CSRF 背景与介绍
CSRF定义: 跨站请求伪造(英语:Cross-site request forgery),也被称为 one-click attack 或者 session riding,通常缩写为 CSRF 或者 XSRF, 是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法。
简单地说,是攻击者通过一些技术手段欺骗用户的浏览器去访问一个自己曾经认证过的网站并执行一些操作(如发邮件,发消息,甚至财产操作如转账和购买商品)。由于浏览器曾经认证过,所以被访问的网站会认为是真正的用户操作而去执行。这利用了web中用户身份验证的一个漏洞:简单的身份验证只能保证请求发自某个用户的浏览器,却不能保证请求本身是用户自愿发出的。
CSRF地位:是一种网络攻击方式,是互联网重大安全隐患之一,NYTimes.com(纽约时报)、Metafilter,YouTube、Gmail和百度HI都受到过此类攻击。
对比XSS:跟跨网站脚本(XSS)相比,XSS 利用的是用户对指定网站的信任,CSRF 利用的是网站对用户网页浏览器的信任。
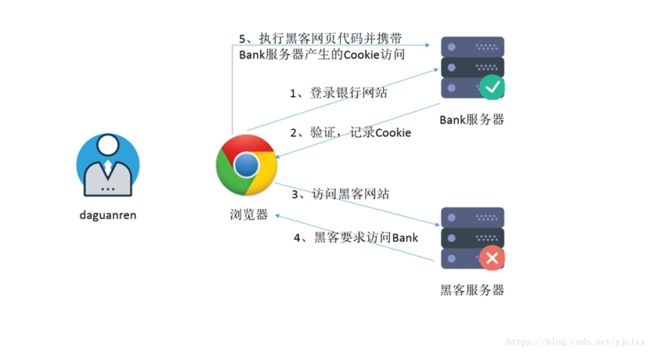
CSRF 攻击实例
daguanren(大官人)在银行有一笔存款,输入用户名密码登录银行网银后发送请求进行个人名下账户转账 :
http://www.bank.example/withdraw?account=daguanren1&amount=999&for=daguanren2
将daguanren1中的999块转到了daguanren2账号中。通常用户登录后,系统会保存用户登录的session值(可能是用户手机号、账号等)。但如果这时daguanren不小心新开一个tab页面进入了一个黑客jinlian(金莲)的网站,而金莲网站的页面中嵌有如下html标签:
这个请求就会附带上daguanren的session值,成功将大官人的888元转至jinlian的账户上。但如果daguanren之前没有登录网银,而是直接打开jinlian的网站,则由于没有session值,不会被攻击。以上示例虽然是get请求,post请求提交的表单同样会被攻击。
所以要被CSRF攻击,必须同时满足两个条件:
1.登录受信任网站A,并在本地生成Cookie。
2.在不登出A的情况下,访问危险网站B。
CSRF 攻击的对象
在讨论如何抵御 CSRF 之前,先要明确 CSRF 攻击的对象,也就是要保护的对象。从以上的例子可知,CSRF 攻击是黑客借助受害者的 cookie(session) 骗取服务器的信任,但是黑客并不能拿到 cookie,也看不到 cookie 的内容。另外,对于服务器返回的结果,由于浏览器同源策略的限制,黑客也无法进行解析。因此,黑客无法从返回的结果中得到任何东西,他所能做的就是给服务器发送请求,以执行请求中所描述的命令,在服务器端直接改变数据的值,而非窃取服务器中的数据。所以,我们要保护的对象是那些可以直接产生数据改变的服务,而对于读取数据的服务,则不需要进行 CSRF 的保护。比如银行系统中转账的请求会直接改变账户的金额,会遭到 CSRF 攻击,需要保护。而查询余额是对金额的读取操作,不会改变数据,CSRF 攻击无法解析服务器返回的结果,无需保护。
故:增删改需要防范CSRF攻击,而读无需防范。
当前防御 CSRF 的几种策略
在业界目前防御 CSRF 攻击主要有四种策略:
- 验证 HTTP Referer 字段;
- 在请求地址中添加 token 并验证;
- 在 HTTP 头中自定义属性并验证;
- Chrome浏览器端启用SameSite cookie
1、验证 HTTP Referer 字段
什么是HTTP Referer?下面GIF图是由百度跳转到QQ邮箱页面的Referer查看示意:
可以看出Referer为
Referer:https://www.baidu.com/
根据 HTTP 协议,在 HTTP 头(request 的 header)中有一个字段叫 Referer,它记录了该 HTTP 请求的来源地址。如果黑客要对银行网站实施 CSRF 攻击,当用户通过黑客的网站发送请求到银行时,该请求的 Referer 值是指向黑客的网站而不是用户的网站。因此,要防御 CSRF 攻击,银行网站只需要对于每一个转账请求验证其 Referer 值,如果是以 www.bank.example开头的域名,则说明该请求是来自银行网站自己的请求,是合法的。如果 Referer 是其他网站的话,则有可能是黑客的 CSRF 攻击,拒绝该请求。
这种方法的显而易见的好处就是简单易行,网站的普通开发人员不需要操心 CSRF 的漏洞,只需要在最后给所有安全敏感的请求统一增加一个拦截器来检查 Referer 的值就可以。特别是对于当前现有的系统,不需要改变当前系统的任何已有代码和逻辑。
然而,这种方法并非万无一失。Referer 的值是由浏览器提供的,虽然 HTTP 协议上有明确的要求,但是每个浏览器对于 Referer 的具体实现可能有差别,并不能保证浏览器自身没有安全漏洞。使用验证 Referer 值的方法,就是把安全性都依赖于第三方(即浏览器)来保障,从理论上来讲,这样并不安全。事实上,对于某些浏览器,比如 IE6 或 FF2,目前已经有一些方法可以篡改 Referer 值。如果 www.bank.example网站支持 IE6 浏览器,黑客完全可以把用户浏览器的 Referer 值设为以 www.bank.example域名开头的地址,这样就可以通过验证,从而进行 CSRF 攻击。
即便是使用最新的浏览器,黑客无法篡改 Referer 值,这种方法仍然有问题。因为 Referer 值会记录下用户的访问来源,有些用户认为这样会侵犯到他们自己的隐私权,特别是有些组织担心 Referer 值会把组织内网中的某些信息泄露到外网中。因此,用户自己可以设置浏览器使其在发送请求时不再提供 Referer。当他们正常访问银行网站时,网站会因为请求没有 Referer 值而认为是 CSRF 攻击,拒绝合法用户的访问。
另外,如果Referer的判断逻辑写的不严密的话,也容易被攻破,例如
const referer = request.headers.referer;
if (referer.indexOf('www.bank.example') > -1) {
// pass
}
如果黑客的网站是www.bank.example.hack.com,则referer检查无效。
2、在请求地址中添加 token 并验证
CSRF 攻击之所以能够成功,是因为黑客可以完全伪造用户的请求,该请求中所有的用户验证信息都是存在于 cookie 中,因此黑客可以在不知道这些验证信息的情况下直接利用用户的 cookie 来通过安全验证。要抵御 CSRF,关键在于在请求中放入黑客所不能伪造的信息,并且该信息不存在于 cookie 之中。可以在 HTTP 请求中以参数的形式加入一个随机产生的 token,并在服务器端建立一个拦截器来验证这个 token,如果请求中没有 token 或者 token 内容不正确,则认为可能是 CSRF 攻击而拒绝该请求。
这种方法要比检查 Referer 要安全一些,token 可以在用户登陆后产生并放于 session 之中,然后在每次请求时把 token 从 session 中拿出,与请求中的 token 进行比对,但这种方法的难点在于如何把 token 以参数的形式加入请求。对于 GET 请求,token 将附在请求地址之后,这样 URL 就变成
http://url?csrftoken=tokenvalue
而对于 POST 请求来说,要在 form 的最后加上
该方法有一个缺点是难以保证 token 本身的安全。特别是在一些论坛之类支持用户自己发表内容的网站,黑客可以在上面发布自己个人网站的地址。由于系统也会在这个地址后面加上 token,黑客可以在自己的网站上得到这个 token,并马上就可以发动 CSRF 攻击。为了避免这一点,系统可以在添加 token 的时候增加一个判断,如果这个链接是链到自己本站的,就在后面添加 token,如果是通向外网则不加。不过,即使这个 csrftoken 不以参数的形式附加在请求之中,黑客的网站也同样可以通过 Referer 来得到这个 token 值以发动 CSRF 攻击。这也是一些用户喜欢手动关闭浏览器 Referer 功能的原因。
3、在 HTTP 头中自定义属性并验证
这种方法也是使用 token 并进行验证,和上一种方法不同的是,这里并不是把 token 以参数的形式置于 HTTP 请求之中,而是把它放到 HTTP 头中自定义的属性里。通过 XMLHttpRequest 这个类,可以一次性给所有该类请求加上 csrftoken 这个 HTTP 头属性,并把 token 值放入其中。这样解决了上种方法在请求中加入 token 的不便,同时,通过 XMLHttpRequest 请求的地址不会被记录到浏览器的地址栏,也不用担心 token 会透过 Referer 泄露到其他网站中去。
然而这种方法的局限性非常大。XMLHttpRequest 请求通常用于 Ajax 方法中对于页面局部的异步刷新,并非所有的请求都适合用这个类来发起,而且通过该类请求得到的页面不能被浏览器所记录下,从而进行前进,后退,刷新,收藏等操作,给用户带来不便。另外,对于没有进行 CSRF 防护的遗留系统来说,要采用这种方法来进行防护,要把所有请求都改为 XMLHttpRequest 请求,这样几乎是要重写整个网站,这代价无疑是不能接受的。
4、Chrome浏览器端启用SameSite cookie
下面介绍如何启用SameSite cookie的设置,很简单。
原本的 Cookie 的 header 设置是长这样:
Set-Cookie: session_id=esadfas325
需要在尾部增加 SameSite 就好:
Set-Cookie: session_id=esdfas32e5; SameSite
SameSite 有两种模式,Lax跟Strict模式,默认启用Strict模式,可以自己指定模式:
Set-Cookie: session_id=esdfas32e5; SameSite=StrictSet-Cookie: foo=bar; SameSite=Lax
Strict模式规定 cookie 只允许相同的site使用,不应该在任何的 cross site request 被加上去。即a标签、form表单和XMLHttpRequest提交的内容,只要是提交到不同的site去,就不会带上cookie。
但也存在不便,例如朋友发送过来我已经登陆过的一个页面链接,我点开后,该页面仍然需要重新登录。
有两种处理办法,第一种是与Amazon一样,准备两组不同的cookie,第一组用于维持登录状态不设定SameSite,第二组针对的是一些敏感操作会用到(例如购买、支付、设定账户等)严格设定SameSite。
基于这个思路,就产生了 SameSite 的另一一种模式:Lax模式。
Lax 模式打开了一些限制,例如
这些都会带上cookie。但是 POST 方法 的 form,或是只要是 POST, PUT, DELETE 这些方法,就不会带cookie。
但一定注意将重要的请求方式改成POST,否则GET仍然会被攻击。
PS:该方式目前仅Chrome支持。
后记
方式1通过验证HTTP Referer头信息来防止跨站请求伪造csrf,在java中可以通过filter来实现。方式2和方式3都是通过在请求中添加token来进行安全校验的,spring security 提供的csrf防护就是采用这样的方式,而且从spring security 4.0开始csrf防护是默认开启的。对于一个新项目,可以几种方式都用上,这样更加安全。如果是一个已经完备的web程序,还是使用方式1修改起来方便,不然每个请求都加上csrfToken改动很大。关于spring security csrf可参考我的博文:https://www.jb51.net/article/157547.htm
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家