前言
GitHub page提供了免费的服务搭建
- 免费域名 xxx.github.io xxx是你的GitHub用户名
- 免费的代码存储空间
- 全是静态文件,快速访问
- git版本管理,能快速回滚或者切换的某个版本
准备工作
注册GitHub账号
(如果已拥有GitHub账号 无需重新注册)
点击sign in 页面的Create an account
注册页面信息填写:
注册完成之后直接登录
node环境
本地安装nodejs环境,此处就不在详细介绍安装了。
安装git
为了把本地的网页文件上传到github上面去,我们需要用到分布式版本控制工具————Git[下载地址]。
安装选项还是全部默认,只不过最后一步添加路径时选择Use Git from the Windows Command Prompt,这样我们就可以直接在命令提示符里打开git了。
安装完成后在命令提示符中输入git --version验证是否安装成功。
window需要安装git bash或者其他工具来支持git命令的使用
GitHub博客注册
接下来就是去GitHub上注册一个git page来存放我们的博客静态页面
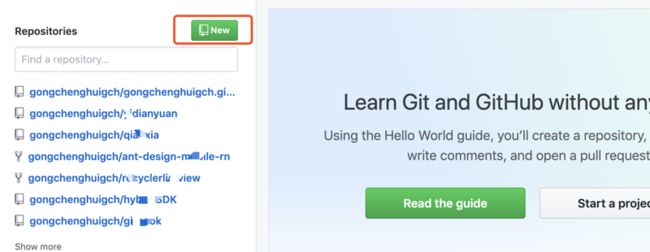
点击新增项目
打开新增页面
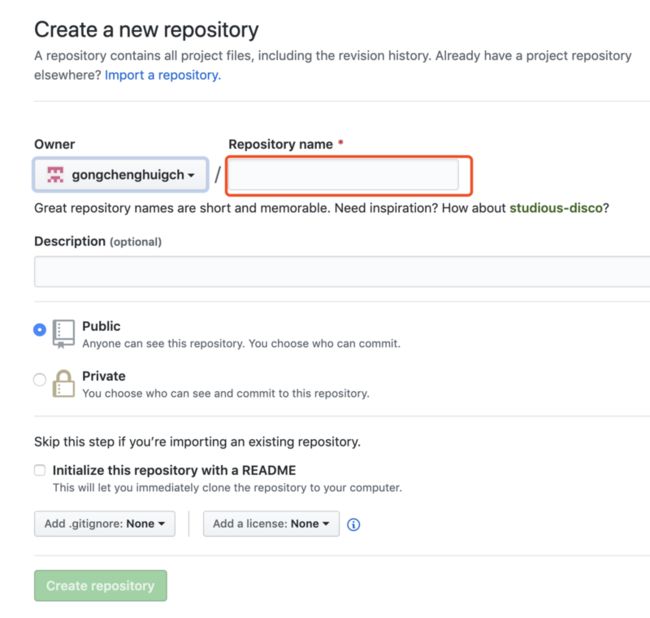
填写新增信息。
填写注意事项:
- name填写XXX.github.io
- 上面的XXX就是你的GitHub用户名owner
- 一定要填写.github.io后缀 不然就创建成普通项目了
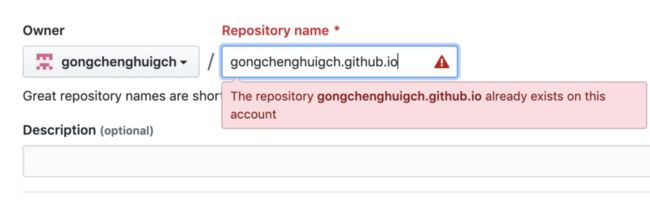
创建完成会自动生成https://gongchenghuigch.githu... 这样的访问地址
Repository那么一定要按规则填写 不然后期会出现博客代码提交不上去的问题
如果你的这个page地址已占用看是否能把它迁移到别的page下面
配置SSH key
在本地代码push是需要你的GitHub权限,但是直接使用用户名和密码太不安全了,所以我们使用ssh key来解决本地和服务器的连接问题。
本地公钥生成
ssh-keygen -t rsa -C "邮箱地址"如果本地目录下面已存在 直接覆盖原有的就可以
GitHub配置
setting>SSH and GPG keys>New SSH key
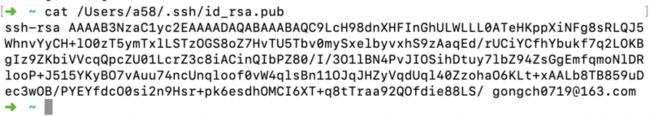
copy本地刚刚生成的.ssh/id_rsa.pub里面的全部内容
每个人生成的目录地址可能是不一样的,可以在ssh生成的时候看到你本地的生成地址
检测是否添加成功
ssh -T [email protected] # 注意邮箱地址不用改如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Hi gongchenghuigch! You've successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明SSH已配置成功
git全局设置
git config --global user.name "xxx"// 你的github用户名,非昵称
git config --global user.email "[email protected]"// 填写你的github注册邮箱使用hexo
简介
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
hexo中文文档
我的个人博客
原理
由于github pages存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,假如每次写完一篇文章都要手动更新博文目录和相关链接信息,相信谁都会疯掉,所以hexo所做的就是将这些md文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到github。
安装hexo
npm install -g hexo-cli初始化
在你电脑找一个文件目录下执行
$ hexo init
$ cd
$ npm install 执行完成会出现以下的目录结构:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes_config.yml网站的 配置 信息,您可以在此配置大部分的参数。
本地启动
hexo server 或者 hexo s浏览器窗口访问http://localhost:4000 会出现以下页面:
这个是默认主题 比较丑陋;下面会介绍一些个人比较喜欢的主题。
发布
配置_config.yml中有关deploy的部分:
deploy:
type: git
repository: [email protected]:gongchenghuigch/gongchenghuigch.github.io.git
branch: master注意:
repository不要写成git clone的https的地址
错误写法:
deploy:
type: git
repository: https://github.com/gongchenghuigch/gongchenghuigch.github.io.git
branch: master配置完之后直接执行命令:
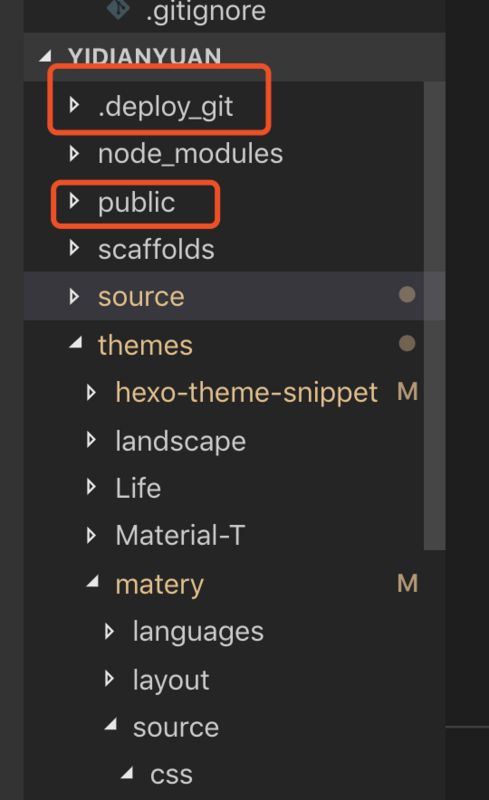
hexo d执行完命名之后会在本地生成public打包的静态文件和.deploy_git提交git的编译之后的静态文件
public和.deploy_git下编译的静态文件如下:
如果在开发过程中想看的编译的静态文件直接执行命令:
hexo generate注意:
在发布时如果本地已存在public需要执行hexo clean或者手动删除public目录,不然不会提交最新代码
新增文章
hexo new page testhexo会创建source/test/index.md
hexo new page --path _posts/text "测试页面"hexo会创建source/_posts/text.md同时页面title为“测试页面”
主题个性化设置
个人比较喜欢的主题是hexo-theme-matery,下面也都是基于这个主题的一些配置
主题下载
项目下面执行
git clone https://github.com/blinkfox/hexo-theme-matery.git themes/matery更换根目录下的_config.yml配置文件中的theme参数
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: matery修改成你刚刚clone到本地要更换的主题
文章头部设置
将/scaffolds/post.md修改为如下代码:
---
title: {{ title }}
date: {{ date }}
top: false
cover: false
password:
summary:
tags:
categories:
---
效果示例:
---
title: TypeScript声明文件
date: 2019-09-05 10:29:29
categories:
- TypeScript
tags:
- TypeScript
---导航配置
根目录_config.yml配置
title: gongchenghui
subtitle: 浅夏晴空
description: 北冥有鱼,其名为鲲,鲲之大,不知其几千里也;
化而为鸟,其名为鹏.
keywords: gongchenghui,github
author: 浅夏晴空
language: zh-CN
timezone:主题配置themes/matery/_config.yml
menu:
主页:
url: /
icon: fa-home
标签:
url: /tags
icon: fa-tags
分类:
url: /categories
icon: fa-bookmark
工具:
url: /friends
icon: fa-rocket
归档:
url: /archives
icon: fa-archive
关于:
url: /about
icon: fa-user-circle-o效果:
标签
页面文章标签配置:
---
title: nvm版本管理
date: 2019-09-05 10:29:29
tags:
- nodejs
- npm
- nvm
---在每个md文件的头部添加tags标签属性, 标签下面可以写任意的标签value值;
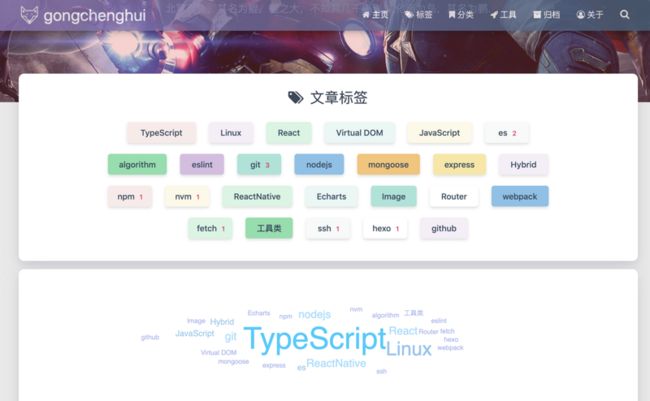
文章里面展示效果如下(左侧):
导航上配置完标签之后需要在本地新建标签的目录
hexo new page tags切换到标签页展示如下:
点击每个标签都能筛选出该标签下对应的文章。
分类
文章分类配置:
---
title: nvm版本管理
date: 2019-09-05 10:29:29
categories:
- nodejs
---文章内部展示效果如下(右侧):
导航上配置完分类之后需要在本地新建分类的目录
hexo new page categories切换到分类页展示如下:
404页面
原来的主题没有404页面,首先在/source/目录下新建一个404.md,内容如下:
---
title: 404
date: 2017-07-19 16:41:10
type: "404"
layout: "404"
description: "你访问的页面被外星人叼走了 :("
---然后在/themes/matery/layout/目录下新建一个404.ejs文件,内容如下:
404
<%= page.description %>
效果如下:
添加建站时间
修改/themes/matery/layout/_partial/footer.ejs文件,在最后加上
然后在适当位置加上一下代码
如:
本站由©gongchenghui基于
Hexo 的
hexo-theme-matery主题搭建.
添加萌萌的动漫人物
先看看添加卡通人物之后的效果:
安装插件
npm install --save hexo-helper-live2d
安装下载动画人物库 如:
npm install live2d-widget-model-z16 -D
根目录_config.yml配置里面添加:
live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
tagMode: false
log: false
model:
use: live2d-widget-model-z16
display:
position: right
width: 150
height: 300
mobile:
show: true
react:
opacity: 0.7
动画库的样式示例:
Epsilon2.1
Gantzert_Felixander:
ni-j:
nico:
shizuku:
z16:
动漫人物只好不要和不蒜子一起使用,不然不蒜子会显示不出来。
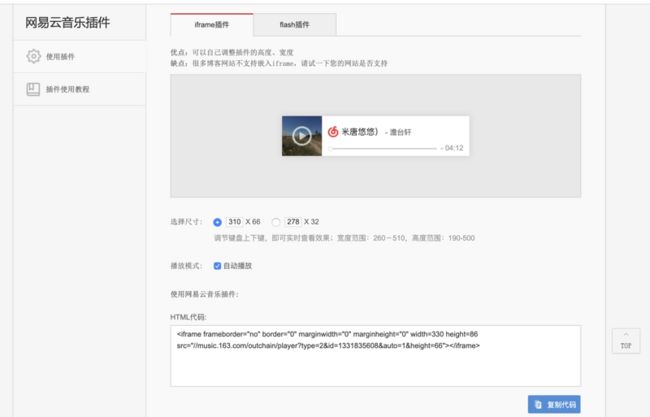
添加网易云音乐
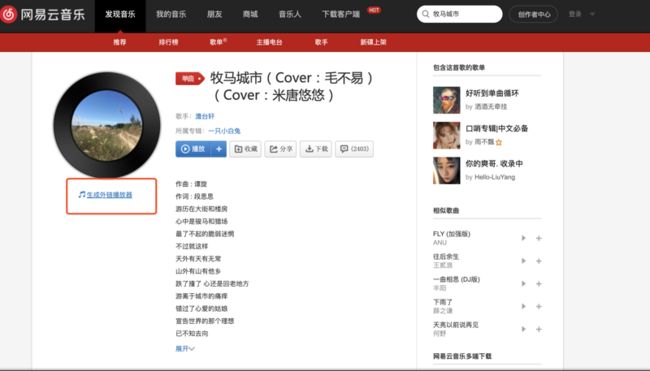
如何在文章里面插入音乐呢?
打开网易云音乐网页版,找到你自己想听的音乐
点击生成外链接:
然后把里面的HTML代码复制到你的文章里面就可以了。
添加搜索
安装搜索插件:
npm install hexo-generator-search --save
根目录_config.yml配置:
search:
path: search.xml
field: post