- 责任链模式详解和在Spring Boot 项目中的使用场景
冰糖心书房
设计模式Java开发责任链模式springbootjava
责任链模式详解1.定义:责任链模式(ChainofResponsibilityPattern)是一种行为型设计模式。它将请求的发送者和接收者解耦,允许你将请求沿着处理者链进行传递,直到有一个处理者处理它为止。每个处理者都包含对下一个处理者的引用,形成一条链。2.结构:Handler(抽象处理者):定义一个处理请求的接口,并维护一个指向下一个处理者的引用。ConcreteHandler(具体处理者)
- 密码算法分类
Long._.L
密码算法算法学习笔记密码学
文章目录对称算法介绍定义与原理特点与优势挑战与限制密钥管理与分发对称加密算法举例非对称算法介绍定义与原理特点与优势挑战与限制相关名称解释非对称加密和非对称签名的区别密文传输过程非对称加密算法举例哈希算法介绍定义与原理特点与优势挑战与限制性能与优化哈希算法介绍流密码介绍基础知识加密方式应用实例优势和限制相关概念块密码介绍基础知识加密方式应用实例优势和限制相关概念对称算法介绍对称加密算法是一种使用相同
- Spring Cloud LoadBalancer详解
10年JAVA大数据技术研究者
微服务springcloudjavaspringLoadBalancer源码解析
一、介绍SpringCloudLoadBalancer是SpringCloud官方自己提供的客户端负载均衡器,抽象和实现,用来替代Ribbon(已经停更),二、Ribbon和Loadbalance对比组件组件提供的负载策略支持负载的客户端Ribbon随机RandomRule轮询RoundRobinRule重试RetryRule最低并发BestAvailableRule可用过滤Availabilit
- ERR_FAILED 200 解决方案
执于代码
#【01.Bugs异常解决方法】前端chromejavascript
项目场景:提示:这里简述项目相关背景:ERR_FAILED200解决方案问题描述提示:这里描述项目中遇到的问题:在chrome的网络调试器中,我可以读到文件大小估计为10.0MB(而文件实际大小为14MB)。这就是为什么我认为这是由于一些Chrome或AngularHTTPClient的限制。原因分析:提示:这里填写问题的分析:我的NodeRESTAPI正确返回了状态为200的文件。失败来自Chr
- Github 仓库 git clone 速度过慢解决方案
事业运财运爆棚
github
很多时候想从GitHub上clone一个仓库,都会遇到速度慢的问题,而且经常连接失败,这里给出有效解决方案。一、背景应该是很多小伙伴碰到过的问题:想从GitHub上面clone项目,很多情况下会慢的离谱,等待好久后报错:代码语言:javascript代码运行次数:0复制CloudStudio代码运行fatal:earlyEOFfatal:theremoteendhungupunexpectedly
- 基于JavaWeb开发的Java+SpringBoot+vue+element实现前后端分离玩具商城系统
网顺技术团队
成品程序项目springboot开发语言课程设计javavue.js
基于JavaWeb开发的Java+SpringBoot+vue+element实现前后端分离玩具商城系统作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章
- 谈谈 HTTPS 的工作原理,SSL / TLS 握手流程是什么?
程序员黄同学
前端开发JavaScriptnode.jshttpsssl网络协议
一、HTTPS核心机制:非对称加密+对称加密HTTPS=HTTPoverTLS/SSL,通过混合加密体系解决三大问题:防窃听-对称加密传输内容(如AES)防篡改-数字签名验证数据完整性防冒充-数字证书验证服务器身份//前端感知的典型场景:混合内容拦截//在HTTPS页面加载HTTP资源会被浏览器拦截//控制台报错:MixedContent:ThepagewasloadedoverHTTPS...二
- SD卡迁移数据流程 & 迁移数据失败
惠(xi)斌
storageframeworkandroid
一.简介格式化为内部存储是android6.0引进了adoptabledevice的概念,意思是可以把外置SD卡格式化为内卡使用整个操作过程是:formatasinternal--migratedata后外卡就变为内卡使用和普通的格式化区别在于:相当于内置SD卡的扩容,此时的外置SD卡会变成和原内部存储一样的地位,迁移数据也是把原内部存储数据转到sdcard中Google对这个功能的说明如下:ht
- Java实现Word文档转换为PDF详解
一休哥助手
工具javajavawordpdf
目录引言为什么要将Word转换为PDF实现方式概述使用ApachePOI和iTextApachePOI简介iText简介安装依赖代码实现
- 02 HarmonyOS Next仪表盘案例详解(一):基础篇
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!1.项目概述本文将详细分析HarmonyOS应用中的仪表盘(Dashboard)示例,该示例展示了一个业务数据概览页面,包含数据卡片和趋势图表区域。通过这个案例,我们可以学习HarmonyOS应用开发的核心技术和最佳实践。2.技术架构2.1文件结构仪表盘示例位于
- 计算机内存单位详解
Lorne-hank
嵌入式知识储备编程语言
位(bit)位是最小的存储单位,简写为b,每一个位存储一个1位的二进制码。例如:10000001这串二进制的字码是由8个位组成,其中每个逻辑0或1便是1个位。字节(byte)字节是常见的存储单位,简写为B,一个字节相当于八个位。例如:在ASCII码中,一个字母(不分大小写)占1个字节的空间,不同的编码存在差异。1KB=1024B(字节)(2^10B)1MB=1024KB;(2^20B)1GB=10
- 【自动化测试工具详解】使用Selenium、JUnit等工具进行自动化测试
爱技术的小伙子
测试工具自动化selenium
自动化测试工具详解:使用Selenium、JUnit等工具进行自动化测试引言在软件开发中,测试是确保代码质量的重要环节。自动化测试工具的使用不仅能提高测试效率,还能减少人为错误。本文将详细介绍Selenium和JUnit这两种常见的自动化测试工具,帮助你在实际项目中应用它们,从而提高代码的稳定性和可靠性。问题提出如何使用Selenium进行网页自动化测试?如何使用JUnit进行单元测试?如何在实际
- 详解tomcat中的jmx监控
web15117360223
面试学习路线阿里巴巴tomcatjava
目录1.概述2.如何开启tomcat的JMX3.tomcat如何实现JMX的源码分析1.概述本文是博主JAVA监控技术系列文章的第二篇,前面一篇文章中我们介绍了JAVA监控技术的基石——jmx:【JMX】JAVA监控的基石-CSDN博客本文我们将从使用和源码实现两个方面聊一下jmx的落地实现范例——tomcat中的jmx。tomcat作为一个webserver,其选用jmx来实现监控功能。之所以选
- 通俗易懂的分类算法之决策树详解
clownAdam
分类决策树数据挖掘算法
通俗易懂的分类算法之决策树详解1.什么是决策树?决策树是一种像树一样的结构,用来帮助我们对数据进行分类或预测。它的每个节点代表一个问题或判断条件,每个分支代表一个可能的答案,最后的叶子节点就是最终的分类结果。举个例子:假设你要判断一个水果是苹果还是香蕉,你可以问一些问题:它是红色的吗?如果是→可能是苹果。如果不是→继续问下一个问题。它是长条形的吗?如果是→可能是香蕉。如果不是→可能是其他水果。这个
- include 与 require 的区别及最佳使用场景
奥顺互联V
php开源php
include与require的区别及最佳使用场景在PHP开发中,include和require是用于引入外部文件的核心关键字。尽管两者功能相似,但它们在错误处理、执行逻辑和使用场景上存在显著差异。本文将深入解析这些区别,并提供实际开发中的最佳实践建议。一、核心区别1.错误处理机制require当目标文件不存在或包含失败时,会触发致命错误(E_COMPILE_ERROR),导致脚本立即终止。例如,
- Flutter学习(1)初识Flutter,微信小程序的事件处理
2401_84149765
程序员flutter学习微信小程序
Flutter是Google发布的一个用于创建跨平台、高性能移动应用的框架。现在移动平台下的App,分为原生开发和混生开发,他们是这样定义的:1.原生开发一个平台,有其支持的一整套框架。比如Android平台,它有自己的语言Java、Kotlin,有自己的一整API—AndroidSDK。通过这一套框架,就能够实现一个应用开发。比如IOS平台,它有OC、Swift,通过IOSSDK来实现一个应用。
- 【星云 Orbit • STM32F4】09. 常用自定义串口通讯协议框架
智木芯语
【星云Orbit•STM32F4】stm32嵌入式硬件单片机
【星云Orbit•STM32F4】09.常用自定义串口通讯协议框架1.引言本教程旨在帮助嵌入式开发小白从零开始,学习如何在STM32F407微控制器上实现一个常用的自定义串口通讯协议。该协议能够通过串口发送和接收数据,并支持基本的错误检测和数据处理功能。教程内容涵盖基础知识、配置步骤、HAL库函数详解,并提供配套例程和代码注释。2.硬件准备STM32F407开发板串口调试工具(如串口助手)3.软件
- 保姆级教程手把手教你如何快速部署一个属于你自己的微信AI机器人-支持群聊
阿木木AEcru
Docker容器化部署系列微信人工智能机器人
个人主页:阿木木AEcru(更多精彩内容可进入主页观看)系列专栏:《Docker容器化部署系列》《Java每日面筋》每一次技术突破,都是对自我能力的挑战和超越。目录一、前言二、部署方式选择三、申请讯飞星火大模型(免费)四、Docker部署机器人4.1获取部署文件4.2修改部署文件4.3启动脚本4.4绑定作为机器人的微信4.5测试五、结尾一、前言自从AI火了之后,相信大家也在不断的关注AI,从20
- c sharp 特性详解
微笑伴你而行
上位机上位机c语言
文章目录一、特性基础用法二、常见的内置特性三、自定义特性四、通过反射读取特性五、实际应用场景六、练习一、特性基础用法什么是特性?特性是一种继承System.Attribute类,用于标记代码元素特性的语法:[AttributeName(Parameter1,Parameter2,NamedParameter=Value)]publicclassMyClass{/*...*/}二、常见的内置特性[O
- Spring Boot 整合 log4j2 日志配置教程
m0_74823317
面试学习路线阿里巴巴springbootlog4j单元测试
文章目录前言一、常用日志框架二、配置参数介绍1.日志级别2.输出形式3.日志格式3.1PatternLayout自定义日志布局三、Log4j2配置详解1.根节点Configuration2.Appenders节点2.1Console节点2.2File节点2.3RollingFile节点2.3.1ThresholdFilter节点2.3.2Policies节点2.3.3ThresholdFilter
- HTTP协议详解:从零开始的Web通信之旅
1771771
网络安全http前端网络协议web安全网络安全
文章目录一、引言:Web通信的基石-HTTP协议二、HTTP请求方法2.1OPTIONS2.2HEAD2.3GET2.4POST2.5PUT2.6DELETE2.7TRACE2.8CONNECT2.9注意三、HTTP工作原理四、HTTP请求/响应流程4.1、客户端连接到web服务器4.2、发送HTTP请求4.3、服务器接受请求并返回HTTP响应4.4、释放连接TCP连接4.5、客户端浏览器解析HT
- DeepSeek架构革命:动态异构计算
伏羲栈
人工智能架构
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- HBuilderX(uni-app)搭建小程序流程(请求封装,下拉刷新,底部加载等)
一朵好运莲
uni-app
uni-app是一个跨平台的前端框架,用于开发多端应用。uni-app提供了一个统一的API,允许开发者编写一次代码,最终部署到多个平台,极大地提高了开发效率。在编写小程序的时候和原生微信开发者工具语法略有区别。目录一、请求工具封装二、点击跳转页面报错MiniProgramError{"errMsg":"navigateTo:failtimeout"}三、滚动底部发请求和下拉刷新四、接收路由参数五
- web自动化测试-第四讲: 三种时间等待
瓜牛强哥
web自动化测试测试工具selenium
我们在做web自动化测试,执行脚本的时候,想要对一些页面对象(输入框、按钮等)进行操作,需要对获取该元素的对象,才能对其操作(点击、输入文本内容等),但是,可能由于页面加载过慢导致代码报错:Message:nosuchelement:Unabletolocateelement。为来避免网络问题,导致元素查找失败,我们可以在脚本中灵活运用三种时间等待:第一种:time.sleep(n):暂停代码运行
- Tomcat端口冲突大揭秘:如何搞定 “Address already in use” 错误!!!
小丁学Java
产品资质管理系统tomcatjava
【技术博客】Tomcat端口冲突大揭秘:如何搞定“Addressalreadyinuse”错误大家好,我是你们的技术小伙伴!今天来聊聊一个开发过程中常见但又让人抓狂的问题——Tomcat启动失败,报错“Addressalreadyinuse”。别担心,跟着我一起看看如何解决这个小麻烦,让我们的开发之旅顺风顺水!错误现场:Tomcat启动的悲歌当你满怀期待地启动SpringBoot应用时,日志突然抛
- selenium的 presence_of_element_located 与 invisibility_of_element_located的区别
Wugor
前端javascript开发语言
presence_of_element_located直到元素出现invisibility_of_element_located直到元素可见详解presence_of_element_located:判断某个元素是否被加到了dom树里,并不代表该元素一定可见;校验程度轻一些,在页面跳转之后判断某种标志是否出现用这个快一些;特殊情况下校验无边框的元素也会用到这个。visibility_of_elem
- RSA算法
cliff,
密码学密码学安全学习笔记
文章目录1.前言2.基本概要2.1欧拉函数2.2模反元素2.3RSA3.加密过程3.1参数选择3.2流程3.3习题4.数字签名4.1签名算法4.2攻击4.2.1一般攻击4.2.2利用已有的签名进行攻击4.2.3攻击签名获得明文4.3应用1.前言学习视频:【RSA加密算法】|RSA加密过程详解|公钥加密|密码学|信息安全|_哔哩哔哩_bilibili2.基本概要2.1欧拉函数具体知识点学习《信息安全
- Spring事务管理详解
程序员老石
Springspringjava数据库
什么是事务事务是逻辑上的一组操作,要么都执行,要么都不执行。需要注意的是:事务能否生效数据库引擎是否支持事务是关键。比如常用的MySQL数据库默认使用支持事务的innodb引擎。但是,如果把数据库引擎变为myisam,那么程序也就不再支持事务了!事务的特性(ACID)原子性:一个事务(transaction)中的所有操作,或者全部完成,或者全部不完成,不会结束在中间某个环节。事务在执行过程中发生错
- I/O 多路复用,网络编程中的select、poll、epoll的发展历史、原理详解以及代码实现(一)
文弱书生子
网络编程网络
select、poll、epoll的发展历史与背景select、poll和epoll是Linux/Unix系统中处理多路I/O复用的核心技术,随着计算机网络的发展,它们的演进反映了高并发场景对性能优化的不断需求。1.select的起源背景在20世纪80年代,Unix系统的网络编程开始兴起,早期的Unix系统通常是为单任务场景设计的,I/O操作依赖于阻塞模式。但随着网络服务(如Telnet和FTP)
- 【Python】之raise函数用法口诀
黏苞米
python
一、口诀速记主动触发用raise,异常类型别乱选内置异常优先用,自定义类更灵活重抛异常不加参,异常链条要关联传递信息加描述,性能消耗需谨慎断言assert有区别,生产环境更推荐二、逐句解析口诀句对应知识点代码示例主动触发用raise主动中断程序流,替代返回错误码ifx0→生产环境可能失效生产环境更推荐关键业务逻辑强制使用raise保证错误必现支付失败必抛PaymentErro
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
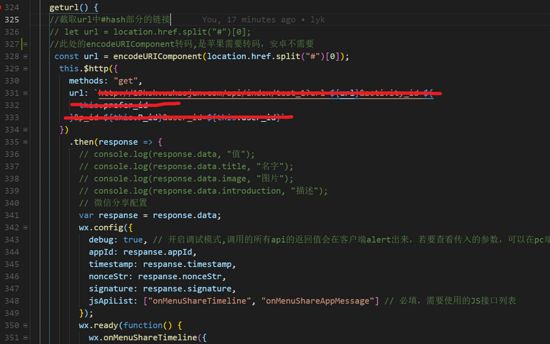
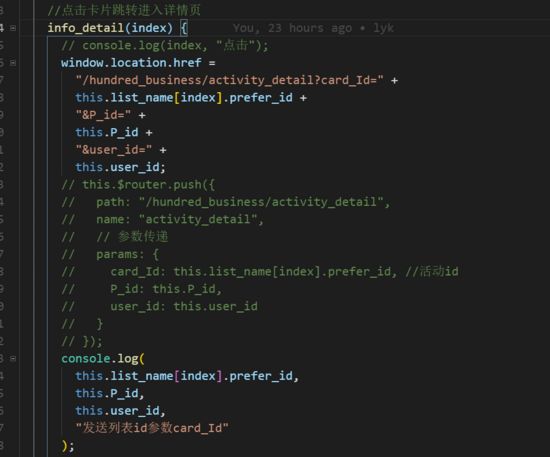
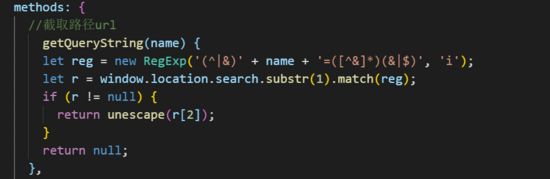
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "xxx@xx.com"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(