易用的实时算法视频监控系统。愿景在最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,减少企业级应用约95%的开发成本,用户仅需在界面上简单操作,即可实现全视频的接入及布控。基础项目搭建地址参考:yihecode-server:本项目基于ai场景而开发,提供算法模型管理、摄像头管理、告警管理、数据统计等功能。系统根
- 实现能源高效利用、优化能源结构、降低碳排放的智慧能源开源了
AI服务老曹
能源开源人工智能大数据自动化云计算
简介AI视频监控平台,是一款功能强大且简单易用的实时算法视频监控系统。愿景在最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,减少企业级应用约95%的开发成本,用户仅需在界面上简单操作,即可实现全视频的接入及布控。基础项目搭建地址参考:yihecode-server:本项目基于ai场景而开发,提供算法模型管理、摄像头管理、告警管理、数据统计等功能。系统根
- 如果 main 里面引入 axios ,然后引入 router ,而 router 里面也引入 axios,会不会重复
清风细雨_林木木
技术点javascript前端开发语言
技术点备忘如果main里面引入axios,然后引入router,而router里面也引入axios,会不会重复不会重复的。虽然你在main中引入了axios,并且在router中也引入了axios,但引入的axios是同一个模块。JavaScript的模块系统是基于单例模式的,意思是每个模块只会被加载一次,之后的引用都会指向同一个实例。具体来说:当你在main.js中引入axios,它会在模块加载
- aptio设置图解教程2012中文_u盘装系统bios设置图解|u盘重装系统设置bios教程
满天乱走
大部分人都会采用U盘装系统,要使用U盘装系统之前需要一个很重要的步骤,就是设置U盘启动,多数电脑可以直接通过启动快捷键选择U盘启动,还有一部分电脑需要bios设置才可以。那么U盘装系统怎么设置bios呢?下面系统城小编跟大家介绍U盘重装系统设置bios方法。操作须知:1、BIOS设置U盘启动分很多种:传统legacy机型设置、uefi新机型设置、uefi机型改legacy启动设置2、由于电脑机型非
- uniapp uni-icons组件自定义图标
xcLeigh
uniapp技术点解析uni-app前端java
文章目录1️⃣uni-icons组件1.1引用位置1.2FontEditor简介1.2FontEditor使用结束语优质源码分享uni-app是一个使用Vue.js(opensnewwindow)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。1️⃣uni-icons组件1.1引用位置1.2FontEditor简介Fo
- yiui易柚7 是Android什么版本,康佳YIUI易柚操作系统
猫本聪
yiui易柚7是Android什么版本
YIUI易柚操作系统康佳的YIUI易柚操作系统其实并不是某个特定UI界面的统称,而是包含了KUI、MetroUI、易UI等三种不同形式的UI界面,用户可以根据自己的喜好程度来自由切换它们。比如说KUI适用于那些用惯了手机的用户们,因为他的界面非常酷似苹果IOS系统的布局;MetroUI则是康佳一直以来沿用至今的风格,适合于念旧的用户们;易UI顾名思义,则是能够提供给用户们最为简单方便操作的UI界面
- MIE 1622H Portfolio Selection Strategies
后端
MIE1622H:Assignment1–Mean-VariancePortfolioSelectionStrategiesJanuary27,2025Due:Saturday,February15,2025,notlaterthan11:59p.m.UsePythonforallMIE1622Hassignments.Youshouldhandin:•Yourreport(pdffileandd
- html 字体图标不显示不出来了,h5页面字体图标显示不正常
微基因WeGene
html字体图标不显示不出来了
问题描述开发的是微信公众号的纯静态H5页面,测试发现在iOS上面首次打开会出现字体图标无法显示的问题,并且切换到其它页面,字体图标也是一样无法显示:只能使用微信的右上角内的刷新选项,所有页面的图标就可正常显示,浏览其它页也正常:P.S.所有页面在iOS自带的safari或者chrome浏览器均可正常显示,在android也是正常显示。相关代码HTML:CSS:@charset"UTF-8";@fo
- html页面跳转先显示底部,H5页面在IOS微信中跳转时,会出现底部工具栏,遮挡页面底部内容...
一一MIO一一
html页面跳转先显示底部
问题描述:在IOS微信中打开H5页面,当浏览器内出现跳转产生url历史记录时,页面底部会出现一个带有前进和后退按钮的工具栏,会遮挡页面底部的内容。css分析缘由:页面跳转时,微信浏览器经过window.history读取到浏览的历史记录,此时便会在页面底部显示出前进后退按钮的工具栏,形成页面底部内容遮挡。但刷新一下该页面,就不会遮挡了。底部的工具栏是在页面完成渲染以后才渲染的。html解决方案:i
- 静态页面在安卓端可以正常显示,但是在ios打开这个页面就需要刷新才能显示全图片
键盘侠007
ios
这个问题可能有几个原因导致,我来分析一下并给出解决方案:首要问题是懒加载实现方式的兼容性问题。当前的懒加载实现可能在iOS上不够稳定。建议修改图片懒加载的实现方式://使用IntersectionObserverAPI实现懒加载functioninitLazyLoading(){constimageObserver=newIntersectionObserver((entries,observer
- 部署私有KMS服务器,并设置自动激活Windows和office
网工格物
服务器windows运维
介绍vlmcsd是一个KMS激活服务器的模拟器,可以在WindowsServer之外的平台上部署自己的KMS服务器。它是一个开源项目,由Wind4开发,目前在Linux上运行(包括Android、FreeBSD、Solaris、Minix、MacOS、iOS和Windows等)Docker镜像地址:https://hub.docker.com/r/mogeko/vlmcsd此程序的单独地址:htt
- 用 Python 实现基于特质波动率的量化投资策略
机器懒得学习
人工智能大数据
在量化投资中,如何构建有效的投资组合是一个关键问题。特质波动率(IdiosyncraticVolatility,简称IV)作为衡量股票独特风险的指标,受到了越来越多的关注。基于特质波动率的投资策略,通过剔除市场风险,专注于每只股票独立的风险特征,有助于构建更精确的投资组合。本篇博客将介绍如何使用Python实现基于特质波动率的量化投资策略,包括数据获取、因子计算、投资组合构建以及绩效分析等重要环节
- 【Android】Audio音频输出通道切换 - 蓝牙bluetooth、外放
Mars-xq
android音视频androidstudio
参考:【Android】Audio音频输出通道切换-蓝牙、外放AndroidAudio音频输出通道切换为什么iOS或Android设备连接蓝牙设备后不能通过蓝牙设备接电话?xq_android/MyAudioTrackDemo1手机音频的输出有外放(Speaker)、听筒(TelephoneReceiver)、有线耳机(WiredHeadset)、蓝牙音箱(BluetoothA2DP)等输出设备。
- ios闹钟铃声实现代码
blogcs
ioswebviewflutter
////TBAudioPlayer.h//PlayAudio////Createdby杨飞on10/25/12.//Copyright(c)2012self.Allrightsreserved.//#import#import"AudioToolBox/AudioToolBox.h"#import"PlayAudio.h"@classPlayLocal;@classAudioStreamer;@i
- GFPS扩展技术原理(六)-音频切换广播
Tim_Jiangzj
GoogleFastPairService-GFPS智能手机蓝牙GFPSFastPair谷歌快速配对
应用场景AudioSwitch音频切换,这个是为两个或者两个以上的Seeker在使用同一个Provider设备切换音频而设置的规则,举个例子,一个蓝牙耳机同时连着一个平板和一个手机,用户戴着蓝牙耳机在看平板上的视频,这个时候,手机突然接到一个电话,那么耳机就需要通知平板暂停播放音乐,转而播放手机响铃,让用户去接听手机电话,用户接听完电话,然后平板恢复播放视频,用户接着看视频,这是一个典型的应用场景
- vue和Django快速创建项目
CCSBRIDGE
了解Vuevue.js前端javascript
一、VUE1.创建Vue3+JavaScript项目npmcreatevite@latest项目名称----templatevue创建Vue3+TypeScript项目npmcreatevite@latest项目名称----templatevue-ts2.然后cd项目名称npminstallnpminstallaxios#发送API请求npminstallpinia#Vue3推荐的状态管理库npm
- C++:ofstream文件流操作(precison和ios_base)
颖风船
c++开发语言
ofstreamoutFile;outFile.open("adasd.txt");outFile.precision(2);outFile.setf(ios_base::showpoint);outFile.close();这段代码使用C++文件流对象ofstream创建新文件,命名为“adasd.txt”,通过precision()和setf()函数设置输出精度和输出格式,最后调用了close
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc