- QML与C++集成之道
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
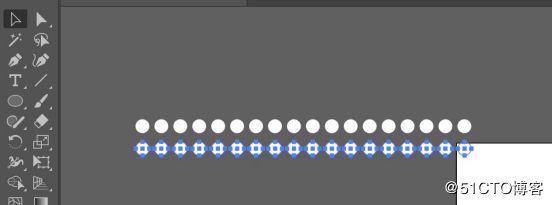
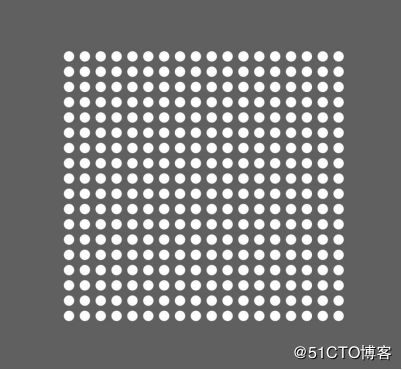
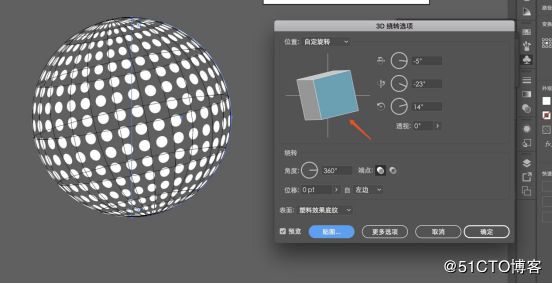
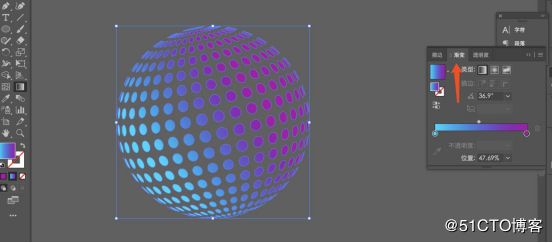
QML与C++集成之道补天云火鸟博客创作软件1QML基础和C++整合入门1.1QML语言概览1.1.1QML语言概览QML语言概览QML语言概览QML简介及用途QML(QuickModelLanguage)是Qt库中的一种声明式编程语言,主要用于构建复杂的用户界面。它是一种面向对象的语言,但使用场景和传统面向对象编程有所不同。QML允许开发者以XML或JSON格式编写代码来描述UI组件、它们的属性
- OpenCV 基础模块 Python 版
ice_junjun
OpenCVopencvpython计算机视觉
OpenCV基础模块权威指南(Python版)一、模块全景图plaintextOpenCV架构(v4.x+)├─核心层│├─core:基础数据结构与操作(Mat/Scalar/Point)│└─imgproc:图像处理流水线(滤波→变换→检测)├─交互层│├─highgui:GUI与媒体I/O(显示/捕获/交互)│└─video:视频分析(运动检测/目标跟踪)├─3D视觉层│└─calib3d:相
- AI Agent赛道:昙花一现还是生态革命?6大咖拆解泡沫与未来
人工智能比特币区块链web3
作者:CRYPTO币圈不设防币圈不设防第四期Space总结:AIAgent赛道还能火多久?在Web3华语主持人茄哥的主持下,第四期《币圈不设防》围绕“AIAgent赛道还能火多久?”展开深度探讨。本期嘉宾阵容强大,包括Uweb校长于佳宁、TradingBaseAI创始人Mr.Z、BuilderLogEarn、区块链爱好者flyawei、投研博主清风#BTC,以及社区领袖小智。以下是讨论的核心观点总
- SL导轨通常指的是“直线导轨”(Linear Guide),也称为线性滑轨或直线轴承
getapi
数据库云计算
SL导轨通常指的是“直线导轨”(LinearGuide),也称为线性滑轨或直线轴承。它是一种机械传动元件,广泛应用于需要高精度直线运动的机械设备中。SL导轨的主要功能是为运动部件提供平稳、精确的直线导向,同时承受一定的负载。以下是关于SL导轨的一些关键信息:1.SL导轨的基本结构SL导轨通常由以下几个主要部分组成:导轨(Rail):安装在固定部件上,作为滑块的运动轨道。滑块(Block/Carri
- ERROR: Failed building wheel for pyaudioFailed to build pyaudioERROR: ERROR: Failed to build insta
小李飞刀李寻欢
pythonaudiopyaudio安装库python
ERROR:FailedbuildingwheelforpyaudioFailedtobuildpyaudioERROR:ERROR:Failedtobuildinstallablewheelsforsomepyproject.tomlbasedprojects(pyaudio)这个错误表明在编译pyaudio时缺少PortAudio开发库。以下是完整解决方案:Linux系统解决方案#1.安装系统
- spring +kotlin 配置redis 和redis的常用方法
LCY133
spring后端springjava后端
在SpringBoot+Kotlin项目中,可以同时使用RedissonClient(提供分布式对象和高级功能)和RedisTemplate(SpringDataRedis的标准操作)。以下是完整配置和用法示例:1.添加依赖在build.gradle.kts中引入依赖:dependencies{//SpringDataRedisimplementation("org.springframework
- 关闭表单后再次打开时校验提示未清除
松岛的枫叶
vue.js前端javascript
在Vue+ElementUI中,若关闭表单后再次打开时校验提示未清除,可通过以下方案解决(结合搜索结果的实践经验):一、核心原因分析•校验状态缓存:ElementUI的表单校验状态(如红色边框和错误提示)不会随对话框关闭自动重置,需手动清理。•数据残留:若表单数据未正确初始化,旧数据可能触发残留校验规则。•DOM更新时序:直接调用resetFields()时,若表单DOM未完全渲染,可能导致方法失
- GSMA SAS 安全生产审计检查清单
SofterICer
eSIMSAS安全网络
GSMASAS安全生产审计检查清单以下是根据GSMAFS.18-SecurityAccreditationScheme-ConsolidatedSecurityRequirementsandGuidelinesv11.1文档中与安全生产相关的章节,整理的安全生产审计检查清单。该清单涵盖了生产流程安全的关键领域、控制措施和最佳实践,并按照文档结构进行组织。1.生产流程控制控制措施/要求适用性状态备注
- SGP.31/.32 规范以及它将如何影响物联网
SofterICer
eSIM物联网
去年,GSMA发布了适用于物联网设备的新eSIM远程配置标准的架构和要求、SGP.31eSIM物联网架构和网络受限和/或用户界面(UI)受限物联网设备中eUICC远程配置的要求。自SGP.31获得批准以来,业界一直在等待GSMA发布SGP.31的技术实施规范SGP.32。5月26日,GSMASGP.32eSIM物联网技术规范发布,为设备制造商开始受益于新标准并扩展其物联网项目铺平了道路。据物联网专
- QT学习笔记(常用控件)
四代目 水门
QT学习笔记qt学习笔记
QT学习笔记一、QTGUI类继承体系QObject(基类)└──QWidget(所有可视化控件基类)├──QAbstractButton(按钮类基类)│├──QPushButton│├──QRadioButton│└──QCheckBox├──QFrame(带边框控件基类)│└──QLabel├──QLayout(布局管理器基类)└──其他控件类...核心类说明:QObject:所有QT对象的基类
- SQLyog 13.1.6 社区免费中文版:高效便捷的MySQL管理工具
m0_74823264
面试学习路线阿里巴巴mysql数据库
SQLyog13.1.6社区免费中文版:高效便捷的MySQL管理工具sqlyog_13.1.6.7z项目地址:https://gitcode.com/open-source-toolkit/a94c8项目介绍SQLyog13.1.6社区免费中文版是一款专为MySQL设计的数据库管理工具,以其强大的功能和直观的图形用户界面(GUI)深受开发者和数据库管理员的喜爱。该版本为社区免费版,提供了中文界面,
- elementUI中的Nav meau
yourana123
前端elementui
在做项目中遇到一个需求,当用户处于某种状态时,点击导航菜单的某项,不能切换,并且弹出消息提示.例如,我在新建状态下,点击了其中一项,不能切换,并弹出消息提示,原来选中的一项没有改变。default-active表示默认选中的一项,无法动态实时的显示激活的那项。所以无法通过改变default-active,设置激活项。解决方案:由于导航菜单的每一项都是通过key绑定的index来的,每一次点击不同的
- 关于vue+element ui 中的导航菜单问题
空心闲人
前端程序员
关于vue+elementui中的导航菜单问题最近公司要开发一个vue项目,自己搭框架的时候用到了element,目标是实现一个顶部菜单以及侧边菜单栏。直接上代码。importcommonHeaderfrom"@/components/header"importleftContentfrom"@/components/leftContent"exportdefault{name:'layout',
- ux和ui_UI和UX设计师的10种软技能
weixin_26732881
pythonjava
ux和ui重点(Tophighlight)Asdesigners,whetheritbeUI,UX,orProductDesign,wetendtodirectourfocusandenergyondevelopingandmasteringtangibleskills.作为设计师,无论是UI,UX还是产品设计,我们都将重点和精力放在开发和掌握有形技能上。Whenourself-reviewask
- 基于WebAssembly的浏览器密码套件
闲人编程
wasm服务器易于集成跨平台性密码套件浏览器WebAssembly
目录一、前言二、WebAssembly与浏览器密码套件2.1WebAssembly技术概述2.2浏览器密码套件的需求三、系统设计思路与架构3.1核心模块3.2系统整体架构图四、核心数学公式与算法证明4.1AES-GCM加解密公式4.2SHA-256哈希函数五、异步任务调度与GPU加速设计5.1异步任务调度5.2GPU加速六、GUI设计与功能模块七、完整代码实现九、代码自查与总结十、总结与展望一、前
- UI/UX设计服务行业分析
LPiling
uiux
行业现状UI(用户界面)设计关注用户与产品交互的界面设计,包括软件、应用程序、网站或任何数字产品的视觉和操作元素的集合,旨在提供用户友好的界面,使用户能够轻松地使用产品并实现他们的目标。UX(用户体验)设计则更为宏观,关注用户与产品交互过程中的全部体验,包括使用前、使用中和使用后的感受,目标是优化产品的功能性、可用性、易用性,确保用户在使用产品的过程中有良好的体验。近年来,随着技术的不断进步和用户
- AI密码学
饼干帅成渣
密码学
嗯,用户给了一个需要破译的密码文档:“Uifqjhjtpouifusff.”,提示是用字母往前推移1的凯撒密码。首先,我得确认自己是否正确理解提示。凯撒密码通常是将字母按照一定位移来替换,这里的提示是往前推1位,也就是每个字母变成它在字母表中的前一个字母。比如,A变成Z,B变成A,依此类推。不过有时候可能会有不同的解释,比如是否包括空格和标点,不过这里文档中的句子看起来都是字母和空格,没有标点,所
- 同时使用接口文档swagger和knife4j
黑taoA
java开发语言
项目场景:springboot项目中同时使用接口文档swagger和knife4j问题描述在实体类中设置了字段必填的属性,在访问接口文档时出现异常实体类关键代码片段/***部门表sys_dept*/publicclassSysDeptextendsBaseEntity{privatestaticfinallongserialVersionUID=1L;/**部门ID*/privateLongdep
- docker创建的mysql没有配置文件_使用docker安装mysql, redis, kafka等各类服务
Gyrolt
前言大致说来,docker的作用如下绝大部分应用,开发者都可以通过dockerbuild创建镜像,通过dockerpush上传镜像,用户通过dockerpull下载镜像,用dockerrun运行应用。用户不需要再去关心如何搭建环境,如何安装,如何解决不同发行版的库冲突——而且通常不会需要消耗更多的硬件资源,不会明显降低性能。也就是实现了标准化、集装箱如果想要简单使用,可以看答主的这一片文章:番茄番
- 前端技术学习记录:react+dvajs+ant design实现暴走计算器的页面重构(二)
大泡泡糖
学习记录reactjs前端gitwebstorm
前端技术学习记录:react+dvajs+antdesign实现暴走计算器的页面重构(二)前言定义Modelconnect起来更新state拥抱变化主题切换更换页面获取当前设备类型编写武学选择前言www定义Model完成UI后,现在开始处理数据和逻辑。dva通过model的概念把一个领域的模型管理起来,包含同步更新state的reducers,处理异步逻辑的effects,订阅数据源的subscr
- Tiny RDM:轻量级跨平台Redis桌面管理工具
廉峥旭
TinyRDM:轻量级跨平台Redis桌面管理工具tiny-rdmAModernRedisGUIClient项目地址:https://gitcode.com/gh_mirrors/ti/tiny-rdm项目基础介绍TinyRDM(TinyRedisDesktopManager)是一款现代化的轻量级Redis桌面管理工具,适用于Mac、Windows和Linux平台。该项目主要使用Go、Vue和Ja
- RabbitMQ基本原理
码农小伙
消息队列rabbitmq分布式
一、基本结构所有中间件技术都是基于TCP/IP协议基础之上进行构建新的协议规范,RabbitMQ遵循的是AMQP协议(AdvancedMessageQueuingProtocol-高级消息队列协议)。生产者发送消息流程:1、生产者和Broker建立TCP连接;2、生产者和Broker建立通道;3、生产者通过通道消息发送给Broker,由Exchange将消息进行转发;4、Exchange将消息转发
- 20190626_二次开发BarTender打印机_C#代码_一边读取TID_一边打印_打印机POSTEK
weixin_30784141
c/c++数据库
demo代码如下:privatevoidbtnPrint_Click(objectsender,EventArgse){if(this.btnPrint.Text=="停止打印"){SetBtnPrintUIEnable();return;}//禁用界面上的相关按钮SetBtnPrintUIDisable();vardt=newDataTable();newTask(()=>{///开始的打印//
- 人品大爆发,还是全面介绍一下Squirrel语言!!
steel_de_lee
语言虚拟机luafloat文档lambda
rel="File-List"href="file:///C:%5CDOCUME%7E1%5Cibm%5CLOCALS%7E1%5CTemp%5Cmsohtml1%5C01%5Cclip_filelist.xml">使用了Squirrel一段时间,对这个新语言也有所了解了,还是决定写一个语言本身的介绍,算是在国内抛砖引玉吧。我目前使用的是Squirrel2.2版,这是一个稳定的版本,文档也比较齐全
- 【费马小定理】【欧拉定理】【扩展欧拉定理】及其证明
syzyc
数论数论
费马小定理&欧拉定理及其证明注:此文所提到的“整数”“素数”等均指正数费马小定理对于一个素数ppp,任意整数aaa,若gcd(a,p)=1\gcd(a,p)=1gcd(a,p)=1(即aaa,ppp互质),则:ap−1≡1(modp)a^{p-1}\equiv1\pmod{p}ap−1≡1(modp)证明先找出所有小于等于ppp的与ppp互质的正整数,为序列A={1,2,3,…,p−1}A=\{
- 【新手入门】全面攻略:搭建Electron-Squirrel-Startup环境
苏葵毅Bess
#【新手入门】全面攻略:搭建Electron-Squirrel-Startup环境electron-squirrel-startupDefaultSquirrel.WindowseventhandlerforyourElectronapps.项目地址:https://gitcode.com/gh_mirrors/el/electron-squirrel-startup项目基础介绍Electron-
- 深度学习框架PyTorch——从入门到精通(6.2)自动微分机制
Fansv587
深度学习pytorch人工智能经验分享python机器学习
本节自动微分机制是上一节自动微分的扩展内容自动微分是如何记录运算历史的保存张量非可微函数的梯度在本地设置禁用梯度计算设置requires_grad梯度模式(GradModes)默认模式(梯度模式)无梯度模式推理模式评估模式(`nn.Module.eval()`)自动求导中的原地操作原地操作的正确性检查多线程自动求导CPU上的并发不确定性计算图保留自动求导节点的线程安全性C++钩子函数不存在线程安全
- squirrel语言全面介绍
C++ 老炮儿的技术栈
开发语言c++笔记学习
Squirrel是一种较新的程序设计语言,由意大利人AlbertoDemichelis开发,其设计目标是成为一个强大的脚本工具,适用于游戏等对大小、内存带宽和实时性有要求的应用程序。以下是对Squirrel语言的全面介绍:语言特性动态类型:变量的数据类型在运行时确定,无需显式声明,这使得编程更加灵活。面向对象:支持类和继承,允许定义类、创建类的实例,能自动执行构造函数,比Lua更好地支持面向对象编
- Ceph集群2025(Squid版)导出高可用NFS集群(上集)
野猪佩挤
存储systemcephjava服务器
#创建一个CephFS文件系统cephfsvolumecreatecephfs02#创建子卷cephfssubvolumegroupcreatecephfs02myfsg2#查看子卷cephfssubvolumegrouplscephfs02[{"name":"myfsg2"}]创建NFSGanesha集群#例子$cephnfsclustercreate[][--ingress][--virtua
- 一些工程实践中的tips
litvm
经验分享经验分享
1,简单方法实现四舍五入实际项目中,经常会出现需要四舍五入的地方,比如采集温度temp,如果直接把float类型保存为小数点后1位。它会直接舍后面多余的位数,这样可能偏差会比较大。我们可以通过+0.5来实现四舍五入。比如:floattemp=30.6;//假设我们是扩大10倍保存//直接保存uint16_tmodbus_data.temp=temp*10;//结果就是30//+0.5uint16_
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p