- uniapp+uview-plus实现微信小程序自定义tabbar
yx_back
小程序前端uniappuni-app微信小程序uview-plus
参考文档微信小程序相关开发文档链接:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html虽然是uniapp框架但是实现方式和原生小程序相似实现思路1、app.json里面tabBar添加配置custom:true,其他和非自定义设置一样2、在components文件夹里添加Tabb
- 微信小程序-云开发(1)常用的一些数据操作
Christoles
在微信小程序-云开发创建的时候,它自动替我们创建了cloudfunctions和miniprogram文件,并且在project.config.json中定义好了这两个文件的名称和路径。如果我们要更改这两个文件名的话,相应的也要修改project.config.json里面的。image.png下面来讲一下关于云开发那些常用的数据方法吧微信小程序-云开发可以前后端一起操作,在做项目时,通常搭建两个
- 微信小程序 全局共享数据 Mobx 在页面及组件上使用
尚梦
微信小程序小程序
一前言在小程序中,常常有些数据需要在几个页面或组件中共享,对于这样的数据,在web开发中,有些朋友使用过redux、vuex之类的状态管理框架。在小程序开发中,也有不少朋友喜欢用MobX。二mobx引入npminstall--savemobx-miniprogrammobx-miniprogram-bindingsnpm命令执行完后,记得在开发者工具的项目中点一下菜单栏中的工具-构建npm。三创建
- 微信小程序-全局数据共享
program_due
微信小程序
在小程序中,可以使用mobx-miniprogram配合mbox-miniprogram-bindings实现全局数据共享。其中:·mobx-miniprogram用来创建Store实例对象·mobx-miniprogram-bindings用来把Store中的共享数据或方法,绑定到组件或页面中使用1.安装Mobx相关的包①在项目运行如下命令,安装Mobx相关包npminstall--savemo
- 微信小程序 全局共享数据
cc_xxo
微信小程序javascript小程序
使用mobx-miniprogram配合mobx-miniprogram-bindings实现全局数据共享其中mobx-miniprogram用来创建Store实例对象mobx-miniprogram-bindings用来包Store中的共享数据或方法,绑定到组件或页面中使用执行
[email protected]
- 微信小程序从SpringBoot获取openId
2401_84046577
程序员微信小程序springboot小程序
官方文档wx.login:【穿梭门】https://developers.weixin.qq.com/miniprogram/dev/api/open-api/login/wx.login.htmlauth.code2Session【穿梭门】https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/login/aut
- 微信小程序-npm扩展工具包
勿语&
npm微信小程序
pubsub-js(用于组件间的通信)miniprogram-computed(扩展计算属性)mobx-miniprogram-bindings(扩展统一状态管理仓库)mina-request(网络请求工具包)vantweapp(UI组件库)async-validator(表单校验工具包)
- 微信小程序 构建npm报错 没有生成miniprogram_npm目录
MorrisGeek
npm前端微信小程序
问题拉取已有仓库,在目录下执行npminstall,再在微信开发者工具里点构建npm,报错说找不到/miniprogram_npm基础库2.27.1解决方法一、先在project.config.json中检查配置{"setting":{"packNpmManually":true,"packNpmRelationList":[{"packageJsonPath":"./package.json",
- 微信小程序使用npm、miniprogram管理
勿语&
微信小程序npm小程序
创建微信小程序基础模板在根目录创建一个miniprogram文件夹将pages、utils、app、sitemap.json等和源代码相关的文件移到miniprogram文件夹下。在项目根目录打开终端执行npminit-y修改配置文件project.config.json{"miniprogramRoot":"miniprogram/","setting":{"packNpmManually":t
- Uniapp登录页面获取头像、昵称的最新方法的简单使用
亿维数组
Uniappuni-app笔记学习
前言写小程序写到登录页面的时候,发现官方文档中原来的wx.getUserInfo和wx.getUserProfile不太能用了,学习了相对比较新的方法,这种方法的文档链接如下:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/userProfile.html下面演示它的简单使用效果说明写两个页面page1
- 应用小程序开发
红匣子实力推荐
随着移动互联网的快速发展,越来越多的企业和开发者开始关注移动应用的开发。在过去,开发一个移动应用需要投入大量的时间和资源,包括设计、编程、测试和上线等环节。然而,随着小程序的出现,这一切都发生了改变。本文将介绍应用小程序开发的概念、优势和应用场景。开发-联系电话:13642679953(微信同号)一、什么是应用小程序?应用小程序(MiniProgram)是一种轻量级的移动应用,它不需要下载安装,用
- 小程序全局变量管理-mobx引入与使用
qq_28695495
小程序javascript前端
背景:对于全局变量操作,如果不规范使用很容易产生意想不到的问题,使用mobx对全局变量进行管理,能够规范代码操作,使程序变得简单高效。代码使用:1)定义全局变量import{action,observable}from'mobx-miniprogram'exportconsttestStore=observable({//数据count:0,//actionadd:action(function(
- typescript+微信小程序项目初始化
君子钺
上一个小程序我尝试着用ts模式来开发,越玩眼睛越亮,不得不说,ts模式来开发微信小程序还是不错的,友好的语法提示,避免出现一些没必要的bug,下面是我搭建项目的流程,希望能帮到各位像我这样的小白:1.创建小程序时语言选择TypeScript2.执行npminit一路Enter到底3.在miniprogram目录下创建miniprogram_npm文件夹4.根目录package.json修改"scr
- 小程序project.tuya.json 项目配置和theme.json 主题配置
IoT砖家涂拉拉
jsoniot智能小程序小程序compilerOptionsAppObject
project.tuya.json项目配置可在项目根目录内使用project.tuya.json文件对项目进行配置。字段名类型必填说明projectnamestring是项目名称。descriptionstring是项目描述信息。projectIdstring是项目ID(从TuyaMiniApp开发者平台获取)。compileTypestring否编译类型,默认miniprogram。minipr
- 微信小程序与h5的相互跳转
不等天亮等时光
微信小程序小程序
微信小程序与h5的相互跳转场景整理一、微信小程序内嵌的h5微信小程序跳转内嵌的h5:在微信小程序内编写webview文件,通过webview去跳转h5,loadUrl为h5的地址嵌套的h5跳回微信小程序内部importwxfrom'weixin-js-sdk';wx.miniProgram.navigateTo({url:"/pages/index/index",});h5中引入微信jsSdk,通
- 微信小程序嵌套的H5使用小程序分享(分享微信好友或朋友圈)
不等天亮等时光
小程序微信小程序微信
需求说明嵌套在微信小程序中的H5想要使用小程序自带分享功能,分享H5的页面给微信好友或朋友圈实现原理H5中可使用wx.miniProgram.postMessage向小程序的webview发送消息,会触发组件的message事件,在小程序webview页面onShareAppMessage,onShareTimeline中进行使用。代码实现1.在需要分享的H5页面,设置分享的相关参数。wxSdk.
- 微信小程序表单组件
日落_3d9f
帮助文档:https://developers.weixin.qq.com/miniprogram/dev/component/button.html小程序表单buttonbuttonbuttoncheckboxcheckboxcheckbox事件formcatch阻止表单的冒泡formType表单事件inputinputlabel目前可以绑定的控件有:button,checkbox,radio,
- 如何使用 uniapp 开发(一)
大浪淘沙1024
uni-app
1、下载hbuilderx编辑器https://www.dcloud.io/hbuilderx.html2、下载微信开发者工具https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html3、使用hbuilder编辑器,开发微信小程序的时候需要借助微信开发者工具显示,所以需要如下配置:hbuilder编辑器左上角创建项
- 微信小程序如何取得用户的openid
一见
微信开发微信小程序小程序
微信官方资料:https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/user-login/code2Session.html在微信小程序中,可以通过调用微信提供的API来获取用户的openid。以下是获取用户openid的步骤:首先,在微信开放平台(https://open.weixin.qq.com/)上注册一个小程序,并获取到A
- 微信小程序总结相关
调皮的小喵喵喵
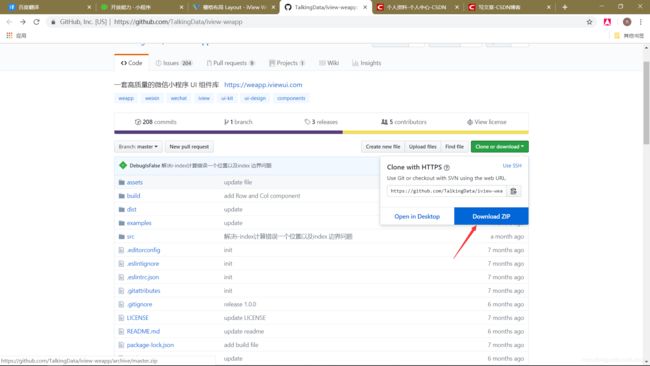
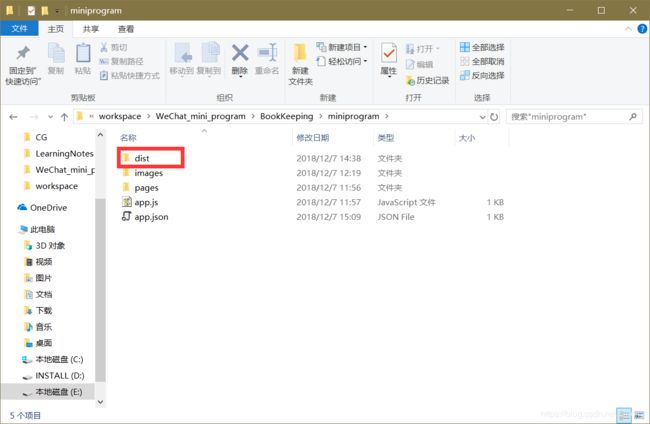
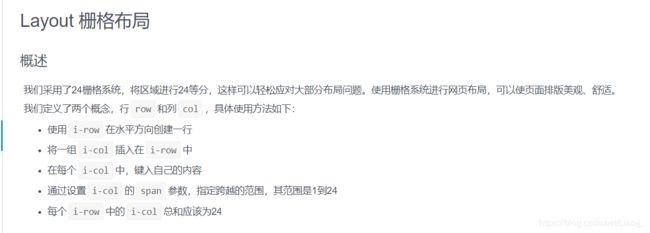
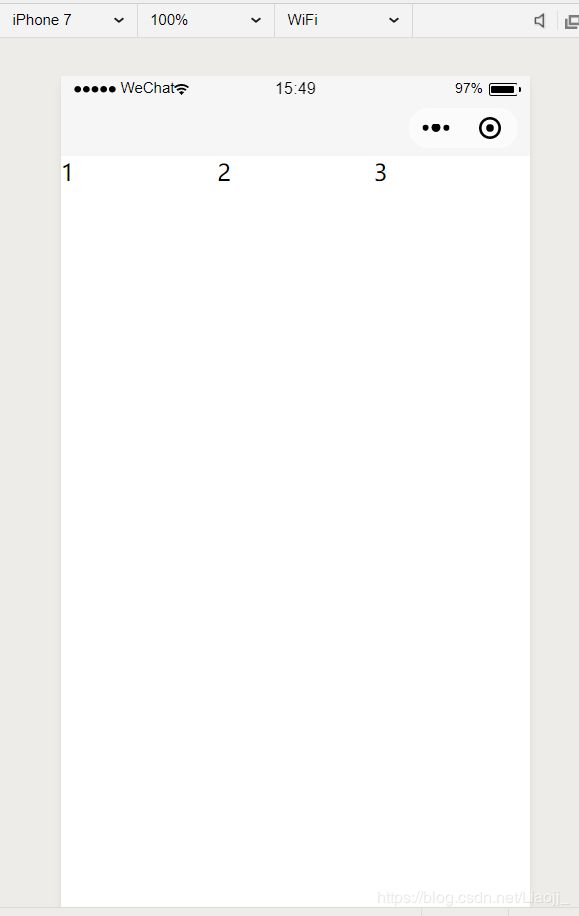
微信小程序开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/UI框架-iViewWeapp:参考https://weapp.iviewui.com/docs/guide/start在微信小程序中使用ECharts:参考https://github.com/ecomfe/echarts-for-weixin小程序2个页面如
- 小程序原生富文本编辑组件——editor使用
革易
小程序开放了原生的富文本编辑组件editor,功能还是挺丰富的,有兴趣的大家可以看下官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/editor.html相关api:https://developers.weixin.qq.com/miniprogram/dev/api/media/editor/EditorConte
- H5网页跳转微信小程序
sun_weitao
小程序
官方文档https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/staticstorage/jump-miniprogram.html适用于微信浏览器、外部浏览器打开小程序。需要的工具和资料微信开发者工具、非个人主体并且已认证的小程序步骤打开微信开发者工具申请云开发购买云开发购买成功后会有一个云开发ID,这个很重要后面会用到然后
- 小程序和公众号相互跳转
小扶苏
微信小程序小程序前端微信小程序
小程序跳转公众号小程序跳转公众号目前只找到微信暴露的引导关注组件official-account,官方文档如下:https://developers.weixin.qq.com/miniprogram/dev/component/official-account.html且这个组件展示是有限制的,只有在扫码进入小程序的情况下,才会在这个生命周期里的页面里展示该组件,特定场景值官方文档里有给,可以注
- 微信小程序项目开发--打卡签到
Ysiqiqi
小程序微信小程序
一、安装工具网址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html(选择适合自己的版本,个人建议下载稳定版本)二、打卡程序源码(作为参考)https://gitee.com/Suwanbin/positionCheckIn?_from=gitee_search大家可以多多练习,锻炼研究代码的能力也就是快速
- 微信小程序: 组件测试
henrypt
准备工作在package.json里指定jest的运行环境为jsdom和安装依赖包"jest":{"testEnvironment":"jsdom"}"dependencies":{"@vant/weapp":"^1.10.16","csso":"^3.5.1","j-component":"^1.4.9","less":"^3.10.3","miniprogram-compiler":"late
- 微信开发者工具引报[Component] slot ““ is not found (for component “miniprogram_npm/@vant/weapp/field/index“).
小马_xiaoen
前端1024程序员节
文章目录前言解决总结前言引入vant库微信开发者工具控制台报[Component]slot“”isnotfound(forcomponent“miniprogram_npm/@vant/weapp/field/index”).警告。可能是小程序版本升级对一些东西的验证更加严格导致的解决降低微信开发者工具中基础库的版本。降为2.18.1版本,发现降为2.18.1还是报该错误,需要project.pr
- 小程序添加轮播图
li_zhi_yong
不啰嗦的介绍小程序啦直接分享干货。没有下载工具的请移驾到:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html我下载的是稳定版的下载好工具创建一个项目创建项目已创建完的项目简单介绍下.json相当于java的配置文件.wxml相当于.html、wxss相当于.css找当index.wxml将下列代码粘贴到项目
- 【微信开发】原生小程序开发实现画布canvas-2d签字
飞行鱼FlyingFish
html5前端html微信小程序小程序
分享一个原生小程序开发实现画布canvas-2d签字的经验。(太搞了,官网里面太多东西没有)画布更新后,方法什么的全是和Web一样的了。(最后搞了很久,到处看。)微信开发官方文档:(全是老版的,也就看看怎么初始化画布的,害~)Canvas画布|微信开放文档z微信开发者平台文档https://developers.weixin.qq.com/miniprogram/dev/framework/abi
- 微信小程序swiper bindChange重复执行
极乐叔
swiper是微信小程序的一个滑动组件,非常重要。如果只是做简单的轮播图而不进行复杂的逻辑,直接可以使用,甚至不需要知道组件的方法。今天在做一个如下的页面时,快速滑动swiper出现了问题:控制台打印,发现bindChange绑定的方法重复执行了,我们再看官方文档的解释:https://developers.weixin.qq.com/miniprogram/dev/component/swipe
- 微信小程序实现订阅消息推送
道法自然 实事求是
微信小程序微信小程序javaspringcloud
参考博文:https://blog.csdn.net/hou_ge/article/details/131201731官网资料:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/subscribe-message/wx.requestSubscribeMessage.html注意:2.8.2版本开始,用户发生点击行为或者发起
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str