基于vue+webpack的开发环境的搭建
工具:webpack(2018.1.5)、node
注:新版的webstorm左下角会有Terminal按钮,电脑安装node之后点击该按钮会弹出node窗口,可以在该窗口中输入npm命令。
1. 配置vue-loader和webpack
初始化项目目录
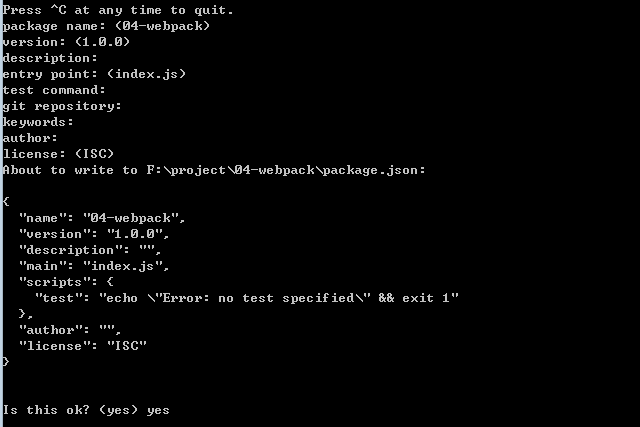
npm init
完成之后目录下会生成一个package.json文件,之后安装的vue插件都会在这个文件中显示信息。
安装webpack、vue、vue-loader
npm i webpack vue vue-loader
完成后会有警告提醒缺少第三方依赖:css-loader ,vue-template-compiler ,继续通过 npm 安装需要的依赖即可:
npm i css-loader vue-template-compiler
创建vue的基础组件vue.app
在项目目录下创建一个 src 目录, 在 src 目录下创建一个 Vue 的基础组件app.vue
编辑内容如下:
<template>
<div id="test">{{test}}</div>
</template>
<script>
export default{
data(){
return{
text:'abc'
}
}
};
</script>
<style>
#test{
color:red;
}
</style>
创建webpack的配置文件
如果想要组建的内容页面中显示需要在项目根目录下创建一个 webpack.config.js的配置文件,并且app.vue组件不能直接挂载到HTML中,需要在src文件夹中新建一个index.js文件,通过编辑如下内容来实现:
index.js内容如下:
import Vue from 'vue' //把vue内库引用进来
import App from './app.vue'
const root = document.createElement('div')
document.body.appendChild(root)
new Vue({
render:(h) => (App) //把vue组件的内容挂载到html中
}).$mount(root)
webpack.config.js 内容如下:
const path = require('path')
module.exports = {
entry:path.join(__dirname,'src/index.js'),
//“__dirname,目录所在地址”拼接成一个绝对入口路径,确保能够绝对访问到
output:{
filename:'bundle.js', //输出文件名
path:path.join(__firname,'dist') //输出文件地址
}
}
调用webpack
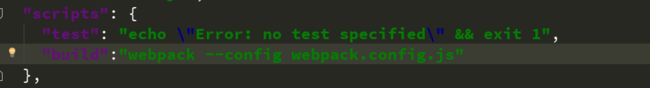
在package.json文件中调用才能访问到该项目中的webpack,如果在命令行中调用,访问到的是全局中的webpack,可能跟该项目中的不一样。所以需要在该文件中添加脚本:
"build":"webpack --config webpack.config.js"
利用webpack工具打包
npm run build

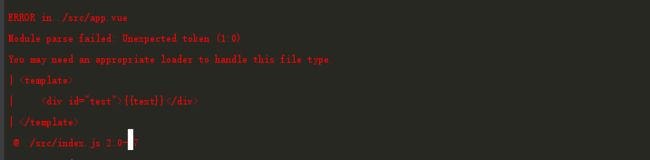
会报错,这是因为webpack原生是只支持JS文件类型的,并且只支持ES5的语法,所以使用超出这些语法是,需要增加一些帮助他支持这些语法的工具,来处理这些文件。需要在webpack.config.js中新增一些配置:
module.exports = {
entry:path.join(__dirname,'src/index.js'),
//“__dirname,目录所在地址”拼接成一个绝对入口路径,确保能够绝对访问到
output: {
filename: 'bundle.js', //输出文件名
path: path.join(__dirname, 'dist') //输出文件地址
},
//新增配置
module:{
rules:[
{
test:/.vue$/,
loader:'vue-loader'
}
]
}
}
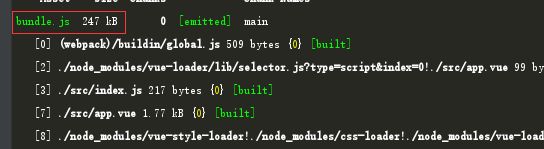
再一次尝试打包,这次就成功了:

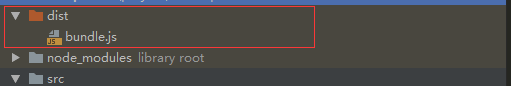
并且根目录中会生成配置的文件夹dist,该目录下会生成bundle.js文件

2. 配置项目加载各种静态资源及css预处理器
配置加载 css , 图片 等的 loader
module:{
rules:[
{
//加载 .vue 文件
test:/\.vue$/,
loader:'vue-loader'
},
{
//加载 .css 文件
test:/\.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
//加载图片文件
test:/\.(gif|png|jpg|jpeg|svg)$/,
use:[
{
loader:'url-loader',
options:{//loader 的参数配置
limit:1024, // 图片大小 1024
name:'[name]-aaa.[ext]'//新文件名字 Ican-: 文件名前缀, [name]:原文件名,[ext]:扩展名
}
}
]
}
]
}
配置完之后安装一些需要的loader:
npm i style-loader url-loader file-loader
因为url-loader是依赖于file-loader的,所以需要一并安装 file-loader
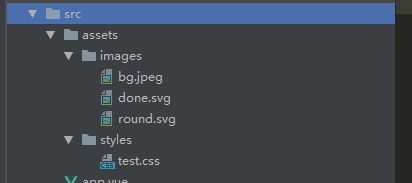
在 src 目录下创建 assets/images 和 assets/styles 两个目录,并且放一些测试的图片 和 css 文件

test.css 中的内容:
body {
color: red;
background-image: url('../images/education.svg')
}
然后在 index.js 文件中引入这些资源
import './assets/styles/test.css'
import './assets/images/bg.jpeg'
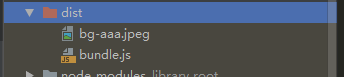
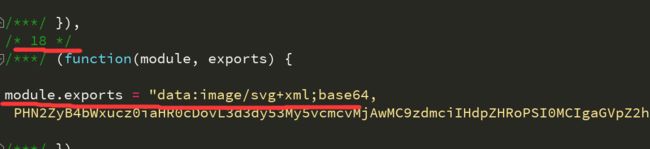
运行一下打包命令后,可以在 dist 目录下看到成功加载的图片文件

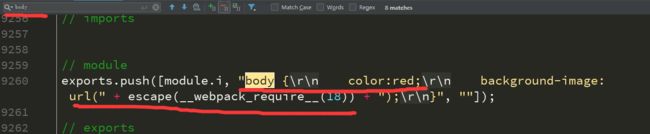
并且在bundle.js文件中搜索body{发现设置的样式被加入到其中时说明配置正确


css预处理器stylus
在webpack.config.js文件中配置css预处理器:
...其他配置...
{
//css 预处理器
test:/\.styl/,
use:[
'style-loader',
'css-loader',
'stylus-loader'
]
},
...其他配置...
利用npm安装stylus-loader
npm i stylus-loader stylus
在目录下新建test-stylus.styl文件,编辑内容如下:
body
font-size 20px
在index.js中import该文件
import './assets/styles/test-stylus.styl'
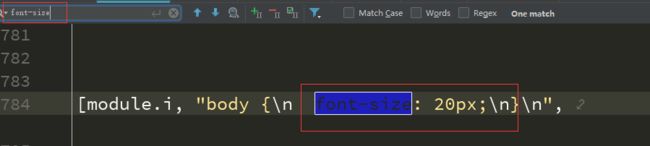
再次打包完成后,若在bundle.js文件中可以查看到添加的font-size样式,则说明配置正确。

3. webpack-dev-server的配置和使用
安装 webpack-dev-server 、 cross-env 和 html-webpack-plugin
cross-env:用来给 node.js的脚本文件设置环境变量html-webpack-plugin:可以自动创建一个“ index.html” 的入口文件,并且自动引入项目中打包后的 js文件
npm i webpack-dev-server cross-env html-webpack-plugin
安装完成后在package.json添加脚本
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "cross-env NODE_ENV=product webpack --config webpack.config.js",
"dev": "cross-env NODE_ENV=development webpack-dev-server --config webpack.config.js"
}
上面的cross-env NODE_ENV=XXX可以同时适用于Mac平台和windows平台
修改 webpack.config.js 配置文件:
const path = require('path')
const HTMLPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
//判断当前环境是否是开发环境 development
const isDev = process.env.NODE_ENV === "development"
const config = {
target: 'web',
//编译目标设置为web平台,适应 webpack-dev-server 的开发模式
entry: path.join(__dirname, 'src/index.js'),
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist')
},
module: {
//...此处省略
}
plugins: [
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: isDev ? '"development"' : '"product"'
}
}),
new HTMLPlugin()
]
}
//根据上面脚本文件设置的变量进行开发环境还是正式环境的判断
if (isDev) {
config.devtool = '#cheap-module-eval-source-map'
//官方推荐写法,虽然写起来麻烦,好处是一方面效率比较高,一方面正确性也比较高
config.devServer = {
port: '8000', //服务器端口
host: '0.0.0.0',
overlay: {
errors: true,//将错误显示在网页上
},
hot: true, //页面不需要刷新就可以重新渲染被修改过的组件
}
config.plugins.push(
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin()
)
}
module.exports = config
配置完成后就可以运行了:
npm run dev
源码:https://github.com/Cathicy/vue-webpack
搭建该环境时遇到的问题及解决办法