- 思科路由器交换机密码破解过程详解
zhane_hao
路由启动过程加电自检(POST)加载bootstrap代码检查配置寄存器寻找CiscoIOS加载CiscoIOS寻找配置文件加载配置文件若没有配置文件,进入Setup模式,进行初始化配置运行路由器操作系统查看命令•showversion:检查配置寄存器的值,硬件配置,IOS版本•showflash:检查Flash中的IOS,或是flash大小,使用情况(占用多少,剩下多少)•showstartup
- Kafka系列之:kafka命令详细总结
快乐骑行^_^
日常分享专栏KafkaKafka系列kafka命令详细总结
Kafka系列之:kafka命令详细总结一、添加和删除topic二、修改topic三、平衡领导者四、检查消费者位置五、管理消费者群体一、添加和删除topicbin/kafka-topics.sh--bootstrap-serverbroker_host:port--create--topicmy_topic_name\--partitions20--replication-factor3--con
- html5carousel图片轮播,全面解析Bootstrap中Carousel轮播的使用方法
RemusrickCat
本文实例为大家全面的解析了Bootstrap中Carousel的使用方法,供大家参考,具体内容如下源码文件:Carousel.scssCarousel.js实现原理:隐藏所有要显示的元素,然后指定当前要显示的为block,宽、高自适应源码分析:1、Html结构:主要分为以四个部分1.1、容器:最外层div,需要一个data-ride=”carousel”来指定为轮播放插件,并且提供一个Id,方便圆
- 移动WEB开发(第四天)__响应式布局
加蓓努力我先飞
5.移动web开发资料前端
移动WEB开发(第四天)__响应式布局移动端WEB开发之响应式布局1.0响应式开发原理1.1响应式开发原理1.2响应式布局容器2.0bootstrap的介绍2.1Bootstrap简介2.2bootstrap优点2.3版本简介2.4bootstrap基本使用2.5bootstrap布局容器2.6bootstrap栅格系统3.0阿里百秀案例制作3.1技术选型移动端WEB开发之响应式布局1.0响应式开
- css 个人喜欢的样式 速查笔记
waterHBO
css笔记前端
起因,目的:记录自己喜欢的,觉得比较好看的css.下次用的时候,直接复制,很方便。1.个人html模板,导入常用的link设置英语字体:Noto导入默认的css使用网络icon图标导入Bootstrapcss框架html-->2.常用css模板todo,以后再增加。*{font-family:"NotoSerif",system-ui;font-optical-sizing:auto;}Noto字
- (代码可运行)Bootstrap框架的HTML示例
程序员大侠
前端CSShtmlbootstrap前端
Bootstrap:一套流行的前端开发框架,基于HTML、CSS和JavaScript,适用于快速构建响应式Web应用。以下是一个使用Bootstrap构建的简单响应式Web应用的HTML示例:BootstrapExampleHello,Bootstrap!CardtitleSomequickexampletexttobuildonthecardtitleandmakeupthebulkofthe
- bootstrap直接对form表进行校验
IT和金融
form表单可以前端进行校验,当然也可以直接采用bootstrap对form表单进行校验如form表单中有等相关字段进行校验,可直接用bootstrap的校验,方式如下:$("#auth_add_form").bootstrapValidator({//auth_add_form为form的id值feedbackIcons:{valid:'glyphiconglyphicon-ok',invali
- node模块
weiweiweb888
前端javascriptbootstrap
模块系统模块化介绍传统开发的问题随着项目的扩大,然后代码就越来越庞大,如果没有很好的规划,后期维护非常复杂(甚至就维护不了)。比如:前端html中有很多特效会依赖js文件。比如:index.html:bootstrap以上就是一个依赖关系,bootstrap依赖于jquery。先引入jquery后引入bootstrap。而且随着项目的扩大,我们的html页面也就随之增加,并且每一个html页面都会
- mirantis OpenStack9.0在virtualbox上的部署
Caroline_33
openstackmirantisvirtualbox
实验环境安装包-VirtualBox-4.3.12-93733-Win.exe-Oracle_VM_VirtualBox_Extension_Pack-5.1.2-108956.vbox-extpack-Mirantis_Openstack9.0.iso-bootstrap.zip-mirrors.zip-xtfp-xshell实验机器-cpu:i3-3220以上-Ram:至少8G说明-保证内存至
- es遇到的问题
云帆@
elasticsearchelasticsearch
一、目录ERROR:[1]bootstrapchecksfailed.Youmustaddressthepointsdescribedinthefollowing[1]linesbeforestartingElasticsearch.ERROR:Elasticsearchexitedunexpectedly,withexitcode78二、实现ERROR:[1]bootstrapchecksfai
- JS基础-ClassList -移动端插件的引入-touch事件-sessionStorage 和 localStorage
垦利不
javascript开发语言ecmascript
目录1.classList属性添加类删除类切换类检查类是否存在替换类移动端touch事件2.消除点击延迟Fastclick插件的引入引入FastClick初始化3.Swiper插件的引入和使用通过CDN引入通过npm安装(vue中建议)使用SwiperHTML结构初始化Swiper4.zyMedia插件简介4.1下载与引入4.2使用4.3js初始化4.4参数说明5.bootstrap的安装和使用5
- 前端框架有哪些?
赎罪゛
前端框架前端javascript
熟悉掌握HTML、服务器端脚本语言、CSS和JavaScript之后,学习Web框架可以加快Web开发速度,节约时间。PHP程序员可选的框架包括CakePHP、CodeIgniter、Zend等,Python程序员喜欢使用Django和webpy,Ruby程序员常用RoR。随着Web越来越规范和标准的统一,Web组件化技术不断革新,移动端开发不断升华,以下是一些常见开源前端框架:Bootstrap
- CoreUI免费Laravel管理模板安装与使用指南
皮静滢Annette
CoreUI免费Laravel管理模板安装与使用指南coreui-free-laravel-admin-templateCoreUIFreeLaravelBootstrapAdminTemplate项目地址:https://gitcode.com/gh_mirrors/co/coreui-free-laravel-admin-template1.项目目录结构及介绍CoreUI免费Laravel管理
- 81.MySQL-PXC高可用集群
戒掉贪嗔痴(薛双奇)
数据库运维-MySQLmysql数据库
1.第一个节点启动。Linux7:my.cnf文件需要拷贝到:/etc/my.cnf(非常重要)[root@mysql51~]#mysqlpxcbootstrap-pxcBootstrappingPXC(PerconaXtraDBCluster)InitializingMySQ[OK]se:StartingMySQL(PerconaXtraDBCluster)..[OK]当前集群只有一个节点。my
- 如何查看当前的gruop_id 的kafka 消费情况 这个可以查看到是否存在消费阻塞问题
树下水月
kafka分布式
如何查看当前的gruop_id的kafka消费情况这个可以查看到是否存在消费阻塞问题命令如下:/kafka/bin/kafka-consumer-groups.sh--bootstrap-server127.0.0.1:9092--groupGWW --describe其中127.0.0.1为zookeeper服务器ipGWW为对应要查看的group_id如下图所示:运行这个命令后,Kafka会返
- **脑图制作的Bootstrap Bundle项目指南**
潘惟妍
脑图制作的BootstrapBundle项目指南bootstrap-bundleBraincraftedBootstrapBundleintegratesBootstrapintoSymfony2byprovidingtemplates,Twigextensions,servicesandcommands.项目地址:https://gitcode.com/gh_mirrors/bo/bootstr
- linux的webkit桌面应用,使用node-webkit构建桌面应用程序
萌萌爱恋
Web前端的现状目前的Web前端的现状较之5-6年前,简直不能同日而语:从所使用的技术、工具、框架到开发一个产品所需要付出的工作量,从前端开发从业人员的数量到Web应用的数量,从企业对于Web前端的重要程度的认识到Web实际上为企业带来的回报,一切都有了翻天覆地的变化。借助HTML5+CSS3的普及,加上一些开箱即用的CSS框架(如bootstrap,foundation等)支持,人们已经可以非常
- bootstrap 列表
SkTj
有序列表:olli无序列表:ulli不定义样式:ulclass="list-unstyled"横向显示:ulclass="list-inline"dtdddlclass="dl-horizontal"dtddimage.pngBootstrap实例-列表有序列表Item1Item2Item3Item4无序列表Item1Item2Item3Item4未定义样式列表Item1Item2Item3Ite
- 前端框架有哪些?以及每种框架的详细介绍
cesske
前端框架
目录前言1.React2.Vue.js3.Angular4.Bootstrap5.Foundation总结前言前端框架是Web开发中不可或缺的工具,它们为开发者提供了丰富的工具和抽象,使得构建复杂的Web应用变得更加容易。当前,前端框架种类繁多,其中一些最受欢迎的框架包括React、Vue.js、Angular、Bootstrap和Foundation等。以下是对这些框架的简要介绍:提示:以下是本
- logstash
墨咖
logstash中间件服务器运维
kafkainput{kafka{bootstrap_servers=>"127.0.0.1:9092"topics=>["SCHOOL_AQDL"]group_id=>"logstash-group"consumer_threads=>3codec=>"json"}}sysloginput{syslog{port=>12345codec=>cefsyslog_field=>"syslog"gro
- springboot集成Kafka
Maruko310
javaKafkakafkaspringbootjava
yml配置如果下游的数据处理不及时,可以提高每批次拉取的数量,配置时不仅要设置max-poll-records属性(批量消费最大数量),也要将type设置为batch(默认single(单条),batch(批量)),不然会报类型无法转换的错误。kafka:#kafka的连接地址(注意,是kafka所在服务器的公网ip,不要写成zookeeper的了)bootstrap-servers:localh
- Kafka~Kafka命令行参数使用教程
飞Link
大数据kafkazookeeper分布式
一、kafka-topics.sh1.参数参数描述–bootstrap-server连接的KafkaBroker主机名称和端口号–topic操作的topic名称–create创建主题–delete删除主题–alter修改主题–list查看所有主题–describe查看主题详细描述–partition设置分区数–replication-factor设置分区副本–config更新系统默认的配置2.实例
- kafka ---- producer与broker配置详解以及ack机制详解
husterlichf
#kafkakafkajava分布式
一、producer配置1、bootstrap.serverskafkabroker集群的ip列表,格式为:host1:port1,host2:port2,…2、client.id用于追踪消息的源头3、retries当发送失败时客户端会进行重试,重试的次数由retries指定,默认值是2147483647,即Integer.MAX_VALUE;在重试次数耗尽和delivery.timeout.ms
- 前端框架大盘点
HITZXL
前端开发#VUE前端框架前端javascript
最近项目中用到了很多前后端分离的框架。很多框架虽然类似,但项目中却总用混用的情况,看到陌生的框架,总是一头雾水,干脆来个大盘点。一扫心中困惑。目前对于前端的各种技术,还有很多理解不到的地方。例如前端框架,前端组件,UI库,这些总感觉有些傻傻分不清楚。毕竟都是用来协助项目快速开发和上手的,因此,看到了别人的总结,感觉清晰明了。放在这里压住阵脚:css框架:Bootstrap、Layui、Zui、Am
- Bootstrap 按钮(实例 )
2401_84093443
程序员bootstrap前端javascript
默认大小的原始按钮默认大小的按钮小的原始按钮小的按钮特别小的原始按钮特别小的按钮块级的原始按钮块级的按钮按钮状态Bootstrap提供了激活、禁用等按钮状态的class,下面将进行详细讲解。激活状态按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。下表列出了让按钮元素和锚元素呈激活状态的class:下面的实例演示了这点:Bootstrap实例-按钮激活状态默认按钮激活按钮原始按钮激
- Spring Cloud 系列五《Nacos+gateway(配置中心+网关)》
哈叮
微服务springcloudspringspringbootjava
0、前言上篇已经集成Nacos,本篇把网关(SpringCloudGateway)加上1、代码截图代码是在上篇基础上修改的,有些重叠的就不贴代码了。2、Common增加了一个通用服务,主要用来引入通用包pom:注意openfeign,loadbalancer,bootstrap,都是不可获取的。com.alibaba.cloudspring-cloud-starter-alibaba-nacos-
- Bootstrap - 表单
廖马儿
Bootstrap给HTML大部分表单都设置了默认样式,我们可以给表单添加相应类名,以实现表单的水平排列,个性化定制等。代码:这是一个输入框:这是一个输入框:北京北京北京这是一个输入框:效果:图片.pngclass:对标签添加:class="form-inline"可以让它水平排列:图片.png对Input设置大小可以添加class:input-sminput-lg应该使用form-group设置
- vue.js项目实战案例源码
前端码趣逗士
vue.js
案例一:博客系统项目概述:一个简单的博客系统,包括文章列表展示、文章详情查看、分类筛选、用户登录注册等功能。技术栈:Vue.jsVueRouterVuexAxiosBootstrap主要功能实现:文章列表展示:使用Axios从后端API获取文章列表数据。在Vue组件中展示文章标题、摘要和发布日期等信息。博客文章列表{{article.title}}{{article.summary}}{{arti
- python ImportError: No module named requests
陈桐Caliburn
curlhttps://bootstrap.pypa.io/get-pip.py-oget-pip.pypythonget-pip.pypipinstallrequests
- Java反射机制思维导图(全)
ZHANGJINTAO_
java反射设计模式
Java反射机制思维导图(全)类加载器概述当我们的程序在运行后,第一次使用某个类的时候,会将此类的class文件读取到内存,并将此类的所有信息存储到一个Class对象中,类加载器就是是负责将磁盘上的某个class文件读取到内存并生成Class的对象的。分类启动/引导类加载器(BootstrapClassLoader):用于加载系统类库扩展类加载器(ExtensionClassLoader):用于加
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默
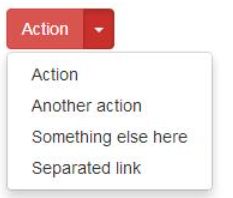
 下拉菜单包括两部分,即如上图:按钮和下拉菜单项.它们被包裹在一个.dropdown的容器里。data-toggle= "dropdown ",它是和JavaScript插件交接的接口,在JavaScript插件中已经封装了单击按钮弹出下拉菜单项的功能,可以直接使用。不过虽然不需要写JavaScript相关代码,但是需要引入jQuery文件和bootstrap. js文件才能有交互效果。. caret可以实现按钮上的向下小三角。
下拉菜单包括两部分,即如上图:按钮和下拉菜单项.它们被包裹在一个.dropdown的容器里。data-toggle= "dropdown ",它是和JavaScript插件交接的接口,在JavaScript插件中已经封装了单击按钮弹出下拉菜单项的功能,可以直接使用。不过虽然不需要写JavaScript相关代码,但是需要引入jQuery文件和bootstrap. js文件才能有交互效果。. caret可以实现按钮上的向下小三角。



 媒体对象的样式主要是设置个个样式的间距大小和左右浮动,大家可以参考源码进行了解。在实际的应用中还会发现,有的时候图片和文字位置是左右交叉的。在BootStrap中可以使用.media-left和.media-right来调整位置。在上面基础改部分代码为:
媒体对象的样式主要是设置个个样式的间距大小和左右浮动,大家可以参考源码进行了解。在实际的应用中还会发现,有的时候图片和文字位置是左右交叉的。在BootStrap中可以使用.media-left和.media-right来调整位置。在上面基础改部分代码为: