1.简介
1.1 编写目的
部门尚未有性能优化的的指导规范,如何优化,以及优化的标准尚不明确,而性能优化直接关系用户体验且开发迭代过程中难免会有所忽视,性能会伴随产品的迭代而有所衰减。随着页面的越来越大,功能越来越复杂,我们需要一套准则和规范用语指导优化我们的开发。
预期读者:产品经理 项目经理 前端开发 java 开发
1.2 背景
性能会伴随产品的迭代而有所衰减,公司多个项目都在不断更新迭代,尤其是9800项目,已经更新迭代至4.0版本,还有和能源前端组件,作为组件不仅仅是功能上符合的,性能上也应该符合规范,所以制定性能优化的标准和规范就变得十分重要了。
1.3 参考资料
《雅虎网站页面性能优化的34条黄金守则》
《7 天打造前端性能监控系统》
《检测网站性能的利器window.performance》
2.总体架构
2.1 系统说明
以改善用户体验为终极目标,,以浏览器加载顺序为流程线,逐个优化,约定工作规范,给出优化方案。
根据性能黄金法则: 只有10%-20%的最终用户响应时间花在接收请求的HTML文档上,剩下的80%-90%时间花在HTML文档所引用的所有组件(图片,script,css,flash等等)进行的HTTP请求上。再对缓存、加载方式 和图片优化做下细化介绍。
2.2 运行环境
软件环境:
客户端浏览器:ie8、ie9、ie10、ie11、chrome
客户端操作系统:window7 、window8
硬件环境:
CPU 双核、>=3G
内存 >=2G
网卡 100M以上以太网卡
2.3 基本设计概念以及处理流程
基本设计概念:根据用户体验为终极目标,从浏览器的加载顺序,分析每个加载过程,优化每个步骤,去优化整个页面。然后通过缓存、加载方式、图片这3个对性能影响较为重要的方面进行阐述。最后引入2个比较简单且十分好用的性能分析工具。
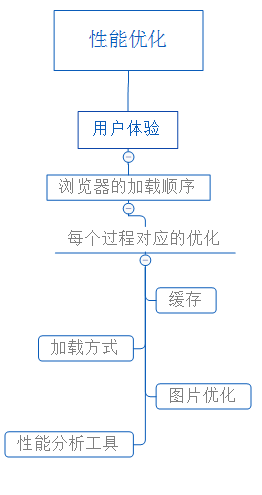
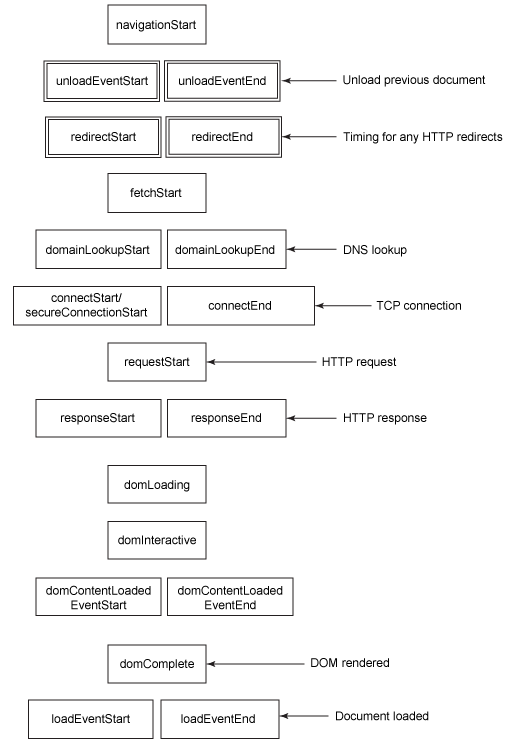
处理流程,见下图:
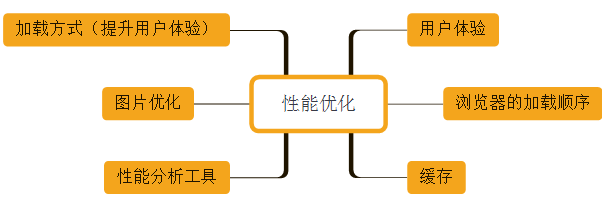
2.4 总体结构及模块划分
3.模块说明
3.1 PD-001用户体验
3.1.1 模块功能描述
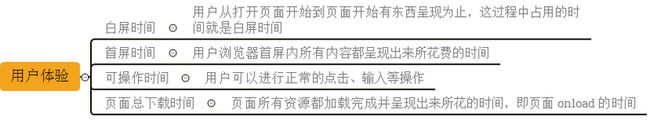
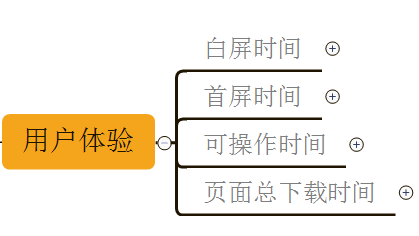
对于用户来说他感觉到的为什么页面打不开、为什么按钮点击不了、为什么图片显示这么慢。而对于工程师来说,可能关注的是 DNS 查询、TCP 连接、服务响应等浏览器加载过程指标。我们根据用户的痛点,将浏览器加载过程抽取出四个关键指标,即白屏时间、首屏时间、用户可操作、总下载时间。
3.1.2 模块框架设计以及处理流程
3.2 PD-002浏览器的加载顺序
3.2.1 模块功能描述
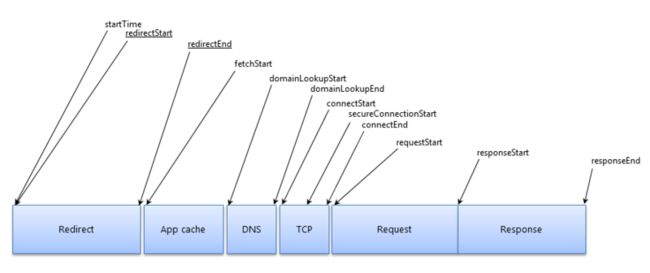
了解浏览器的加载顺序,从原理上去优化每个步骤。
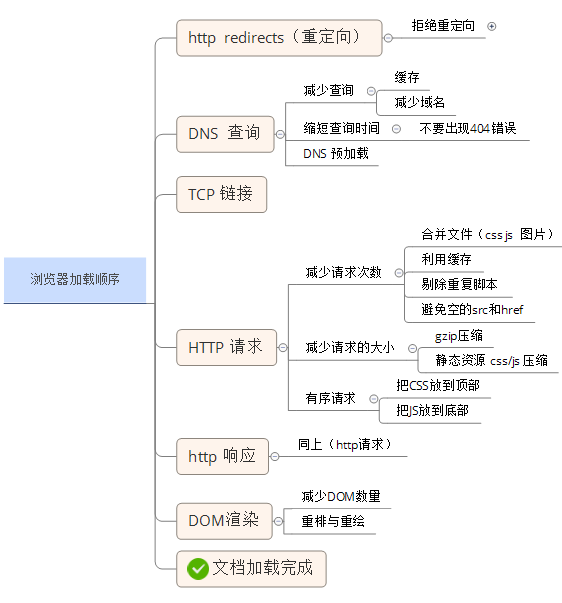
3.2.2 模块框架设计以及处理流程
3.2.3 子模块设计说明
3.3 PD-003缓存
3.3.1 模块功能描述
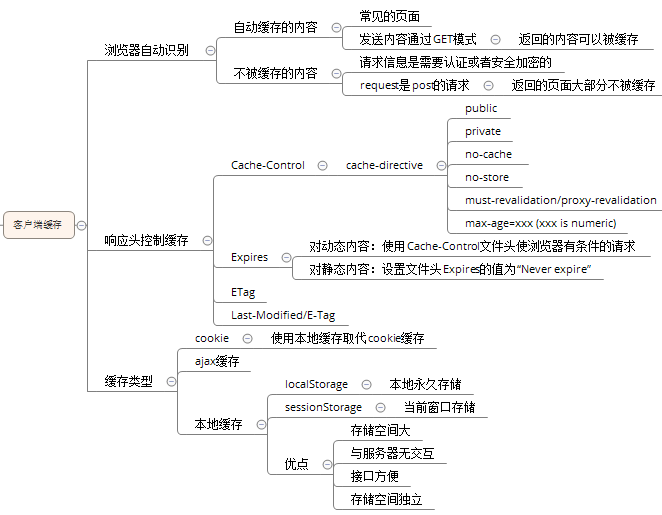
浏览器缓存就是当你打开一个网页,浏览器会自动下载副本到你电脑上,就相当于你另存为网页到某个地方而已,只不过这里是自动而已。当然不是浏览器能把各种 网页都能下载到本地电脑上,它是有特殊情况。(这个后面会说到)当然客户端缓存是否需要是可以在服务端代码上控制的。那就是响应头。响应头告诉缓存器不要保留缓存,缓存器就不会缓存相应内容。
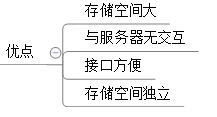
将数据存储在本地客户端,无需和服务器的交互,进而从本地获取数据而不是远程获取数据,既可降低网络流量,又可提升浏览器响应能力。数据库本地存储;---web SQL Database (ie 暂不支持,故不作考虑)。提高Ajxa性能的措施中最重要的方法就是使响应具有可缓存性。
3.3.2 模块框架设计以及处理流程
3.3.3 子模块划分列表
子模块编号 子模块名称 功能描述 是否关键模块
PD-003-001 响应头 通过控制响应头,控制客户端缓存 是
PD-003-002 本地缓存 localStorage与sessionStorage 是
PD-003-003 ajax缓存 使ajax响应具有可缓存性 是
3.3.4 子模块设计说明
通过响应头控制客户端的缓存;响应头各个值对缓存的影响,见下表:
| 操作 | 行为 |
|---|---|
| 打开新窗口 | 如果指定cache- control的值为private、no-cache、must-revalidate,那么打开新窗口访问时都会重新访问服务器。而如果指定了 max-age值,那么在此值内的时间里就不会重新访问服务器,例如:Cache-control: max-age=5 表示当访问此网页后的5秒内再次访问不会去服务器. |
| 在地址栏回车 | 如果值为private或must-revalidate,则只有第一次访问时会访问服务器,以后就不再访问。如果值为no-cache,那么每次都会访问。如果值为max-age,则在过期之前不会重复访问。 |
| 按后退按扭 | 如果值为private、must-revalidate、max-age,则不会重访问,而如果为no-cache,则每次都重复访问. |
| 按刷新按扭 | 无论为何值,都会重复访问. |
- ajax也要进行缓存;
3.4 PD-004加载方式
3.4.1 模块功能描述
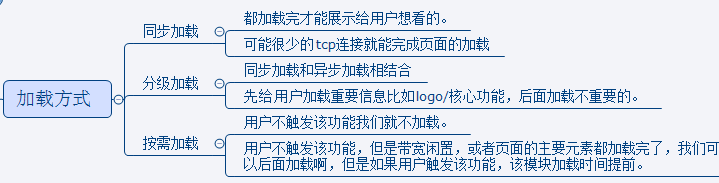
根据需要,根据场景不同选择不同的加载方式,达到提升用户体验的效果。
3.4.2 模块框架设计以及处理流程
3.4.3 子模块划分列表
子模块编号 子模块名称 功能描述 是否关键模块
PD-004-001 同步加载 都加载完才给用户看 是
PD-004-002 分级加载 同步异步相结合,重要的写加载 是
PD-004-003 按需加载 根据需要加载,用户不触发该功能就不加载 是
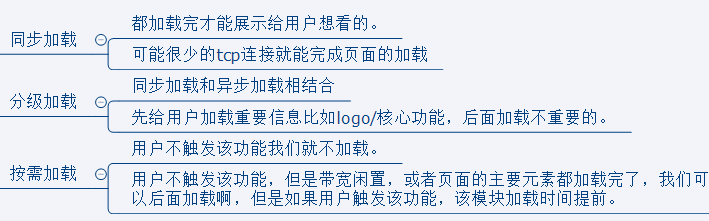
3.4.4 子模块设计说明
3.5 PD-005图片优化
3.5.1 模块功能描述
性能黄金法则: 只有10%-20%的最终用户响应时间花在接收请求的HTML文档上,剩下的80%-90%时间花在HTML文档所引用的所有组件(图片,script,css,flash等等)进行的HTTP请求上。其中图片又是文档组件中的重重之重;故图片的优化,对性能的提升有直接的影响。
3.5.2 模块框架设计以及处理流程
3.5.3 子模块划分列表
子模块编号 子模块名称 功能描述 是否关键模块
PD-005-001 css sprite 多个图片合成一张图 是
PD-005-002 ps的web格式 通过ps的web格式对其进行压缩,保存 是
PD-005-003 加载方式 根据需要选择加载方式,提高用户体验 是
PD-005-004 不在html中缩放 不在html中缩放图片 是
PD-005-005 favicon.ico 网站的标识符图标,要有且小且可缓存 是
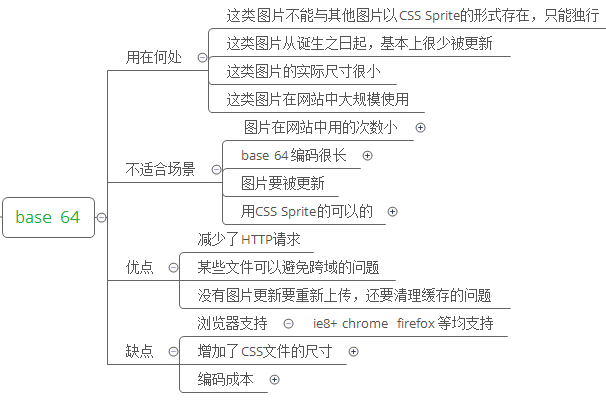
PD-005-006 图片base 64 将图片进行64位编码 是
3.5.4 子模块设计说明
- css sprite,就是讲多个图片合成一张图,用于减少http请求和便于管理;
- ps的web格式,主要是不影响图片质量的情况下,且能很好的压缩图片;
- 加载方式:通过加载方式的选择,使用户体验提升。常见方法有:①监听滚动加载;②先用默认图占位,然后置换模糊图,最后高清图提高用户体验。
- 不要在html中缩放图片,因为①HTML只是缩小尺寸,图片会失真甚至产生锯齿;② 图片需要缩放意味着图片大小过大,网页加载速度会变慢。
- favicon.ico要有且小且可缓存;要有:favicon.ico①可以让浏览器的收藏夹中除显示相应的标题外;②还以图标的方式区别不同的网站,③无论有否,浏览器都会找,若无,查找便更加耗时且还可能返回404错误。至于小,那是不言而喻的了,最好小于1k。缓存的原因也是不药而愈的了,这里暂不讲。
- 图片base 64 ,就是讲将图片想文字一样进行编码,进行传输。其优点就是减少http请求。这个是比较新的知识,下面将通过图进行展示。
3.6 PD-006性能分析工具
3.6.1 模块功能描述
工欲善其事必先利其器,页面性能的评估中有很多成熟优秀的工具,合理利用已有工具能达到事半功倍的效果。下面简单介绍几个常用的工具:
Chrome浏览器开发者工具的Timeline面板和window.performance。
Chrome浏览器开发者工具的Timeline面板,大家都比较熟悉,这里不做介绍。
window.performance详情请见我曾经写的:《检测网站性能的利器window.performance》。
3.6.2 模块框架设计以及处理流程
无
4.接口说明
4.1 用户接口
用户 window.performance 帮助用户进行性能检测