Unity 3D UGUI Toggle用法教程
Chinar blog :www.chinar.xin
Unity UGUI 完整系列教程 (Chinar中文图解)
|
Chinar 的初衷是将一种简单的生活方式带给世人 使有限时间 具备无限可能 |
|
助力快速理解 UGUI 中 Toggle 组件用法 为初学者节省宝贵的时间,避免采坑! |
文章目录
- 1
- Description —— 说明
- 2
- Create Toggle —— 创建开关组件
- 3
- Custom Template —— 可自定义调节模板
- 4
- Toggle —— 组件说明
- 5
- OnChangeValue —— 值改变时调用
- 6
- OnChangeValue IsOn —— (开关)控制监听调用
- 7
- Attention IsOn/Graphic —— 注意 IsOn!
- 支持
- May Be —— 开发者,总有一天要做的事!
1
Description —— 说明
我们在项目开发的时候,有时
需要一个按钮,来模拟 / 控制开关此时,如果用 Button 的话,作为开发者还需要自己写一些判定逻辑
来告诉电脑,这个 Button 按钮是打开、还是关闭
众所周知,作为程序员、开发者都是比较懒的
能写10行代码实现的功能,绝不写11行,才是一个标准程序员的信仰!
由此: Toggle 组件诞生了,方便且简单的解决了上述问题
用法上和 Button 几乎没有区别,且动态的了模拟现实中开关按钮,为开发者提供了良好的解决方案
附上开关组教程—— Unity 3D UGUI Toggle Group用法教程
2
Create Toggle —— 创建开关组件
强大的 Unity 在降低开发难度的路上,真是越走越远,甩的同行看不见屁股(有点夸张了)
Unity 提供了非常简单的创建 Toggle 方式:
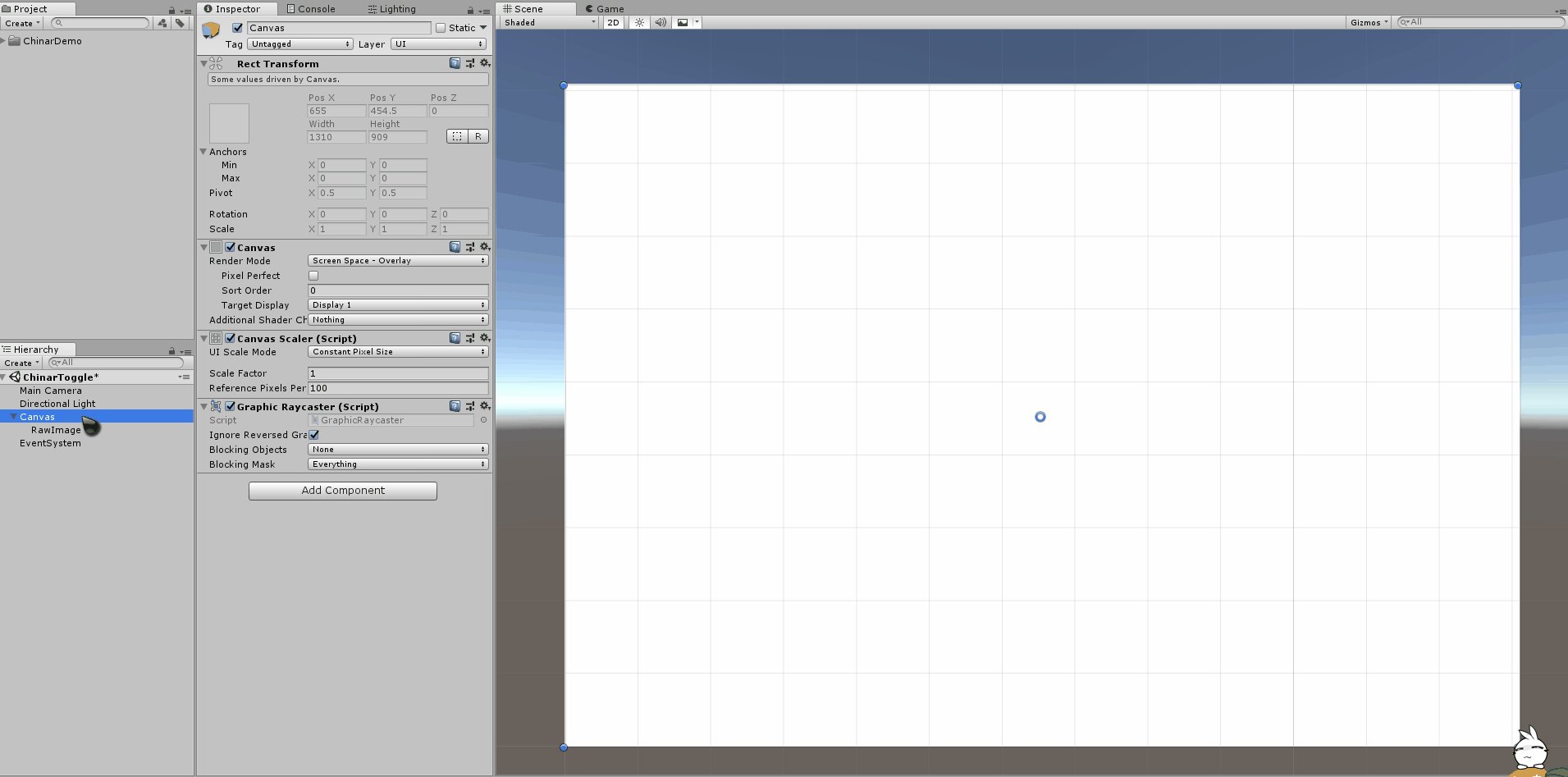
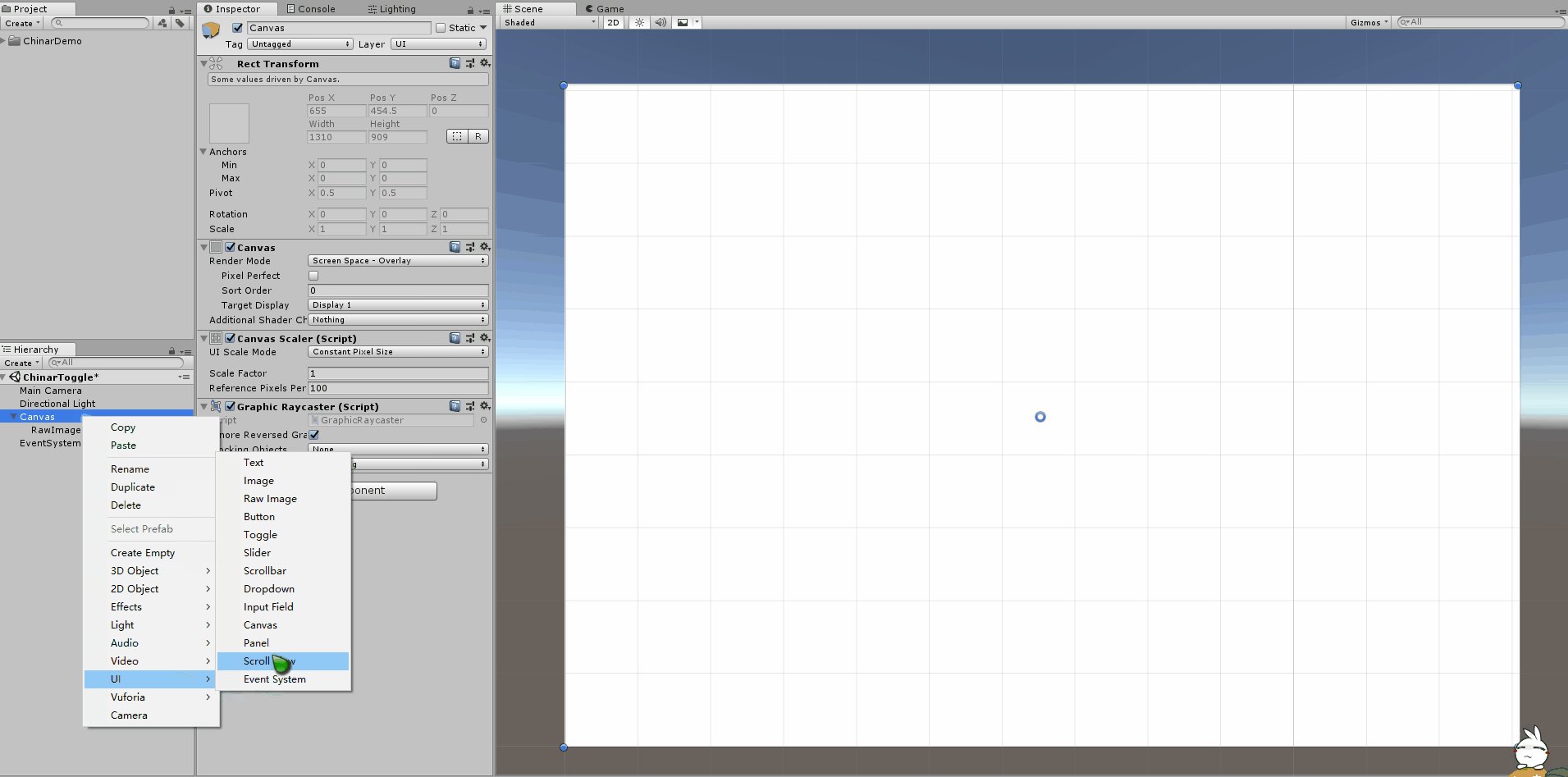
我们只需要右键点击层次列表→ UI → Toggle 即可完成创建
( 也可以自己搭建自己的模板,然后挂载 Toggle 组件是一样的 )
3
Custom Template —— 可自定义调节模板
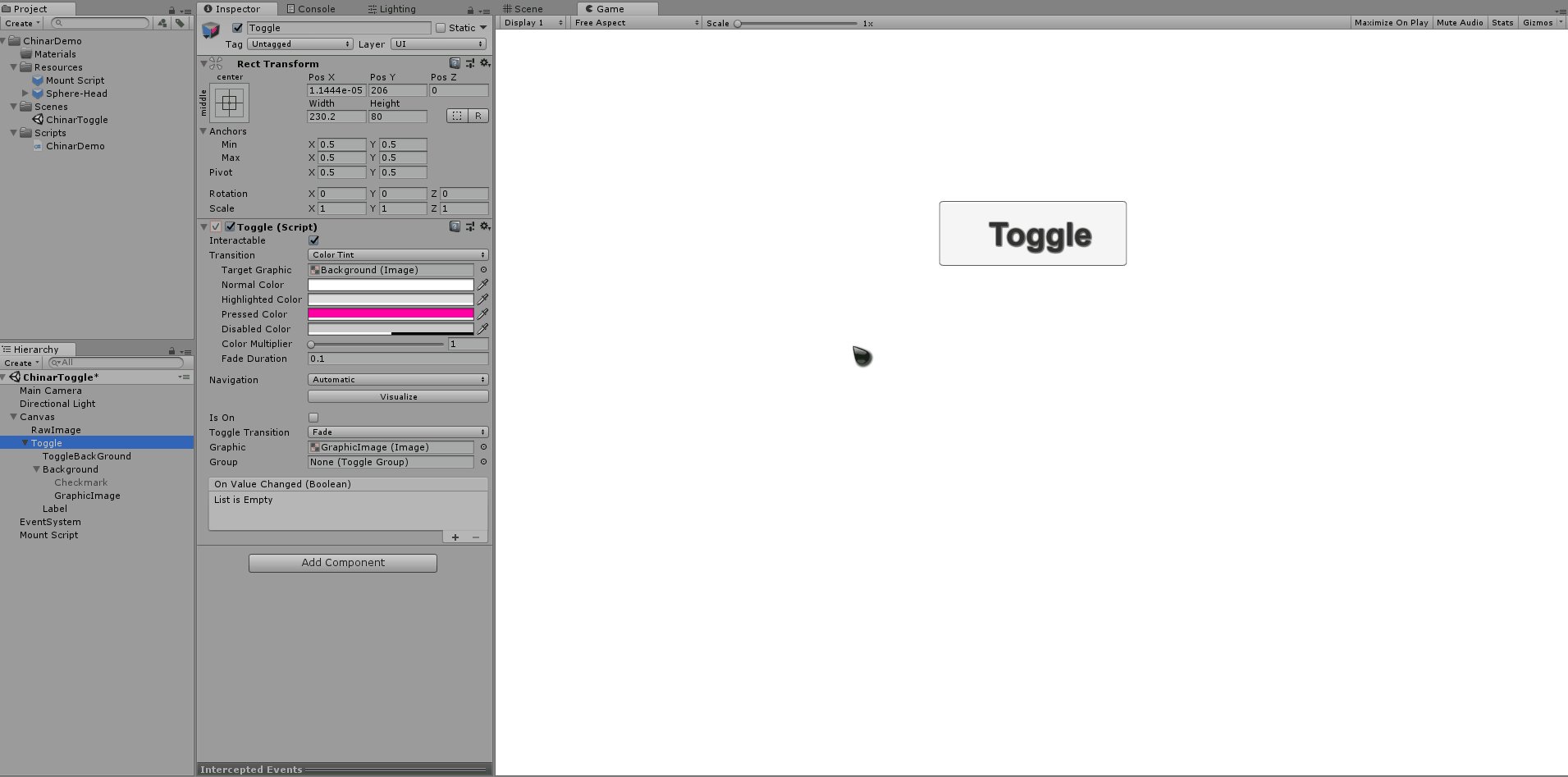
4
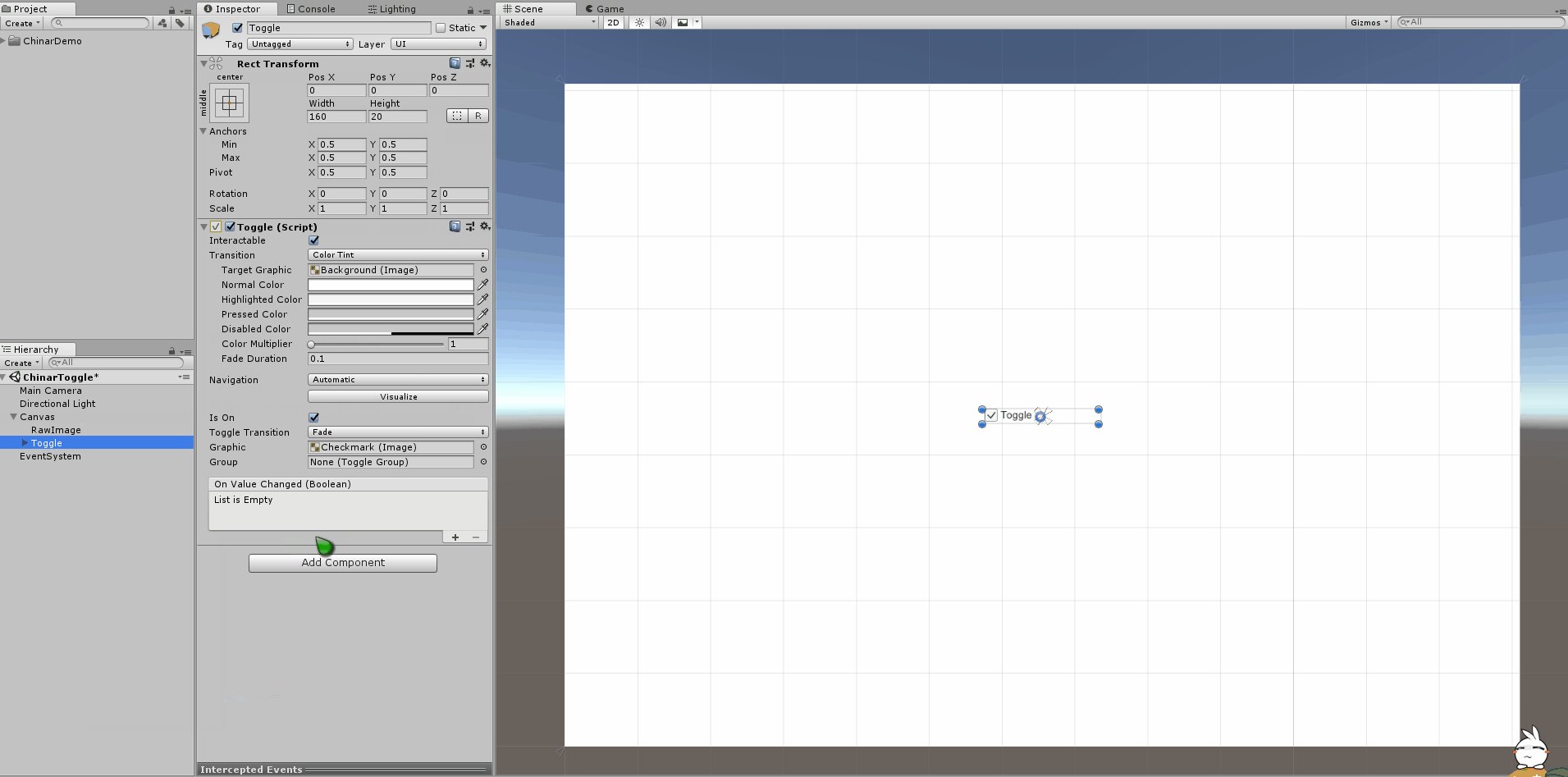
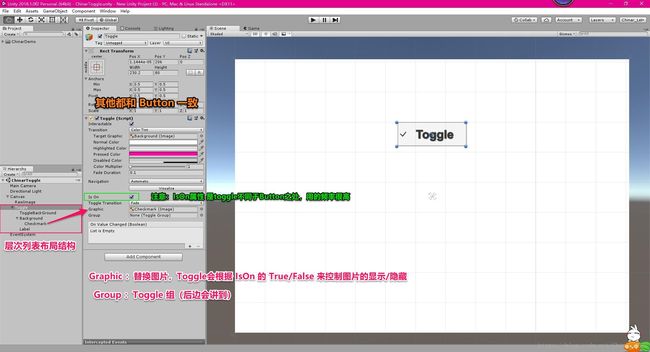
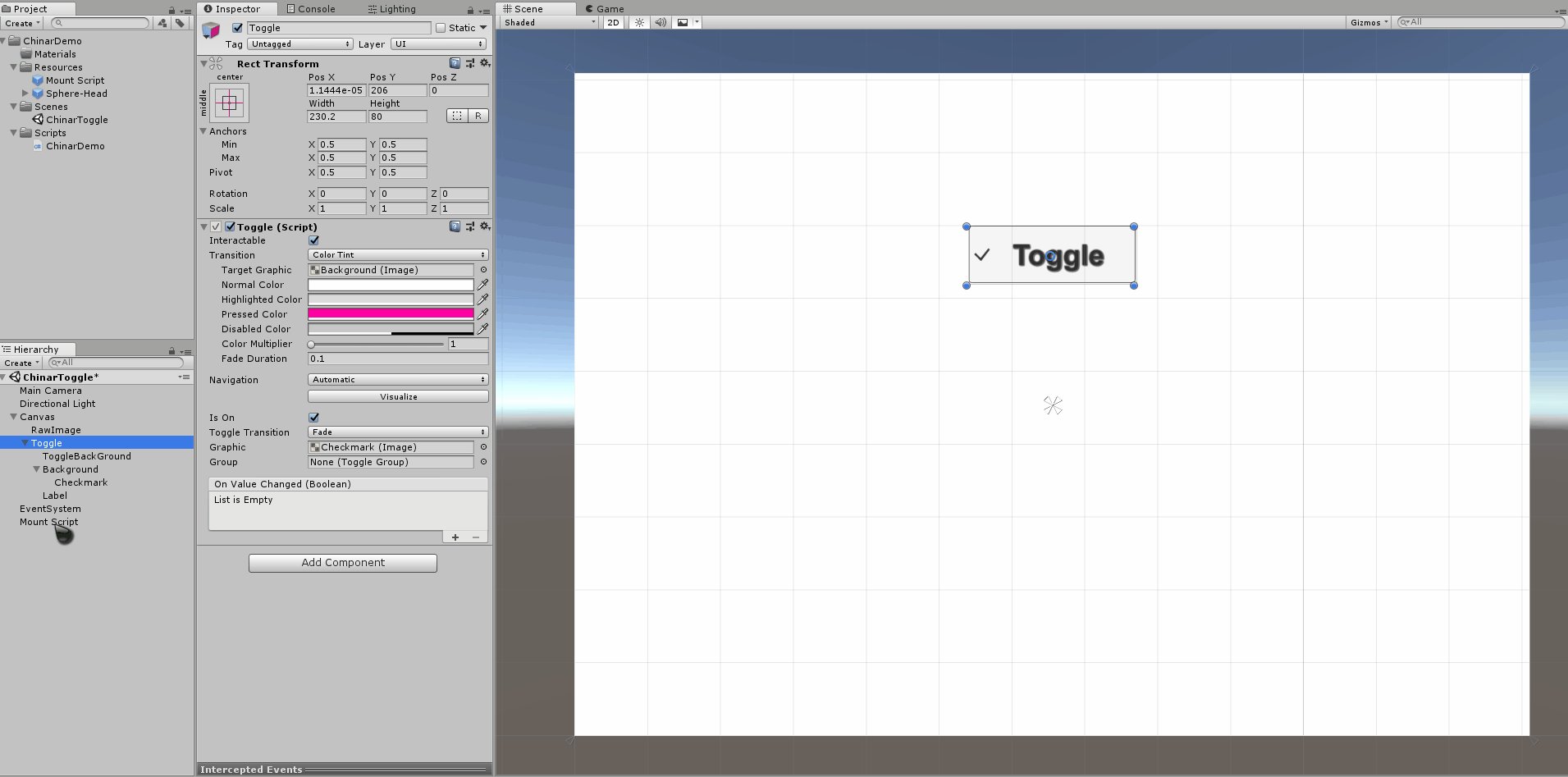
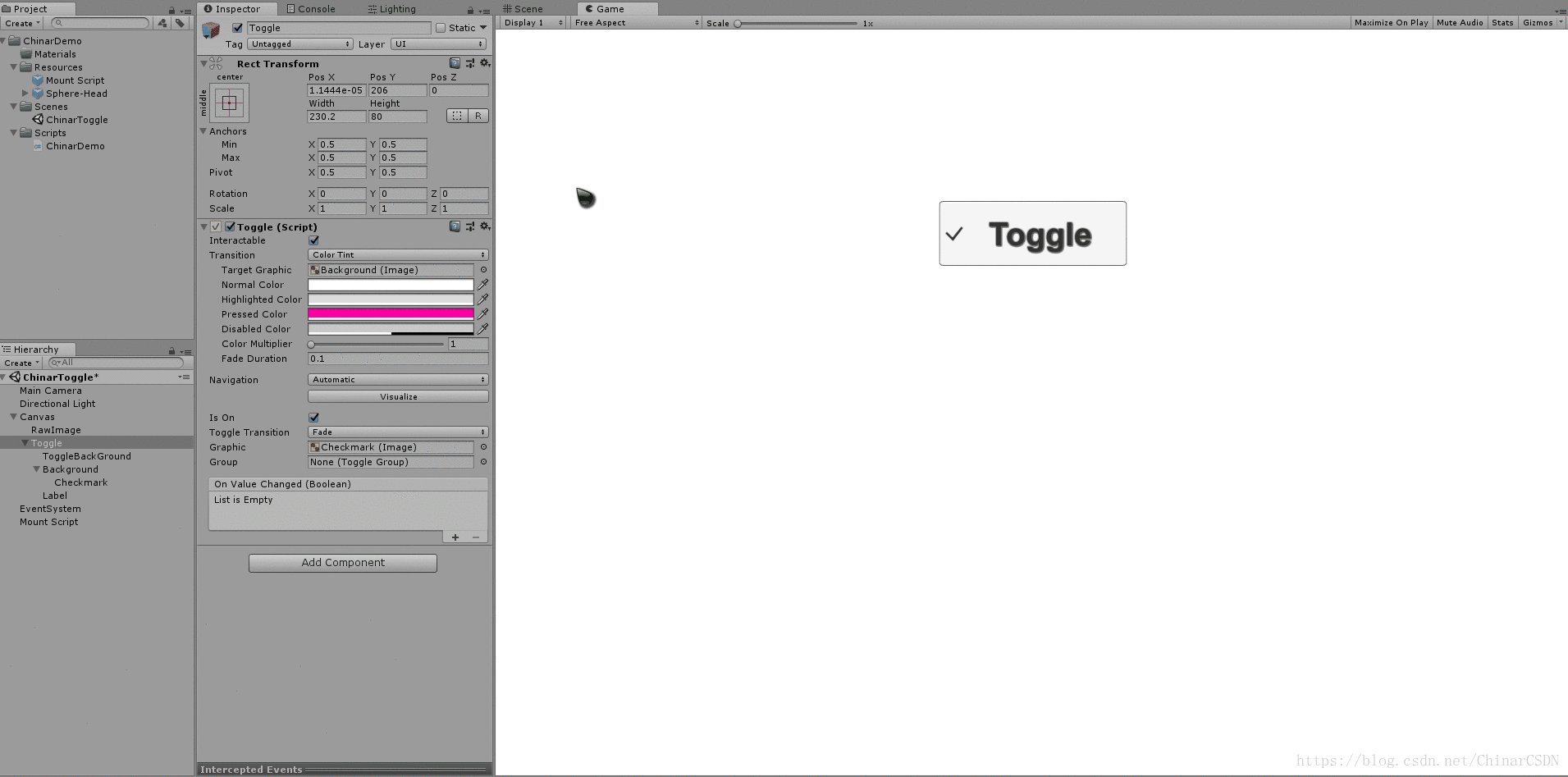
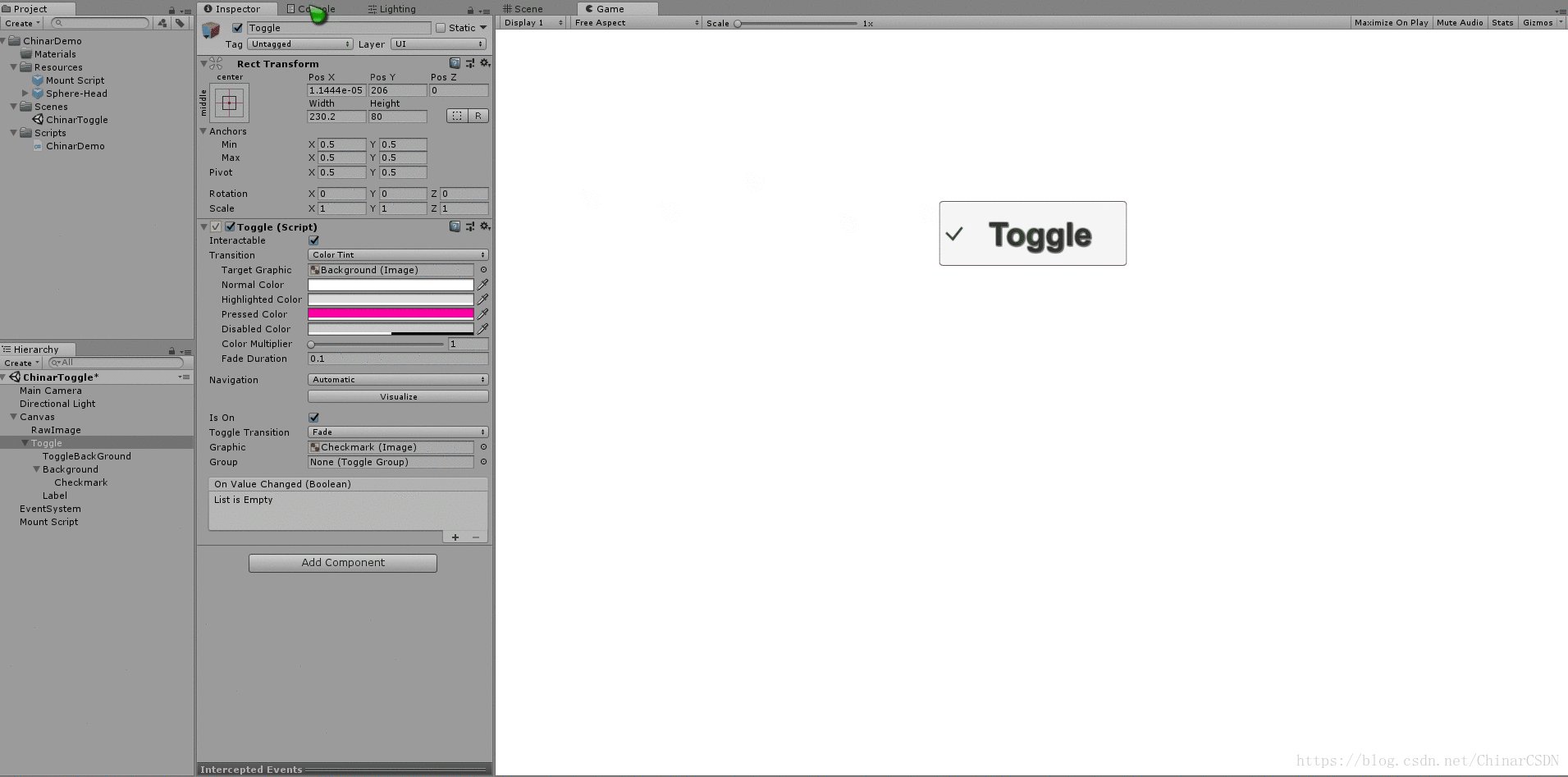
Toggle —— 组件说明
Toggle 组件与 Button 不同之处:
1 Graphic :用来控制 Toggle 开关图片的显示/隐藏
2 IsOn :用来表示 Toggle 开关状态
3 Group :用来表示 Toggle 所属开关组/群(后边会讲到)
5
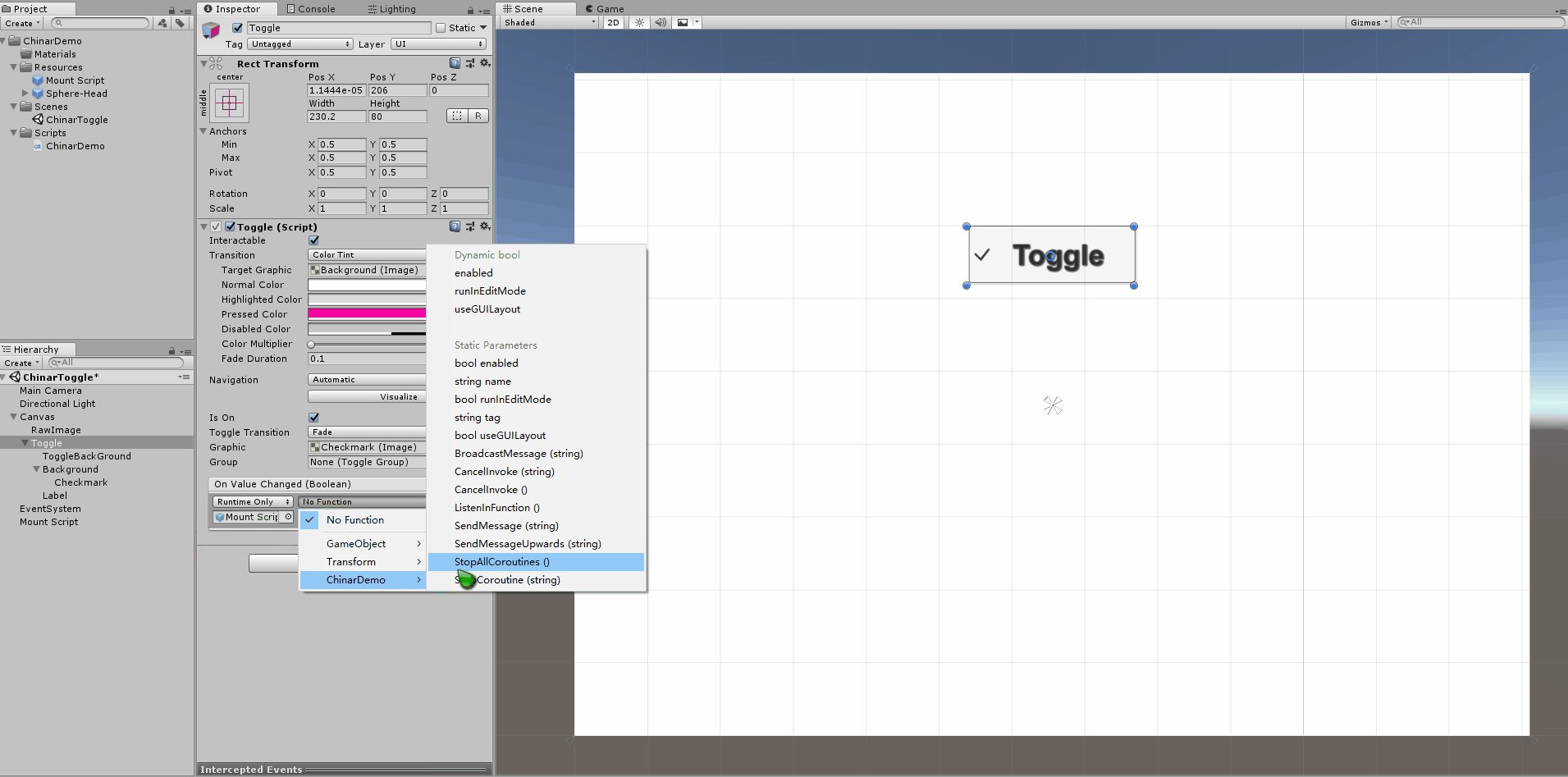
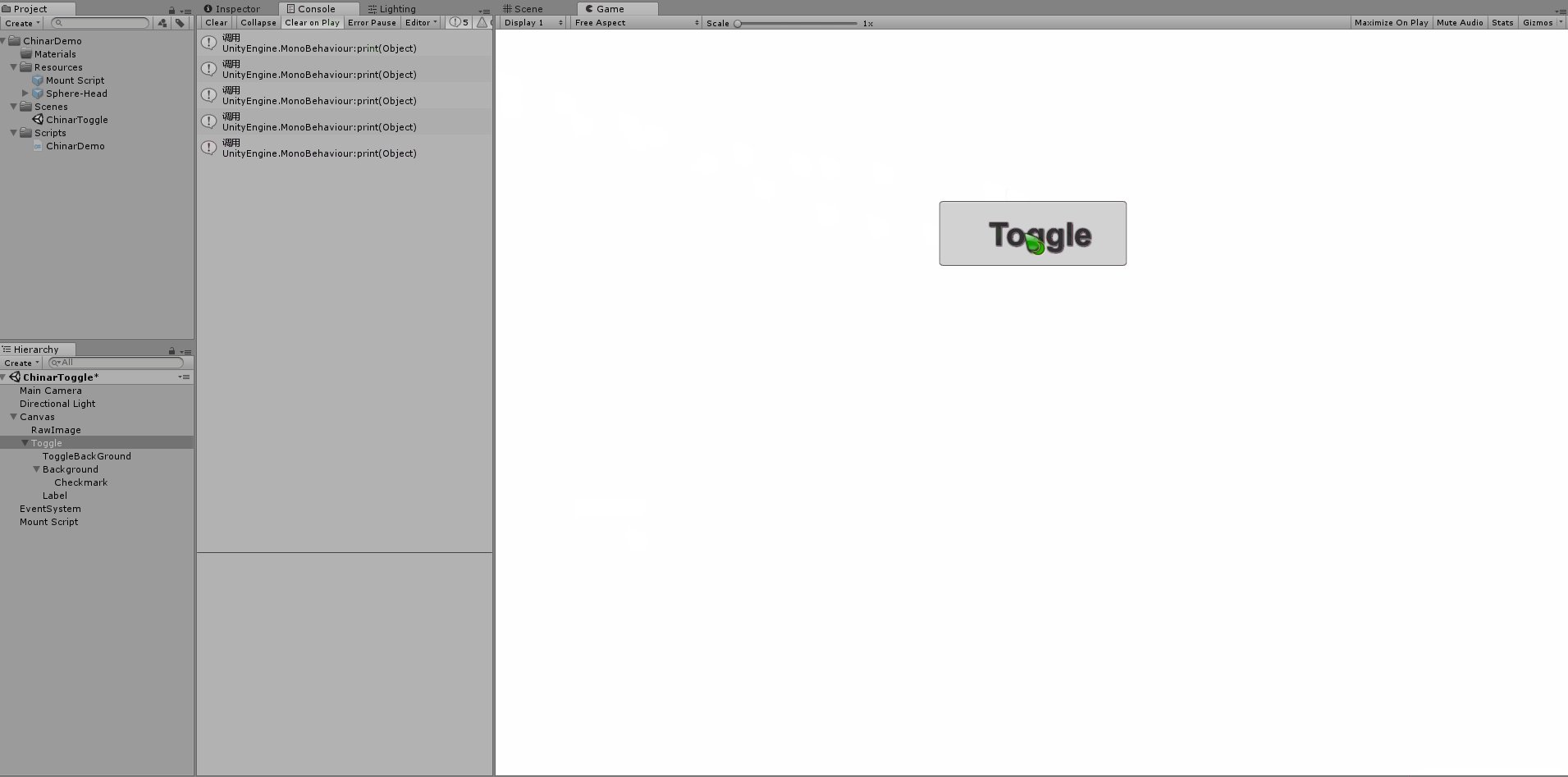
OnChangeValue —— 值改变时调用
当我们将需要调用的方法,手动添加到 OnChangeValue 时
手动添加监听方法:
using UnityEngine;
/// 如果 代码动态添加监听,就无需在界面
OnChangeValue手动添加
using UnityEngine;
using UnityEngine.UI;
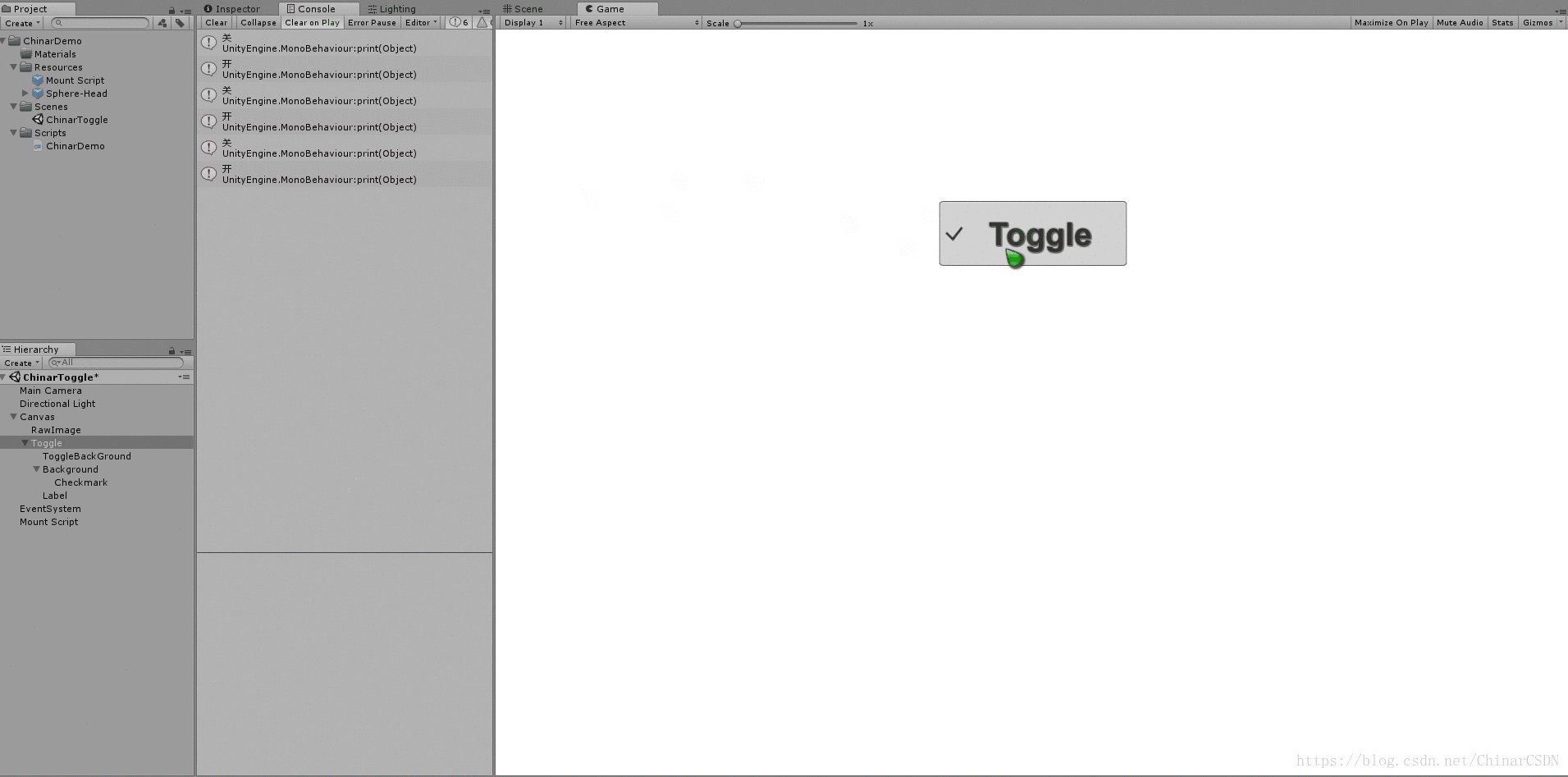
/// 6
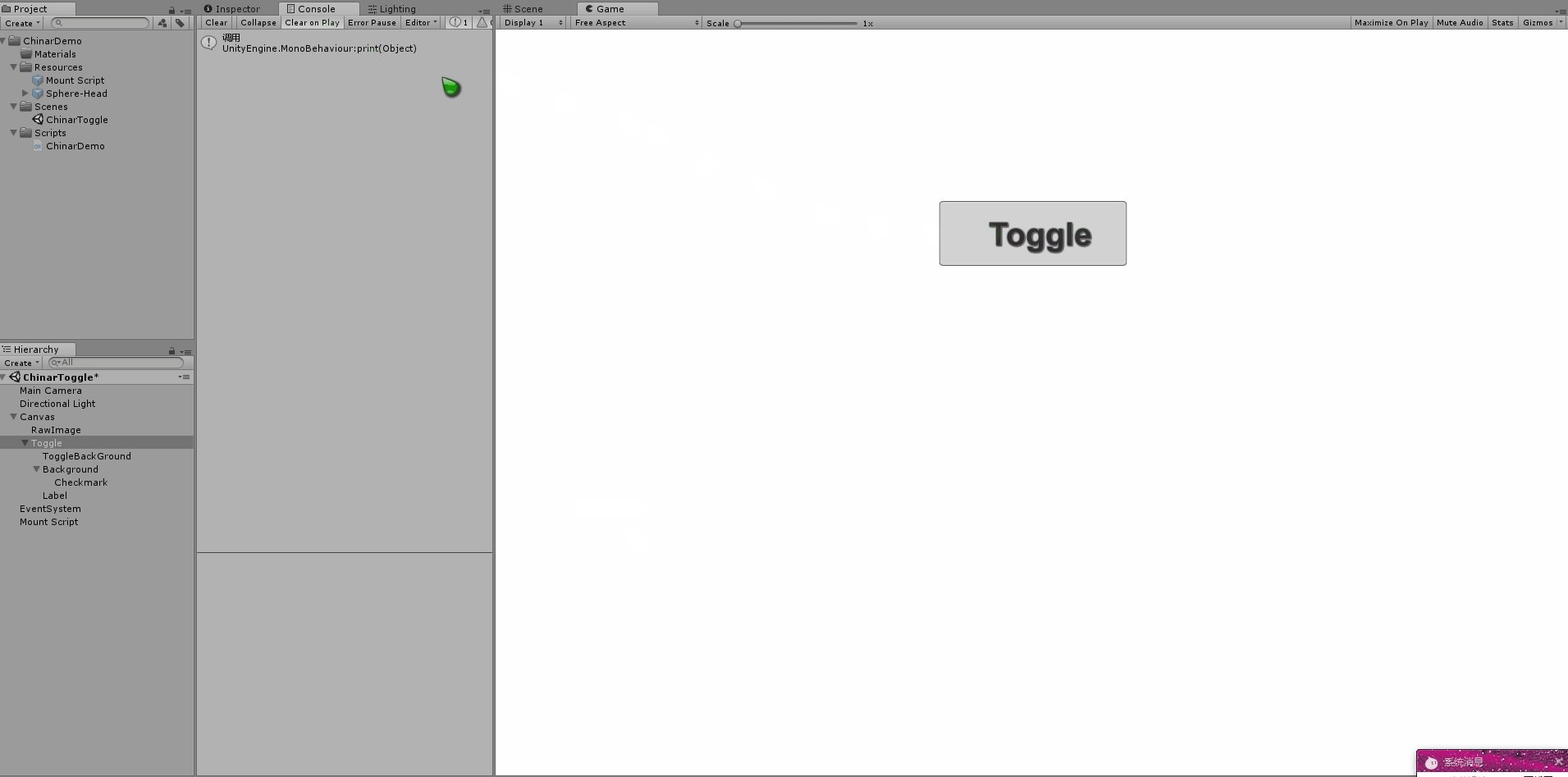
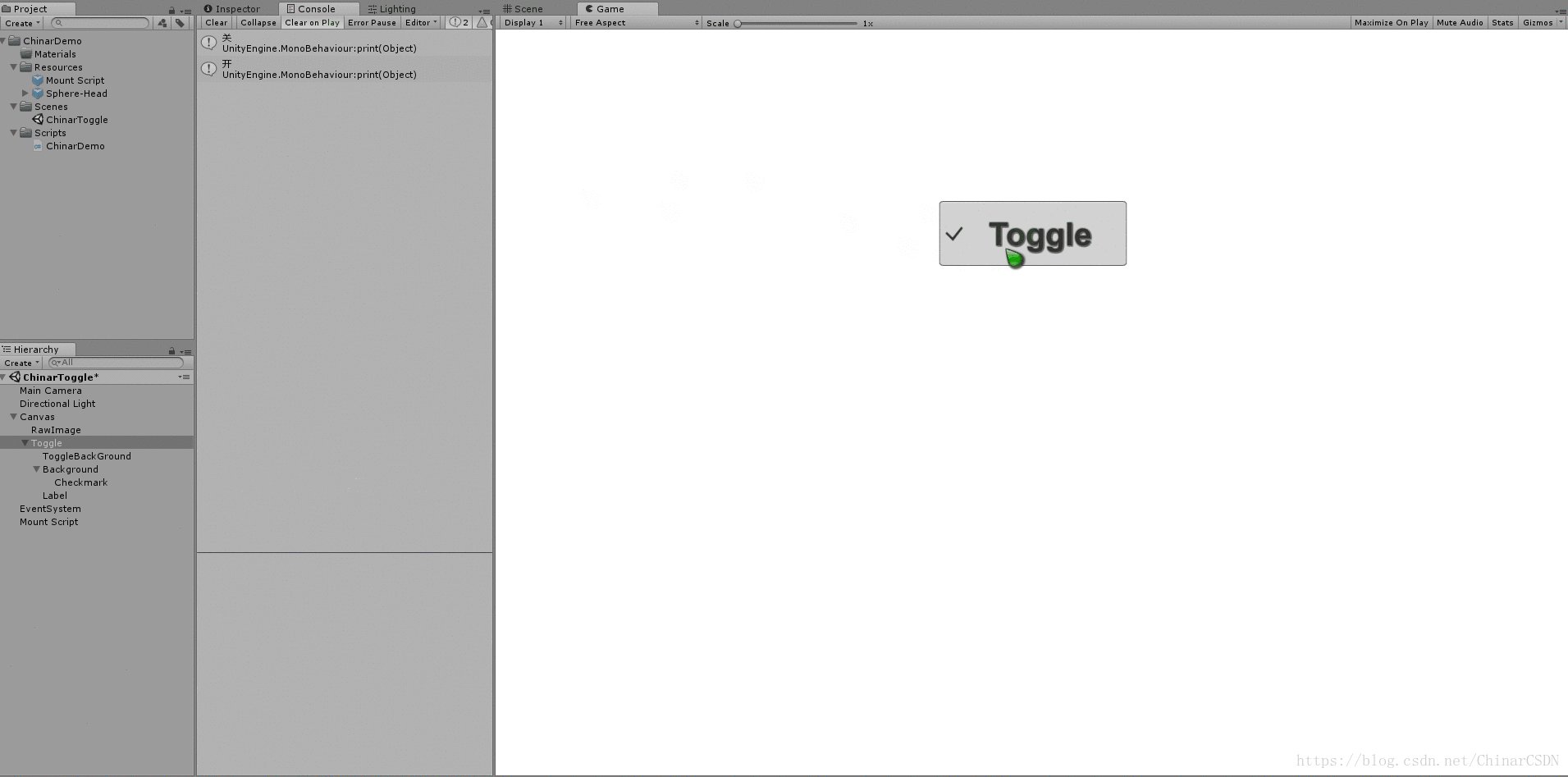
OnChangeValue IsOn —— (开关)控制监听调用
Toggle 组件与 Button 不同之处:
上边说到: IsOn :用来表示 Toggle 开关状态
那么当我们将需要调用的方法,进行开关的逻辑判定,手动添加到 OnChangeValue 时
就跟 Button 不一样了,不是每次都会调用,具体取决于函数逻辑
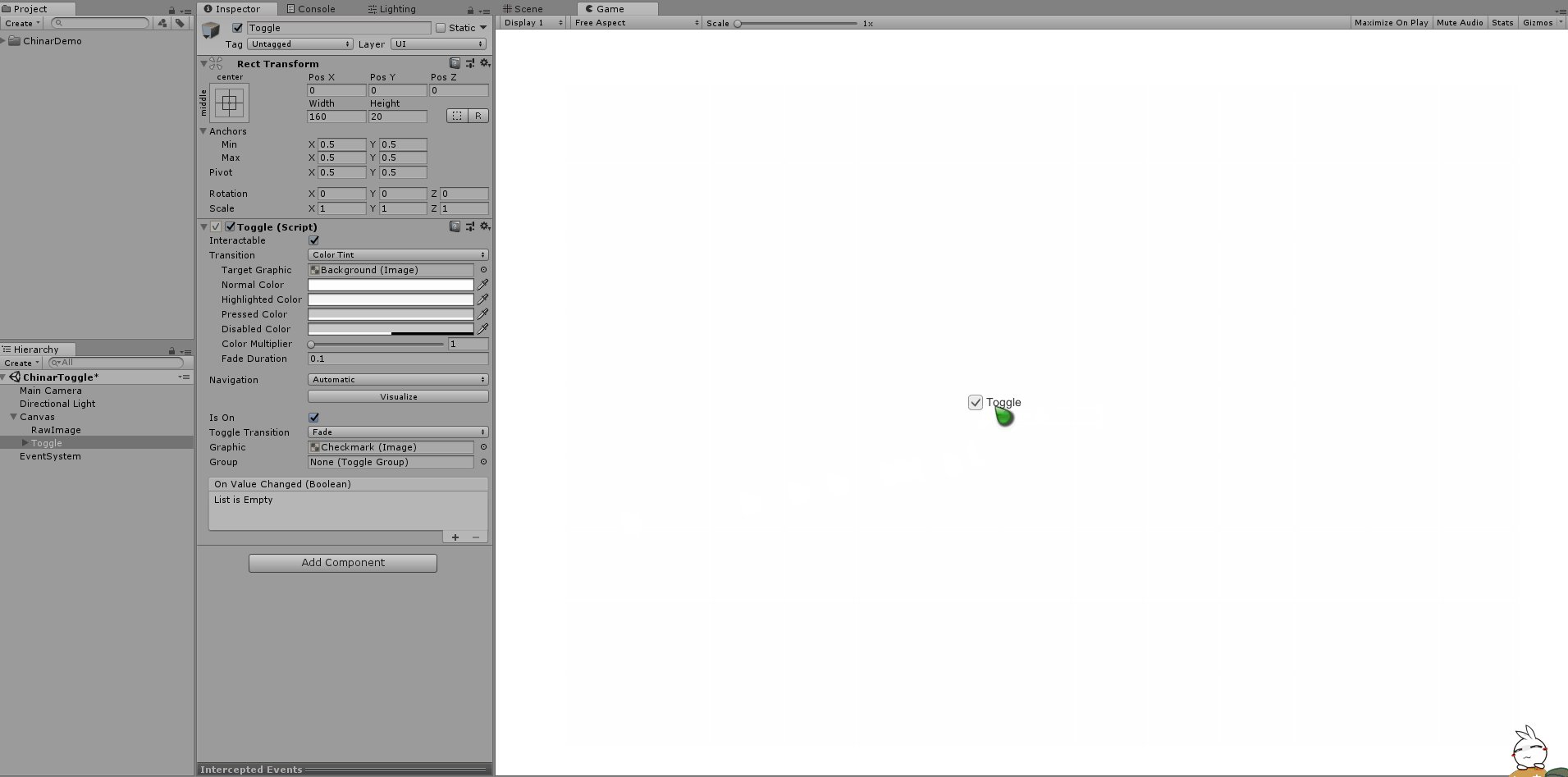
 IsOn 默认状态,就是运行后 开关按钮(Toggle)的默认状态
IsOn 默认状态,就是运行后 开关按钮(Toggle)的默认状态
手动添加监听方法:
using UnityEngine;
/// 如果 代码动态添加监听,就无需在界面
OnChangeValue手动添加
using UnityEngine;
using UnityEngine.UI;
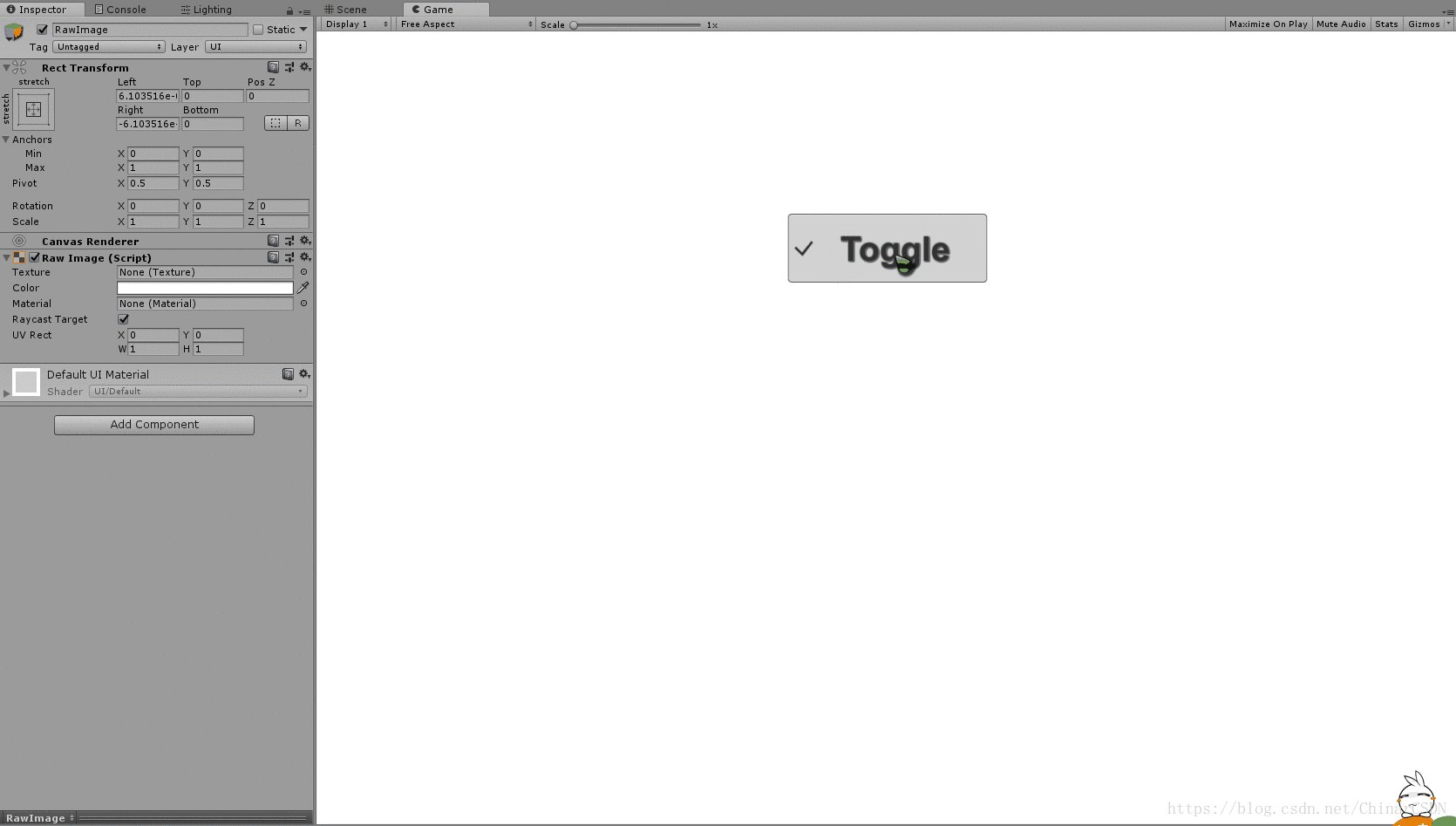
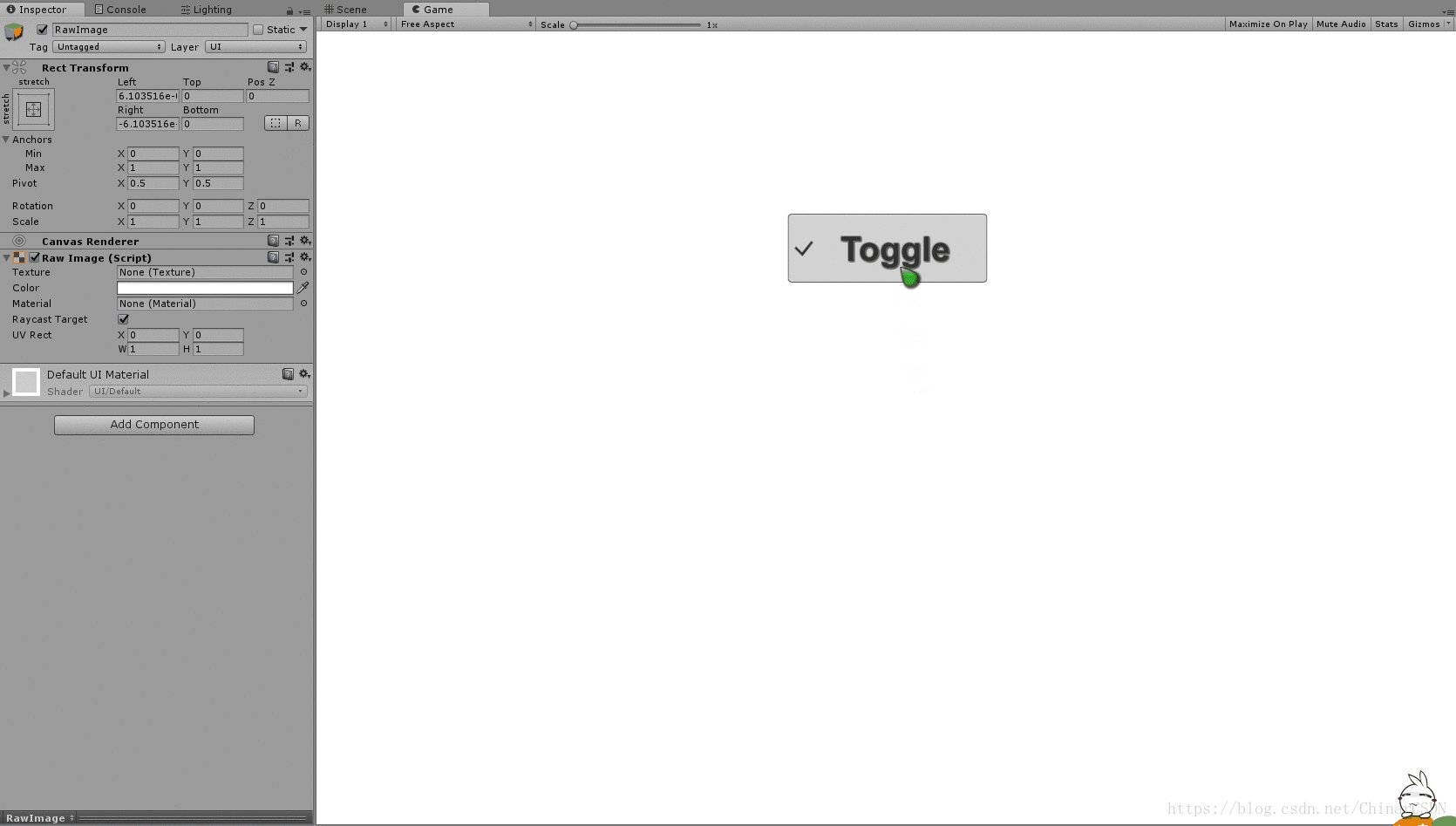
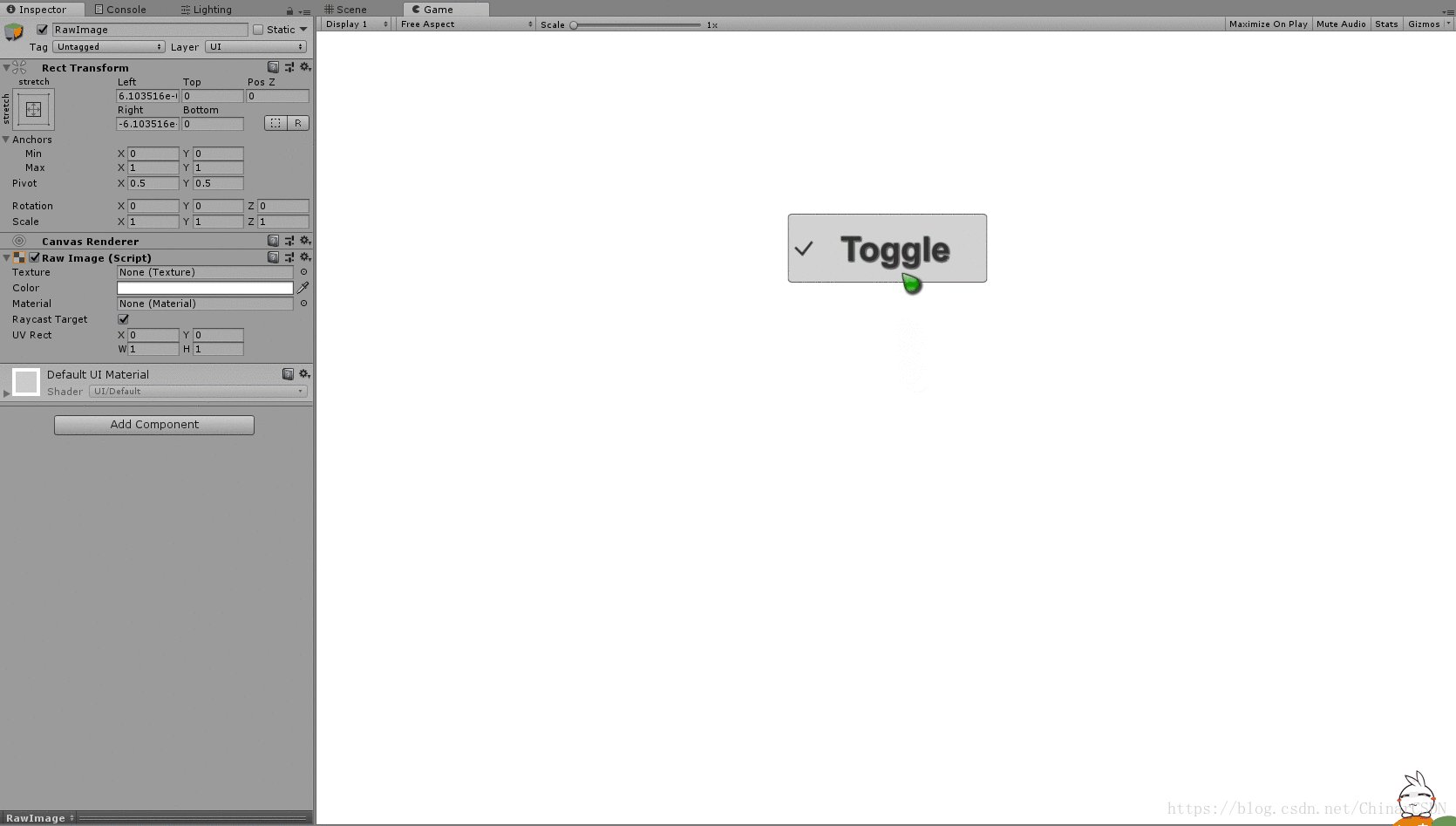
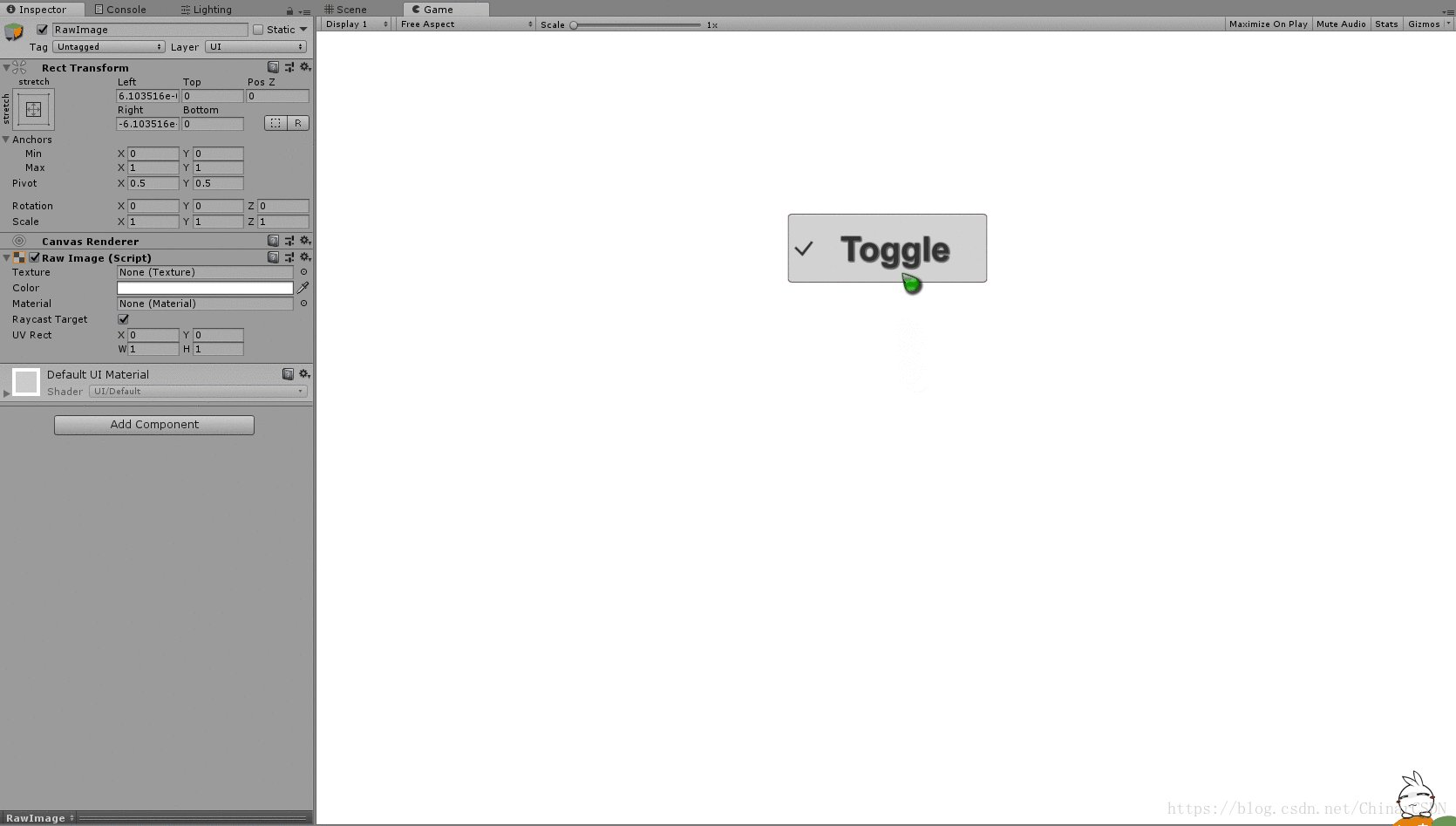
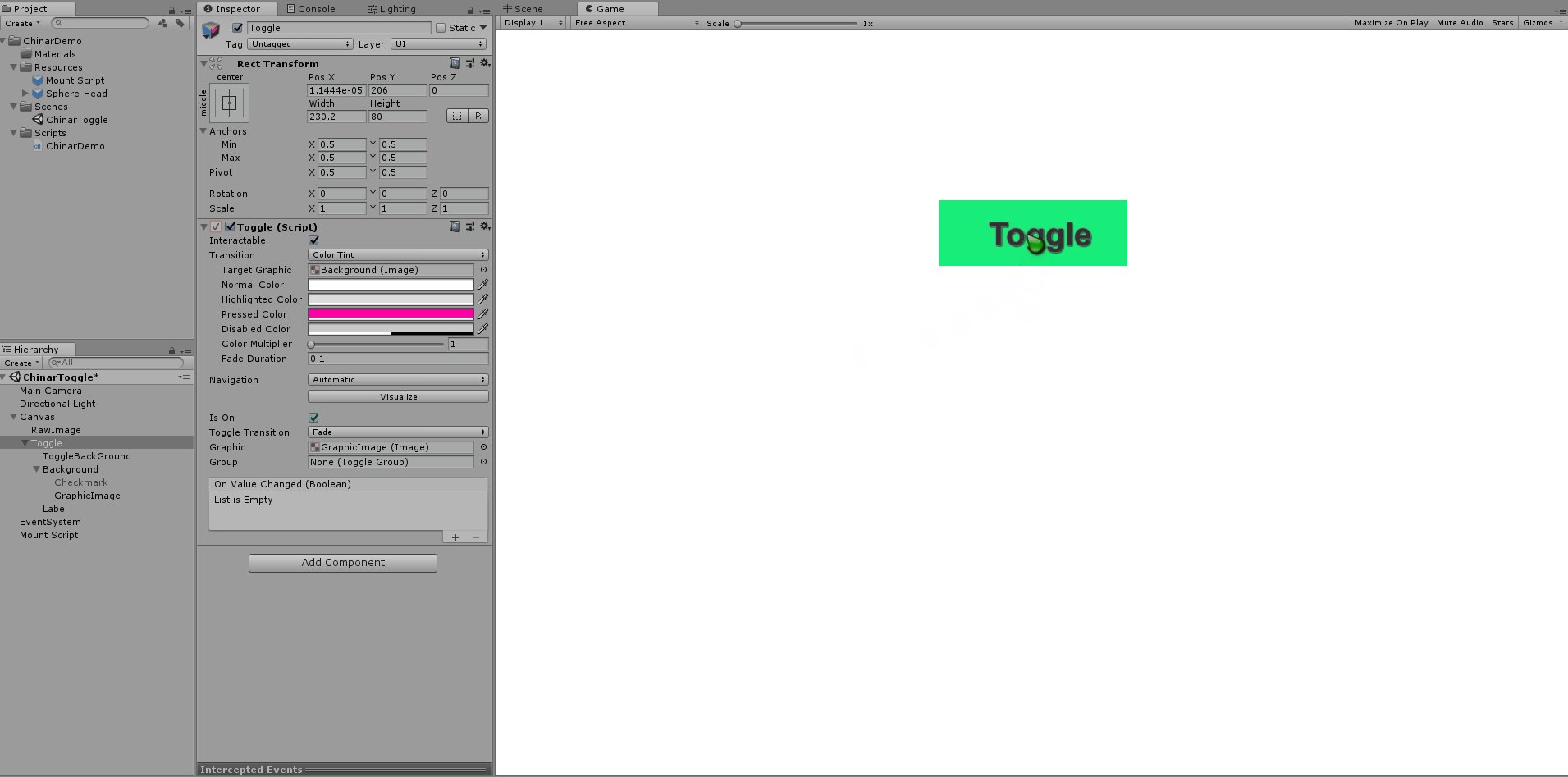
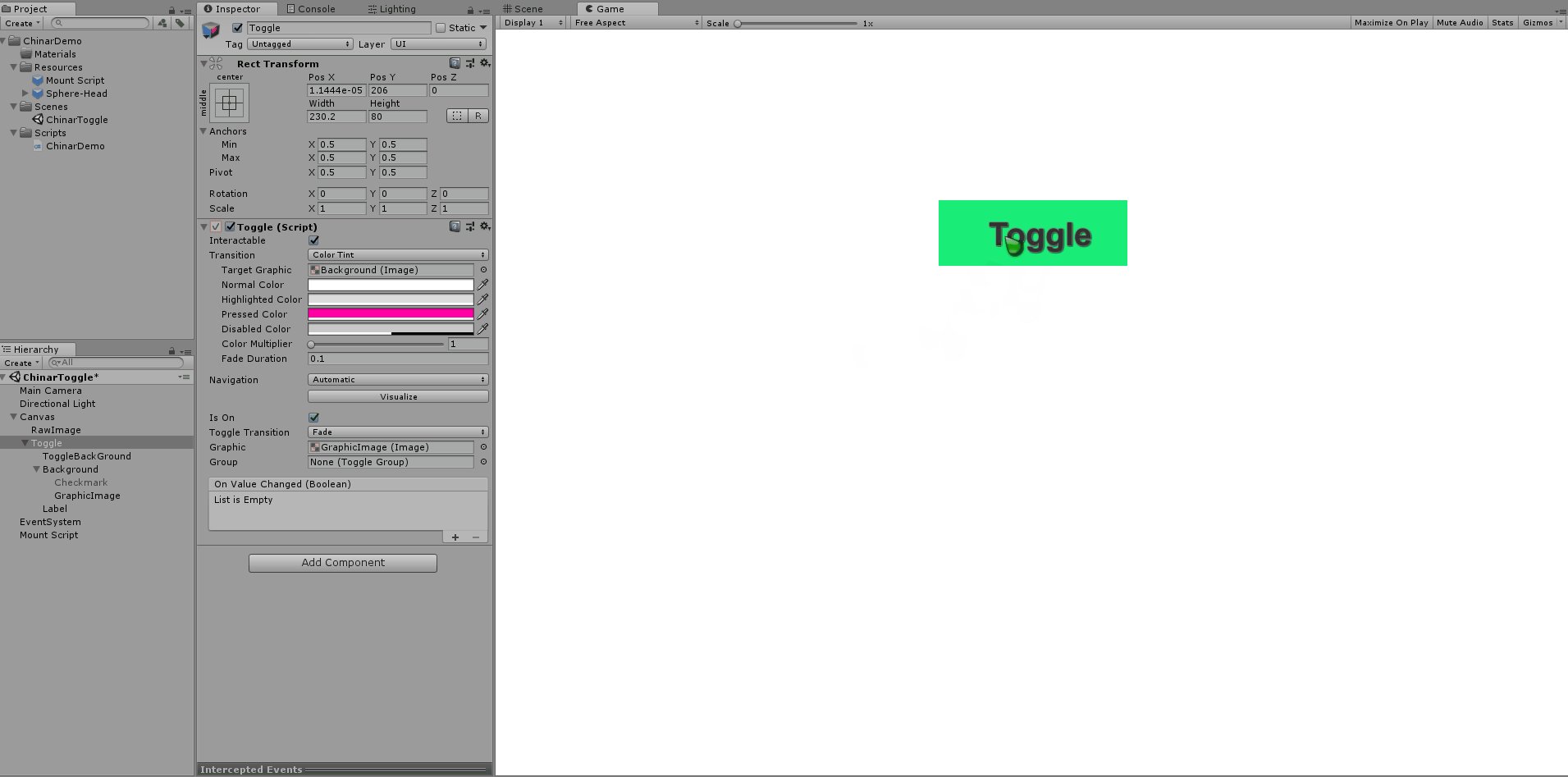
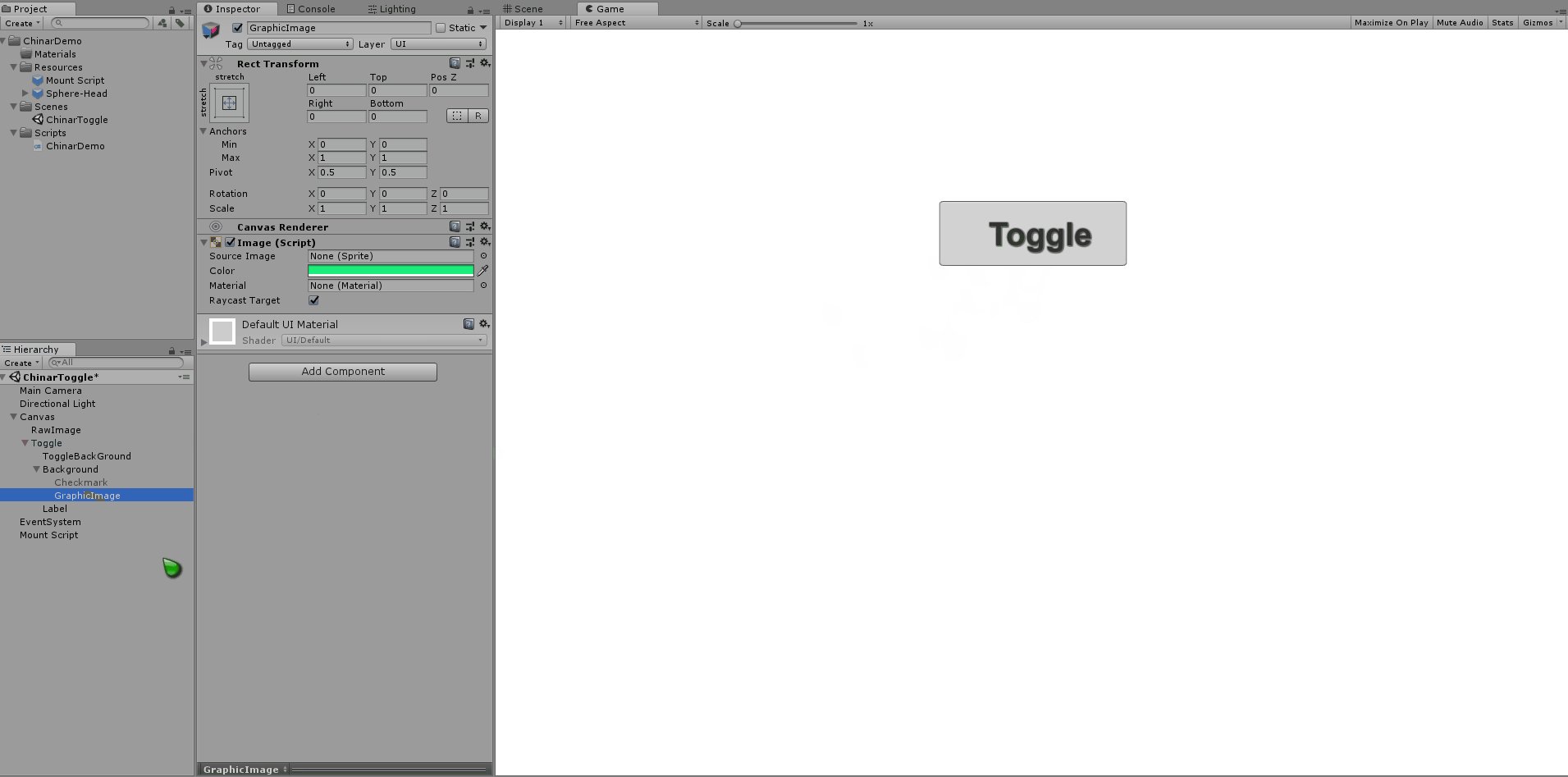
/// 7
Attention IsOn/Graphic —— 注意 IsOn!
 注意: IsOn 默认状态,就是运行后 开关按钮(Toggle)的默认状态
注意: IsOn 默认状态,就是运行后 开关按钮(Toggle)的默认状态
Graphic:开关替换图片,可根据需求自由设定
由 IsOn 的 True/False 决定图片是否显示/隐藏


至此:Toggle组件用法教程结束
Unity UGUI 完整系列教程 (Chinar中文图解)
支持
May Be —— 开发者,总有一天要做的事!
|
Chinar 提供一站式《零》基础教程 使有限时间 具备无限可能! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
Chinar 免费服务器、建站教程全攻略!( Chinar Blog )