环境:
window10
node: v6.9.1
npm:3.10.8
gulp: CLI version 3.9.1
Local version 3.9.1"gulp-sass": "^3.1.0"
"browser-sync": "^2.18.13"
先按 gulp 官网的写法
gulp.task('sasstest', function() {
return gulp.src("G://electronTest/auto/pages/**/*.scss")
.pipe(sass())
.pipe(gulp.dest("G://electronTest/auto/pages"))
});
gulp.task('browser-sync-test', ['sasstest'], function() {
browserSync.init({
files: ['G://electronTest/auto/pages/**/*.{html,js,css}'],
server: {
baseDir: 'G://electronTest',
index: 'index.html'
},
notify: { //自定制livereload 提醒条
styles: [
"margin: 0",
"padding: 5px",
"position: fixed",
"font-size: 10px",
"z-index: 9999",
"bottom: 0px",
"right: 0px",
"border-radius: 0",
"border-top-left-radius: 5px",
"background-color: rgba(60,197,31,0.5)",
"color: white",
"text-align: center"
]
},
startPath: '/auto/pages/default/index.html',
reloadDelay: 0,
port: 9000
});
gulp.watch("G://electronTest/auto/pages/**/*.scss", ['sasstest']);
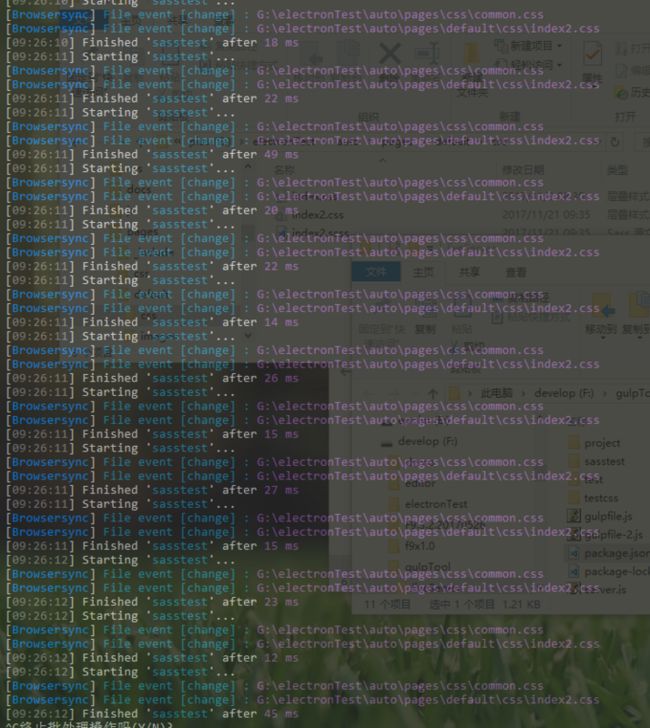
});文件和gulpfile.js在同一磁盘分区下没有问题。
于是查找原因
https://github.com/dlmanning/...
有人说是ST3的 "atomic_save": true 设置问题,可是我也是ST3啊,为啥改了没有用。
再往下看,果然也有人和我一样,改了没有用,再看分析得出,其实是 gulp 自带的watch方法的问题。
怎么办?既然用了browser-sync,那就看看TA有没有自己的监听事件,于是找到了 http://www.browsersync.cn/doc...
//格式 + 1 自定义回调
// 2.6.0自
browserSync({
files: [
"wp-content/themes/**/*.css",
{
match: ["wp-content/themes/**/*.php"],
fn: function (event, file) {
/** Custom event handler **/
}
}
]
});再修改自己的文件为:
gulp.task('browser-sync-test', function() {
browserSync.init({
files: ['G://electronTest/auto/pages/**/*.{html,js,css}',
{
match:["G://electronTest/auto/pages/**/*.scss"],
fn: function() {
return gulp.src("G://electronTest/auto/pages/**/*.scss")
.pipe(sass())
.pipe(gulp.dest("G://electronTest/auto/pages"))
}
}
],
server: {
baseDir: 'G://electronTest',
index: 'index.html'
},
notify: { //自定制livereload 提醒条
styles: [
"margin: 0",
"padding: 5px",
"position: fixed",
"font-size: 10px",
"z-index: 9999",
"bottom: 0px",
"right: 0px",
"border-radius: 0",
"border-top-left-radius: 5px",
"background-color: rgba(60,197,31,0.5)",
"color: white",
"text-align: center"
]
},
startPath: '/auto/pages/default/index.html',
reloadDelay: 0,
port: 9000
});
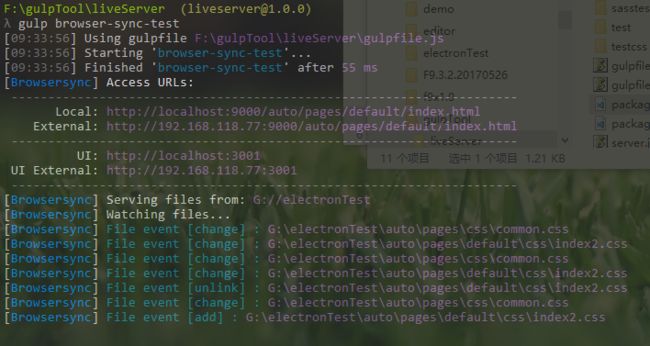
});运行后结果正常
总结: 一开始我也以为是 gulp-sass 的问题, 就是去 github 上搜 window different disk ,然后搜到了上面的那个github 链接,看完后,加上正常的思考方式就解决了。