在当下使用 GIT 来管理代码已经是一种非常流行的方式了。使用 GIT 可以很方便的给代码创建分支,撤销不需要的提交,与他人合作共同编写代码。
GitLab 是基于 GIT 实现的现代化的开发者协作平台,它将 issues, code review, CI 和 CD 整合到独立的网站UI,弥补了 GIT 在可视化操作方面的不足。
本文目的
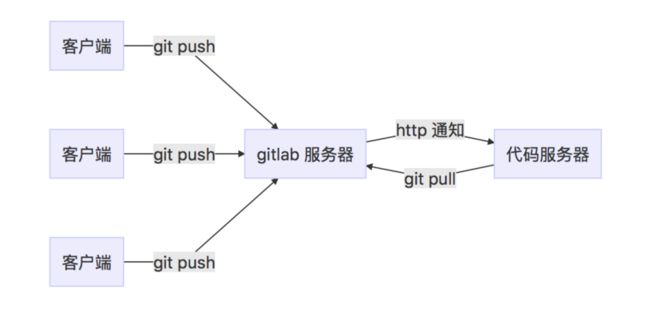
本文的目的是配置实现在 GitLab 平台上的代码自动部署。想要达到的效果是这样子的,当客户端向 GitLab 服务器的特定分支(如:prod)提交代码时,GitLab 服务器会发送通知给线上代码服务器,代码服务器收到通知之后再拉取 GitLab 服务器上该分支的最新代码。
效果图如下:
有了 GitLab ,只需要三步就可以实现以上描述的效果了。
步骤一、准备两个脚本
在代码服务器端准备好一份处理 GitLab 服务器通知的脚本和一份拉取代码的脚本。
GitLab 服务器所发出来的通知,其实就是向代码服务器发出一个 http 请求,请求中包含了本次提交中的相关信息,如所提交的分支、谁提交的、本次更新的代码等等信息。
所以在代码服务器中添加一个脚本,专门处理该请求即可。
可以参考一下的 PHP 代码:
还有一个就是处理拉取 GitLab 服务器更新到代码服务器的脚本。该脚本可以很简单,只需要将当前工作目录切换到项目的工作目录,然后执行拉取代码的命令即可。
参考以下 shell 脚本:
#!/bin/bash
# 拉取代码的脚本
cd /www/ims/
git pull origin prod
步骤二、配置 webhooks
在项目中配置 webhooks(Web 钩子) 其实就是在项目中注册一个触发器,当项目中的某个事件发生时,该触发器就会被触发。在 GitLab 中的触发器就是一个 http 请求,即一个 http 链接。
在 GitLab 中,要达到我们上面预设的效果,我们需要设置项目的推送事件的 webhook。一个能访问到我们步骤一添加的 PHP 脚本的链接。
配置所在的路径是:
项目主页 > setting > webhooks
在该页面添加一个推送事件的触发器即可,类似这样子的 URL:
http://example.com/gitlab.php?type=ims
保存之后,可以测试下该链接是否正确。它会模拟发送一个推送请求的数据,格式和正常的推送的一样。在代码服务器端就可以根据这个来调试了。
步骤三、添加秘钥
既然是代码自动部署,那当然是完全不需要人为参与的啦,这将包括不需要人为输入密码。
GitLab 提供了让每个账号使用秘钥登录的功能,配置了账号秘钥之后就可以无密码登录账号了。代码自动部署正是需要这样子的功能了。
首先要在代码服务器端生成秘钥:
使用命令
ssh-keygen,连续按三次回车即可生成一对无密码保护的秘钥,它们的名称分别是id_rsa和id_rsa.pub
然后将 id_rsa.pub 的内容添加到 GitLab 账号:
在 GitLab 账号的 profile setting > SSH keys 粘贴并保存即可
需要注意的地方
通过以上三步,现在已经能够实现代码自动部署了。
如果完成了以上步骤之后,还不能实现代码自动部署,最可能出现问题的是账号的权限问题了。有两个地方可能出现权限的问题。
-
GitLab 账号的权限
自动部署所绑定的账号需要有权限访问该项目。 -
代码服务器端执行脚本的用户的权限
首先,该用户需要有权限对项目目录进行读写; 然后是,该用户的秘钥信息绑定的是正确的 GitLab 账号
(完)