(一)利用processing创建基本图形
创建一个窗口并在窗口上绘制基本的形状:
class DrawShape{
DrawShape(){
}
void draw_line(){
int R = int(random(255));
int G = int(random(255));
int B = int(random(255));
stroke(R, G, B, 255);
if(mousePressed){
line(10, height/5, width/3-10, height/5);
}
}
void draw_triangle(){
int R = int(random(255));
int G = int(random(255));
int B = int(random(255));
stroke(R, G, B, 255);
if(mousePressed){
noFill();
triangle(width/2, height/8, width/1.5-10, height/3, width/3 + 10, height/4 + 10);
}
}
void draw_quadrangle(){
int R = int(random(255));
int G = int(random(255));
int B = int(random(255));
stroke(R, G, B);
if(mousePressed){
fill(192, 64, 0);
quad(2*width/3 + 50, height/10, width-20, height/9+10, width-20, 3*height/9, 2*width/3+10, 2*height/5);
}
}
void draw_rectangular(){
int R = int(random(255));
int G = int(random(255));
int B = int(random(255));
stroke(R, G, B);
if(mousePressed){
fill(192, 64, 0);
rect(20, height/1.6, width/4, height/4);
}
}
void draw_ellipse(){
int R = int(random(255));
int G = int(random(255));
int B = int(random(255));
stroke(R, G, B);
if(mousePressed){
fill(192, 64, 0);
ellipse(width/2, 3*height/4, width/3-20, width/3-20);
}
}
void draw_arc(){
float r = (width/3 - 20)/2;
int R = int(random(255));
int G = int(random(255));
int B = int(random(255));
stroke(R, G, B);
if(mousePressed){
fill(192, 64, 0);
arc(5*width/6, 3*height/4, width/3-20, width/3-20, PI+PI/6,TWO_PI-PI/6);
line(5*width/6, 3*height/4, 5*width/6+(r/2*sqrt(3)), 3*height/4-r/2);
line(5*width/6, 3*height/4, 5*width/6-(r/2*sqrt(3)), 3*height/4-r/2);
stroke(255);
line(4*width/6, 3*height/4, width, 3*height/4);
line(5*width/6, height/2, 5*width/6, height);
}
}
void display(){
point(width/2, height/2);
draw_line();
draw_triangle();
draw_quadrangle();
draw_rectangular();
draw_ellipse();
draw_arc();
}
};
DrawShape dr;
void setup(){
size(640, 480);
background(192, 64, 0);
stroke(255);
line(0, height/2, width, height/2);
line(width/3, 0, width/3, height);
line(2*width/3, 0, 2*width/3, height);
smooth();
}
void draw(){
stroke(255);
point(width/2, height/2);
dr = new DrawShape();
dr.display();
//saveFrame("shape.png");
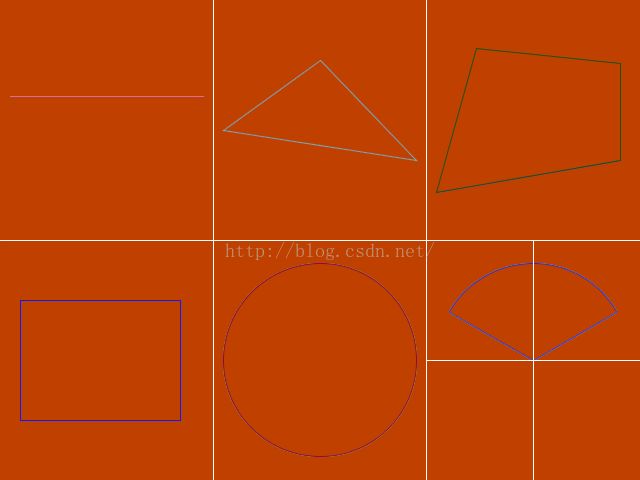
}程序运行结果:
函数使用说明:
line(x1, y1, x2,y2) //绘制直线的函数
triangle(x1, y1, x2, y2, x3, y3) //绘制三角形的函数,位置按照顺时针旋转
quadrangle(x1, y1, x2, y2, x3, y3, x4, y4) //绘制四角形的函数
rect(x, y, width, height) //绘制规则四角形的函数, x,y表示左上角的位置, width, height, 表示四边行的长、宽
ellipse(x, y, width, height) //绘制椭圆,x,y 表示圆心, width表示椭圆宽度, height 表示椭圆宽度
arc(x, y, width, height, start, stop) //绘制扇形,x,y 表示圆心, width表示宽度, height表示宽度, start表示初始角度, stop表示结束角度扇形的角度是用弧度表示的,QUARTER_PI、HALF_PI、PI、TWP_PI分别表示 45、90, 180, 360度。如果这样表示不方便的话,也可以用 radians(X) 转换函数,将 角度转换为弧度后来定义开始和结束的点。
fill(x)/fill(R, G, B)可以用来表示对封闭图形的填充,单个输入表示灰度,也可以用RGB 来表示颜色noFill()表示不填充,默认用背景色
background()类似fill(), 用来设置窗口的背景颜色
smooth() //函数通过将线 和 它周围的像素混合来将屏幕的线的边缘变得光滑,默认是打开的
nosmooth() //函数将平滑状态关闭
stroke(x)/stroke(R, G, B)/stroke(R, G, B,A) //设置画笔的颜色,A 表示 alpha通道。表示画笔的透明度
strokeWeight(x) //设置画笔的粗细,x表示像素大小
strokeJoin() //设置转角的画笔模式, ROUND/BEVEL 分别表示 圆角 和锥形的转角模式
strokeCap() //设置画笔的线的结束方式, SQUARE/ROUND 分别表示 方形和圆形的线
noStroke() //禁用描边功能,这样画出的图形就会没有边线,如果同时关闭填充的话,窗口上就不会有图形的绘制