颜色渲染器Shader对象
概述
- 颜色渲染Shader对象在对于我们处理图形特效的时候是非常有用的.在Android Api中关于颜色渲染的几个重要的类:
Shader,BitmapShader,ComposeShader,LinearGradient,RadialGradient,SweepGradient
它们之间的关系是:Shader是后面几个类的父类.
该类作为基类主要是返回绘制时颜色的横向跨度。其子类可以作用于Piant。通过 paint.setShader(Shader shader)来实现一些渲染效果。只作用与图形不作用于bitmap。
构造方法:
默认的构造方法。
枚举:
emun Shader.TileMode
定义了平铺的3种模式:
static final Shader.TileMode CLAMP: 边缘拉伸.
static final Shader.TileMode MIRROR:在水平方向和垂直方向交替景象, 两个相邻图像间没有缝隙.
Static final Shader.TillMode REPETA:在水平方向和垂直方向重复摆放,两个相邻图像间有缝隙缝隙.
方法:
(1)boolean getLoaclMatrix(Matrix localM); 如果shader有一个非本地的矩阵将返回true.
localM:如果不为null将被设置为shader的本地矩阵.
(2) void setLocalMatrix(Matrix localM);
设置shader的本地矩阵,如果localM为空将重置shader的本地矩阵。
2. Shader的直接子类:
BitmapShader : 位图图像渲染
LinearGradient : 线性渲染
RadialGradient : 环形渲染
SweepGradient : 扫描渐变渲染/梯度渲染
ComposeShader : 组合渲染,可以和其他几个子类组合起来使用
很像Animation及其子类的关系(既有具体的渲染效果,也有渲染效果的组合)
3. Shader的使用步骤:
1. 构建Shader对象
2. 通过Paint的setShader方法添加渲染对象
3.设置渲染对象
4.绘制时使用这个Paint对象
BitmapShader
public BitmapShader(Bitmap bitmap,Shader.TileMode tileX,Shader.TileMode tileY)调用这个方法来产生一个画有一个位图的渲染器(Shader)。
bitmap 在渲染器内使用的位图
tileX The tiling mode for x to draw the bitmap in. 在位图上X方向渲染器平铺模式
tileY The tiling mode for y to draw the bitmap in. 在位图上Y方向渲染器平铺模式
TileMode:
CLAMP :如果渲染器超出原始边界范围,会复制范围内边缘染色。
REPEAT :横向和纵向的重复渲染器图片,平铺。
MIRROR :横向和纵向的重复渲染器图片,这个和REPEAT重复方式不一样,他是以镜像方式平铺。
package com.itanelse.bitmapshader;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Shader;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.ShapeDrawable;
import android.graphics.drawable.shapes.OvalShape;
import android.util.AttributeSet;
import android.view.View;
public class BitmapShaderView extends View {
private BitmapShader bitmapShader = null;
private Bitmap bitmap = null;
private Paint paint = null;
private ShapeDrawable shapeDrawable = null;
private int BitmapWidth = 0;
private int BitmapHeight = 0;
public BitmapShaderView(Context context) {
this(context, null);
}
public BitmapShaderView(Context context, AttributeSet attrs) {
super(context, attrs);
// 得到图像
bitmap = ((BitmapDrawable) getResources().getDrawable(R.drawable.mr))
.getBitmap();
BitmapWidth = bitmap.getWidth();
BitmapHeight = bitmap.getHeight();
// 构造渲染器BitmapShader
bitmapShader = new BitmapShader(bitmap, Shader.TileMode.MIRROR,
Shader.TileMode.REPEAT);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 将图片裁剪为椭圆形
// 构建ShapeDrawable对象并定义形状为椭圆
shapeDrawable = new ShapeDrawable(new OvalShape());
// 得到画笔并设置渲染器
shapeDrawable.getPaint().setShader(bitmapShader);
// 设置显示区域
shapeDrawable.setBounds(20, 20, BitmapWidth+100, BitmapHeight+100);
// 绘制shapeDrawable
shapeDrawable.draw(canvas);
}
}
LinearGradient
相信很多人都看过歌词同步的效果, 一是竖直方向的滚动,另一方面是水平方面的歌词颜色渐变点亮效果,这种效果怎么做呢? 这就需要用到LinearGradient线性渲染,下面还是先看具体的使用:
LinearGradient有两个构造函数;
public LinearGradient(float x0, float y0, float x1, float y1, int[] colors, float[] positions,Shader.TileMode tile) 参数:
float x0: 渐变起始点x坐标
float y0:渐变起始点y坐标
float x1:渐变结束点x坐标
float y1:渐变结束点y坐标
int[] colors:颜色 的int 数组
float[] positions: 相对位置的颜色数组,可为null, 若为null,颜色沿渐变线均匀分布
Shader.TileMode tile: 渲染器平铺模式
public LinearGradient(float x0, float y0, float x1, float y1, int color0, int color1,Shader.TileMode tile)float x0: 渐变起始点x坐标
float y0:渐变起始点y坐标
float x1:渐变结束点x坐标
float y1:渐变结束点y坐标
int color0: 起始渐变色
int color1: 结束渐变色
Shader.TileMode tile: 渲染器平铺模式
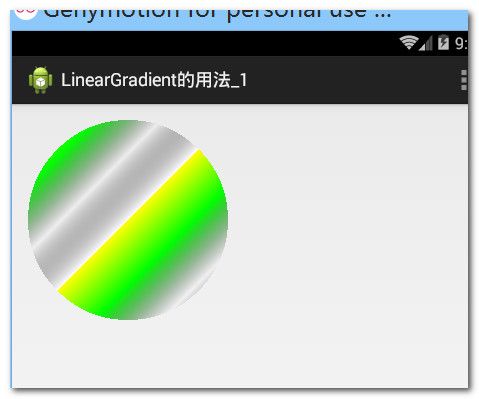
示例一:
package com.itanelse.lineargradient;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
public class LinearGradientView extends View {
private LinearGradient gradient = null;
private Paint paint;
public LinearGradientView(Context context) {
this(context, null);
}
public LinearGradientView(Context context, AttributeSet attrs) {
super(context, attrs);
gradient = new LinearGradient(0, 0, 100, 100, new int[] { Color.YELLOW,
Color.GREEN, Color.TRANSPARENT, Color.WHITE }, null,
Shader.TileMode.REPEAT);
paint = new Paint();//设置渲染器
paint.setShader(gradient);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(100, 100, 100, paint);
}
}示例二:
package com.itanelse.lineargradient;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
public class LinearGradientView extends View {
private LinearGradient gradient = null;
private Paint paint;
private Rect rect;
public LinearGradientView(Context context) {
this(context, null);
}
public LinearGradientView(Context context, AttributeSet attrs) {
super(context, attrs);
// gradient = new LinearGradient(0, 0, 100, 100, new int[] {
// Color.YELLOW,
// Color.GREEN, Color.TRANSPARENT, Color.WHITE }, null,
// Shader.TileMode.REPEAT);
// paint = new Paint();//设置渲染器
// paint.setShader(gradient);
paint = new Paint();
paint.setColor(Color.BLACK);
paint.setStrokeWidth(5);
paint.setStyle(Paint.Style.FILL);
Shader mShader = new LinearGradient(0, 0, 100, 100, Color.RED,
Color.BLUE, Shader.TileMode.CLAMP);// 如果渲染器超出原始边界范围,会复制范围内边缘染色。
paint.setShader(mShader);
rect = new Rect();
rect.left = 0;
rect.right = 300;
rect.top = 0;
rect.bottom = 300;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// canvas.drawCircle(100, 100, 100, paint);
canvas.drawRect(rect, paint);
}
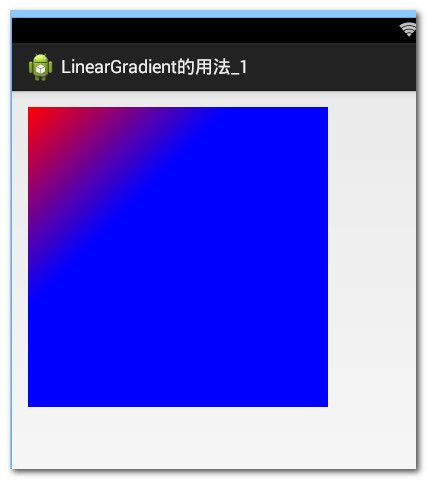
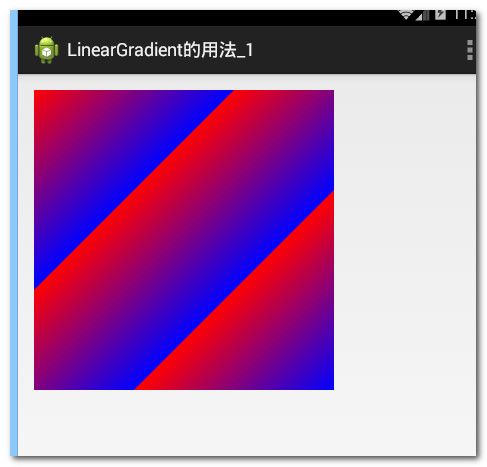
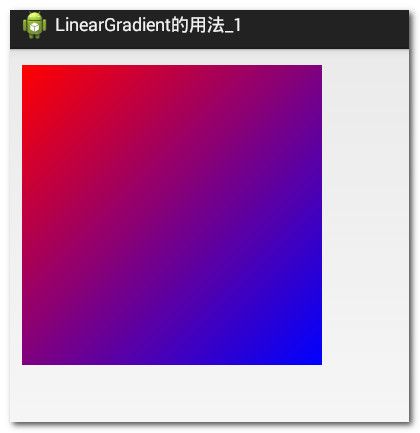
}示例三:
我们把构造方法中的值改变一下:
Shader mShader = new LinearGradient(0,0,300,300,
Color.RED,
Color.BLUE, Shader.TileMode.CLAMP); 效果:

这里我们就是到了构造方法中的四个参数值的含义了:
参数一:渲染开始点的x坐标
参数二:渲染开始点的y坐标
参数三:渲染结束点的x坐标
参数四:渲染结束点的y坐标
因为这里我们设置矩形的大小是高和宽都是300
所以,从第一个例子中我们可以看出:渲染结束点之后的颜色是最后一种颜色:蓝色
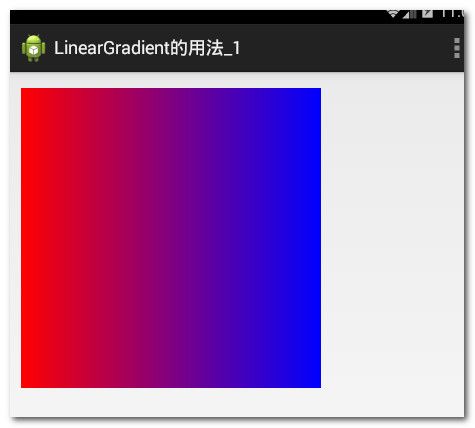
示例四:
我们在将代码改变一下:
Shader mShader = new LinearGradient(0,0,300,0,
Color.RED,
Color.BLUE, Shader.TileMode.CLAMP); 示例五:
结束点的坐标设置成:(0,300)就实现了纵向渲染.

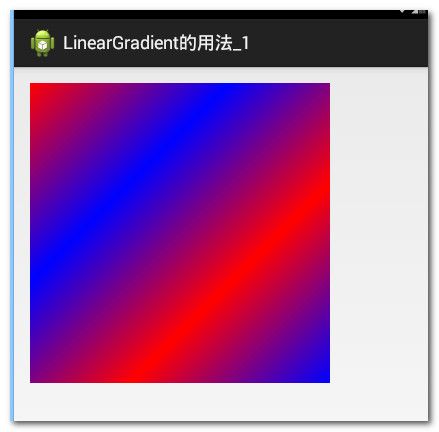
示例六:
在修改一下代码:
Shader mShader = new LinearGradient(0,0,100,100,
Color.RED,
Color.BLUE, Shader.TileMode.MIRROR); 效果:

我们将渲染模式改成:Shader.TileMode.MIRROR 镜像模式了
我们看到效果,当渲染结束点是(100,100)的时候,那么后面还是会继续渲染的,而且是相反的(就像照镜子一样),然后在渲染一下,每次渲染的效果都是和之前的相反。因为矩形的长度和宽度都是300,所以这里会渲染三次。
示例七:
我们在将代码修改一下:
Shader mShader = new LinearGradient(0,0,100,100,
Color.RED,
Color.BLUE, Shader.TileMode.REPEAT); 将渲染模式改成:Shader.TileMode.REPEAT 重复模式了
效果:

这里看到也是会渲染三次的,但是和镜像模式不同的是,它们的渲染方向都是一致的。
从上面的三种渲染模式可以看出来,只有渲染的结束点小于渲染图形的大小的时候才会有效果的,如果我们把大小改一下:
Shader mShader = new LinearGradient(0,0,300,300,
Color.RED,
Color.BLUE, Shader.TileMode.REPEAT); 我们渲染结束点改成矩形的高度和宽度大小

效果和Shader.TileMode.CLAMP一样的。
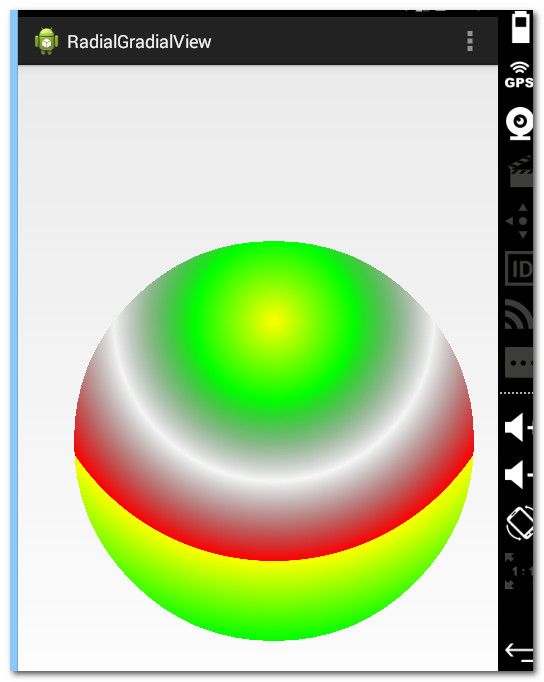
RadialGradient
环形渲染器,这种渲染器很好理解,就是同心圆的渲染机制
public RadialGradient(float x, float y, float radius, int[] colors, float[] positions,Shader.TileMode tile)float x: 圆心X坐标
float y: 圆心Y坐标
float radius: 半径
int[] colors: 渲染颜色数组
float [] positions: 相对位置数组,可为null, 若为null,颜色沿渐变线均匀分布
Shader.TileMode tile:渲染器平铺模式
public RadialGradient(float x, float y, float radius, int color0, int color1,Shader.TileMode tile)float x: 圆心X坐标
float y: 圆心Y坐标
float radius: 半径
int color0: 圆心颜色
int color1: 圆边缘颜色
Shader.TileMode tile:渲染器平铺模式
package com.itanelse.radialgradial;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RadialGradient;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
public class RadialGradientView extends View {
private Paint paint;
private RadialGradient gradient = null;
public RadialGradientView(Context context) {
super(context);
}
public RadialGradientView(Context context, AttributeSet attrs) {
super(context, attrs);
paint = new Paint();
// 1.圆心X坐标2.Y坐标3.半径 4.颜色数组 5.相对位置数组,可为null 6.渲染器平铺模式
gradient = new RadialGradient(240, 240, 240, new int[] { Color.YELLOW,
Color.GREEN, Color.TRANSPARENT, Color.RED }, null,
Shader.TileMode.REPEAT);
}
@Override
protected void onDraw(Canvas canvas) {
// 绘制环形渐变
paint.setShader(gradient);
// 第一个,第二个参数表示圆心坐标
// 第三个参数表示半径
canvas.drawCircle(240, 360, 200, paint);
}
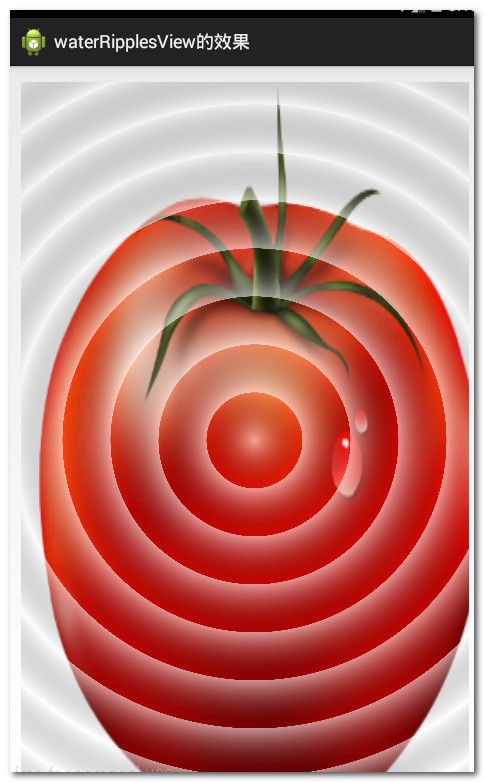
}关于这个圆形渲染器,我们可以实现水波纹的效果:
package com.itanelse.waterripples;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RadialGradient;
import android.graphics.Shader;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.ShapeDrawable;
import android.graphics.drawable.shapes.OvalShape;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.MotionEvent;
import android.view.View;
public class WaterRipplesView extends View {
Shader mBitmapShader = null;
Bitmap mBitmapPn = null;
Paint mPaint = null;
Shader mRadialGradient = null;
Canvas mCanvas = null;
ShapeDrawable mShapeDrawable = null;
public WaterRipplesView(Context context) {
this(context, null);
}
public WaterRipplesView(Context context, AttributeSet attrs) {
super(context, attrs);
// 初始化工作
Bitmap bitmapTemp = ((BitmapDrawable) getResources().getDrawable(
R.drawable.tomato512)).getBitmap();
DisplayMetrics dm = getResources().getDisplayMetrics();
// 创建与当前使用的设备窗口大小一致的图片
mBitmapPn = Bitmap.createScaledBitmap(bitmapTemp, dm.widthPixels,
dm.heightPixels, true);
// 创建BitmapShader object
mBitmapShader = new BitmapShader(mBitmapPn, Shader.TileMode.REPEAT,
Shader.TileMode.MIRROR);
mPaint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 将图片裁剪为椭圆型
// 创建ShapeDrawable object,并定义形状为椭圆
mShapeDrawable = new ShapeDrawable(new OvalShape());// OvalShape:椭圆
// 设置要绘制的椭圆形的东西为ShapeDrawable图片
mShapeDrawable.getPaint().setShader(mBitmapShader);
// 设置显示区域
mShapeDrawable.setBounds(0, 0, mBitmapPn.getWidth(),
mBitmapPn.getHeight());
// 绘制ShapeDrawable
mShapeDrawable.draw(canvas);
if (mRadialGradient != null) {
mPaint.setShader(mRadialGradient);
canvas.drawCircle(0, 0, 1000, mPaint);
}
}
// @覆写触摸屏事件
public boolean onTouchEvent(MotionEvent event) {
// @设置alpha通道(透明度)
mPaint.setAlpha(400);
mRadialGradient = new RadialGradient(event.getX(), event.getY(), 48,
new int[] { Color.WHITE, Color.TRANSPARENT }, null,
Shader.TileMode.REPEAT);
// @重绘
postInvalidate();
return true;
}
}
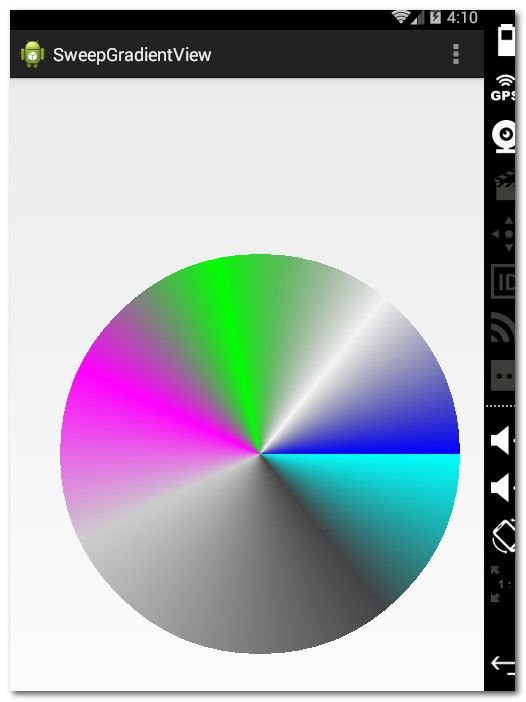
SweepGradient
梯度渲染器,或者是扇形选择器,和雷达扫描效果差不多
public SweepGradient(float cx, float cy, int[] colors, float[] positions)Parameters:
cx 渲染中心点x 坐标
cy 渲染中心y 点坐标
colors 围绕中心渲染的颜色数组,至少要有两种颜色值
positions 相对位置的颜色数组,可为null, 若为null,可为null,颜色沿渐变线均匀分布
public SweepGradient(float cx, float cy, int color0, int color1)Parameters:
cx 渲染中心点x 坐标
cy 渲染中心点y 坐标
color0 起始渲染颜色
color1 结束渲染颜色
package com.example.sweepgradientview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Shader;
import android.graphics.SweepGradient;
import android.util.AttributeSet;
import android.view.View;
public class SweepGradientView extends View {
Paint mPaint = null;
// 梯度渲染
Shader mSweepGradient = null;
public SweepGradientView(Context context) {
this(context, null);
}
public SweepGradientView(Context context, AttributeSet attrs) {
super(context, attrs);
// 创建SweepGradient对象
// 第一个,第二个参数中心坐标
// 后面的参数与线性渲染相同
mSweepGradient = new SweepGradient(240, 360, new int[] { Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.LTGRAY, Color.MAGENTA,
Color.GREEN, Color.TRANSPARENT, Color.BLUE }, null);
mPaint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 绘制梯度渐变
mPaint.setShader(mSweepGradient);
canvas.drawCircle(240, 360, 200, mPaint);
}
}