- 【AI 天才研究院】从 MoE 架构到 AGI:DeepSeek 将给未来带来哪些影响?
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型人工智能架构agiDeepSeek
关键技术创新DeepSeek的成本优势主要源于以下几个方面的技术创新:混合专家(MoE)架构:通过选择性激活特定专家网络,大幅降低了计算成本。具体而言,DeepSeekMoE架构实现了:仅用大约40%的计算量,便达到了与LLaMA2-7B差不多的效果。这种选择性激活的方式大大提高了模型的参数效率,从而在保持高性能的同时,也能在计算资源的使用上保持高效。FP8低精度训练:DeepSeek采用了FP8
- elementui中tabel组件的scope.$index的使用
小智玩前端
elementuivue.js前端
tabel组件的自定义列模板中可以使用scope.row获取当前行的数据,而scope.$index获取的是当前行的数据在数组中的索引(tabel表格绑定的数据是一个数组,数组中每一个对象就相当于一行的数据)使用如下:编辑
- 【Kivy App】Bubble气泡使用方法、常用属性和BubbleButton按钮实例
Botiway
移动APPKivypython
在Kivy中,Bubble是一个用于显示浮动气泡的UI组件,通常用于显示上下文菜单、提示信息或其他浮动内容。Bubble可以包含多个子组件,例如BubbleButton(气泡按钮)。以下是Bubble的使用方法、常用属性以及BubbleButton的实例。1.基本使用方法首先,确保你已经安装了Kivy库。如果没有安装,可以使用以下命令进行安装:pipinstallkivy然后,你可以在Kivy应用
- TensorFlow深度学习实战项目:从入门到精通
点我头像干啥
Ai深度学习tensorflow人工智能
引言深度学习作为人工智能领域的一个重要分支,近年来取得了显著的进展。TensorFlow作为Google开源的深度学习框架,因其强大的功能和灵活的架构,成为了众多开发者和研究者的首选工具。本文将带领大家通过一个实战项目,深入理解TensorFlow的使用方法,并掌握深度学习的基本流程。1.TensorFlow简介1.1TensorFlow是什么?TensorFlow是一个开源的机器学习框架,由Go
- python中strip的使用
ICER瞌睡虫
今天聊聊python去除字符串空格的函数:strip()和replace()1.strip():函数功能描述:Pythonstrip()方法用于移除字符串头尾指定的字符(默认为空格或换行符)或字符序列。注意:该方法只能删除开头或是结尾的字符,不能删除中间部分的字符。格式:str.strip([char])。其中,str为待处理的字符,char指定去除的源字符串首尾的字符。返回结果:去除空格时候的新
- python中strip_python中的strip是什么意思
weixin_39613744
python中strip
Python中strip()方法用于移除字符串头尾指定的字符(默认为空格或换行符)或字符序列。注意:该方法只能删除开头或是结尾的字符,不能删除中间部分的字符。它的函数原型:string.strip(s[,chars]),它返回的是字符串的副本,并删除前导和后缀字符。(意思就是你想去掉字符串里面的哪些字符,那么你就把这些字符当参数传入。此函数只会删除头和尾的字符,中间的不会删除。)如果strip()
- python strip()函数
牛也唱歌
strip函数原型声明:s为字符串,rm为要删除的字符序列.只能删除开头或是结尾的字符或是字符串。不能删除中间的字符或是字符串。s.strip(rm)删除s字符串中开头、结尾处,位于rm删除序列的字符s.lstrip(rm)删除s字符串中开头处,位于rm删除序列的字符s.rstrip(rm)删除s字符串中结尾处,位于rm删除序列的字符注意:1.当rm为空时,默认删除空白符(包括'\n','\r',
- 全网最详细!vue中使用flv.js 播放直播监控视频流
抄一下你代码
在vue中使用flv.js播放监控摄像头/直播vue.js
老规矩,先安装flv.js插件npminstallflv.js在组件中的使用**注意事项放后面我怕你们不看呐!!!!1.必须在dom加载完成后再执行直播视频流的填充方法!2.在一个网页中最多同时容纳6个监控视频播放!第七个绝对加载不出来!3.在离开这个页面的时候必须销毁播放容器,不然会占用TCP个数,导致其他页面的监控也播放不了**importflvjsfrom"flv.js";//页面代码//1
- 高级前端面试题-React
圣诞小子
javascript面试
react概念类组件和函数组件,什么时候用类组件获取组件实例类组件如何实现逻辑复用?高阶组件、renderprops选择hooks的优点状态逻辑复用;状态逻辑集中,易于理解;类组件不利于优化,比如不能很好的压缩为什么要用hooks,解决了什么问题同上react的context的使用场景共享对一个组件树全局的信息,不需要一层层传参受控组件和非受控组件非受控组件:数据只保存在内部state中;受控组件
- python 函数—文档、类型注释和内省
想知道哇
pythonpython开发语言
Python文档、类型注释和内省目录引言函数文档docstring的使用help()函数类型注释基本类型注释复杂类型注释内省技术基本内省方法inspect模块的高级内省综合示例建议引言Python提供了丰富的文档和内省机制,使开发者能够编写自解释的代码并在运行时检查对象属性。本教程详细介绍了函数文档、类型注释和内省技术。函数文档docstring的使用Python使用三引号字符串('''或""")
- C++ STL常用库的使用方法(一)
小崔的技术博客
算法c++算法开发语言
文章目录(0)C++STL介绍(0)C++STL组件(一)Vector容器1)创建vector2)尾部元素扩张3)访问Vector元素4)元素的删除5)元素的排序6)向量的大小(二)String基本字符系列容器1)创建String对象2)给String赋值(三)set集合容器1)创建set集合对象2)元素的插入与中序遍历3)元素的反向遍历4)元素的删除5)元素的检索(四)map映射容器1)map创
- 认识软件测试中的黑天鹅
Alan_Wdd
测试专题测试黑天鹅
1、软件测试中的“黑天鹅”几年前,我带领的一个测试小组遗漏了一个严重的bug到网上,当用户反馈这个bug后,我们对它进行了深入的分析和重现,最终所有人一致认为,这个bug能够发生实在是机缘巧合,因为它需要多个条件同时发生才有可能触发,比如“XX算法开关必须打开、XX算法开关又必须关闭、XX参数必须取某个特定值、用户的使用环境必须是XX个场景、硬件必须是使用XX接口板、软件必须是XX版本、XX的带宽
- js原型链与自动装箱机制
CC Cian
javascript开发语言ecmascript前端
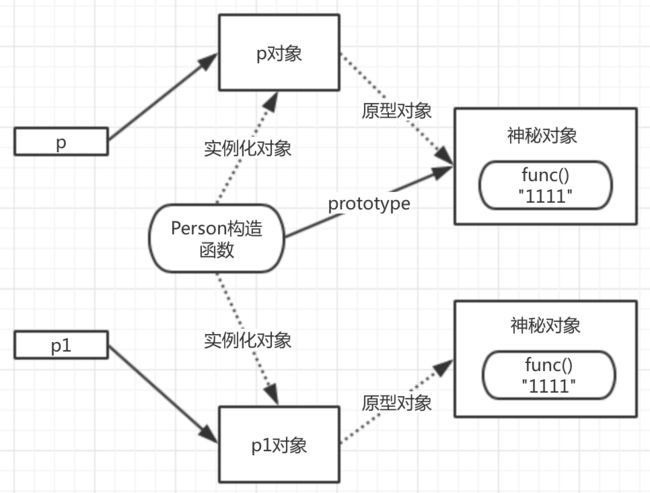
目录前言基于原型生成对象修改原型对象构造函数的机制原型对象与原型链原型链相关方法补充1.自动装箱机制2.__proto__的存在原因3.关键区别4.示例验证5.总结前言在如今的主流语言中,大部分语言都是通过类来产生对象但js是基于原型生成对象javapublicclassPerson{privateStringname;privateintage;publicPerson(Stringname,i
- MyBatis 中 resultType 的使用详解
旧故新长
windows
MyBatis中resultType的使用详解1.resultType的含义在MyBatis中,resultType指的是每一行查询结果的Java类型,而不是整个结果集的类型。常见的用法:resultType="java.lang.String":表示每一行是一个字符串。resultType="com.example.User":表示每一行是一个User对象。2.resultType与方法返回值类
- Flink启动任务
swg321321
flink大数据
Flink以本地运行作为解读例如:第一章Python机器学习入门之pandas的使用提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Flink前言StreamExecutionEnvironmentLocalExecutorMiniClusterStreamGraph二、使用步骤1.引入库2.读入数据总结前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发
- python中Flask模块的使用
weixin_30315905
pythonjson
1.简介在服务器上运行Flask接口,就能使用requests模块获取该接口的值。先运行接口文件,再运行requests文件,即可获取值。2.示例2.1一个简单的flask接口1importjson2fromflaskimportFlask,request34#python类型5data={6'name':'John',7'age':18,8'location':'nanjing'910}1112
- 【新品发售】NVIDIA 发布全球最小个人 AI 超级计算机 DGX Spark
segmentfault
GTC2025大会上,NVIDIA正式推出了搭载NVIDIAGraceBlackwell平台的个人AI超级计算机——DGXSpark。赞奇可接受预订,直接私信后台即刻预订!DGXSpark(前身为ProjectDIGITS)支持AI开发者、研究人员、数据科学家和学生,在台式电脑上对大模型进行原型设计、微调和推理。用户可以在本地运行这些模型,或将其部署在NVIDIADGXCloud或任何其他加速云或
- BRAM消耗与FIFO的关系:有效利用FPGA资源的策略
kanhao100
HLSfpga开发
BRAM消耗与FIFO的关系:有效利用FPGA资源的策略引言在FPGA设计中,BRAM(BlockRAM)是用于存储数据的重要资源。有效管理和利用BRAM对于实现高性能数字系统至关重要。特别是对于需要频繁读写数据的应用,FIFO(先进先出)缓冲区的使用与BRAM的消耗之间存在着密切的关系。本文将探讨BRAM的消耗、FIFO的特性,以及如何正确利用BRAM以优化设计效率。1.BRAM的基本概念1.1
- 13 异常处理的使用大全
希望_睿智
C++基础知识精讲c++windowsc语言开发语言异常处理
概述异常是指程序在执行的过程中,没有按照预定的流程和逻辑去运行,从而导致数组越界、内存溢出、甚至程序崩溃等各种非正常的情况。在C++、Java和C#等高级语言中,都提供了对于异常的处理机制。异常处理,实际上是一种转移程序控制权的方式。当程序中抛出了异常时,我们可以捕获异常,进而进行相应的处理。处理模型一般有两种:一种是终止模型,表示该异常是致命的,无法恢复,会直接终止程序;另一种是恢复模型,表示该
- AT89C52交通灯设计
跟着我跳
mongodb数据库
1.设计目的、作用1、掌握C52单片机最小系统的设计;2、掌握按键电路设计,数码管的使用;3、掌握C52的编程方式;4、掌握C52各引脚的作用;5、进一步加强对焊接技术的练习。2.设计要求基于AT89C52单片机的交通灯主要具有如下功能:基本要求如下:1、按键1为交通灯“深夜模式”开/关,按下后进入深夜模式,4个方向LED(黄)闪烁;再次按下后则退出深夜模式,交通灯正常运行。2、按键2为“时间调整
- 【Linux】Linux下调试器gdb的使用
安 度 因
Linuxlinux运维服务器测试工具调试
作者主页:@安度因学习社区:StackFrame专栏链接:Linux文章目录一、前言二、铺垫三、指令集和使用1、指令集2、演示四、结语如果无聊的话,就来逛逛我的博客栈吧!一、前言前几篇Linux博客中,我们分别学习了与编辑、编译、自动化构建代码、上传代码的工具。而今天,我们将学习最后一个工具——Linux下的调试器gdb
- springboot整合Thymeleaf详解
weiha666
springboot
Thymeleaf介绍简单说,Thymeleaf是一个跟Velocity、FreeMarker类似的模板引擎,它可以完全替代JSP。相较与其他的模板引擎,它有如下三个极吸引人的特点:Thymeleaf在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持html原型,然后在html标签里增加额外的属性来达到模板+数
- 八股文——系统调用与进程管理详解,map和set
tt555555555555
C++学习学习笔记c++开发语言
系统调用与进程管理详解,map和set一、select函数详解1.1什么是select1.2函数原型1.3参数说明1.4返回值1.5文件描述符的数量限制1.6就绪文件描述符的轮询扫描方式1.7内核/用户空间内存拷贝1.8select的触发方式1.9select的优缺点优点:缺点:1.10各种I/O多路复用方案比较二、Unix/Linux进程管理基础2.1fork—创建子进程2.1.1fork()的
- leetcode刷题(javaScript)——栈、单调栈相关场景题总结
三月的一天
Leetcode刷题技巧总结javascriptleetcodelinux
在LeetCode刷题中,栈是一个常用的数据结构,可以帮助解决很多问题。以下是一些需要使用栈的方法,以及单调栈的应用场景:栈的使用技巧:栈常用于解决与括号匹配相关的问题,如括号序列的有效性、最长有效括号等。栈也常用于解决逆波兰表达式、表达式求值等与计算相关的问题。栈可以用于解决深度优先搜索(DFS)中的回溯问题,如组合、排列等。栈还可以用于解决某些需要“后进先出”(LIFO)特性的问题,如某些遍历
- synchronized 的特性与机制
坚持拒绝熬夜
java开发语言笔记
目录1.synchronized的特性锁策略(1)既是乐观锁也是悲观锁(2)既是轻量级锁,也是重量级锁(3)轻量级锁基于自旋实现,重量级锁基于挂起等待实现(4)不是读写锁(5)是可重入锁(6)是非公平锁2.synchronized的使用3.synchronized的锁机制偏向锁自旋锁和重量级锁4.synchronized的优化策略1.锁的消除2.锁的粗化1.synchronized的特性(1)既是
- 深度解析 React useRef Hook 的使用
Jason Ma丶丶前端工程师
Reactjavascriptreact.jsjavascript前端
useRef返回一个可变的ref对象,其.current属性被初始化为传入的参数(initialValue)。返回的ref对象在组件的整个生命周期内持续存在。命令式地获取及操作DOM:functionTextInputWithFocusButton(){ //通过useRef创建并获取Dom元素 constinputEl=useRef(null); constonButtonClick=()=
- 大模型微调
归一码字
人工智能
文章目录前言一、使用的库二、数据预处理1.引入库2.读入数据3.对数据进行预处理4.转换为json格式文件三,使用算子分析数据并进行数据处理四,划分训练集和测试集五,编写训练脚本开始训练六,进行模型推理人工评估总结前言这是使用知乎评论进行模型微调,让模型输出更加通畅接近人的使用语言一、使用的库modelscope:提供模型、数据集下载能力data-juicer:提供数据集处理能力ms-swift:
- python读取excel数据和提取图片
我就是全世界
pythonexcel开发语言
1.引言1.1日常工作中Excel的使用在现代办公环境中,Excel(电子表格软件)是数据管理和分析的重要工具之一。无论是财务报表、销售数据、项目管理还是日常报告,Excel都扮演着不可或缺的角色。其强大的数据处理能力、灵活的格式设置以及丰富的图表功能,使得Excel成为各行各业专业人士的首选工具。Excel的主要功能包括:数据录入与管理:用户可以轻松输入、编辑和管理大量数据。数据分析:通过内置的
- C++基础匿名对象,友元和常成员(const)
没有百宝袋的哆啦A梦
c++javajvm
目录学习内容:1.匿名对象2.友元2.1友元的引入2.2友元函数2.3友元类2.4友元的总结3.常成员(const)3.1常成员的引入3.2常成员函数3.3常对象3.4mutable关键字3.5常函数3.6关于C/C++中const的使用(面试题)学习内容:1.匿名对象1>所谓匿名对象,就是没有名字的对象,生命周期只在当前语句内,所以可以理解成时一个将亡值2>定义格式:直接调用类的构造函数3>使用
- Goose开源程序本地机上 AI 代理,能够从头到尾自动执行复杂的开发任务。Goose 不仅可以提供代码建议,还可以自主构建整个项目、编写和执行代码、调试故障、编排工作流程以及与外部 API 交互
struggle2025
策略模式人工智能交互
一、软件下载文末提供程序和源码下载Goose是您的机上AI代理,能够从头到尾自动执行复杂的开发任务。Goose不仅可以提供代码建议,还可以自主构建整个项目、编写和执行代码、调试故障、编排工作流程以及与外部API交互。无论您是在构建想法原型、优化现有代码,还是管理复杂的工程管道,goose都能适应您的工作流程并精确执行任务。goose专为实现最大的灵活性而设计,可与任何LLMAPI配合使用,并与支持
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu