layui数据表格重载
样式:
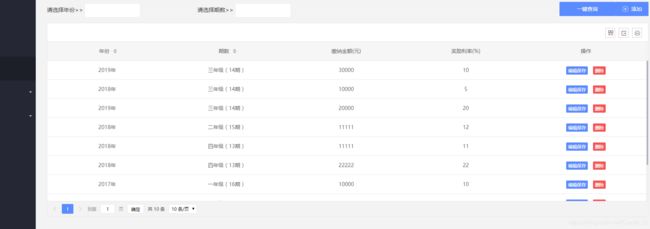
- 首先,根据layui官方文档,制作出表格(包括样式,此处代码省略)
- 返回后端的数据(这是在没有重载的情况下查询了表中所有的数据)
layui.use(['laypage', 'table', 'element'], function () {
var table = layui.table //表格
, laypage = layui.laypage //分页
, laydate = layui.laydate //日期
, element = layui.element//元素操作
//优惠政策表格
table.render({
elem: '#demo' //引用对象
, height: 521
, url:*********//数据接口**代表访问的后端链接
, method: 'get',
//返回的数据
parseData: function (res) {
if (res.length == 0) {
return {
"code": 0, //解析接口状态
"msg": "", //解析提示文本
"data": res
}
}
else {
return {
"code": 0, //解析接口状态
"msg": "", //解析提示文本
"count": res[0].total, //解析数据长度
"data": res
}
}
}
, id: 'testReload'
, toolbar: 'default'
, page: true //开启分页
, cellMinWidth: 80
, cols: [[ //表头
{ field: 'year_time', title: '年份', templet: '#yearFormat', align: "center", sort: true }
, { field: 'organization_name', title: '期数', align: "center", sort: true }
, { field: 'paymoney_Type', title: '缴纳金额(元)', align: "center", edit: 'text' }
, { field: 'rewardmoney_Type', title: '奖励利率(%)', align: "center", edit: "text" }
, { field: 'oper', title: '操作', toolbar: '#barDemo', align: "center" }
]]
});
}
- 重载
方法名称相同,参数不同
- Get请求与Post请求
在客户机和服务器之间进行请求-响应时,两种最常被用到的方法是:GET 和 POST。
GET - 从指定的资源请求数据。
POST - 向指定的资源提交要被处理的数据
代码:
前端代码:
//重载表格——根据时间和期数查询优惠政策
var $ = layui.$, active = {
reload: function () {
var timeReload = $('#selectall');
var demoReload = $('#allinschool')
//执行重载
table.reload('testReload', {
page: {
curr: 1 //重新从第 1 页开始
}
, where: {
year_time: timeReload.val(), //参数
organization_id: demoReload.val() //参数
}
})
}
};
//选择期数时,触发事件
$('#allinschool').on('change', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
//选择一键查询时,触发点击事件
$('#selectall').on('click', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
后端代码:
controller层:
[Route("getMoney")] //方法路由
[HttpGet] //请求方法
public List GetMoney(int page,int limit,string organization_id = null, string year_time=null)
{
//参数是期数和年份,可有可无,page与limit涉及到分页,此处略
List gajh = Policy.GetMoney(page,limit,organization_id,year_time);
return Policy.GetMoney(page, limit, organization_id, year_time);
}
D层:
public List GetMoney(int page, int limit, string organization_id, string year_time)
{
var organizationname = new MySqlParameter("@organization_id", organization_id);
var yeartime = new MySqlParameter("@year_time", year_time);
string sql = null;
using (NO1DBContext nxt = new NO1DBContext())
{
//查询所有的数据——如果没有参数的话,即走这个方法
if (organization_id == null && year_time == null)
{
sql = @"";
var favouredcount = nxt.Database.SqlQuery(sql).ToList();
return favouredcount;
}
else
{
//如果参数只有年份的话,则按年数查询
if (organization_id ==null)
{
sql = @"";
var favouredcount = nxt.Database.SqlQuery(sql,yeartime).ToList();
return favouredcount;
}
else
{
//如果参数只有期数的话,则按期数查询
if (year_time == null)
{
sql = @"";
var favouredcount = nxt.Database.SqlQuery(sql, organizationname).ToList();
return favouredcount;
}
else
{
//如果参数有两个的话,则按年数和期数查询
sql = @"SELECT f.id, f.year_time,t.organization_name,f.paymoney_type,f.rewardmoney_type FROM to_favoured_policy f JOIN(SELECT * FROM tc_organization WHERE tc_organization.company_id = '23VAJAVAXT492QKFsfUBru' AND tc_organization.p_id = 'NV5onqoiU3Pmf8yojccaCk') AS t ON f.organization_id = t.id WHERE f.organization_id =@organization_id and year(year_time)=@year_time and f.is_delete = '0'";
//分页(此处略)
sqlcount = "SELECT count(*) FROM to_favoured_policy f JOIN(SELECT * FROM tc_organization WHERE tc_organization.company_id = '23VAJAVAXT492QKFsfUBru' AND tc_organization.p_id = 'NV5onqoiU3Pmf8yojccaCk') AS t ON f.organization_id = t.id WHERE f.organization_id =@organization_id and year(year_time)=@year_time and f.is_delete = '0'";
Favoured_policyDTO police = new Favoured_policyDTO();
a = nxt.Database.SqlQuery(sqlcount, organizationname, yeartime).FirstOrDefault();
var favouredcount = nxt.Database.SqlQuery(sql, organizationname, yeartime).ToList();
//分页(此处略)
if (a > 0)
{
favouredcount[0].total = a;
}
return favouredcount;
}
}
}
}
后记:
layui是个大坑~