都是小技巧,废话不多说,上代码!
改变小程序原生组件大小
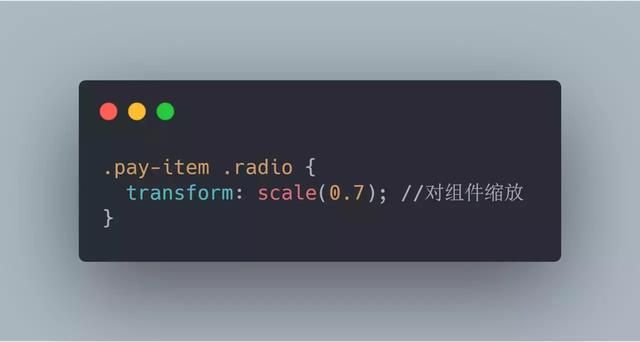
微信官方提供了一些基本组件,但是有的组件没有提供类似size的属性,我们只需要一个css就可以解决,以radio为例:
小程序picker组件的range-key不生效
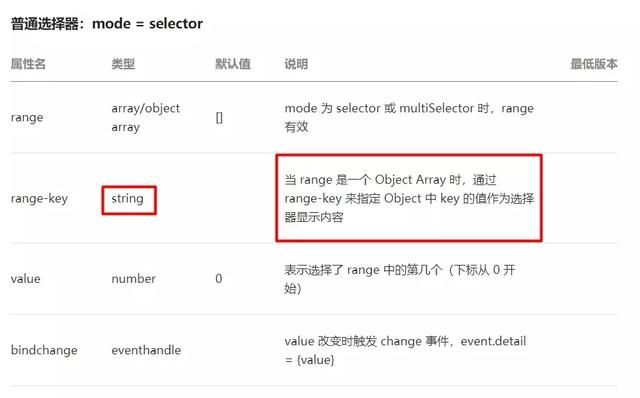
小程序picker使用过程中发现按官方文档写完,提示列表渲染为[Object Object],先看文档:
使用场景为如果传入组件是对象数组,你需要设置range-key来设置显示该数组中的哪个value为列表显示内容
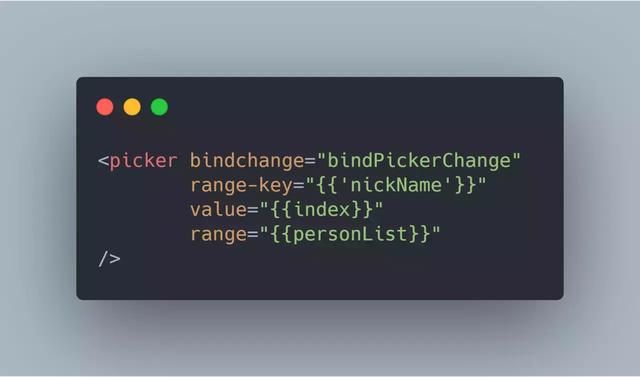
按照官方文档,问题出在range-key的类型,因为在{{}}中使用的都是相应数据,也就导致传入组件的不是一个string值,正确的使用方法为:
为range-key使用一个单引号包起来,或者直接使用nickname,不使用{{}}
小程序修改单页面的背景颜色
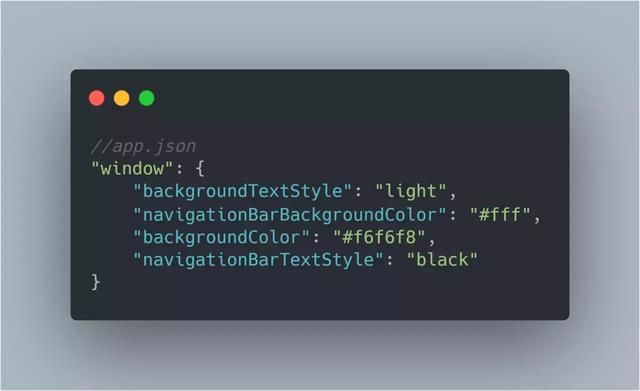
设置小程序的页面背景颜色,一开始设置了一个全局的背景颜色,在app.json的widows对象中进行设置
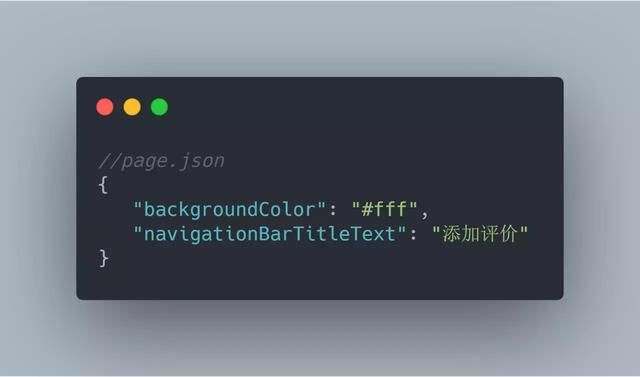
后来在页面中第一反应也是使用单独的json文件设置,
果断发现,没有卵用啊,页面背景还是灰色:
解决方法,在对应的wxss文件中设置一个page类:
小程序路由传参,传递对象参数
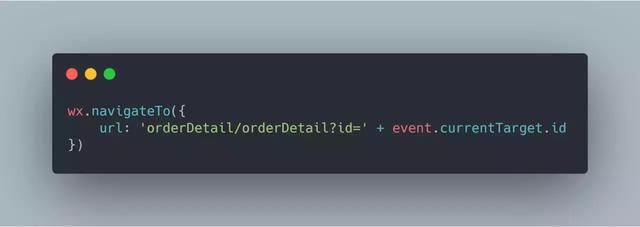
小程序的传参方式都是通过拼接在url后面进行传参,通常只需要绑定传参id,将id绑定为{{item.id}},在点击事件里面使用event.currentTarget的方式接受
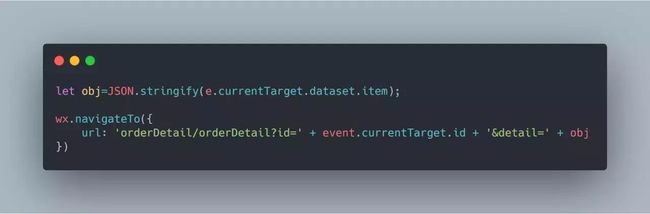
但当你确实像要传递的参数为对象时,尤其是父子对象, 传输之前可以将对象转为json字符串
" />
" />
但是因为url的长度有限,对象太长,结果发现拼接在URL之后不完整,导致之后解析不出来, 所以路由传参对象时要注意,传参的对象不能太长。
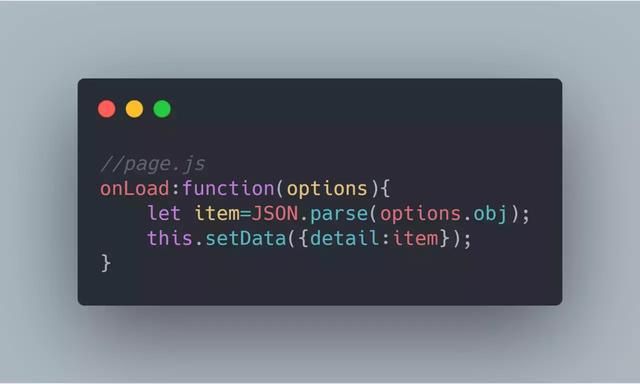
接收方式:
小程序单独设置data中对象的具体属性值
这是一个新手和老手可能都会遇到的问题,因为小程序所有数据要响应,必须使用this.setData()方法, 那现在假设我有这样一个数据:
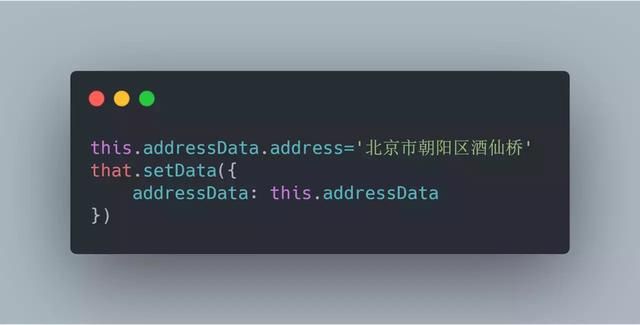
我执行只想为addressData的address属性赋一个值该怎么做? 也许你会这样:
No,No,你不需要这样,你只需要:
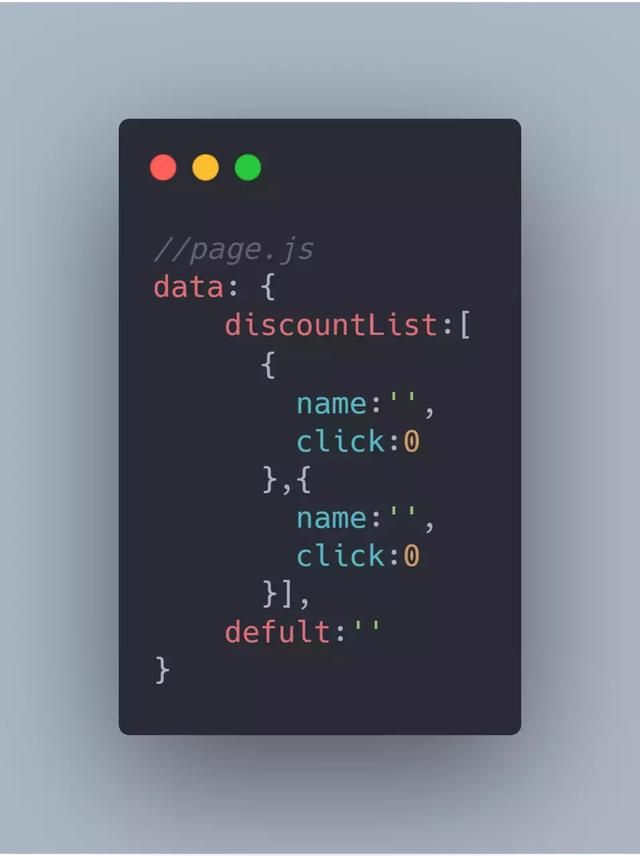
就这么简单,如果你没用过你一定很兴奋,不要着急我们把问题升级!假设我现在的数据变成了这样:
我们现在只想把discountList数组中选中对象的click值变为1,怎么办?
No,No,你会发现这样是不行的,我教你一个简单方法:
但是!每次都要定义变量看起来就躁!所以还要再简单!再简单!
小程序接口加密时去除昵称数据含有的reshuffle表情(例如emoji)
你有没有遇见过,你要对每个用户的微信昵称就行接口发送给后台,但是他随机的报错了…… 我的天,因为每次接口都要经过MD5加密,需要将获取的用户昵称一起加密发送到后台,开始毫无知觉拿过来直接扔进去加密,直到用后台人员的微信测试,中文验签失败,几周前已经调整过中文验签的签名算法,后来发现……
他的微信昵称里有3个“屁”……
具体是什么屁……
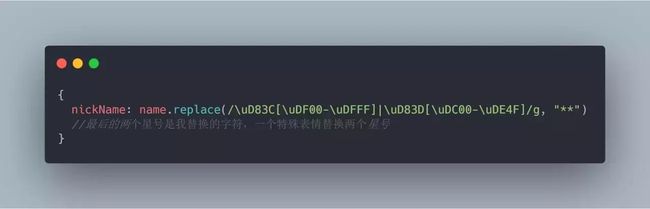
你打开你的输入法的emoji你会发现,里面有各种表情,其中就有一个屁…… 于是想到的方法,将特殊符号先去除,替换成指定符号,再扔进去加密,上代码:
至于为什么不是去除特殊表情,一开始第一反应是去除就好了,后来想到万一还有人只用特殊表情做昵称……那存进去的就是空字符串,到时候拿出来显示为空的,视觉不好看。
小程序class中使用三元表达式
代码简单至极,和vue通用
去除小程序swiper组件的滚动条
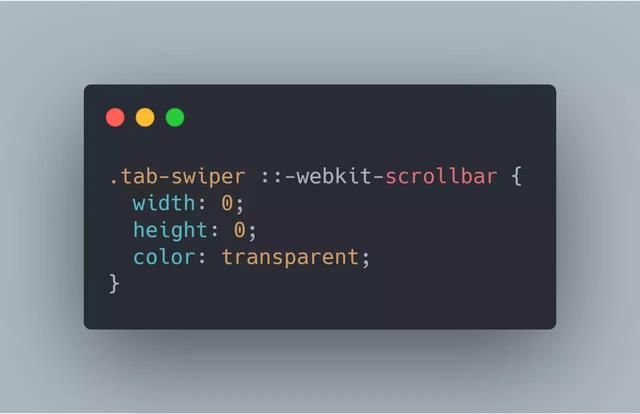
小程序自带swiper组件在滚动到时候会用滚动条出现,有时候为了页面的干净,所以……干掉它!
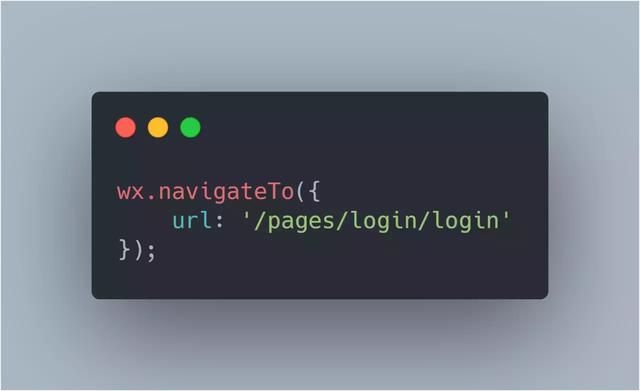
小程序跳转写绝对路径
忘记为啥用到了,反正最后弄明白了,路径拼接以‘/’开始,你总会用到
小程序多行文本溢出显示省略号
这个问题,其实问题不大,但是解决了一会,主要原因有2个:
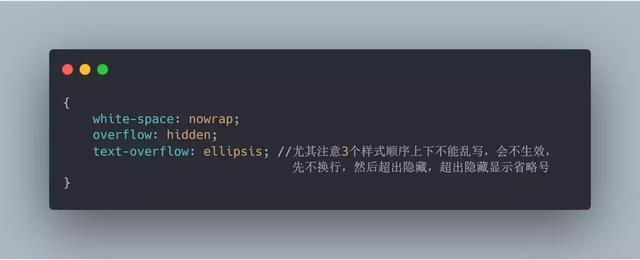
一开始考虑使用单行超出省略号的方式来做:
这是单行文本的方式,一开始想着加固定高度,后来发现设备像素问题,出现有的设备会遮住半行,突然觉得不对,应该不是这样做。
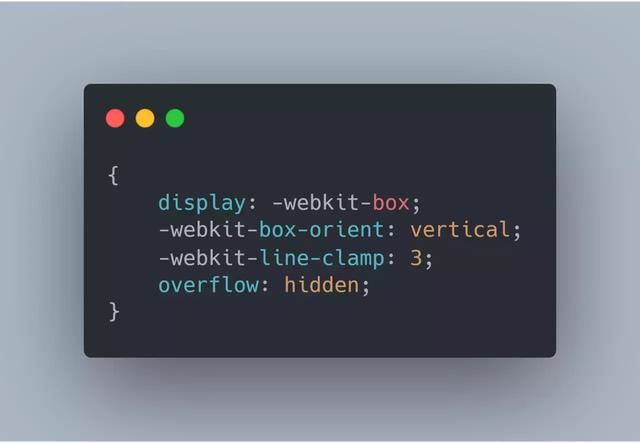
2.被设备像素问题误导,去查找是不是不同设备里行高变化了 后来查询到的多行注释文本里,使用伪类太麻烦,于是查到一种样式:
这种css只适用于webkit和移动端,于是完美使用在小程序上,但是记得不能设置固定高度!!
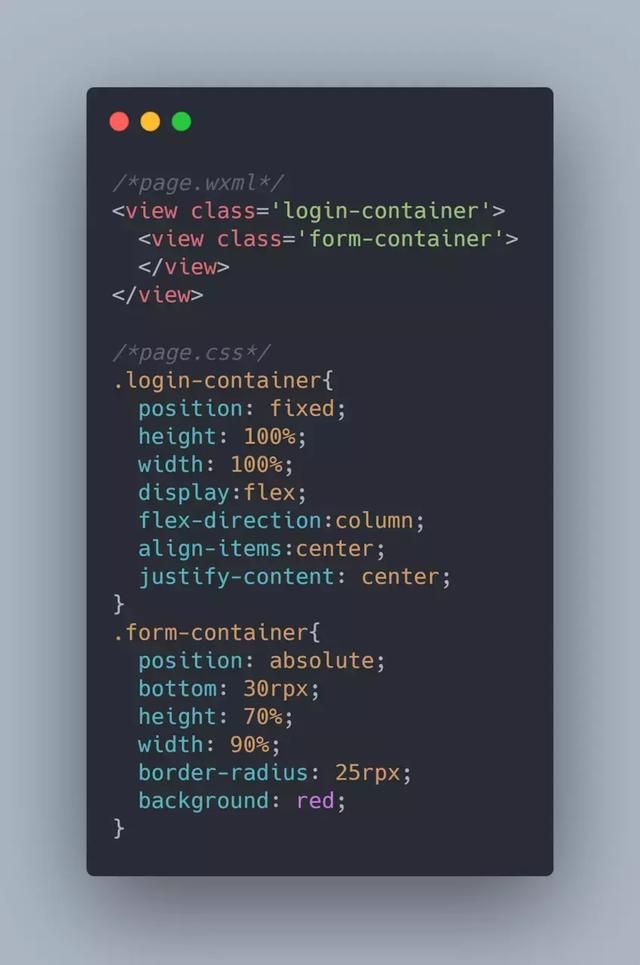
小程序页面设置页面高度100%
放代码:
关键代码是父元素设置position: fixed;height: 100%;width: 100%; 注意了里面的子元素不要再使用fixed,使用absolute基于父元素定位
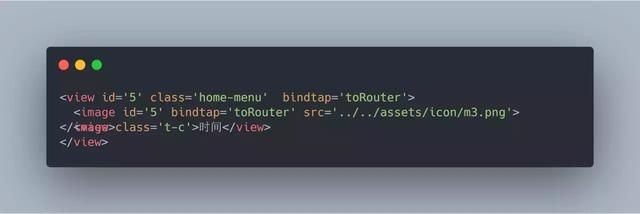
小程序点击事件阻止冒泡处理
这个时候会出现一种情况,当我点击view时,他会跳转到指定页面,当我点击view里面的image时,他会跳转2遍指定页面,第一反应就是当年做的第一个前端项目出现的新的认知,事件冒泡。
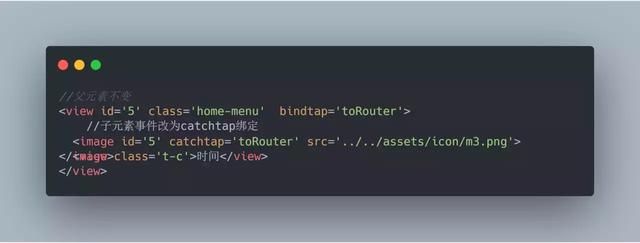
解决方法:
在小程序中事件分为冒泡事件和非冒泡事件:
冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
其中有一行字单独说明了:
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
小程序map组件不显示坐标,且出现了bing地图的标识
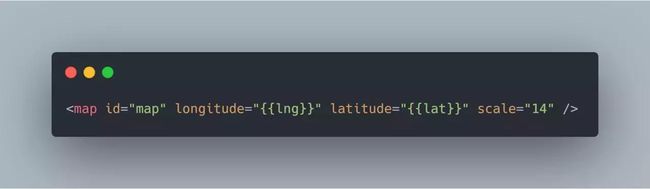
map地图组件使用:
使用map的过程中出现一个问题,在onload方法中调用接口,对data中的lng和lat进行赋值,然后发现,map实际显示地图为空,没有坐标,而且下方出现了bing地图的标志,顿时懵逼,难道map组件使用的不是腾讯地图的坐标?是bing地图的坐标?不会这么丧良心吧……
后来研究发现,map组件的组件渲染是优先于接口setData的异步赋值的,导致map的渲染过程中实际上longitude和latitude值都为空,且map只渲染一次。
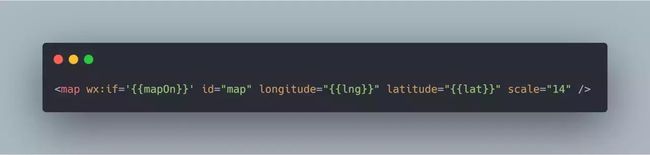
最后拯救的方法是使用wx:if
初始化mapOn为false,接口赋值lng和lat之后将mapOn赋值true,渲染map!
小程序按钮点击css效果
小程序自带的button组件是有点击效果的,但是一旦自定义了class你发现 他就是一个方块,点了也是那样静静的呆在那里,没有视觉点击感……往往大多数情况下,我们都要自己定义按钮样式 于是自己写了一套通用的小程序点击按钮效果
终于不再那么死板……