一、通过使用Dokcer在linux上快速安装Wordpress
1.安装Docker及docker-compose
使用官方安装脚本安装
curl -sSL https://get.docker.com/ | sh
版本查询
docker –v
启动 Docker 引擎
systemctl enable docker
systemctl start docker
2.安装Docker-compose
1)首先安装epel扩展源:
sudo yum -y install epel-release
2)然后安装python-pip
sudo yum -y install python-pip
pip install docker-compose
3)版本查询
docker-compose –v
3.建立一个stack.yml文件,并保存
vim stack.yml
写入如下内容并保存:
version: '3.1' services: wordpress: p_w_picpath: wordpress ports: - 8080:80 environment: WORDPRESS_DB_PASSWORD: example mysql: p_w_picpath: mysql:5.7 environment: MYSQL_ROOT_PASSWORD: example
其中:
- 8080:80 #wordpress容器的端口80映射给物理服务器的8080端口,可以把8080改成80
WORDPRESS_DB_PASSWORD: example #mysql中wordpress数据库的访问密码,生产环境中需要修改,可以
MYSQL_ROOT_PASSWORD: example #mysql数据库的root访问密码,生产环境中需要修改
4.运行docker-compose下载镜像并运行容器。
docker-compose -f stack.yml up
OK,网站建立好了,可以登陆进行管理了:http://192.168.2.18/wp-admin/(安装CentOS的服务器IP:192.168.2.18)
网站正式访问页面:http://192.168.2.18/
二、网站初始化
1、登录访问
2、一些常规设置
下面还有日期、时间格式及语言设置,最后别忘记“保存更改”。
设置类下的其它设置可以根据自己网站需要设定。
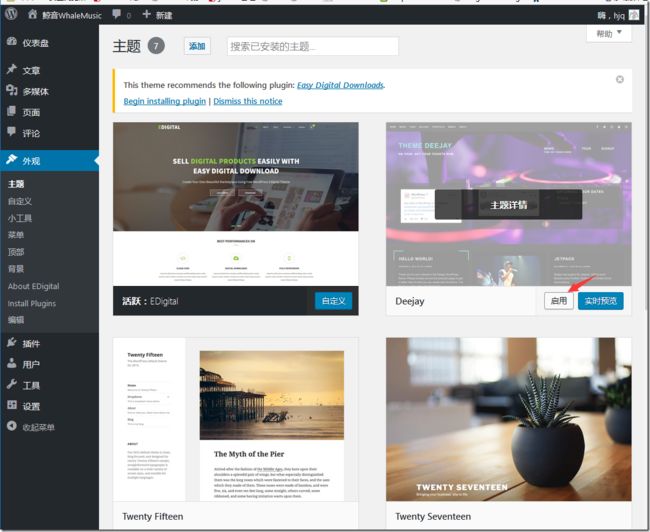
3、添加并应用主题
查找自己需要的主题并启用
如果启用了主题,但Demo网站的首页没有出来,需要在主题》自定义》静态首页》设置首页显示:一个静态页面,并选择一个页面为首页
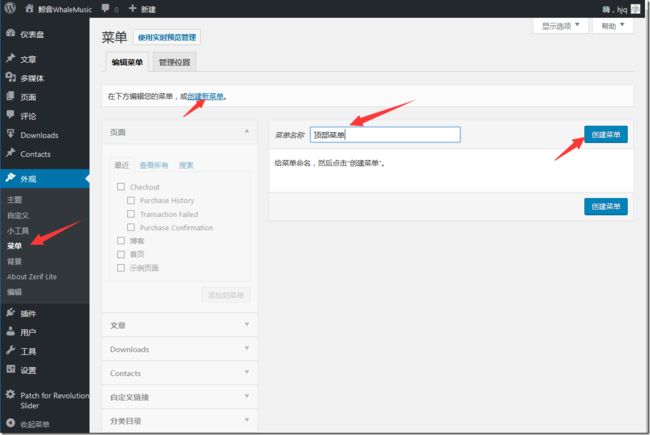
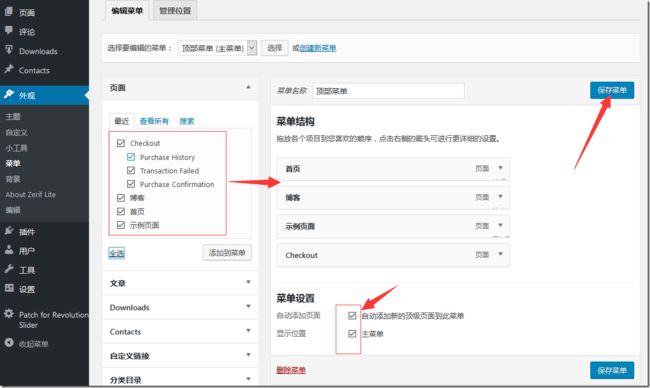
4、建立顶部及底部菜单
先加几个页面做导航菜单,等后面内容丰富了再改。
4.1建立自定义菜单,自定义一个URL跳转菜单或首页页面定位菜单
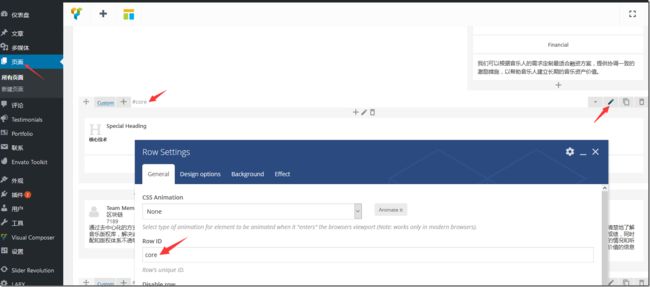
需要在页面编辑中标记core
把定义好的菜单放在页面的对应位置中,有的主题可能只能Primary Menu.
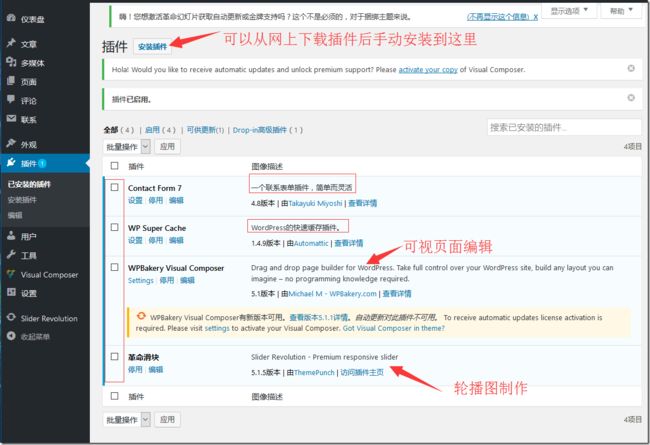
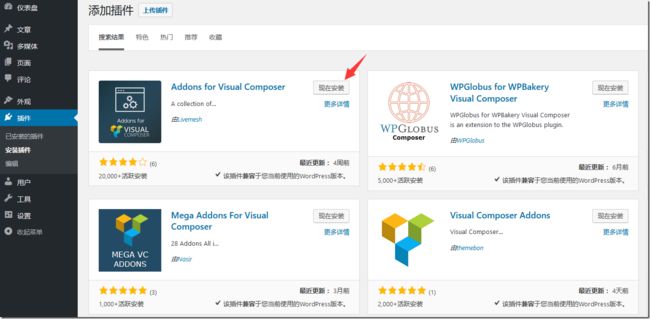
5、安装必要插件(联系表单,缓存、可视页面编辑、轮播图制作插件,如果上传插件时提示文件不能上传,参考最后面解决方案)
WP Acceleration for China这个插件可以在系统中搜索出来并安装,可以加快整个网站的编辑及访问速度。
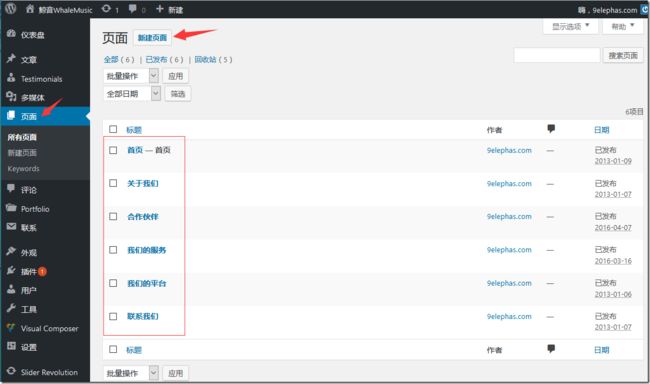
6、新建页面,用于构建网站内容
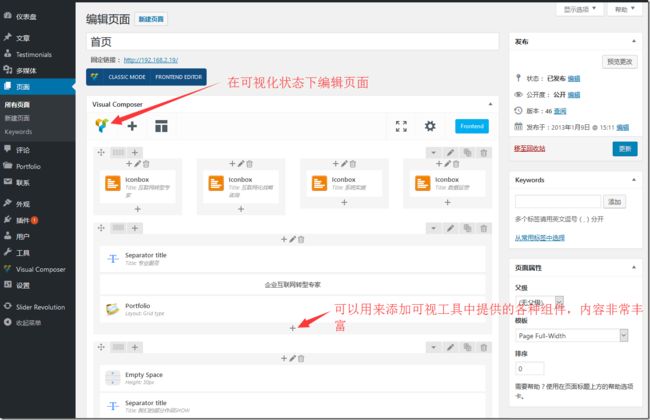
6.1使用Visual Composer来编辑页面
可以增加的各种元素
可以根据需要自定义分栏的数量
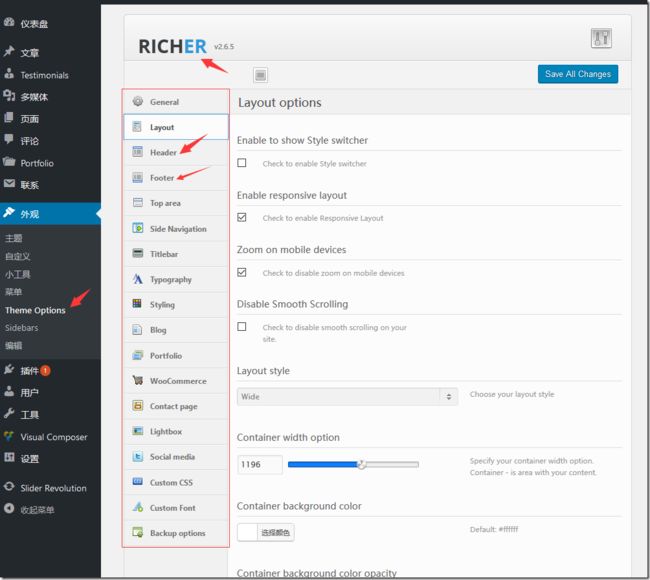
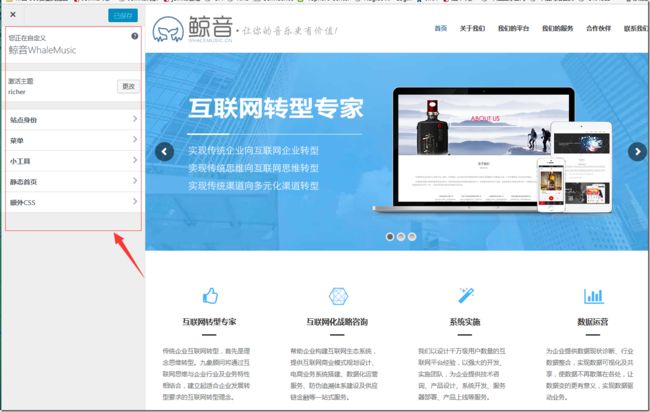
7、根据整个网站的风格调整主题的设置(使用不同的主题,其主题设置也不完全一样,一般在外观中有专项设置,或者在主题的自定义中设置)
上图可以设置网站主题的导航栏、页脚、颜色、背景、字体等各种参数,下图可以在自定义中设置主题的各个参数。
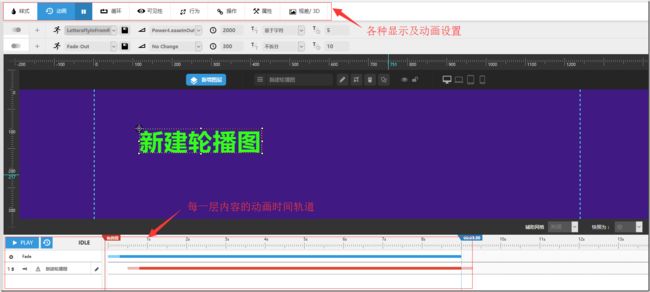
8、使用Slider Revolution制作轮播图
8.1新建滑块
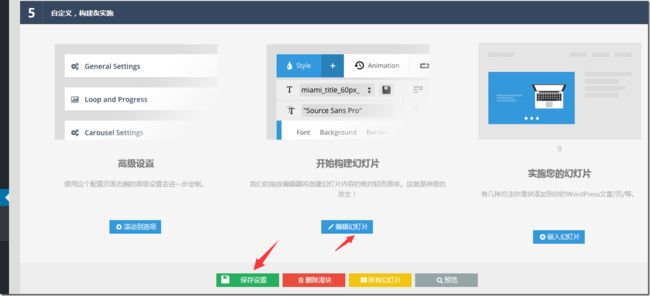
8.2 设置内容来源、标题、类型、布局等
保存后自动进入编辑幻灯片
第做一个页面都要单独去保存一次,不然会没有了,最后还要在页面中插入这个轮播图
差不多,经过这一序列的操作,一个网站就搭建好了,它可以自带管理后台,比自己开发方便多了,而且它有很多主题和插件,什么企业网站、电商网站等等都有。
备用功能:
一、wordpress网站备件、迁移
其主要文件夹如下,可以直接使用第三方工具备份这三个文件夹
主题文件位置:网站根目录\wp-content\themes\你的主题文件夹
插件文件位置: 网站根目录\wp-content\plugins\
附件位置: 网站根目录\wp-content\uploads\
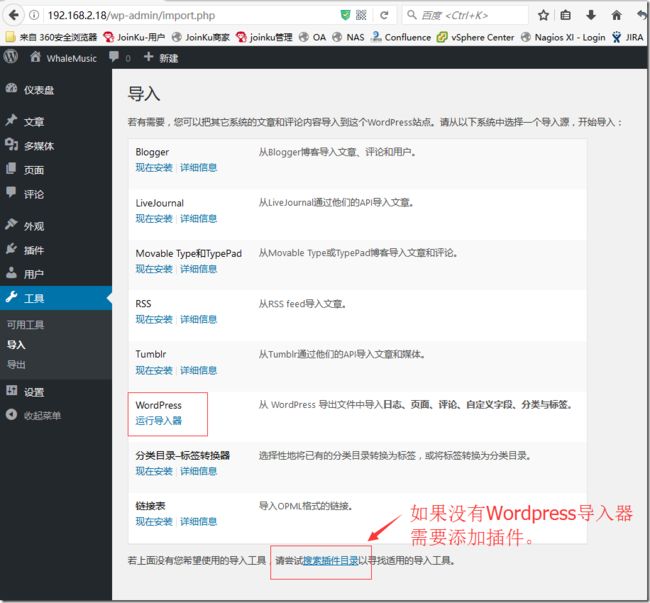
二、也可以使用wordpress插件来完成:
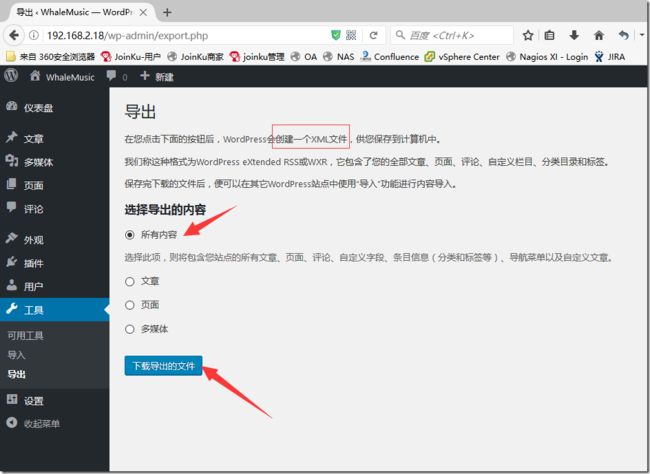
1、导出网站的所有内容(不包含网站图片、音频、视频多媒体文件),用于备份或者迁移服务器,当然MYSQL数据库需要另外备份。
2、导出多媒体文件
安装插件“File Manager”,在其面板中导出wordpress/wp-content/uploads整个文件夹
导入时同样使用此方法,但若是迁移到新环境中,需要使用“Add From Server” 插件将这些原来的图片导入进媒体库,让图片归属 WordPress “管辖”。
(如果搜索不到,可以直接到官网下载:https://wordpress.org/plugins/add-from-server/,然后再到插件中安装插件,手动安装)
在下图中指定已经导入的uploads文件中的图片,把它们导入到媒体库。
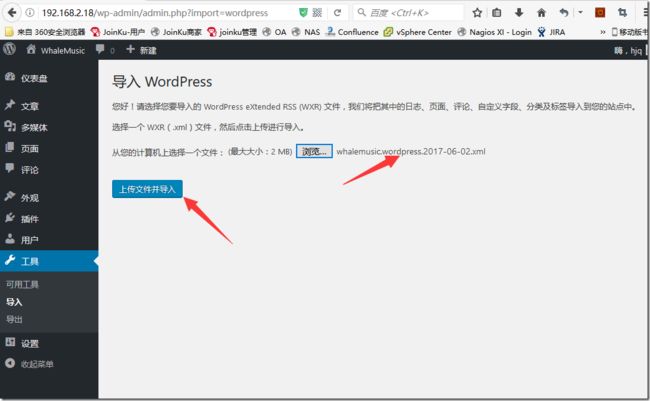
恢复导入所有文件
安装好后就可以进行直接导入备份了。
三、解决本地上传插件最大不能超过2M的问题(这个问题的主要原因是默认php.ini文件中限制最大上传文件为2M,但默认情况下又没有这个问题,所以解决思路是:新建info.php文件在浏览器中执行》找php.ini存放位置》新建php.ini文件》写入最大允许限制设置
1、首先在Docker容器中网站根目录下建一个info.php文件,操作如下:
docker-compose exec wordpress bash (进入docker容器执行命令)
cd /var/www/html
touch info.php
echo "" >info.php
打开浏览器运行这个文件,找出php.ini文件存放位置
2、新建php.ini文件并写入最大上传文件限制为64M。
cd /usr/local/etc/php
touch php.ini
echo "upload_max_filesize = 64M" >php.ini (修改最大上传文件为64M)
echo "post_max_size = 64M" >>php.ini (修改文章最大尺寸为64M)
echo "max_execution_time = 300" >>php.ini (修改最大执行时间为300,即页面等待时间)
exit (退出容器)
docker-compose restart (重启容器)
最后可以正常上传2M以上64M以下的插件了。
四、关于wordpress用户网站打开极度缓慢,或者轮播图很久不出来问题(实测非常有效)
1、通过wordpress中安装插件去搜索WP Acceleration for China插件
2、在wordpress插件》安装插件中安装,最后启用插件。