Webpack打包图片文件-url-loader
一,前言
上一篇介绍了webpack使用css-loader和style-loader打包css文件
这篇介绍Webpack打包图片文件,方法和css文件相似,也是使用loader实现
之前说过Webpack只能处理js和Json格式的文件,所以css,图片这些不是webpack能直接处理的资源
需要使用对应的loader对其进行处理,处理为webpack可以处理的模块
二,安装配置图片相关loader和准备图片
安装url-loader和file-loader:
npm install url-loader file-loader --save-dev
安装完成后查看package.json文件
{
"name": "webpack_test",
"version": "1.0.0",
"devDependencies": {
"css-loader": "^1.0.0",
"file-loader": "^1.1.11",
"style-loader": "^0.21.0",
"url-loader": "^1.0.1",
"webpack": "3.8.1"
}
}相关文档:
https://webpack.docschina.org/loaders/file-loader/
https://webpack.docschina.org/loaders/url-loader/
修改webpack.config.js,添加图片相关loader配置
const path = require('path');
module.exports = {
entry: './src/js/entry.js',//入口文件
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist/js/')
},
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
},
{
// 正则匹配所有以.png,jpg,gif结尾的文件
test: /\.(png|jpg|gif)$/,
// 使用url-loader对图片进行处理
use: [
{
loader: 'url-loader',
// 将小于8K的图片以base64的形式打包到js文件中
options: {
limit: 8192
}
}
]
}
]
}
};注意这里使用的是url-loader,其实只用file-loader实现对图片文件的处理
url-loader是对象file-loader的上层封装,相当于file-loader的语法糖
所以,使用url-loader要配合file-loader使用,也要下载file-loader才可以
url-loader增强了一个功能,就是options-limit属性
limit:8192 配置,将小于8K的图片以base64的形式打包到js文件中
三,测试webpack加载图片
为了测试小于8K的图片以base64的形式打包到js文件,
选两张图片进行测试,一张小于8K-small一张大于8K-big:
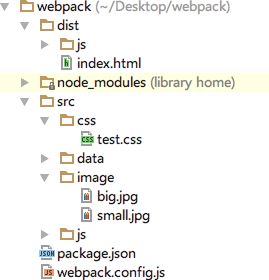
新建src/image目录用于保存图片文件,导入small和big两张图片
src/css/test.css中添加样式,使用两张图片:
#div1{
width: 200px;
height: 200px;
background-image: url("../image/big.jpg");
}
#div2{
width: 200px;
height: 200px;
background-image: url("../image/small.jpg");
}dist/index.html文件中添加对像是的使用:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="div1">div>
<div id="div2">div>
<script type="text/javascript" src="./js/bundle.js">script>
body>
html>完成后的项目结构如下:
执行webpack命令,重新打包输出:
bogon:webpack Brave$ webpack
Hash: c65943ffd3fb57130ef4
Version: webpack 3.8.1
Time: 451ms
Asset Size Chunks Chunk Names
f849f13d4a110e9651a439f5f5051aa5.jpg 8.97 kB [emitted]
bundle.js 29.8 kB 0 [emitted] main
[0] ./src/js/entry.js 487 bytes {0} [built]
[1] ./src/js/second.js 141 bytes {0} [built]
[2] ./src/data/testdata.json 44 bytes {0} [built]
[3] ./src/css/test.css 1.08 kB {0} [built]
[4] ./node_modules/css-loader!./src/css/test.css 522 bytes {0} [built]
[7] ./src/image/big.jpg 82 bytes {0} [built]
[8] ./src/image/small.jpg 7.77 kB {0} [built]
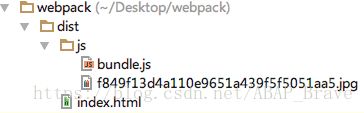
+ 4 hidden modules输出后的dist目录如下:
大于8K的big.jpg生成为一个图片文件f849f13d4a110e9651a439f5f5051aa5.jpg
小于8K的small.jpg以base64形式被打包到bundle.js中
/* 8 */
/***/ (function(module, exports) {
module.exports = "data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEASABIAA..."
/***/ }),四,使用图片资源及问题解决
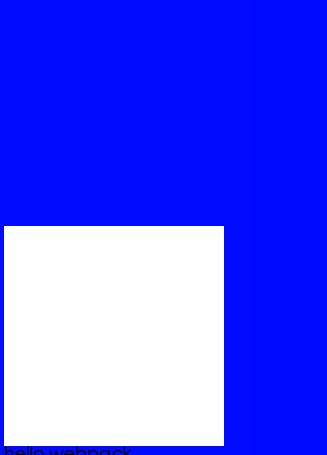
此时访问index.html:
我们发现id=div2中的图片加载成功了,但加载big.jpg失败了
查看console输出:
GET http://localhost:63342/webpack/dist/f849f13d4a110e9651a439f5f5051aa5.jpg 404 (Not Found)
问题:
webpack将big.jpg转为dist/f849f13d4a110e9651a439f5f5051aa5.jpg
使用图片资源时,会去访问webpack打包生成的资源文件,但是没有找到
原因:
根据设置,大于8K的图片不会打包到bundle.js中
index.html查找资源,会从当前目录(dist目录)下查找,导致找不到资源
从目录可以看到图片不在dist/下,而是在dist/js/目录下
解决:
方法1:可以将index.html放到dist/js/目录下来解决这个问题
方法2:修改webpack.config.js配置,为output添加publicPath属性指定引用资源的路径
设置publicPath属性,为index.html提供资源服务时具有强制性
index.html寻找资源时,都会去js/下去查找,会影响热加载
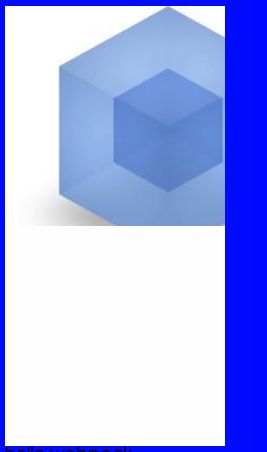
修改后重新输出代码并测试:
五,总结
在webpack的世界里,一切皆为模块
webpack只能处理js和json文件(模块),css,图片等需要借助转换器loader进行处理
使用url-loader和file-loader对图片进行处理,
可以设置将较大图片单独输出文件,较小图片以base64形式保存到js中,以减少网络请求