Vue实现在前端导出Excel
安装依赖
进入项目文件夹,打开cmd或者在Webstorm中的Terminal中输入:
npm install -S file-saver xlsx
npm install -D script-loader添加js文件
下载所需的两个文件:Blob.js、Export2Excel.js
https://download.csdn.net/download/badao_liumang_qizhi/10767801
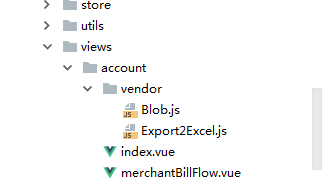
新建vendor,名称不一定非是vendor,建议但不非得将此目录放在与单页面同级的目录。将上面两个js文件放在vendor目录中。
比如:
这里要使用的单页面是merchantBIllFlow.vue,所以在此同级目录下新建vendor目录,将上面两个js文件放在此目录下。
修改配置文件
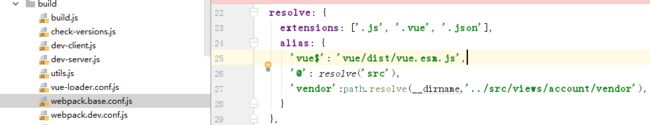
在项目目录下的build下的 webpack.base/conf.js这个webpack的配置文件中的
resolve的alias中加入:
'vendor':path.resolve(__dirname,'../src/views/account/vendor'),具体路径根据实际而写,这里是按照我的方式写的路径。
如下:
实现代码
点击导出按钮
导出账单 实现查询方法
在methods中
//报表导出前的查询
exportClick(){
this.loading = true;//缓冲条加载
//此代码实现向后台异步请求数据
exportMerchantBill(this.billForm).then(response => {
this.loading = false;
const data = response.data;//声明常量data用来接收后台返回的数据data
this.exportList = data;//将接受到的data数据赋给exportList这个列表,用于当作导出Excel的数据源
//开始执行导出方法,此方法要放在括号里面,因为是异步请求数据,请求完才能执行导出
this.export2Excel()
}).catch(error => {
debugger;
this.loading = false
console.log(error)
})
},执行以上代码要在data中添加exportList[]:
data(){
return{
//要导出的报表的list
exportList:[],
}
}说明:
以上代码用来请求后台来获取一个要显示内容的list,但是为了快速实现效果,可以自己声明一个list,如下
导出Excel代码
继上面执行查询数据后,开始执行导出Excel的方法: this.export2Excel()
在methods中新建方法:
继上面请求后台数据的版本
methods: {
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('vendor/Export2Excel');
const tHeader =
['账单名称', '订单编号', '交易编号','交易类型',
'交易方式','交易金额','交易前金额', '交易后金额'
];
const filterVal =
['transactionName', 'orderNum','transactionNum','transactionTypeName',
'payType','payPrice', 'transactionFrontPrice', 'transactionAftertPrice',
];
const list = this.exportList;
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '**报表'+moment(new Date()).format('YYYYMMDDHHmmss'));
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},简单的版本
methods: {
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('vendor/Export2Excel');
const tHeader =
[
'编号', '标题', '作者','回顾', '时间'
];
const filterVal =
['id', 'title','author','pageviews','display_time'];
const list =
[
{id: 1, title: 2, author: 3, pageviews: 4, display_time: 5},
{id: 6, title: 7, author: 8, pageviews: 9, display_time: 10},
{id: 11, title: 12, author: 13, pageviews: 14, display_time: 15},
];
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '**账单报表'+moment(new Date()).format('YYYYMMDDHHmmss'));
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},说明:
1.const tHeader:这是excel表中要显示的标题头,即最上面那一行,这是根据具体业务需求设置的。
2.const filterVal :这是excel下面对应标题头要显示的具体内容,要与list中的相对应,比如简单版本中与id、title等对应。
如果是请求后台返回一个实体类的list,那么这个要与实体类的属性相对应。
3. export_json_to_excel(tHeader, data, '**账单报表'+moment(new Date()).format('YYYYMMDDHHmmss'))如果要修改导出报表的名字,就将
**账单报表修改成自己需要的,后面的是要实现时间戳,通过moment来将当前时间进行格式化为时间字符串,防止导出时重名。
4.关于导出的Excel具体显示的内容,就是要给它传递一个list,不管是自己手动编写list,还是请求后台返回的list。只需要修改
‘const list = ’这个后面的内容给list 赋值即可。通过修改还可以将Element ui中的表格中data属性所对应list进行导出,从而实现将表格导出为Excel的操作。
但是这样只能导出一页的数据,所以要重新编写请求后台的接口。来返回一个list用于前端导出Excel。
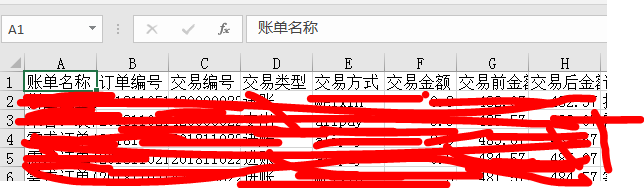
效果