理解js中instanceof运算操作符
什么是instanceof
在js代码中,我们经常使用 instanceof 就是判断一个实例是否属于某种类型,instanceof 可以在继承关系中用来判断一个实例是否属于它的父类型
简单实例:
function Foo(){}
function Bar(){}
Bar.prototype = new Foo()
let obj = new Bar()
obj instanceof Bar //true
obj instanceof Foo //true复杂实例:
Number instanceof Number //false
String instanceof String //false
Object instanceof Object //true
Function instanceof Function //true
Function instanceof Object //true
function Foo(){};
Foo instanceof Function //true
Foo instanceof Foo //false怎么实现instanceof
function _instanceof(L, R) { //L为instanceof左表达式,R为右表达式
let Ro = R.prototype //原型
L = L.__proto__ //隐式原型
while (true) {
if (L === null) { //当到达L原型链顶端还未匹配,返回false
return false
}
if (L === Ro) { //全等时,返回true
return true
}
L = L.__proto__
}
}详细地可以去看ECMAScript中instanceof运算符的定义
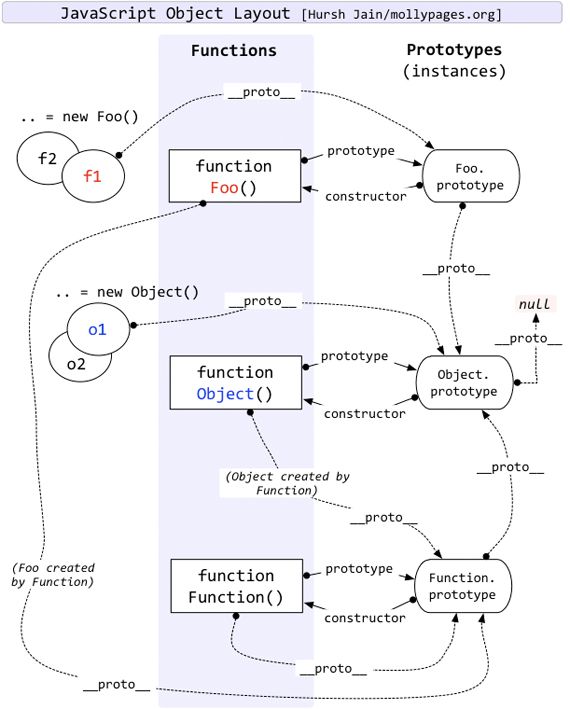
原型链
在理解instanceof之前,必须熟悉理解原型链中的prototype与__proto__
每个函数都有 prototype 属性,除了 Function.prototype.bind(),该属性指向原型。
每个对象都有 __proto__ 属性,指向了创建该对象的构造函数的原型。其实这个属性指向了 [[prototype]],但是 [[prototype]] 是内部属性,我们并不能访问到,所以使用 _proto_ 来访问。
对象可以通过 __proto__ 来寻找不属于该对象的属性,__proto__ 将对象连接起来组成了原型链。
分析
1. Object instanceof Object
Object instanceof Object //true
Ro = Object.prototype
L = Object.__proto__ = Function.prototype
//第一次比较
L !== Ro
L = L.__proto__ = Function.prototype.__proto__ = Object.prototype
//第二次比较
L === Ro
true2. Function instanceof Function
Function instanceof Function //true
Ro = Function.prototype
L = Function.__proto__ = Function.prototype
//第一次比较
L === Ro
true3. Function instanceof Object
Function instanceof Object //true
Ro = Object.prototype
L = Function.__proto__ = Function.prototype
//第一次比较
L !== Ro
L = L.__proto__ = Function.prototype.__proto__ = Object.prototype
//第二次比较
L === Ro
trueES6 ---- [Symbol.hasInstance]
在ES6的Symbol类型中,存在一个修改instanceof返回值的API ---- Symbol.hasInstance
简单实例:
class MyClass {
static [Symbol.hasInstance](L) {
return L % 2 === 0;
}
}
console.log( 4 instanceof MyClass ); // true详情可以点击上面链接,这里就不多说了