当做Vue-cli项目的时候需要在路由跳转前做一些验证,比如登录验证,是网站中的普遍需求。
对此,vue-router 提供的 beforeEach可以方便地实现全局导航守卫(navigation-guards)。组件内部的导航守卫函数使用相同,只是函数名称不同(beforeRouteEnter 、beforeRouteUpdate(2.2 新增) 、beforeRouteLeave)。
钩子(Hook),早期编程可能有个概念叫句柄,不知道将两者类比而且强行归为一类是不是合适。钩子的用处是在某个特定流程中的不同时机暴露出一些函数,使得用户可以通过覆写这些函数实现在原有位置执行自己的代码逻辑的功能。
1. 分类
vue-router中的导航钩子按定义位置不同(执行时机也不同)分为全局钩子、路由级钩子和组件级钩子。
- 全局钩子
全局钩子有三个,分别是beforeEach、beforeResolve和afterEach,在路由实例对象注册使用;
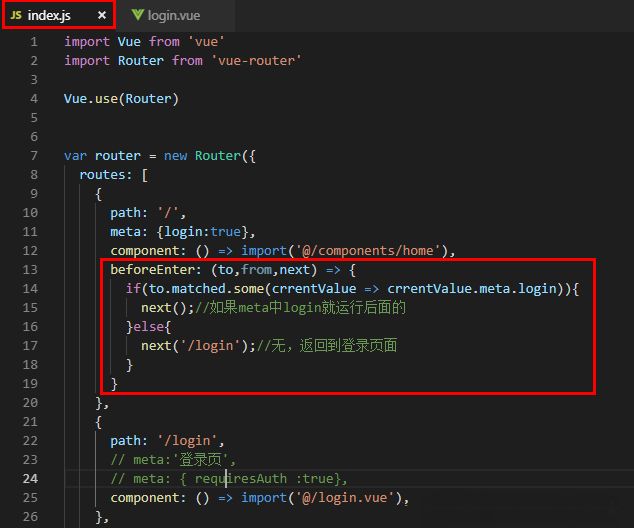
- 路由级钩子
路由级钩子有beforeEnter,在路由配置项中项定义;
- 组件级钩子
组件级钩子有beforeRouteEnter、beforeRouteUpdate和beforeRouteLeave,在组件属性中定义;
官方文档地址:https://router.vuejs.org/zh-cn/advanced/navigation-guards.html
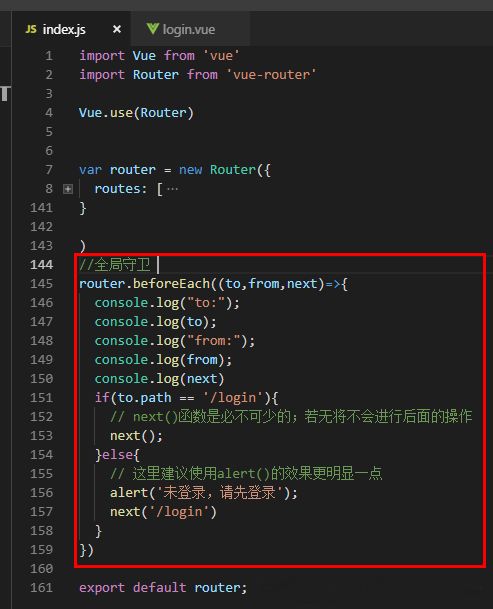
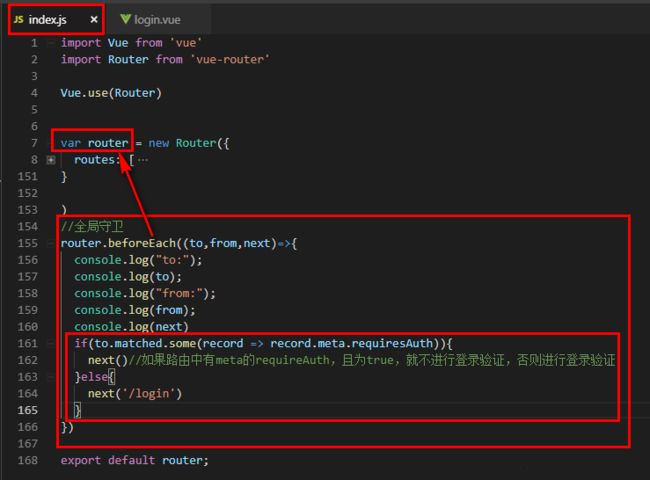
如何设置一个全局守卫
你可以使用 router.beforeEach 注册一个全局前置守卫:就是在你router配置的下方注册
const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
})
当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中。
每个守卫方法接收三个参数:
to: Route: 即将要进入的目标 路由对象
from: Route: 当前导航正要离开的路由
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
- next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
- next(false): 中断当前的导航。如果浏览器的 URL 改变了(可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
- next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。你可以向 next 传递任意位置对象,且允许设置诸如 replace: true、name: 'home' 之类的选项以及任何用在 router-link 的 to prop 或 router.push 中的选项。
- next(error): (2.4.0+) 如果传入 next 的参数是一个 Error 实例,则导航会被终止且该错误会被传递给 router.onError() 注册过的回调。
确保要调用 next 方法,否则钩子就不会被 resolved。
一、认识beforeEach()中的参数
全局守卫(就是对整个路由实例进行守卫,对其中的子路由也会进行守卫)
路由独享的守卫(对实例中某个路由进行守卫)
小结:
全局和局部
import Vue from 'vue';
import VueRouter from 'vue-router';
// Vue中插件必须use注册
Vue.use(VueRouter);
// 路由配置项,此处是路由级钩子的定义
const routes = [{
path: '/',
component: resolve => require(['./index.vue'], resolve),
keepAlive: true,
},
{
path: '/user/:userName',
keepAlive: true,
beforeEnter(to,from,next){
console.log('router beforeEnter');
next();
},
component: resolve => require(['./user.vue'], resolve),
}];
// 实例化路由对象
const router = new VueRouter({
routes
});
// 全局钩子
router.beforeEach((to,from,next)=>{
console.log('global beforeEach')
next();
});
router.beforeResolve((to,from,next)=>{
console.log('global beforeResolve')
next();
});
router.afterEach((to,from,next)=>{
console.log('global afterEach')
});
// 实例化Vue对象并挂载
new Vue({
router
}).$mount('#app');
use.vue组件中使用导航守卫
{{ msg }}
我是:{{userName}}
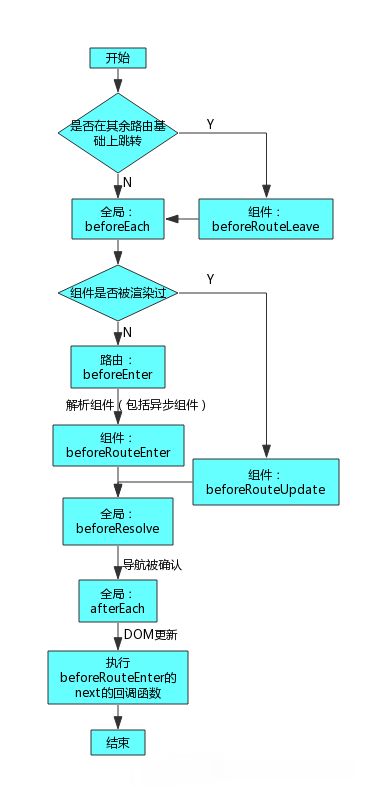
执行时机
由首页进入user页面:
global beforeEach > router beforeEnter > component beforeRouteEnter > global beforeResolve > global afterEach > mounted
由user回到首页:
component beforeRouteLeave => global beforeEach => global beforeResolve => global afterEach
排除beforeRouteUpdate,其余六个导航钩子的执行时机其实很好理解。大体按照leave、before、enter、resolve、after的顺序并全局优先的思路执行。beforeRouteUpdate的触发是在动态路由情形下,比如 path: '/user/:userName' 这条路由,当页面不变更只动态的改变参数userName时,beforeRouteUpdate便会触发。
结论:使用vue组件拼凑成整个应用,每个页面是独立的,路由依靠链接跳转,会刷新页面。使用vue-router则可以不刷新页面加载对应组件,hash和history模式模拟路径变化,不刷新页面。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对脚本之家的支持。如果你想了解更多相关内容请查看下面相关链接