Array常用方法
改变原数组:push,pop,shift,unshift,sort,reverse,splite
不改变原数组:concat,join,toString, slice
1,map(): 不改变原始数组,不会对空数组进行检测,作为一个新数组返回
代码示例:
//第一个参数是函数
const arr = [1, 2, 3, 4, 5, 6, 7];
arr.map( item => {
console.log(item)
})2,slice():不改变原始数组,返回新数组(返回选定的元素),该方法常用于截取数组
const arr = [1, 2, 3, 4, 5, 6, 7];
console.log(arr.slice(1,3));//包含第三个元素![]()
const arr = [1, 2, 3, 4, 5, 6, 7];
console.log(arr.slice(3));![]()
3,splice():会改变原始数组,返回被删除的数,用于添加或删除数组中的元素.
删除元素
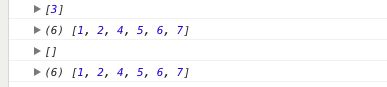
const arr = [1, 2, 3, 4, 5, 6, 7];
console.log(arr.splice(2,1));
console.log(arr);
console.log(arr.splice(5,0));
console.log(arr);增加元素
const arr = [1, 2, 3, 4, 5, 6, 7];
arr.splice(5,0,'hh','来了')
console.log(arr)![]()
4,filiter()函数 :不会对空数组进行检测,不会改变原始数组,返回符合条件的所有元素的数组.
示例代码:
/注意和find的区别,find找到一个就不接着执行啦,filter还会执行哦
const arr = [1, 2, 3, 4, 5, 6, 7];
console.log(
arr.filter(x => {
return x % 2 !== 0;
})
);
//不改变原数组
console.log(arr);5,concat(): 不会改变原数组,返回新数组
const arr = [1, 2, 3, 4, 5, 6, 7];
const arr2 = [8, 9, 10];
console.log(arr.concat(arr, arr2));
//不改变原数组
console.log(arr, arr2);6,find():不会改变数组的原始值,对于空数组函数不执行.返回符合测试条件的第一个数组元素值,如果没有符合条件的则返回 undefined.
const arr = [1, 2, 3, 4, 5, 6, 7];
console.log(arr.find( x => {
return x > 3
}));//find函数找到一个符合条件的就不会接着执行啦!!!
console.log(arr)7,findIndex():不会改变数组,返回符合测试条件的第一个数组元素索引,如果没有符合条件的则返回 -1。
const arr = [1, 2, 3, 4, 5, 6, 7];
console.log(arr.findIndex( x => {
return x > 5
}));
console.log(arr)8, reverse():会改变原来的数组
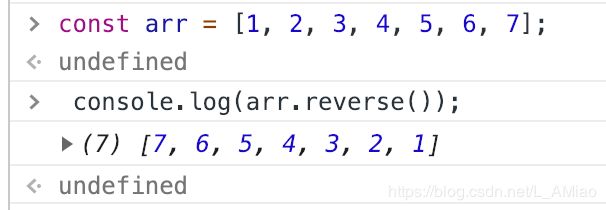
const arr = [1, 2, 3, 4, 5, 6, 7];
console.log(arr.reverse());9,forEach() :对于空数组不会执行回调,注意和map函数的区别
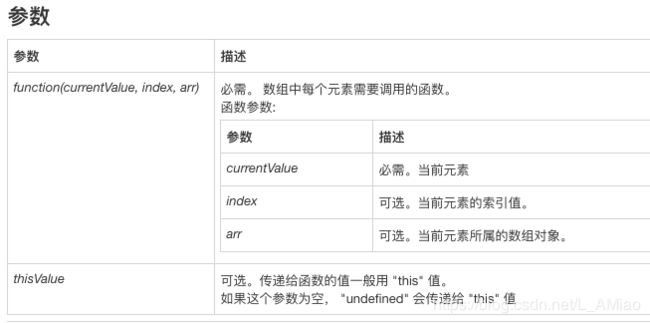
和map的区别:map不会监测空数组,并且返回值是数组;forEach对于空数组不会执行回调,并且无返回值(undefined).
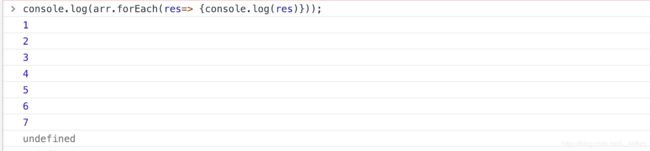
const arr = [1,2,3,4,5,6,7];
console.log(arr.forEach( res => {
console.log(res)
}))10,every():不会改变原始数组,不会检测空数组检测数组每个元素是否符合某个条件,返回true,不符合返回false;
const arr = [1,2,3,4,5,6,7];
arr.every( item => {
return item > 3
})![]()
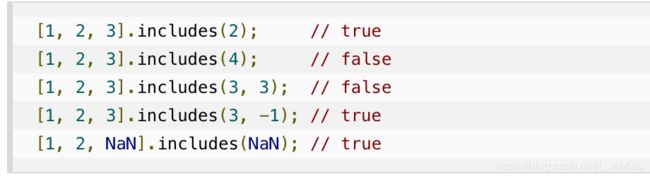
11,includes():检测数组是否包含某个指定的值,包含返回true,不包含返回false;
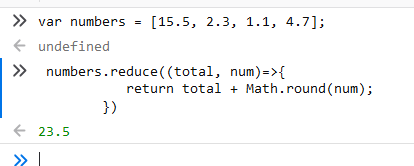
12,reduce() :
注:Mah.round()把不同的数舍入为最接近的整数