虽然vue/react帮我们实现了操作数据映射到dom操作, 但是还是有很多不得不用DOM API的场景, 下面我就给大家列出一些UI库中经常出现的DOM API(写业务代码也可事半功倍).
MutationObserver
监视dom元素的变化触发回调, 可监视的变化有:属性(attribute) / 文本(characterData), 同时支持监视子孙节点(childList/subtree),
简单举例
// 注册监视器, 一旦发生变化会alertlet observer = new MutationObserver(()=>{
alert('change')
});// 开始监视observer.observe(el, { childList: true, subtree: true });// 停止监视, 释放资源observer.disconnect()
复制代码
常用在哪里?
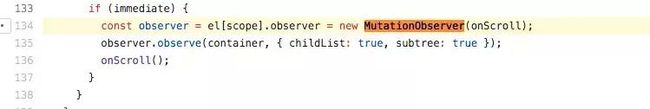
一般用在滚动加载, 用来监视元素是否已经加入父元素, 加入成功后触发回调, 比如饿了么UI就用来注册滚动加载成功后的回调:
github.com/ElemeFE/ele…
之前自己写过scroll插件, 用他来监视容器内元素的增加变化
github.com/any86/any-s…
更多说明, 还请参考MDN - MutationObserver
兼容性
node.contains(otherNode)
返回的是一个布尔值,来表示传入的节点(otherNode)是否为该节点(node)的子孙节点.
简单举例
// 判断元素是否body元素且是否是body的子孙元素.
function isInPage(node) {
return (node === document.body) ? false : document.body.contains(node);
}
复制代码
常用在哪里?
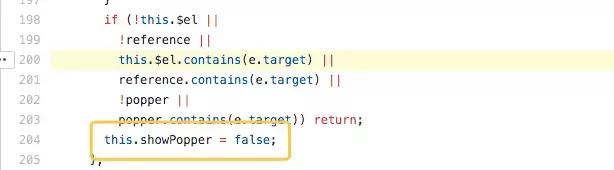
一般用在弹出菜单的关闭, 通过contains判断点击元素是否是菜单本身或在菜单内, 如果不在其内那么表示要关闭菜单, 比如饿了么UI的popover组件:
github.com/ElemeFE/ele…
兼容性
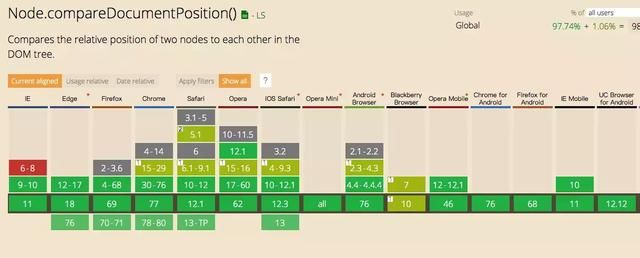
注意(node.compareDocumentPosition)
开始看caniuse我以为兼容contains不兼容移动端, 后来有掘友指正我说caniuse上只是标记的unknown不是不支持, 所以我还得测试下, 如有同学了解他的兼容性, 还请下方留言告知, 不胜感激.
在我写本文的时候发现了这个compareDocumentPosition, 他的兼容性就比contains好很多, 但是由于我还没有实践, 稍后我测试后, 会更新到本文.
element.getBoundingClientRect():rect
获取元素相对浏览器左上角的偏移量以及元素尺寸信息, 返回值是一个rect对象, 其中包括: left: 元素左上角距离浏览器左上角的X轴偏移. top: 元素左上角距离浏览器左上角的Y轴偏移. width: 元素宽度. height: 元素高度. right: 元素右下角距离浏览器左上角的X轴偏移. bottom: 元素右下角距离浏览器左上角的Y轴偏移. x: 同left. y: 同top.
常用在哪里?
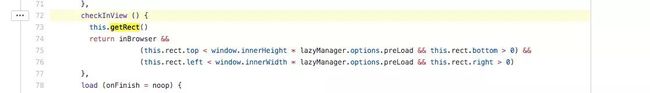
一般用来实现"图片懒加载", 比如vue-lazyload用他来监测当前图片是否在可视区:
github.com/hilongjw/vu…
兼容性
注意
getBoundingClientRect会受到transform的影响, 比如你的元素设置了transform:scale(2), 那么getBoundingClientRect返回的width会是元素实际宽度的2倍, top等位置信息也会因为元素尺寸变化而发生变化.
insertAdjacentElement
可以通过不同的参数实现jQuery的append | prepend | after | before.
简单实现
下面我举例对比说明, 先看下dom结构:
实现append(beforeend), 插入到指定元素内部的尾部
let parent = document.getElementById('parent');
let node = document.createElement('span');
// 等价于 $(parent).append(node);
parent.insertAdjacentElement('beforeend', node);
复制代码
实现prepend(afterbegin), 插入到指定元素内部的头部
let parent = document.getElementById('parent');
let node = document.createElement('span');
// 等价于 $(parent).prepend(node);
parent.insertAdjacentElement('afterbegin', node);
复制代码
实现after(afterend), 插入到指定元素后面
let parent = document.getElementById('parent');
let node = document.createElement('span');
// 等价于 $(parent).after(node);
parent.insertAdjacentElement('afterend', node);
复制代码
实现before(beforebegin), 插入到指定元素前面
let parent = document.getElementById('parent');
let node = document.createElement('span');
// 等价于 $(parent).after(node);
parent.insertAdjacentElement('beforebegin', node);
复制代码
常用在哪里?
比如对话框组件为了不受到父元素overflow:hidden的影响而被遮挡, 都会把组件移动到body的尾部, 我之前为了解决这个问题, 写过一个vue的插件, 可以把任意组件移动到body的任意位置:
github.com/any86/vue-c…
兼容性