console.log()
基本用法
console.log,前端常用它来调试分析代码,你可以在任何的js代码中调用console.log(),然后你就可以在浏览器控制台看到你刚才打印的常量,变量,数组,对象,表达式等的值。
首先看最基本的用法:
console.log('123');
// 123
console.log('1', '2', '3');
// 1 2 3
console.log('1\n2\n3\n');
// 1
// 2
// 3我们可以通过上面的方式进行单个变量(表达式)、多个变量以及换行输出。而这对于日常开发的大多数情况算是够用了。
格式化输出
console.log('%d + %d = %d', 1, 1, 2);
// 1 + 1 = 2写过C语言的童鞋肯定对上面这种写法不陌生,这种写法在复杂的输出时,能保证模板和数据分离,结构更加清晰。不过简单的输出就不那么方便了。
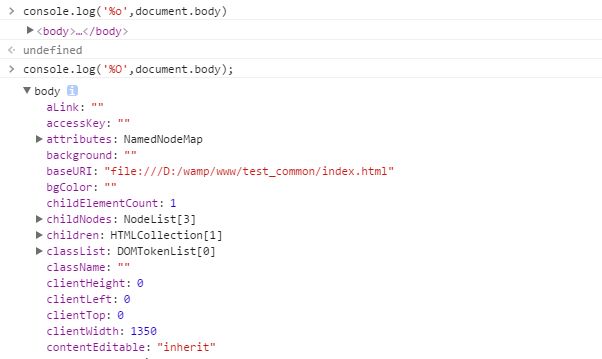
前三种格式不用多说,%o、%O都是用来输出Object对象的,对普通的Object对象,两者没区别,但是打印dom节点时就不一样了:
使用%o输出和不使用格式化输出打印出来的结果一样,你可以查看这个dom节点的内容、子节点等;而使用%O,你看到的则是该dom节点各个对象属性。对应我们平时把数据寄放到dom节点的两种方式:
BTW,格式化输出还可以和普通输出混合着来:
console.log('%d + %d =', 1, 1, 2);
// 1 + 1 = 2丰富样式输出
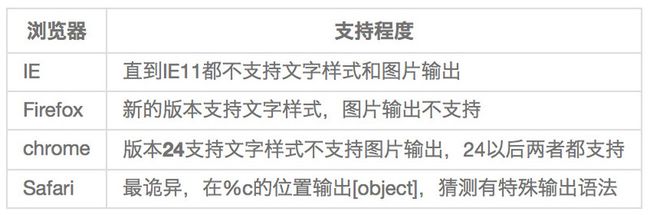
我们可以使用%c进行css样式格式化输出。常见的富样式输出有两种:文字样式、图片输出。
文字样式
console.log("%c这是一段神奇的文字",'color:red;font-size:40px;text-shadow:1px 1px 1px #ccc')图片输出
console.log('%c','background:url(https://www.baidu.com/img/bd_logo1.png) no-repeat;padding:50px;line-height:50px;height:1px;');严格来讲,console.log不支持直接图片输出,但我们可以用背景图曲线救国。但,你真正去试了才发现没那么简单,你没法像平时那样输出背景图,原因呢,就是你没法直接设置width和height样式。
谷歌51版本的浏览器现在不支持了,上面写法说明下:
-
line-height的值我取图片高度 -
background就不需多说,但你会发现no-repeat设置了没生效。。。 -
padding左右两边的值显然是图片宽度的一半 -
padding上下的值,需要通过调试达到你想要的输出效果即可。
但是现在新版的经过测试感觉也不支持图片输出了。如果你调试有输出,请留言告知下你的版本。
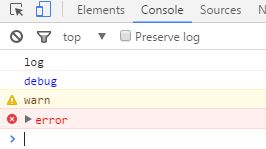
兄弟姐妹
console.log('log');
console.debug('debug');
console.warn('warn');
console.error('error');他们之间的区别就是样式不同,功能不同。
console.error
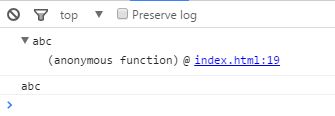
这里说下console.error,我们使用它做输出除了可以输出错误信息外,还可以输出调用这个函数的一瞬间的调用栈!这无疑给我们调试带来很多方便(当然你也可以用js断点一步步跟踪),而这是console.log所不具备的。除了console.error,还有一个函数console.trace也可以打印出调用一瞬间的调用栈,不过它的输出样式和位置就跟console.log一样。
例如:
function fun(){
return 'abc';
}
var result = fun();
console.trace(result); //abc
console.log(result); //abc其实这一系还有函数:
/ 等价
console.log('%o', document.body);
console.log(document.body);
// 等价
console.log('%O', document.body);
console.dir(document.body);这儿说下console.dir()
console.dir
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8,7]);
console.dir(c);通过使用console.dir(),新建的cat对象信息在控制台被打印出来了。这个在IE低版本浏览器中是很有用的。
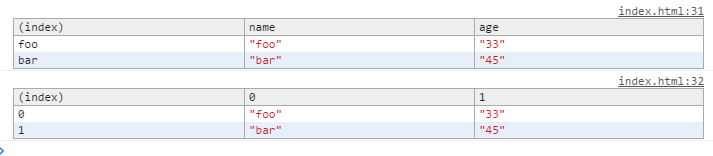
console.table
可将传入的对象,或数组以表格形式输出,相比传统树形输出,这种输出方案更适合内部元素排列整齐的对象或数组,不然可能会出现很多的 undefined。
var obj = {
foo: {
name: 'foo',
age: '33'
},
bar: {
name: 'bar',
age: '45'
}
};
var arr = [
['foo', '33'],
['bar', '45']
];
console.table(obj);
console.table(arr);邻居
console还有不少强大有用但却很低调的接口。
console.time & console.timeEnd
这是性能调试的利器。使用方式如下:
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
console.time('time');
var c = new cat("miao", 2, [6,8,7]);
console.timeEnd('time'); //time: 0.117ms来得到某块代码执行的时间。
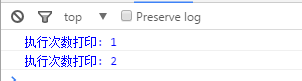
console.count
这是一个计数器,我们可以传个名字给它,如a,然后每次调用console.count('a')(可以在不同函数不同地方),它就能打印出这样一个调用执行了多少次:
var a = function(){
console.count('执行次数打印');
}
var b = function(){
a();
}
var c = function(){
b();
}
b();
c();这个函数特别适用于在一些复杂的场景,有时一个函数被多个地方调用到,而我们想知道该函数是否少调用或重复调用,此时使用计数器比js断点自己还要默记调了几次快多了。
console.assert
使用该函数可以让我们在某些地方只在符合某个条件才进行调试输出,使输出更加干净。当然你也可以用if语句,不过写起来就麻烦了一些。
语法:
console.assert(assertion, obj1 [, obj2, ..., objN]);
console.assert(assertion, msg [, subst1, ..., substN]); // c-like message formatting参数说明:
-
assertion:一个布尔表达式。如果assertion为假,消息将会被输出到控制台之中。 -
obj1 ... objN:被用来输出的Javascript对象列表,最后输出的字符串是各个对象依次拼接的结果。 -
msg:一个包含零个或多个子串的Javascript字符串。 -
subst1 ... substN:各个消息作为字串的Javascript对象。这个参数可以让你能够控制输出的格式。
注意:
console.assert( )方法在Node.js中的实现和浏览器中可用的console.assert()方法实现是不同的。在浏览器中当
console.assert()方法接受到一个值为假断言(assertion)的时候,会向控制台输出传入的内容,但是并不会中断代码的执行,而在Node.js中一个值为假的断言将会导致一个AssertionError被抛出,使得代码执行被打断。
如下实例,console.assert()语句保证cat对象的score变量值长度为3:
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8,7]);
console.assert(c.score.length==3, "Assertion of score length failed");在console.assert()语句中,第一个参数为需要进行assert的结果,正常情况下应当为true;第二个参数则为出错时在控制台上打印的错误信息。比如,当上述例子中score变量的数组长度不为3时:
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8]);
console.assert(c.score.length==3, "Assertion of score length failed");代码执行后,Firebug控制台将会打印错误信息:Assertion failed: Assertion of score length failed
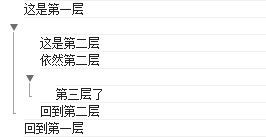
console.group
分组输出,它能够让控制台输出的语句产生不同的层级嵌套关系,每一个console.group()会增加一层嵌套,相反要减少一层嵌套可以使用console.groupEnd()方法。
console.log('这是第一层');
console.group();
console.log('这是第二层');
console.log('依然第二层');
console.group();
console.log('第三层了');
console.groupEnd();
console.log('回到第二层');
console.groupEnd();
console.log('回到第一层');和console.group()相似的方法是console.groupCollapsed()作用相同,不同点是嵌套的输出内容是折叠状态。
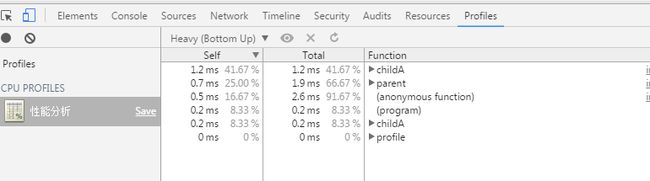
console.profile([profileLabel])
这是个挺高大上的东西,可用于性能分析。在 JS 开发中,我们常常要评估段代码或是某个函数的性能。在函数中手动打印时间固然可以,但显得不够灵活而且有误差。借助控制台以及console.profile()方法我们可以很方便地监控运行性能。
function parent() {
for (var i = 0; i < 10000; i++) {
childA()
}
}
function childA(j) {
for (var i = 0; i < j; i++) {}
}
console.profile('性能分析');
parent();
console.profileEnd();然后我们可以在 Profiles 面板下看到上述代码运行过程中的消耗时间。
console.clear
清空控制台的内容(当然你可以用快捷键ctrl+L)。