微信小程序学习之路——框架及配置(二)
框架页面文件
小程序中一个框架页面包含4个文件,同一框架页面的这4个文件必须具有相同的路径与文件名,进入小程序时或页面跳转时,小程序会根据app.json配置的路径找到对应的资源进行渲染。
- js文件:页面逻辑文件,必要项
- wxml文件:页面结构文件,必要项
- wxss文件:页面样式文件
- json文件:页面配置文件
与框架主体文件相比框架页面文件多了一种页面结构文件,其余3个文件和框架主体文件的功能类同,下面我们一一讲解每个文件作用。
页面配置文件
我们首先讲解页面配置文件,页面配置文件和框架配置文件一样,是一个json文件,与框架配置文件不同的时,页面配置文件是非必要存在的,同时页面配置文件的配置项只有window,控制当前页面的窗口表现,window的属性和app.json一致。渲染页面时,页面中的window配置项会覆盖app.json中的相同配置项。
由于页面的.json只能配置widow相关属性,编写时只需直接写出属性,不用写window这个键,如下所示:
{
"usingComponents": {},
"navigationBarBackgroundColor": "#000000",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "我的页面",
"backgroundColor": "#efefef",
"backgroundTextStyle": "dark"
}页面逻辑文件(JavaScript)
页面逻辑文件主要功能有:设置初始化数据,注册当前页面生命周期函数,注册事件处理函数等。小程序的逻辑层文件是JavaScript文件,所有的逻辑文件,包括app.js,最终会打包成一个.js文件,在小程序启动时运行直到小程序销毁,类似于ServiceWorker,所以逻辑层也称为App Service。
在小程序中,每个逻辑文件有独立的作用域,并具备模块化能力。由于JavaScript逻辑文件是运行在纯Java引擎中而非运行在浏览器中,一些浏览器提供的特有对象,如document、window等,在小程序中都无法使用,同理,一些基于document、window的框架如:jQuery、Zepto都不能在小程序中使用,同时我们不能通过操作DOM改变页面,这时需要我们将面向DOM操作的编程思路转换为数据绑定和事件响应。
1.注册页面
在页面逻辑文件中需要通过Page()函数注册页面,指定页面的初始数据、生命周期函数、事件处理函数等,参数为一个Object对象,其属性如下:
- data:页面的初始数据,数据格式必须是可专程JSON格式的对象类型,当页面第一次渲染时,data会以JSON的形式由逻辑层传至渲染层,渲染层可以通过WXML对数据进行绑定
- onLoad:生命周期函数,页面加载时触发,一个页面只会调用一次,接收页面参数,可以获取wx.navigateTo、wx.redirectTo以及中的query参数
- onShow:生命周期函数,页面显示时触发,每次打开页面都会调用一次
- onReady:生命周期函数,页面初次渲染完成时触发,一个页面生命周期中只会调用一次,代表当前页面已经准备妥当,可以和视图层进行交互。一些对界面的设置,操作需要在页面准备妥当后调用,如wx.setNavigetionBarTitle需要在onReady之后设置,详细可以参考后面的“页面生命周期”小节。
- onHide:生命周期函数,页面隐藏时触发
- onUnload:生命周期函数,页面卸载时触发
- onPullDownRefresh:页面相关事件处理函数,用户下拉时触发,使用时需要将app.json配置中window的enablePullDownRefresh属性设置为true,当完成处理数据刷新后,可以调用wx.stopPullDownRefresh方法停止当前页面的下拉刷新
- onReachBottom:页面上拉触底事件的处理函数
- 其他:开打折可以添加任意的函数或数据到Object参数中,可以用this访问这额函数和数据
示例代码:
Page({
/**
* 页面的初始数据
*/
data: {
count:0
},
countClick:function(){
this.setData({
count:this.data.count+1
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
customData:{
name:'微信'
/**
* 自定义数据
*/
}
})页面的生命周期比小程序的生命周期函数略微复杂一点,弄到其执行顺序能避免在不恰当的生命周期函数中调用还未创建的对象或方法,小程序框架以栈的形式维护了当前的所有页面,当发生路由切换时,页面栈和声明周期函数的关系如下:
- 小程序初始化:默认页面入栈,依次触发默认页面onLoad、onShow、onReady方法
- 打开新页面:新页面入栈,依次触发新页面onLoad、onShow、onReady方法
- 页面重定向:当前页面出栈并卸载,触发当前页面onUnload方法,新页面入栈,触发新页面onLoad、onShow、onReady方法
- 页面返回:页面不断出栈并卸载,触发当前弹出页面onUnload方法,直到返回目标页面,新页面入栈,触发新页面onShow方法
- Tab切换:当前页面出栈但不卸载,仅触发onHide方法,新页面入栈,如果当前页面是新加载的,触发onLoad、onShow、onReady方法,如果当前页面已加载过,仅触发onShow方法
- 程序从前台到后台:触发当前页面onHide方法,触发App onHide方法
- 程序从后台到前台:触发小程序onShow方法,触发页面onShow方法
整体来说,如果页面在生命周期中,只会触发onShow和onLoad方法,只有加载和卸载是才会触发onLoad、onReady和onUnload方法,而触发页面卸载只有页面返回和页面重定向两种操作。
页面生命周期函数可以在开发过程中开启app.json中的debug模式,路由切换时,小程序、页面的生命周期函数执行顺序都会在控制台以Info形式输出
2.获取当前页面栈
有注册就有获取,getCurrentPages()函数遍试用于获取当前页面栈的实例,页面栈以数组形式按栈顺序给出,第一个元素为首页,最后一个元素为当前页
示例代码如下:
/*获取页面栈*/
var pages = getCurrentPages();
/*获取当前页面对象 */
var currentPage = pages[pages.length-1];3.事件处理函数
页面对象中注册的函数和视图层中的组件进行绑定,当达到触发条件时,就会执行Page中定义的相应事件,这类自定义函数统称为事件处理函数。
示例代码如下:
点击执行逻辑层事件
Page({
myevent:function(){
console.log('点击了view');
}
});4.触发视图层渲染
页面首次加载时,框架会结合初始化数据渲染页面,在逻辑层中则需主动调用Page.prototype.setData()方法,而不能直接修改Page的data值,这样不仅无法触发视图层渲染,还会造成数据不一致。当Page.prototype.setData()被调用时,会将数据从逻辑层发送到视图层触发视图层重绘,同时会修改Page的data值。setData()接收一个Object对象参数,方法会自动价格tihis.data中key对应的值一致时,将不会触发视图层渲染。在项目中我们一定要保证视图层和逻辑层的数据一致。
示例代码如下:
{{text}}
{{object.subObject.objectText}}
{{array[0].arrayText}}
{{newField.newFiledText}}
Page({
data: {
text:'normal data',
object:{
subObject:{
objectText:'object data'
}
},
array:[
{
arrayText:'object data'
}
]
},
changeText:function(){
this.setData({
/*普通索引 */
text:'new normal data'
});
},
changeObjectText:function(){
this.setData({
/*按路径索引*/
'object.subObject.objectText':'new object data'
});
},
changeArrayText:function(){
this.setData({
/*按路径索引 */
'array[0].arrayText':'new array data'
});
},
addNewData:function(){
this.setData({
/*修改一个已绑定,但未在data中定义的数据 */
'newField.newFieldText':'add new data'
});
}
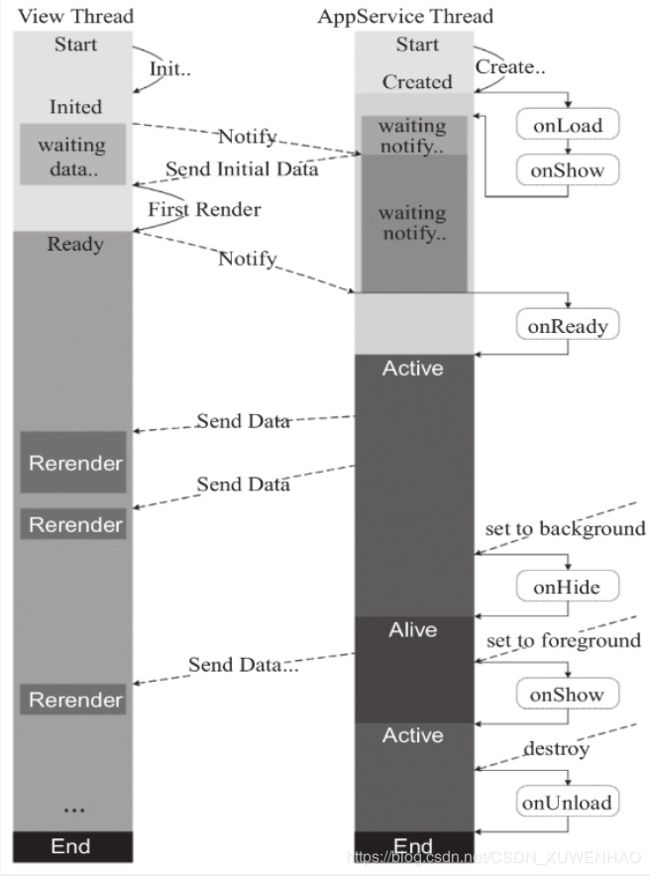
});5.页面生命周期
线程启动后视图层和逻辑层互相监听,当逻辑层线程触发onLoad、onShow方法后会把初始数据data传送给视图层线程,视图层完成第一次选然后触发逻辑层onReady方法,代表页面已经准备妥当,之后我们便可通过setData方法主动触发视图层渲染。当页面被调完后台时,触发onHide方法,这时逻辑层线程并没有被销毁,我们仍然可以通过代码控制视图层渲染,值是看你不会在界面上表现出来。当页面从后台回到前台时,触发onShow方法,最后当页面销毁时,触发onUnload方法。整体看onLoad、onReady和onUnload方法在生命周期中只会调用一次,生命周期内显示、隐藏页面都是触发onShow和onHide方法,在路由方式中,只有页面重定向和也i按返回结束当前页面生命周期,当进入一个已加载的页面时只会触发onShow方法,不会触发onLoad和onReady方法。