- Typecho博客搭建教程 - 保姆级
很多人都想要一个属于自己的一个小博客,但是,好不容易有了一台服务器,又不懂操作,然后一些懂的人和你讲但是你又听不懂,人家也懒得叫你,这时候你往往会陷入迷茫和困境那么,我在这里就简单的教一下萌新如何初步的去了解一些建站小知识,并且搭建一个属于自己的小博客当然大佬就勿喷,我是简单化的去讲,比较的易于理解声明:本次教程基于雨云-新一代云服务器提供商进行编写SSH认识SSH按照某知的说法,就是网络中创建安
- 程序员如何打造个人品牌:技术博客与开源项目双轮驱动
AI天才研究院
ChatGPT实战ChatGPTAI大模型应用入门实战与进阶开源ai
程序员如何打造个人品牌:技术博客与开源项目双轮驱动关键词:程序员个人品牌、技术博客运营、开源项目开发、影响力构建、职业发展、内容创作、社区运营摘要:本文系统解析程序员通过技术博客与开源项目双轮驱动打造个人品牌的核心方法论。从底层逻辑阐明两者协同效应,构建包含内容创作框架、开源项目全生命周期管理、影响力量化模型的完整体系。通过实战案例演示博客搭建与开源项目落地流程,揭示如何通过持续输出优质内容与可复
- AI博客搭建实战指南
钟炯默
AI博客搭建实战指南AI-blogAccompanyingrepositoryforLet'smakeaDQN/A3Cseries.项目地址:https://gitcode.com/gh_mirrors/ai/AI-blog项目介绍AI博客是由Jaromiru开发的一个开源项目,旨在提供一个简单易用的平台,让技术爱好者能够轻松分享他们在人工智能领域的洞见和实验。这个项目基于GitHubPages,
- hexo+github博客搭建
sizaif
githubhexo
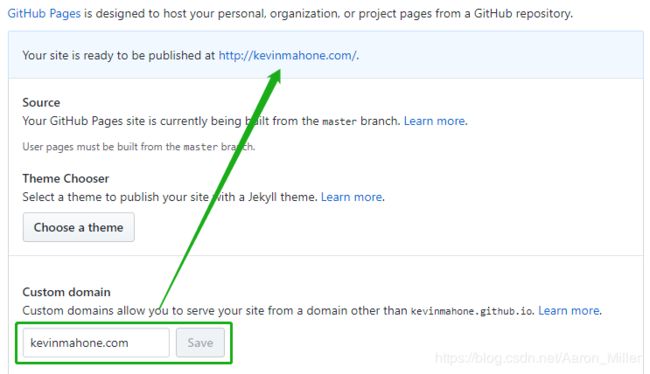
hexo+github博客搭建需求将本地博客存放在DropBox云中,实现多设备读取本地博客使用hexo构建博客系统使用github作为远程仓库使用gitee作为备用仓库绑定域名,实现域名访问本地使用sshgit方式推送,避免每一次推送输入用户名和密码搭建步骤安装必要环境gitwindows10(非必须)Hexo:4.2~5.xhexo-cli:3.1~4.xnode.js:12.16~lates
- 【vuepress个人博客搭建全流程】
愿^O^~
vue个人开发github学习方法java
vuepress个人博客项目初始说明:这是一位Vue/VuePress初学者的学习笔记,文中内容可能会有不足之处。如果你发现有任何错误或更好的建议,欢迎在评论区留言交流,非常感谢你的指正!在这篇博客中,我将分享我搭建个人博客网站的过程,具体使用了VuePress和Vue3技术栈,并结合了vuepress-theme-reco主题,创建了一个简洁且优雅的博客站点。✅一、基础环境准备1.安装Node.
- Hugo 博客搭建日记 1
Zack996
Hugo博客搭建日记web
导航页Hugo博客搭建日记1Hugo博客搭建日记2前言本节将介绍基础环境的搭建(安装Hugo以及初始化仓库)1.环境介绍工作机用的是ubuntu22.04版本2.准备工作2.1下载hugo-extended.deb方式1:下载并安装特定版本,这里我用的版本是v0.123.8(2024/03/07发布的)wget-qO-https://github.com/gohugoio/hugo/release
- 【纯小白博客搭建】Hugo+Github博客部署及主题(stack)美化等界面优化记录
loinleeai
github经验分享笔记go
这里写目录标题Hugo+Github博客部署及主题(stack)美化等界面优化写在前面hugo博客搭建教程第一种方案第二种方案添加浏览量和统计字数添加评论功能添加访客地图Hugo+Github博客部署及主题(stack)美化等界面优化效果图如下如果你也想自己动手做一个这样的界面用来写博客等别的想法,然后你就可以往下继续看了写在前面自己在写markdown的记录时,有个想法就是想搭建一个博客(可以用
- GitHub Pages个人博客搭建实战指南
凌莫凡
本文还有配套的精品资源,点击获取简介:GitHubPages是GitHub的免费服务,允许托管静态网页,非常适合用来发布个人技术博客。本教程将介绍如何使用GitHubPages的UserPages和ProjectPages,以及如何通过CSS定制样式、使用Jekyll和Markdown进行文章编写。你将学会如何发布博客文章,自定义域名,并优化博客的扩展功能。1.GitHubPages服务概述1.1
- 从零开始免费搭建自己的博客(二)——基于 GitHub pages 建站
杰克小麻雀
博客搭建hexo博客搭建
本文是博客搭建系列文章第二篇,其他文章链接:从零开始免费搭建自己的博客(一)——本地搭建Hexo框架从零开始免费搭建自己的博客(二)——基于GitHubpages建站从零开始免费搭建自己的博客(三)——基于Giteepages建站从零开始免费搭建自己的博客(四)——编写Markdown文章利器Typora从零开始免费搭建自己的博客(五)——Typora+PicGo+GitHub/Gitee图床从零
- 从零开始免费搭建自己的博客(三)——基于 Gitee pages 建站
杰克小麻雀
博客搭建博客搭建hexo
本文是博客搭建系列文章第三篇,其他文章链接:从零开始免费搭建自己的博客(一)——本地搭建Hexo框架从零开始免费搭建自己的博客(二)——基于GitHubpages建站从零开始免费搭建自己的博客(三)——基于Giteepages建站从零开始免费搭建自己的博客(四)——编写Markdown文章利器Typora从零开始免费搭建自己的博客(五)——Typora+PicGo+GitHub/Gitee图床从零
- 博客搭建之路:hexo使用next主题博客侧边栏标题点击不跳转
程序员
hexo使用next主题博客侧边栏标题点击不跳转hexo版本5.0.2npm版本6.14.7next版本7.8.0本着我肯定不是第一个出这个问题的人,去github上找了找,果然我不是第一个好吧,也跟着改吧(修改themes/next/source/js/utils.js),找到registerSidebarTOC函数registerSidebarTOC:function(){constnavIt
- Python博客搭建入门教程
带你玩遍北海道
本文还有配套的精品资源,点击获取简介:本项目可能是关于创建个人博客的教程,使用Python语言并可能结合Django或Flask框架。博客创建涉及到Web开发的多个重要概念和步骤,比如HTTP协议、数据库操作和用户认证等。适合初学者通过实践提升编程和Web开发技能,并逐步扩展项目功能。1.PythonWeb开发简介Python凭借其简洁的语法、强大的库支持和广泛的社区资源,已成为Web开发领域中备
- 博客搭建之路:next主题数学公式问题
后端
next主题数学公式问题我写的都是一些编程相关的文章,有些文章里是存在数学公式的,我在Typora软件中写的时候显示的是对的,但是hexo将markdown转为html后在页面上就没有数学公式的格式了。查找next配置发现有一个渲染数学公式的配置math:#Default(true)willloadmathjax/katexscriptondemand.#Thatisitonlyrendertho
- 博客搭建之路:hexo增加搜索功能
后端
hexo增加搜索功能hexo版本5.0.2npm版本6.14.7next版本7.8.0作为一个博客,没有搜索功能,如何在大批文章中找到自己想要的,那在hexo中如何增加搜索功能呢?search:path:search.jsonfield:post在博客目录下安装npminstallhexo-generator-search--save,此时使用hexocl&&hexog就会在博客public目录下
- 博客搭建 — GitHub Pages 部署
忆宸_1
博客github个人开发
关于GitHubPagesGitHubPages是一项静态站点托管服务,它直接从GitHub上的仓库获取HTML、CSS和JavaScript文件,通过构建过程运行文件,然后发布网站。本文最终效果是搭建出一个域名为https://.github.io的网站创建GitHubPages站点仓库输入仓库名称,必须命名为.github.io,是你的用户名选择仓库可见性:Public(公开)选择“使用REA
- 超详细Hexo+Github博客搭建教程
奈何缘浅wyj
利用Hexo+GitHubPage搭建技术blog,实现了属于自己独有的博客,自己定义了一个域名:https://gain-wyj.cn/。里面包含了众多的干货,欢迎大家前来观看。我的博客源代码地址大家可以直接素质二连,star&fork我的博客源代码:https://github.com/gain-wyj/wyj-matery-modified/tree/master,然后改改配置就可以写文章啦
- nacos+seata 1.2.0
luncene_e110
首先我是参照的芋艿的博客搭建的seatahttp://seata.io/zh-cn/blog/seata-quick-start.htmlseata-server配置需要调整的地方:1.registry.conf2.file.conf在官网的script目录下有关于配置的信息,需要将配置信息配到nacos中https://github.com/seata/seata/blob/develop/sc
- hexo 博客搭建以及踩雷总结
Lovely Ruby
elasticsearch大数据搜索引擎
搭建时的坑文章置顶安装一下这个依赖npminstallhexo-generator-topindex--save然后再文章的上面设置top:number,数字越大,权重越大,也就是越靠顶部hexo每次推送nginx都访问不到宝塔自带的nginx的config里默认的角色是www,然而我看每次自动部署的时候都会变成root所以直接改nginx的配置就好,这样nginx就能够读取到文件证书无效喵的,找
- 基于springboot + vue 的个人博客搭建过程(新手村之外的世界依旧充满魅力)
梦魇梦狸º
个人博客搭建vue.jsspringboot前端
承接上文:基于springboot+vue的个人博客搭建过程(上线)目前博客项目经历重构后并成功上线,接下来记录优化部分部署优化1.idea集成dockerdocker开启远程端口#修改该docker服务文件vim/lib/systemd/system/docker.service#修改ExecStart这行(注释后修改为如下)ExecStart=/usr/bin/dockerd-Htcp://0
- 个人博客搭建(总结)
懒总不想学习想睡觉
研狗--搞事记录学习笔记前端
文章目录前言个人基础学习经验耗时最终搭配血泪史总结GiteeorGitHub域名-该买还是得买!域名后缀服务器参考博主碎碎念前言本网站目前只搭好了一个大概框架,博主没学过前端,所以会有许多bug和不合理的设置。大家可以大胆指出!我会在后期慢慢修改的!!指路:https://www.lazy-a.top/放假噜,本“月更·一放假就搞事·学习”博主回来喽!!考完试终于有动力开始研究一直好奇的个人博客了
- Hexo + GitHub搭建个人博客(Mac版)
林间得鹿
Hexo博客搭建与使用githubgit开源经验分享
最好的学习方式是思考和分享,写代码的过程中总是希望有个自己的博客记录和分享学习过程。查到GitHub+Hexo是目前主流的博客搭建方式、参考多个建站资料帖子后,基于Mac系统进行了博客搭建,同时将搭建过程进行了完整记录,并添加了建站过程中遇到的问题及解决方法。【背景篇】1.什么是HexoHexo是一个快速、简洁且高效的轻量级博客框架。它基于Node.js运行,使用Markdown解析文章,渲染生成
- 【Hexo博客搭建与使用】使用草稿方式写作Hexo博客
林间得鹿
Hexo博客搭建与使用前端macosgithub经验分享
【Hexo博客搭建与使用】使用草稿方式写作Hexo博客文章目录【Hexo博客搭建与使用】使用草稿方式写作Hexo博客创建草稿文章publish草稿在写作Hexo博客时,经常有几篇博文同时在构思,直接使用"hexonew"创建的博文,在执行"hexod"的时候会直接部署到博客正式发表。但此时,可能同时进行写作的其他博文还没有完成,就会出现未完成博文也同时被正式部署的尴尬情况。在这种情况下,我们可以使
- GihubPage个人博客搭建2020/04/28成功.
陆小凤蔡
依赖项目PPlayer1.直接在项目中选择开通GithubPage选择master分支安装Jekyll方便协作博客内容.传送安装rubyinstall+devkit-2.6.6.1-x64.exe提取码:n7zd下载RubyGems修改ruby的源为国内的镜像:淘宝镜像(http://mirrors.aliyun.com/rubygems/)或者ruby中国镜像(https://gems.ruby
- 【个人博客搭建】Hexo安装部署
木子家有小可爱
工具安装及配置笔记
目录一、本地构建Hexo(一)安装前提1.Node.js2.Git3.Hexo(二)初始化Hexo1.初始化博客目录2.配置网站基本信息(三)主题配置1.选择主题2.下载主题(四)本地启动Hexo1.生成静态文件2.启动服务二、部署(一)部署到GithubPages1.新建仓库2.配置Pages服务3.提交Hexo到GitHubPages(二)部署到云服务器1.创建blog用户2.配置git远程仓
- Hexo博客搭建与部署
木子欢儿
笔记gitHexo个人博客
Hexo简介Hexo是一款基于Node.js的静态博客框架,使用Markdown(或其他渲染引擎)解析文章,依赖少易于安装,可在几秒内利用现有主题生成静态网页。框架提供了很详细的中文文档,大家可以进入Hexo官网查看。搭建环境准备安装GitGit是一个先进的分布式版本控制工具,可以有效处理不同规模的项目版本管理。这里用于管理你的Hexo文章,将本地的博客上传至Github。到Git官网选择合适的版
- 2024年Java实战面试题
内卷成仙
2024年Java面试题java面试springcloud开发语言Java面试题
高阶篇:2024年Java高阶面试题-CSDN博客算法篇:2024年Java算法面试题-CSDN博客基础篇:2024年Java基础面试题-CSDN博客原理篇:2024年Java原理面试题-CSDN博客搭建篇:2024年Java搭建面试题-CSDN博客
- hexo搭建博客
0zxm
博客arcgisnpm前端框架
title:博客搭建过程中的问题及解决方法date:2024-01-2618:11:11tags:[搭建博客]搭建博客安装Git和NodeJs这是我搭建的时候对照的视频链接[教程]Hexo&Github搭建自己的专属博客哔哩哔哩bilibili首先要安装[Git]https://git-scm.com/downloads在Windows上使用Git,可以从Git官网直接Git-Downloads,
- 博客搭建历程(1)
yeshan333
我为什么要搭建自己的博客:人嘛!总会有迷茫的时候。无聊了就搭建一个博客玩玩。借此思考下人生先洗下脑搭建参考教程csdnw3cschool博客园思否hexo+GitHubPages搭建属于自己的博客需要安装Node.js安装git一个GitHub账号hexo配置一、Node.js安装参考安装windows64bit下载二、git的配置参考安装需根据自己的实际情况,在cmd使用git--version
- 数据中台搭建之安装JDK,zookeeper,kafka
CayongL
zookeeperkafkajdk1.8
1.背景接上篇博客搭建数据中台之安装mysql,在此基础上安装其他环境2.准备上传包到主节点上3.解压、安装、修改配置文件3.1解压JDKtar-xvfjdk-8u181-linux-x64.gz3.2移动到/usr/local/jdk目录下mv····/usr/local/jdk3.3解压zookeepertar-zxvfzookeeper-3.4.5.tar.gz3.4移动到/usr/loca
- 【博客搭建记录贴】使用hexo下载项目文件并启动默认博客网站
爱分享的胖头鱼
05.博客搭建hexo博客
目录使用hexo建立博客网站1)执行hexo命令下载项目文件2)启动服务器并查看页面使用hexo建立博客网站1)执行hexo命令下载项目文件使用cd命令移动到项目目录,并使用hexoinit命令下载默认的项目文件PSC:\Users\PC>cdD:\Project\blogProjectPSD:\Project\blogProject>hexoinitINFOCloninghexo-starter
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR