webSocket使用教程
webSocket使用教程
Gson简介
GSON是Google开发的Java API,用于转换Java对象和Json对象
gson和其他现有java json类库最大的不同时gson需要序列化的实体类不需要使用annotation来标识需要序列化的字段,同时gson又可以
通过使用annotation来灵活配置需要序列化的字段。在Java开发中,有时需要保存一个数据结构成字符串,可能你会考虑用Json,但是当
Json字符串转换成Java对象时,转换成的是JsonObject,并不是你想要的Class类型的对象。 gson网址:http://blog.csdn.net/qxs965266509/article/details/42774691 http://blog.csdn.net/qxs965266509/article/details/42774691
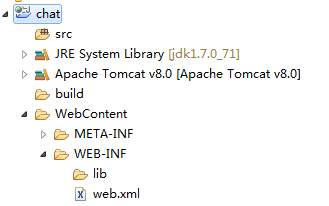
websocket项目(自己写的,粘贴可用)
工具 版本
Eclipse Mars.2
Tomcat v8.0
Browser Mozilla Firefox v38
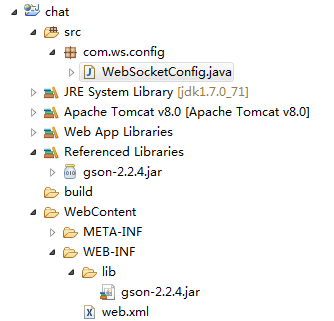
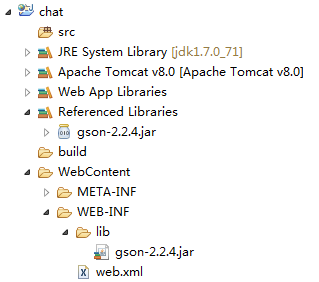
导入jar包

导入此jar包,用于进行java对象和json串之间的转换
package com.ws.config;
import java.util.Set;
import javax.websocket.Endpoint;
import javax.websocket.server.ServerApplicationConfig;
import javax.websocket.server.ServerEndpointConfig;
// webSocket启动文件
public class WebSocketConfig implements ServerApplicationConfig{
//实现了ServerApplicationConfig接口后,在项目启动时,此类自动执行,这样随着Tomcat的启动来启动WebSocket
//注解方式的启动
@Override
public Set<Class> getAnnotatedEndpointClasses(Set<Class> scan) {
//输出被扫描到的带注解的类的个数
System.out.println("config....."+scan.size());
//返回被扫描到的所有带@ServerEndpoint注解的类 方便服务器端注册websocket server
return scan;
}
//接口方式的启动
@Override
public Set getEndpointConfigs(Set<Classextends Endpoint>> arg0) {
return null;
}
}<body>
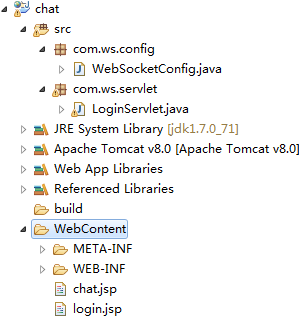
<form action="<%=request.getContextPath() %>/LoginServlet" method="get">
用户名:<input type="text" name="username">
<input type="submit" value="登录">
form>
body>
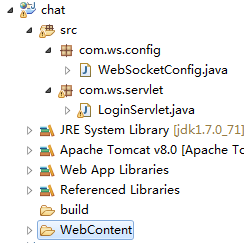
package com.ws.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 类描述:用户登录
* 作者: xxx
* 日期: 2016年6月23日 下午8:11:01
*/
@WebServlet("/LoginServlet")
public class LoginServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{
//前台获取登录名
String username = request.getParameter("username");
//将登录名放入session中
request.getSession().setAttribute("username", username);
//跳转到聊天页面
response.sendRedirect("chat.jsp");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{
doGet(request, response);
}
}<script type="text/javascript">
//获取用户名
var username = "${sessionScope.username}";
//一个ws对象就是一个通信管道
var ws;
//服务器端EndPoint的URL
var target="ws://169.254.187.126:8080/chat/chatSocket?username="+username;
window.οnlοad=function(){
//进入聊天页面,就打开socket通道
// 判断浏览器是IE还是火狐
if ('WebSocket' in window) {
ws = new WebSocket(target);
} else if ('MozWebSocket' in window) {
ws = new MozWebSocket(target);
} else {
alert('WebSocket is not supported by this browser.');
return;
}
ws.onmessage=function(event){
//将gson转成字符串
eval("var msg="+event.data+";");
//进入聊天室的欢迎语
if(undefined!=msg.welcome){
$("#content").append(msg.welcome)
}
//用户列表
if(undefined!=msg.usernames){
$("#userList").html("");
$(msg.usernames).each(function(){
$("#userList").append(""+this+"
")
})
}
//服务端 发送到客户端的内容
if(undefined!=msg.content){
$("#content").append(msg.content)
}
}
}
//发送方法
function subSend(){
var ss = $("#userList :checked");
var msg = $("#msg").val();
var obj = null;
if(ss.size()==0){
obj={
msg:msg,
type:1 //1 广播 2 单聊
}
}else{
var chatToWho = $("#userList :checked").val();
obj={
chatToWho:chatToWho,
msg:msg,
type:2 //1 广播 2 单聊
}
}
//将js对象转成json串
var str = JSON.stringify(obj);
ws.send(str);
$("#msg").val("");
}
//退出方法
function exit(){
location.href="<%=request.getContextPath()%>/login.jsp";
}
script>
head>
<body>
<div id="container" style="border:1px solid black; width:400px; height:400px; float:left;">
<div id="content" style="height:350px;">div>
<div style="border-top:1px solid black; width:400px; height:50px;">
<input id="msg"/><button onclick="subSend();">发送button>
<button onclick="exit();">退出button>
div>
div>
<div id="userList" style="border:1px solid black; width:100px; height:400px; float:left;">div>
body>public class Message {
//第一句欢迎语
private String welcome;
//进入聊天室的用户列表
private List usernames;
//聊天内容(发送者,发送时间,内容)
private String content;
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public void setContent(String name,String msg) {
this.content = name +" "+new Date().toLocaleString()+"
"+msg+"
";
}
public String getWelcome() {
return welcome;
}
public void setWelcome(String welcome) {
this.welcome = welcome;
}
public List getUsernames() {
return usernames;
}
public void setUsernames(List usernames) {
this.usernames = usernames;
}
//创建Gson对象
private static Gson gson = new Gson();
//将java对象转成json串
public String toJson(){
String json = gson.toJson(this);
return json;
}
} /**
* 类描述:聊天室
* 作者: xxx
* 日期: 2016年6月21日 下午9:17:37
*/
@ServerEndpoint("/chatSocket")
public class ChatSocket {
//用户名
private String username;
//session集合
private static List sessions = new ArrayList<>();
//用户列表集合
private static List names = new ArrayList();
//用户名与session的Map
private static Map map = new HashMap();
/**
*
* 方法描述:进入聊天室
* 作 者:xxx
* 日 期:2016年6月21日 下午9:08:57
* @throws UnsupportedEncodingException
*/
@OnOpen
public void open(Session session) throws UnsupportedEncodingException{
//当前websocket的session对象,不是servlet的session,这里的一个session代表一个通信会话!
String queryString = session.getQueryString();
//获取当前登录的用户名
username = queryString.split("=")[1];
//将用户名放入用户列表集合
this.names.add(username);
//将当前session放入session集合
this.sessions.add(session);
//将用户名和对应session放入map中
map.put(username, session);
//进入聊天室欢迎语
String msg = "欢迎"+this.username+"进入聊天室!!
";
//创建message对象
Message message = new Message();
message.setWelcome(msg);
message.setUsernames(this.names);
//广播
this.broadcast(sessions, message.toJson());
}
//创建Gson对象
private static Gson gson = new Gson();
/**
*
* 方法描述:进行聊天
* 作 者:xxx
* 日 期:2016年6月21日 下午9:08:57
*/
@OnMessage
public void message(Session session,String json){
//将json串转成java对象
Content content = gson.fromJson(json, Content.class);
if(content.getType()==1){
//广播
Message message = new Message();
message.setUsernames(this.names);
message.setContent(this.username,content.getMsg());
broadcast(this.sessions,message.toJson());
}else{
//单聊
//根据username找到对应的session对象
String chatToWho = content.getChatToWho();
Session to_session = map.get(chatToWho);
Message message = new Message();
message.setUsernames(this.names);
message.setContent(this.username,""+content.getMsg()+"");
//向目标发送信息
try {
to_session.getBasicRemote().sendText(message.toJson());
} catch (IOException e) {
e.printStackTrace();
}
}
}
/**
*
* 方法描述:退出聊天室
* 作 者:xxx
* 日 期:2016年6月21日 下午9:08:57
*/
@OnClose
public void close(Session session){
//session集合清除当前用户
sessions.remove(session);
//用户列表集合清除当前用户
names.remove(username);
//退出聊天室提示语
String msg = username+"退出聊天室!!
";
//创建message对象
Message message = new Message();
message.setWelcome(msg);
message.setUsernames(this.names);
//广播
broadcast(this.sessions,message.toJson());
}
/**
*
* 方法描述:广播
* 作 者:xxx
* 日 期:2016年6月21日 下午9:08:57
*/
public void broadcast(List ss,String msg){
//遍历session集合
for (Session session : ss) {
try {
//服务端向客户端发送消息
session.getBasicRemote().sendText(msg);
} catch (IOException e) {
e.printStackTrace();
}
}
}
}