作者:珂珂 (沪江前端开发工程师)
本文为原创文章,有不当之处欢迎指出。转载请标明出处。
一个新事物的产生必然是有其历史原因的。为了更好的以同步的方式写异步的代码,人们在JS上操碎了心。从Deferred到Promise到Generator再到Async和Await,各种工具的涌现就像是人类文明的进化史,从无到有,从简陋到完善。
在这其中,Promise是较为重要的一个工具,也是后面不同工具进化完善的基石,今天我们就来了解一下:我们为什么需要Promise以及Promise为我们解决了什么问题。
我们需要什么?
1. 回调地狱
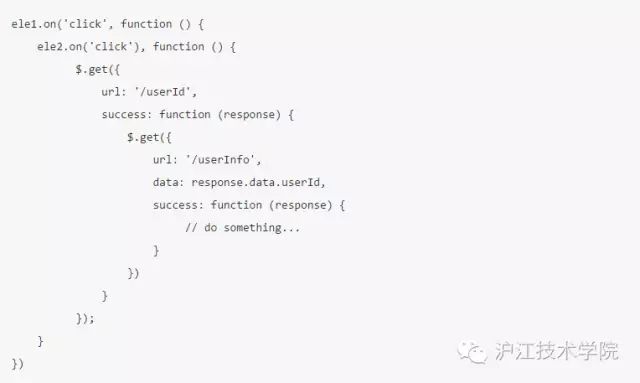
我们应该都遇到过这样的代码:
callback嵌套函数层数少了还好,如果更多的话,大量的缩进会你的代码慢慢地向屏幕右侧移动。如果你写了几十层回调,那么你的代码在一个屏幕的宽度上可能放不下了。这会让我们的代码变得难以维护,像一坨*。诚然我们可以通过其它的方式,把代码抽出来平级对待,例如:
这么做虽然好看了,但: 1. 切断了我们代码结构上的层级串联,而是采用了非结构的指向串联 ,跳来跳去的函数引用,很可能就把我们绕晕了 2. 要耗费更多的时间来整理代码
我们想要的是:既能串起来写,又能少花时间。而Promise恰恰解决了这么一个痛点。
var promise = new Promise(...);
promise.then(...)
.then(...)
.then(...)
.then(...)
.catch(...)对!我们其实要的就是这样一种“语法糖”。
2. 不让回调里的return和throw变成摆设
想想你在$.ajax()的success回调里写个return xxx,没啥用,return给谁?这种感觉就像打了一记空拳。另外,你如果在异步回调里throw一个错误,外面想接一下,比如你想这样:
恭喜你!接不到,error被扔到全局环境里去了,BOOM!然后主线程就挂了。
Promise解决方案是什么?
首先在字面意思上看Promise,翻译成“承诺”的话有些抽象。那么具象一点,我们可以把Promise看成某种“合约”的管理者和执行者。
对,我们可以先把“他”想象成一个人,给他起一个简短的名字,叫做:“P先生”。下面,就来看一下,“P先生”是如何帮助我们解决问题的(由于解决方案是“P先生”提供的,所以我们需要按照“他”的套路来)。
1. 定下合约
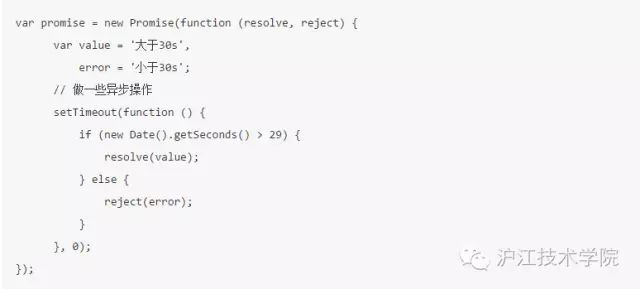
首先,我们需要按照某个模板的样子写下一个“合约”,“合约”里告诉“P先生”的是将来可能发生的事情,“P先生”针对我们和“他”约定的事项,做不同的处理和反馈。Promise只对未来发生的事情做出两种基本情况的应对:“成功” 和 “失败”。
上述代码中,首先我们召唤(new)了一个“P先生”,然后在回调函数里告诉了“他”具体的合约内容,合约规定:在setTimeout异步操作中,如果得到的秒数大于30s,则合约生效并且完成;否则的话,合约无效并且完成。“P先生”点点头说:“好的,没问题”。
注意:一旦做完resolve或者reject操作,合约的状态就算定死了,没办法再改动了。
2. 合约完成后的操作
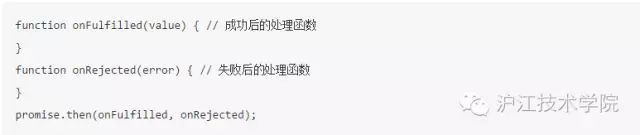
上一步做完,“P先生”只会告诉我们合约完成的结果:成功 或 失败。那么成功后该怎么做?失败后该怎么做?我们还没有告诉“P先生”,下面挥一挥小手(引用promise变量),把“P先生”招过来,继续嘱咐:
then给出了应对成功或失败具体需要的方案,里面需要传两个处理函数
如果then中只传递了onRejected函数的话,那么相当于catch。
看到这里,我们发现Promise一定程度上帮我们解决了错误捕获的问题。上述例子,我们在then链中产生的错误,最后都能被catch捕捉到(前提是你在最后面写了catch)。
then里面的函数该写点什么?
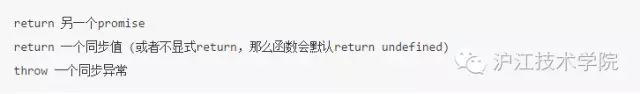
每一个 promise 都会提供给你一个 then()函数。当我们的代码跑在 then()函数内部时,是这样子的:
在这个函数内部我们可以做什么呢?
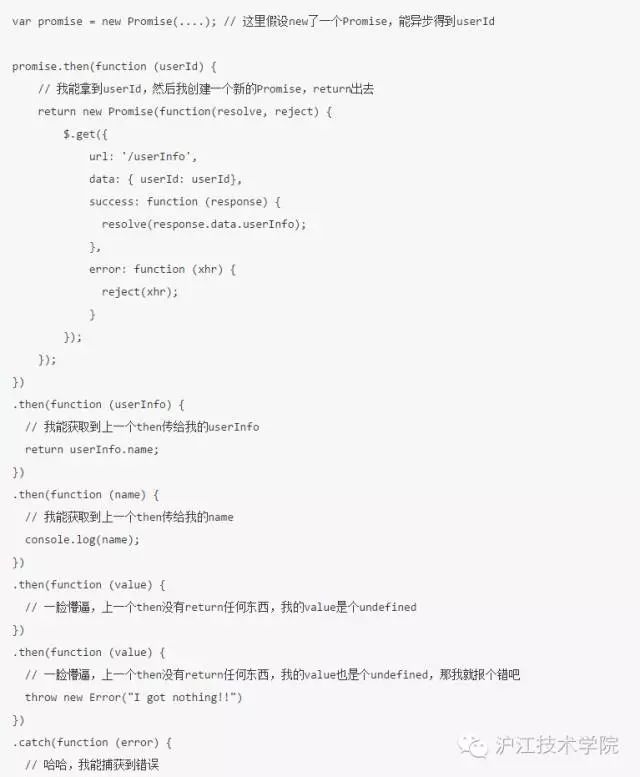
也就是说我可以这么写:
在上面的例子中看到,我们能在then中愉快的使用return和throw,并顺利将值传递给下一层then或catch来处理。到这里Promise其实已经解决了之前我们说过的问题:“在异步回调里不能有效的使用return和throw”
总结
看到这里,想必各位看官应该已经清楚的认识到Promise是个什么东西,并帮助我们解决了什么问题吧?当然,Promise API还提供了很多的方法,比如race, all,reject, resolve。本文的主要目的还是为了解释Promise产生的原因和“他”解决了什么问题,至于API上的其它方法,相信在理解Promise的基础上,会很容易就掌握的。
在异步“转”同步这条道路上,Promise只是一个出彩的点,“他”还尚有一些缺陷和不足,并不是我们最终的解决方案。下一次,我们将一起学习新的工具:Generator!
参考资料:
【翻译】We have a problem with promises
JavaScript Promise迷你书(中文版)
ES6 JavaScript Promise的感性认知
Promise - JavaScript | MDN
iKcamp原创新书《移动Web前端高效开发实战》已在亚马逊、京东、当当开售。