html回顾及vue.js在html中使用(二)
javascript 语法回顾及使用
上一篇说了DOM,那么今天回顾就会用到它。
js输出
借助DOM使用通过document.getElementById(id)访问元素和操纵元素。
比如,改变输入
<html>
<body>
<h1>Js输出h1>
<p id="demo">AAAAAAp>
<script>
document.getElementById("demo").innerHTML="改变输出";
script>
body>
html>运行之后原有的AAAAAA变为改变输出。
js语句
document.getElementById("demo").innerHTML="Hello World";分号间隔。
代码块花括号{}包裹,如函数myFunction():
function myFunction()
{
document.getElementById("a").innerHTML="Hello World";
document.getElementById("b").innerHTML="Are you OK?";
}建议使用空格做到层次分明,且对大小写敏感。
js注释
单行注释:
var p1=document.getElementById("p1"); //这是单行注释,获取元素p1多行注释:
/*
*测试
*/
<script>......script>js变量
推荐以字母开头,
声明但是没值,是 undefined,比如,var carname;
js数据类型
数据类型根据赋值决定:
var x; // x 为 undefined
var x = 6; // x 为数字
var x = “Bill”; // x 为字符串
var x = new Array(“Audi”,”BMW”,”Volvo”);//x为数组
var x = {
firstname : “Bill”,
lastname : “Gates”,
id : 5566
};//x为对象
js对象
对象创建:
person=new Object();
person.firstname=”Bill”;
person.lastname=”Gates”;
person.age=56;
person.eyecolor=”blue”;
对象访问:
objectName.propertyName(即对象.属性方法)
例,person.firstname.
js函数(重要)
function functionname()
{
这里是要执行的代码
}
<html>
<head>
<script>
function myFunction()
{
alert("看我!");
}
script>
head>
<body>
<button onclick="myFunction()">点击这里button>
body>
html>触发点击这里,弹出“看我”.
带参数的函数:
myFunction(argument1,argument2)
参数前不要加变量类型
<html>
<head>
<script>
function myFunction(str){
alert(str);
}
script>
head>
<body>
<button onclick="myFunction('ssss')">点我测试button>
body>
html>js运算符
1、js算数运算符
当两边都是字符串,+ 表示连接两者.
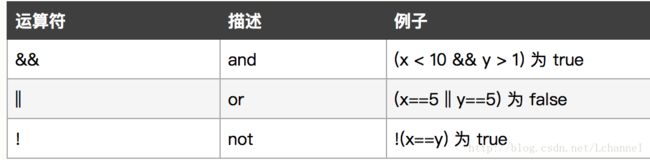
2、js比较运算符
variablename=(condition)?value1:value2 循环语句
条件:if(){} else{}
分支:switch(){
case 1:
break;
……
}
for循环:
for(var i=0;i<10;i++){
……
}
while循环:
while (条件)
{
需要执行的代码
}
js库jQuery
该库极大简化了编程。
先写个例子测试下:
下载jquery.js放在与.html同级的文件夹下
.html代码:
实现点击消失
<html>
<head>
<meta charset="utf-8"/>
<script src="jquery.js">
script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
script>
head>
<body>
<p>如果您点击我,我会消失。p>
<p>点击我,我会消失。p>
<p>也要点击我哦。p>
body>
html>用框架跟用html写区别很明显吧。
jquery语法
基础语法是:$(selector).action()
美元符号定义 jQuery
选择符(selector)“查询”和“查找” HTML 元素
jQuery 的 action() 执行对元素的操作
比如,
$(this).hide()
演示 jQuery hide() 函数,隐藏当前的 HTML 元素。
$(“#test”).hide()
演示 jQuery hide() 函数,隐藏 id=”test” 的元素。
$(“p”).hide()
演示 jQuery hide() 函数,隐藏所有 p 元素。
$(“.test”).hide()
演示 jQuery hide() 函数,隐藏所有 class=”test” 的元素。
文档就绪:
$(document).ready(function(){
— jQuery functions go here —-
});
事件:

到此,我们可以使用jquery写简单的例子了:

运行:
点击文字改变

注意,不能这么使用:
$(“#pp”).innerHTML =”wow change!”;
可以使用:
$(“#pp”).html(“wow change!”);