app H5活动抽奖活动(转盘)前端+后台设计
界面
流程
用户从app 进入H5页面
接口连接:192.168.1.1:8181/youxi/getSession.jsp?userid=1020201 userid为app端传的参数
getSession.jsp代码

response.sendRedirect(“youxi/index.html”);//跳向游戏页面
游戏结束进入抽奖页面
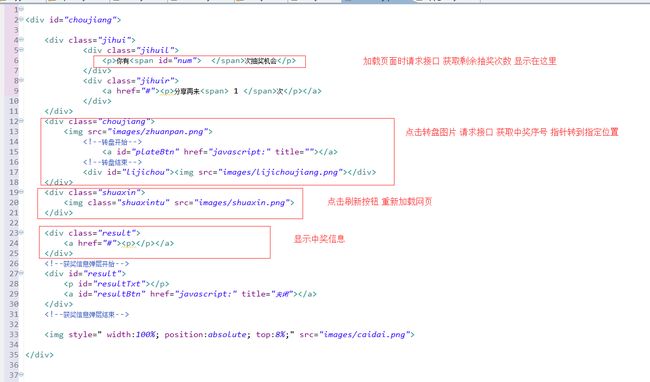
页面部分代码

js部分代码
<script type="text/javascript">
//加载页面执行
$(function(){
//从session中获取userid
var userid = '<%=session.getAttribute("userid")%>';
$.ajax({
//请求接口,该接口返回用户剩余抽奖次数 num
url:"http://api.booea.cn:8105/api/getLotteryNum.jsp?userid="+userid+"&type=getnum",
type:"get",
dataType:"json",
success:function(data){
var num = parseInt(data.num);
$("#num").text(num);
}
});
//点击抽奖按钮时执行此function
var $plateBtn = $('#plateBtn');
$plateBtn.click(function(){
var userid = '<%=session.getAttribute("userid")%>';
var numDom=document.getElementById("num");
var numVal=parseInt(numDom.innerHTML);
console.log(numVal);
//剩余抽奖次数大于0时 ajax请求抽奖接口 返回剩余抽奖次数num和中奖结果result
if(numVal>0){
$.ajax({
url:"http://api.booea.cn:8105/api/lottery.jsp?userid="+userid+"&type=app",
type:"get",
dataType:"json",
success: function(data){
//剩余抽奖次数
var lotterynum = parseInt(data.num);
$("#num").text(lotterynum);
//中奖结果
var num = parseInt(data.result);
switch(num){
case 1:
rotateFunc(5,90,'恭喜你中了 酒店体验券X1');
jumpFunc2();//跳转网页
break;
case 2:
rotateFunc(2,65,'恭喜你中了 金币10');
break;
case 3:
rotateFunc(7,282,'恭喜你中了 金币10');
break;
case 4:
rotateFunc(4,247,'恭喜你中了 金币10 ');
break;
case 5:
rotateFunc(2,55,'恭喜你中了 金币10');
break;
case 6:
rotateFunc(6,24,'恭喜你中了 金币10');
break;
case 7:
rotateFunc(7,292,'恭喜你中了 金币10');
break;
case 8:
rotateFunc(1,170,'恭喜你中了 七彩云南六日五夜游X1');
jumpFunc1();
break;
default:
rotateFunc(4,247,'恭喜你中了 金币10');
}
//numDom.innerHTML=numVal-1;
}
});
}else{
alert("好像没有抽奖机会了哦,分享试试!");
}
});
var $resultTxt = $('#resultTxt');
var rotateFunc = function(awards,angle,text){ //awards:奖项,angle:奖项对应的角度
$plateBtn.stopRotate();//转盘静止
$plateBtn.rotate({
angle: 0, //指针起始位置角度0
duration: 5000, //旋转时间5秒
animateTo: angle + 1440, //旋转度数 (angle是图片上各奖项对应的角度,1440是让指针固定旋转4圈)
callback: function(){ //结束时执行的方法
$resultTxt.html(text);
$result.show();
}
});
};
//倒计时跳转云南 case=8时 6秒后跳转网页到信息填写1.html
var jumpFunc1 = function(){
setTimeout(function(){
window.location.href="http://api.booea.cn:8105/huodong/xinxitianxie1.html";
},6000);
};
//倒计时跳转酒店
var jumpFunc2 = function(){
//setTimeout(方法,倒计时);
setTimeout(function(){
window.location.href="http://api.booea.cn:8105/huodong/xinxitianxie2.html";
},6000);
};
var $resultBtn = $('#resultBtn');
var $result = $('#result');
$resultBtn.click(function(){
$result.hide();
});
$(document).ready(function(){
$(".guanbi").click(function(){
$(".banner").fadeOut("slow");
});
});
$(function(){
var url = null;
//$(document).on('click','.jihuir',function(){});
//等价于$('.jihuir').on('click',function(){});
//也等价于$('.jihuir').click(function(){});
$(document).on('click','.jihuir',function(){
var text = $(this).text();
$('#loadingDiv').css('display','block');
$('#popup').slideDown();
});
});
//点击弹出蒙版
$(document).ready(function(){
$('#loadingDiv').click(function(){
$(this).fadeOut("slow");
});
});
//点击刷新重新加载页面
$(document).ready(function(){
$('#choujiang .shuaxin').click(function(){
window.location.href="http://api.booea.cn:8105/huodong/zhuanpanapp.html";
alert("klabn");
});
});
script>页面加载时请求接口
util util = new util();
t_dao t_dao = new t_dao();
t_dao.setDao("cloud-01");
Rs rs = null;
String json = "";
String error = "";
String userid = util.get("userid");
String type = util.get("type");//接口标示字段
if("".equals(userid) || userid == null){
error += "userid为空";
}
if("".equals(type) || type == null){
error += "type为空";
}
if("".equals(error)){
//获取剩余抽奖次数接口
if("getnum".equals(type)){
int n = 0;
n = t_dao.getNum("t_appuser", "userid='"+userid+"'");
//若用户为空,向表中填写用户,默认抽奖次数和分享次数都为1
if(n == 0){
rs = t_dao.getRs("t_appuser");
rs.set("userid", userid);
rs.set("num", 1);
rs.set("share",1);
t_dao.save(rs);
json = "{\"userid\":\""+userid+"\",\"num\":\"1\",\"share\":\"1\"}";
} else {
//存在用户,查询次数
String num = t_dao.get("t_appuser","userid='"+userid+"'","num");
String share = t_dao.get("t_appuser","userid='"+userid+"'","share");
json = "{\"userid\":\""+userid+"\",\"num\":\""+num+"\",\"share\":\""+share+"\"}";
}
}
//分享接口
if("addnum".equals(type)){
rs = t_dao.getRs("t_appuser","userid='"+userid+"'");
String num = rs.get("num");
String share = rs.get("share");
//若分享次数为1,抽次数奖加1分享次数变为0;若分享次数为0则不进行任何操作
if("1".equals(share)){
rs.set("num", Tools.isNumber(num)+1);
rs.set("share", 0);
t_dao.save(rs);
json = "{\"userid\":\""+userid+"\",\"num\":\""+(Tools.isNumber(num)+1)+"\",\"share\":\"0\"}";
}else{
json = "{\"userid\":\""+userid+"\",\"num\":\""+num+"\",\"share\":\"0\"}";
}
}
}
util.out(json);
util = null;
t_dao = null;点击抽奖时请求接口
//抽奖接口,随机生成中奖序号,返回中奖序号和剩余抽奖次数
util util = new util();
t_dao t_dao = new t_dao();
t_dao.setDao("cloud-01");
Rs rs = null;
String json = "";
String error = "";
String result = "0";
int lotteryNum = 0;//剩余抽奖次数
String userid = util.get("userid");
String type = util.get("type");//接口标识字段,判断是微信还是app
if("".equals(userid) || userid == null){
error += "userid为空";
}
if("".equals(type) || type == null){
error += "type为空";
}
if("".equals(error)){
//随机生成0~1000
int num = (int) Math.floor(Math.random()*1000);
//num为0,中奖序号为1,概率千分之一
if(num == 0){
result = ",1";
}
else if(num == 1000){
result = "8";
}
else {
int[] data = {1, 2, 3, 4, 5, 6, 7};
//floor方法为四舍五入
int n = data[(int) Math.floor(Math.random()*data.length)];
switch(n){
case 1: result = "2";
break;
case 2: result = "2";
break;
case 3: result = "3";
break;
case 4: result = "4";
break;
case 5: result = "5";
break;
case 6: result = "6";
break;
case 7: result = "7";
break;
default:result = "2";
}
}
//app端的操作,微信端不进行任何操作
if("app".equals(type)){
rs = t_dao.getRs("t_appuser","userid='"+userid+"'");
String n = rs.get("num");
rs.set("num", Tools.isNumber(n)-1);
lotteryNum = Tools.isNumber(n)-1;
t_dao.save(rs);
t_dao = null;
//中奖序号为2~7时金币加10
if(!("1".equals(result)||"8".equals(result))){
t_dao t_dao1 = new t_dao();
Rs rs1 = t_dao1.getRs("t_user","c_userid='"+userid+"'");
int jinbi = Tools.isNumber(rs1.get("c_jinbi"))+10;
rs1.set("c_jinbi", jinbi);
t_dao1.save(rs1);
t_dao1 = null;
}
}
}
json = "{\"error\":\""+error+"\",\"result\":\""+result+"\",\"num\":\""+lotteryNum+"\"}";
util.out(json);
out.clear();
out = pageContext.pushBody();
util = null;说明
1 中奖概率放在后台 相对来说比较安全
2 请求接口客户端页面跳转 后台使用jsp写的因为没有用servlet action 所有的点击请求跳转都是点击跳转 跳转成功后加载页面时默认自动请求接口获取数据
3 乱码问题 页面 后台 数据库 统一编码 同时注意浏览器和ide默认编码
4 跨域请求问题 网上有很多解决办法 为了省事 我把后台jsp代码和网页代码放在一个服务器上了(本来不是一个服务器上的) 有时间研究一下如何跨域请求
5 个人笔记 没有任何质量保证和技术参考价值
好多人私信要源码,现在上传了两个demo。
H5活动抽奖转盘
这个UI比较漂亮,功能比较全
