- Ollama 基本概念
Mr_One_Zhang
学习Ollamaai
Ollama是一个本地化的、支持多种自然语言处理(NLP)任务的机器学习框架,专注于模型加载、推理和生成任务。通过Ollama,用户能够方便地与本地部署的大型预训练模型进行交互。1.模型(Model)在Ollama中,模型是核心组成部分。它们是经过预训练的机器学习模型,能够执行不同的任务,例如文本生成、文本摘要、情感分析、对话生成等。Ollama支持多种流行的预训练模型,常见的模型有:deepse
- springboot是如何在没有web.xml的情况下在外部tomcat启动的
菜鸟王老汉
spring
最近在公司部署测试环境的时候遇到了问题,本地用springboot内嵌tomcat启动没有问题,部署到测试环境的外部tomcat就不加载,在咨询了同事之后在启动类上继承了SpringBootServletInitializer之后就没有了问题,但并没有深入去想。由于servlet的规范是要配置web.xml的,包括Struts2和spring都是要在web.xml配置的,有一天在服务器上看编译后的
- Spring Data JDBC 详解
m0_74823933
面试学习路线阿里巴巴springjava数据库
目录一、JPA背景?二、SpringBoot整合SpringdataJDBC??1.配置数据源?2.配置Druid的admin后台??3.Spring-data-jdbc常用接口查询策略1)?CrudRepository增删改查2)PagingAndSortingRepository分页排序一、JPA背景早期的JPA的特性是懒加载和关联查询,一下能查出所有的关联信息,但我们开发者在查询SQL的时候
- 加固与脱壳05 - 壳类型识别
二手的程序员
加固与脱壳网络安全安全网络开发语言前端
以前一些老旧的技术就不介绍了,比如,动态加载、内存不落地加载的方式。现在的加壳类型分为3种:指令抽取VMPdexc2chttps://www.dingxiang-inc.com/blog/post/2指令抽取android的指令抽取,主要在于函数基本的抽取保护。通过使用android虚拟机自带的解释器进行执行代码。将原始App中dex文件的函数内容进行清除,并将单独移动到一个加密文件中,在App运
- 使用FastAPI部署bge-base和bge-reranker
MoyiTech
fastapipython开发语言RAGrerank
最近在做RAG项目,会频繁使用到本地embedding模型和rerank模型,但是每次跑demo都要用10来秒加载模型,非常慢,所以就封装了接口用于直接调用importosimportnumpyasnpimportloggingimportuvicornimportdatetimefromfastapiimportFastAPI,Security,HTTPExceptionfromfastapi.
- metasploit内网篇之steal_token窃取令牌(十四)
暴躁的小胡!!!
网络web安全安全
ps#查看系统进程信息steal_token#从指定进程中窃取tokendrop_token#删除窃取的token我们先列出进程然后窃取steal_token400我们删除drop_token然后我们窃取域普通用户的token发现不成功那麽我们就迁移进程就成功了我们开启远程桌面在我们的域控上然后链接12server5就多了进程这里看到有好多然后我们迁移迁移到域管理员状态然后加载kiwi获取hash
- 麒麟银河桌面版,成功安装cuda12.6,mysql
hitsz_syl
mysql银河麒麟cuda
一、要卸载并禁用nouveau驱动程序,可以按照以下步骤进行:1.确认nouveau驱动的当前状态:首先,你可以使用以下命令查看nouveau驱动是否正在运行:lsmod|grepnouveau如果有输出,说明nouveau驱动正在加载。2.临时禁用nouveau驱动:可以使用modprobe命令来临时禁用nouveau驱动(重启后会恢复加载):sudomodprobe-rnouveau3.永久禁
- python读取excel数字数据是object类型_Python使用反射实现Excel与对象之间的转换
weixin_39638859
Python使用反射实现Excel与对象之间的转换代码在最下方,伸手党直接滚动到最后场景需要从Excel中加载到内存中,转换为class对象执行操作环境Python3.8openpyxl==3.0.5前置知识反射(仅介绍这个帮助类用到的几个反射方法)setattr、getattrclassPerson():name=Nonedef__init__(self,name):self.name=name
- Spring AOP、Java Agent 与 ASM 的作用和区别
潇凝子潇
javaspring后端
SpringAOP、JavaAgent与ASM的作用和区别1.作用技术作用典型应用场景AOP通过分离横切关注点(如日志、事务、权限),在方法调用前后动态注入代码,实现非侵入式功能增强。SpringAOP(基于动态代理)、AspectJ(编译时/运行时增强)JavaAgent基于JVM的InstrumentationAPI,在类加载时或运行时修改字节码,支持对全量类的监控或增强。性能监控(如APM工
- selenium 等待方式
不负韶华ღ
#seleniumseleniumpython测试工具
概述在selenium中,等待指的是在执行下一个任务之前需要等待前一个任务完成,在前一个任务没有完成之前,后一个任务会一直处于阻塞状体,有点类似于数据库中的事务。比如,在定位元素之前需要加载完DOM。selenium有三种等待方式:显示等待、隐式等待、流畅等待。方式显示等待WebDriverWait(driver,timeout).until(method,message)显示等待是seleniu
- HarmonyOS NEXT应用开发之适配挖孔屏案例
2401_89191552
harmonyos华为
加载完成后顶部状态栏时间和电量显示位置规避了不可用区域。实现思路通过setWindowLayoutFullScreen、setWindowSystemBarEnable将窗口设置为全屏,并且隐藏顶部状态栏。源码参考DiggingHoleScreen.ets//获取窗口实例window.getLastWindow(this.context,(err,data)=>{if(err){logger.er
- WPF Prism Module按需加载和自动加载
她说彩礼65万
WPFPrism框架wpf
[Module(ModuleName="ModuleA",OnDemand=true)]publicclassModuleAModule:IModule{publicvoidOnInitialized(IContainerProvidercontainerProvider){varregionManager=containerProvider.Resolve();regionManager.Reg
- 基于python+mysql+vue的医院门诊管理系统
自不量力的A同学
mysql
主要使用技术环境需要1.运行环境:python3.82.IDE环境:pycharm+mysql5.73.数据库工具:Navicat154.硬件环境:windows10/118G内存以上;或者MacOS;5.数据库:MySql5.7版本;技术栈后端:python+django前端:vue+CSS+JavaScript+jQuery+antdesign代码结构server目录是后端代码web目录是前端
- pmap 命令详解:使用场景、参数解析与实际应用实例
weixin_42587823
linux云计算服务器linux运维
pmap命令详解:使用场景、参数解析与实际应用实例在Linux系统中,了解进程的内存使用情况对系统调优、故障排查和内存泄漏分析至关重要。pmap命令就是一个非常实用的工具,它可以显示指定进程的内存映射信息,帮助我们直观地了解内存分配情况、共享库的加载情况以及各个内存段的占用详情。本文将详细介绍pmap命令的使用场景、各参数的功能及实际应用实例,包括具体的输入命令和输出解释。一、pmap命令的基本概
- Webpack 前端性能优化全攻略
北辰alk
前端vue前端webpack性能优化
文章目录1.性能优化全景图1.1优化维度概览1.2优化效果指标2.构建速度优化2.1缓存策略2.2并行处理2.3减少构建范围3.输出质量优化3.1代码分割3.2TreeShaking3.3压缩优化4.运行时性能优化4.1懒加载4.2预加载4.3资源优化5.高级优化策略5.1持久化缓存5.2模块联邦5.3性能分析6.优化效果验证6.1构建速度分析6.2性能监控7.最佳实践总结7.1优化策略7.2持续
- 【科研绘图系列】R语言绘制网络相关图(cor network plot)
生信学习者1
SCI科研绘图系列r语言数据分析数据挖掘数据可视化
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者!文章目录介绍加载R包数据下载导入数据数据预处理画图1画图2组合图形输出图片系统信息介绍【科研绘图系列】R语言绘制网络相关图(cornetworkplot)加载R包library(tidyverse)library(ggraph)library(igraph)library(patchwork)conflicted::
- WPF Prism模块加载 1.Appconfig的配置方式
她说彩礼65万
WPFPrism框架wpf
在使用Prism框架构建模块化WPF应用程序时,可以通过多种方式加载模块。其中一种方法是通过手动配置app.config文件来定义模块。这种方法允许你在不修改代码的情况下添加或移除模块,提高了灵活性和可维护性。手动配置app.config加载Prism模块的步骤1.添加必要的NuGet包确保你的项目中包含了以下NuGet包:Prism.Unity或其他你选择的依赖注入容器(如Prism.DryIo
- 从过拟合到强化学习:机器学习核心知识全解析
吴师兄大模型
0基础实现机器学习入门到精通机器学习人工智能过拟合强化学习pythonLLMscikit-learn
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 使用pdfjs加载多页pdf并实现打印
MandiGao
vue文件处理pdfvue
版本:vue:2.7.10pdfjs-dist:2.14.305worker-loader:3.0.1安装pdfjs-dist、worker-loadernpminstallpdfjs-dist@
[email protected]在vue.config.js中配置//webpack配置chainWebpack(config){
- 利用 OpenCV 库进行实时目标物体检测
欣然~
opencv人工智能计算机视觉
一、代码概述此代码利用OpenCV库实现了基于特征匹配的实时物体检测系统。通过摄像头捕获实时视频帧,将其与预先加载的参考图像进行特征匹配,从而识别出视频帧中是否存在与参考图像匹配的物体。二、环境依赖OpenCV:用于图像处理、特征提取和匹配等操作。NumPy:用于数值计算,OpenCV依赖于NumPy进行数组操作。可以使用以下命令安装所需库:bashpipinstallopencv-pythonn
- Uni-app 列表缓存:兼容 H5 和 App 端
_虾仁不眨眼_
uni-appuni-app
在开发跨平台的移动应用时,性能优化和用户体验是至关重要的。对于基于Uni-app的项目,尤其是在H5和App端的开发中,列表缓存技术可以显著提升应用的响应速度和用户体验。本文将详细介绍如何在Uni-app中实现列表缓存,同时兼容H5和App端。一、为什么需要列表缓存?在开发列表页面时,尤其是在数据量较大的情况下,频繁地请求数据会导致页面加载缓慢,影响用户体验。通过缓存机制,可以在本地存储已加载的数
- xodooIP地址定位
odoo实施
XODOOPROXodooodoopython
//src/packages/python/geoip2.rs实现特点:跨平台支持:通过Rust原生实现,兼容Windows、Linux、macOS等主流操作系统类型安全:使用Rust的Option类型处理可能缺失的字段严格校验IP地址格式自动处理编码转换性能优化:数据库文件只加载一次内存映射方式读取数据零拷贝解析技术错误处理:明确的错误类型(IOError/ValueError)友好的错误提示信
- 78. Harmonyos NEXT 懒加载数据源实现解析
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyosNEXT懒加载数据源实现解析:BasicDataSource与CommonLazyDataSourceModel详解一、核心类关系图解二、基础数据源实现(BasicDataSource)1.监听器管理机制privatelisteners:Dat
- 订单管理系统 大学生数据库大作业/数据库实践MYSQL
陌路物是人非
数据库课程设计
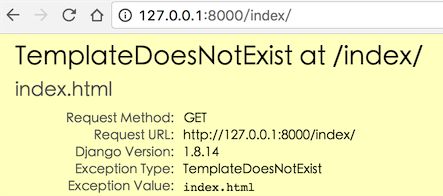
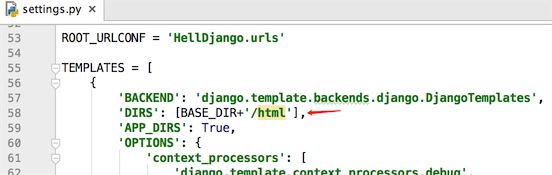
订单管理系统从入门到入土下载Maven,Nodejs创建一个数据库sql_end,创建四个数据库表,并确保用户名为root用户密码为123456再IDEA中加载Springboot依赖(可以直接新建一个任意名称的文件夹,项目导入spring的框架),启动spring项目打开index.html输入用户名和密码,点击注册,再点击登录点击个人中心,点击修改用户信息,修改自己的余额点击逛店铺,选择一个商
- OpenCV | 图像读取与显示
ToBeCertain
OpenCVopencv人工智能计算机视觉
OpenCV对图像进行处理时,常用API如下:API描述cv.imread根据给定的磁盘路径加载对应的图像,默认使用BGR方式加载cv.imshow展示图像cv.imwrite将图像保存到磁盘中cv.waitKey暂停一段时间,接受键盘输出后,继续执行程序cv.destroyAllWindows释放所有资源目录一.OpenCV基本操作函数1.cv.imread()图像读取2.cv.imshow()
- ARM嵌入式实时系统(RTOS) 中通过页表关闭DCACHE的方法
papaofdoudou
嵌入式系统内存管理armlinux
现在的嵌入式实时系统规模越来越大,很多在linux中使用的特性,例如虚拟内存管理,动态加载等功能也加入进来,进一步增加了RTOS开发的难度.在应用开发中,和cache相关的同步问题有两个,一个是flush操作,另一个是invalidate操作,有时候为了确认问题是否和cache同步有关,需要关闭dcache来验证.这里介绍一种经过验证过的通过页表项关闭DCACHE的实践。Cortex-A7中启用c
- opencv图像视频的加载和显示
NDNPOMDFLR
opencvpython
opencv图像视频的加载和显示基于上篇文章,在开始之前需要在上级目录里打开jupyternotebook首先需要进入scrips目录里进行激活,然后如果在该目录下输入jupyternotebook的话,不太好所以需要进入上级目录创建和显示窗口需要牢记的命令namedWindow()创建命令窗口imshow()显示窗口destroyAllwindows()摧毁窗口resizeWindow()改变窗
- 基于 svm 的金融咨询情感分析
ouprince
NLPsvm情感分析
详细代码与代码说明可见我的github:https://github.com/ouprince/svm处理流程:(1)金融咨询处理1.利用7万多条利好/利空语料(已经标注好的,分为1正性,-1负性两类),首先采用B-gram卡方差提取特征词汇2.使用卡方提取的特征词为每一篇咨询建立向量表示模型3.使用向量进行svm分割,训练语料80%,测试语料20%,并评估模型准确率,保存模型。4.加载保存的模型
- 如何在DevEco Studio中实现上拉加载和下拉刷新
给我狠狠的写
harmonyostypescript
首先我们需要@State装饰器来管理isRefreshing和isLoading的状态。另外,模拟数据加载的异步操作需要使用Promise或者async/await来处理,确保在数据加载时更新状态并显示加载指示器。还需要考虑用户体验,比如在加载数据时禁止重复触发刷新或加载操作,确保状态变量isRefreshing和isLoading的正确管理,避免多次触发数据请求。关键实现说明:下拉刷新:1.使用
- KNN算法性能优化技巧与实战案例
可问 可问春风
算法性能优化
KNN算法性能优化技巧与实战案例K最近邻(KNN)在分类和回归任务中表现稳健,但其计算复杂度高、内存消耗大成为IT项目中的主要瓶颈。以下从算法优化、数据结构、工程实践三方面深入解析性能提升策略,并附典型应用案例。一、核心性能瓶颈维度挑战描述计算复杂度单次预测需计算全部训练样本距离,时间复杂度为(n=样本数,d=特征维度)内存占用需全量存储训练数据,大规模数据集难以加载高维灾难高维数据中距离计算失去
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地