第1章 认识JS
JavaScript能做什么?
1.增强页面动态效果(如:下拉菜单、图片轮播、信息滚动等)
2.实现页面与用户之间的实时、动态交互(如:用户注册、登陆验证等)
第2章 JS基础语法
操作符之间的优先级(高到低):
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
如果同级的运算是按从左到右次序进行,多层括号由里向外。
第3章 数组
3-1 什么是数组
数组是一个值的集合,每个值都有一个索引号,从0开始,每个索引都有一个相应的值,根据需要添加更多数值。
3-2 如何创建数组
创建数组语法:
var myarray=new Array();
我们创建数组的同时,还可以为数组指定长度,长度可任意指定。
var myarray= new Array(8); //创建数组,存储8个数据。
注意:
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。
3-3 数组赋值
数组的表达方式:
第一步:创建数组var myarr=new Array();
第二步:给数组赋值
myarr[2]=" 李四";```
下面创建一个数组,用于存储5个人的数学成绩。
var myarray=new Array(); //创建一个新的空数组
myarray[0]=66; //存储第1个人的成绩
myarray[1]=80; //存储第2个人的成绩
myarray[2]=90; //存储第3个人的成绩
myarray[3]=77; //存储第4个人的成绩
myarray[4]=59; //存储第5个人的成绩
**注意:**数组每个值有一个索引号,从0开始。
我们还可以用简单的方法创建上面的数组和赋值:
第一种方法:
`var myarray = new Array(66,80,90,77,59);//创建数组同时赋值`
第二种方法:
`var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)`
**注意:**数组存储的数据可以是任何类型(数字、字符、布尔值等)
###3-4 向数组中添加一个新元素
只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素。
`myarray[5]=88; //使用一个新索引,为数组增加一个新元素`
###3-5 使用数组元素
要得到一个数组元素的值,只需引用数组变量并提供一个索引,如:
**第一个人的成绩表示方法:**myarray[0]
**第三个人的成绩表示方法:** myarray[2]
###3-6 数组属性length
**语法:**
`myarray.length; //获得数组myarray的长度`
**注意:**因为数组的索引总是由0开始,所以一个数组的上下限分别是:0和length-1。如数组的长度是5,数组的上下限分别是0和4。
var arr=[55,32,5,90,60,98,76,54];//包含8个数值的数组arr
document.write(arr.length); //显示数组长度8
document.write(arr[7]); //显示第8个元素的值54
同时,JavaScript数组的length属性是可变的,这一点需要特别注意。
arr.length=10; //增大数组的长度
document.write(arr.length); //数组长度已经变为10
数组随元素的增加,长度也会改变,如下:
var arr=[98,76,54,56,76]; // 包含5个数值的数组
document.write(arr.length); //显示数组的长度5
arr[15]=34; //增加元素,使用索引为15,赋值为34
alert(arr.length); //显示数组的长度16
###3-7 二维数组
1. 二维数组的定义方法一
var myarr=new Array(); //先声明一维
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++){ //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
}
}
2. 二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3]]
3. 赋值
myarr[0][1]=5; //将5的值传入到数组中,覆盖原有值。```
说明: myarr[0][1] ,0 表示表的行,1表示表的列。
第4章 流程控制语句
4-1 if语句
if语句是基于条件成立才执行相应代码时使用的语句。
语法:
if(条件)
{ 条件成立时执行代码}
假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司。代码表示如下:
var mycarrer = "HTML";
if (mycarrer == "HTML")
{
document.write("你面试成功,欢迎加入公司。");
}
```
###4-2 if...else语句
语法:
if(条件)
{ 条件成立时执行的代码}
else
{条件不成立时执行的代码}
假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司,否则你面试不成功,不能加入公司。
代码表示如下:
``````
###4-3 多重判断(if..else嵌套语句)
语法:
if(条件1)
{ 条件1成立时执行的代码}
else if(条件2)
{ 条件2成立时执行的代码}
...
else if(条件n)
{ 条件n成立时执行的代码}
else
{ 条件1、2至n不成立时执行的代码}
###4-4 多种选择(Switch语句)
当有很多种选项的时候,switch比if else使用更方便。
语法:
```switch(表达式)
{
case值1:
执行代码块 1
break;
case值2:
执行代码块 2
break;
...
case值n:
执行代码块 n
break;
default:
与 case值1 、 case值2...case值n 不同时执行的代码
}```
语法说明:
Switch必须赋初始值,值与每个case值匹配。满足执行该 case 后的所有语句,并用break语句来阻止运行下一个case。如所有case值都不匹配,执行default后的语句。
###4-5 重复重复(for循环)
for语句结构:
for(初始化变量;循环条件;循环迭代)
{
循环语句
}```
假如,一个盒子里有6个球,我们每次取一个,重复从盒中取出球,直到球取完为止。
var num=1;
for (num=1;num<=6;num++) //初始化值;循环条件;循环后条件值更新
{ document.write("取出第"+num+"个球
");
}
```
###4-6 反反复复(while循环)
while语句结构:
while(判断条件)
{
循环语句
}```
使用while循环,完成从盒子里取球的动作,每次取一个,共6个球。
var num=0; //初始化值
while (num<=6) //条件判断
{
document.write("取出第"+num+"个球
");
num=num+1; //条件值更新
}
```
###4-7 来来回回(Do...while循环)
do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。因为它是先执行代码,后判断条件,如果条件为真,继续循环。
do...while语句结构:
```do
{
循环语句
}
while(判断条件)```
我们试着输出5个数字。
``````
###4-8 退出循环break
在while、for、do...while、while循环中使用break语句退出当前循环,直接执行后面的代码。
格式如下:
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{break;}
循环代码
}```
4-9 继续循环continue
continue的作用是仅仅跳过本次循环,而整个循环体继续执行。
语句结构:
for(初始条件;判断条件;循环后条件值更新){
if(特殊情况) { continue; } 循环代码
}```
上面的循环中,当特殊情况发生的时候,本次循环将被跳过,而后续的循环则不会受到影响。好比输出10个数字,如果数字为5就不输出了。
[](http://img.mukewang.com/52dc89270001212905110297.jpg)
**执行结果:**
**[](http://img.mukewang.com/52dc88e800017b8d03700342.jpg)**
##第5章 函数
###5-1 什么是函数
函数的作用,可以写一次代码,然后反复地重用这个代码。
使用函数完成:
```function add2(a,b){
sum = a + b;
alert(sum);
} // 只需写一次就可以
add2(3,2);
add2(7,8);
//只需调用函数就可以```
###5-2 定义函数
function 函数名( )
{
函数体;
}
function定义函数的关键字,“函数名”你为函数取的名字,“函数体”替换为完成特定功能的代码。
###5-3 函数调用
函数定义好后,是不能自动执行的,需要调用它,直接在需要的位置写函数名。
第一种情况:在```
第二种情况:在HTML文件中调用,如通过点击按钮后调用定义好的函数。
```
```
###5-4 有参数的函数
function 函数名(参数1,参数2)
{
函数代码
}
注意:参数可以多个,根据需要增减参数个数。参数之间用(逗号,)隔开。
按照这个格式,函数实现任意两个数的和应该写成:
```function add2(x,y)
{
sum = x + y;
document.write(sum);
}```
x和y则是函数的两个参数,调用函数的时候,我们可通过这两个参数把两个实际的加数传递给函数了
###5-5 返回值的函数
思考:上一节函数中,通过"document.write"把结果输出来,如果想对函数的结果进行处理怎么办呢?
我们只要把"document.write(sum)"这行改成如下代码:
```function add2(x,y)
{
sum = x + y;
return sum; //返回函数值,return后面的值叫做返回值。
}```
还可以通过变量存储调用函数的返回值,代码如下:
```result = add2(3,4);//语句执行后,result变量中的值为7。```
注意:函数中参数和返回值不只是数字,还可以是字符串等其它类型。
##第6章 事件响应,网页交互
###6-1 什么是事件
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
比如说,当用户单击按钮或者提交表单数据时,就发生一个鼠标单击(onclick)事件,需要浏览器做出处理,返回给用户一个结果。
**主要事件表:**
[](http://img.mukewang.com/53e198540001b66404860353.jpg)
###6-2 鼠标单击事件( onclick )
onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
比如,我们单击按钮时,触发 onclick 事件,并调用两个数和的函数add2()。代码如下:
```
```
注意: 在网页中,如使用事件,就在该元素中设置事件属性。
###6-3 鼠标经过事件(onmouseover)
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
现实鼠标经过"确定"按钮时,触发onmouseover事件,调用函数info(),弹出消息框,代码如下:
[](http://img.mukewang.com/53e196e500013f1807700354.jpg)
**运行结果:**

###6-4 鼠标移开事件(onmouseout)
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
当把鼠标移动到"登录"按钮上,然后再移开时,触发onmouseout事件,调用函数message(),代码如下:
[](http://img.mukewang.com/53e195580001a0bc07730356.jpg)
**运行结果:**
[](http://img.mukewang.com/53e195bf00010d1804760385.jpg)
###6-5 光标聚焦事件(onfocus)
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。
如下代码, 当将光标移到文本框内时,即焦点在文本框内,触发onfocus 事件,并调用函数message()。
[](http://img.mukewang.com/53e19337000113d108390338.jpg)
**运行结果:**
[](http://img.mukewang.com/5312c5660001821a04300326.jpg)
###6-6 失焦事件(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
如下代码, 网页中有用户和密码两个文本框。当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数message()。
[](http://img.mukewang.com/53e191d00001dfe508560326.jpg)
**运行结果:**
**[](http://img.mukewang.com/5312da710001968704410319.jpg)**
###6-7 内容选中事件(onselect)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
如下代码,当选中用户文本框内的文字时,触发onselect 事件,并调用函数message()。
[](http://img.mukewang.com/53e190b70001ffa908560325.jpg)
**运行结果:**
**[](http://img.mukewang.com/5312d7ba00013fff03950319.jpg)**
###6-8 文本框内容改变事件(onchange)
通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
如下代码,当用户将文本框内的文字改变后,弹出对话框“您改变了文本内容!”。
[](http://img.mukewang.com/5312d59c00011cd311490444.jpg)
**运行结果:**
**[](http://img.mukewang.com/5312d5c600012c3703960319.jpg)**
###6-9 加载事件(onload)
事件会在页面加载完成后,立即发生,同时执行被调用的程序。
注意:1.加载页面时,触发onload事件,事件写在标签内。
2 此节的加载页面,可理解为打开一个新页面时。如下代码,当加载一个新页面时,弹出对话框“加载中,请稍等…”。
[](http://img.mukewang.com/5312e3c10001bd9908920372.jpg)
**运行结果:**
**[](http://img.mukewang.com/5312e3eb0001e8a103930318.jpg)**
###6-10 卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
**注意:不同浏览器对onunload事件支持不同。**
如下代码,当退出页面时,弹出对话框“您确定离开该网页吗?”。
[](http://img.mukewang.com/5312ee6b0001f89408950418.jpg)
**运行结果:(IE浏览器)**
[](http://img.mukewang.com/546470c90001583205460464.jpg)
##第7章 javascript内置对象
###7-1 什么是对象
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
JavaScript 提供多个内建对象,比如 String、Date、Array 等等,使用对象前先定义,如下使用数组对象:
``` var objectName =new Array();//使用new关键字定义对象
或者
var objectName =[];```
访问对象属性的语法:
objectName.propertyName```
如使用 Array 对象的 length 属性来获得数组的长度:
var myl=myarray.length;//访问数组长度length属性```
以上代码执行后,myl的值将是:6
访问对象的方法:
objectName.methodName()```
如使用string 对象的 toUpperCase() 方法来将文本转换为大写:
var request=mystr.toUpperCase(); //使用字符串对象方法```
以上代码执行后,request的值是:HELLO WORLD!
###7-2 Date 日期对象
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。
定义一个时间对象 :
```var Udate=new Date();```
**注意**:**使用关键字new,Date()的首字母必须大写。
使 Udate 成为日期对象,并且已有初始值:**当前时间(当前电脑系统时间)**。
如果要自定义初始值,可以用以下方法:
```var d = new Date(2012, 10, 1); //2012年10月1日
var d = new Date('Oct 1, 2012'); //2012年10月1日```
我们最好使用下面介绍的“方法”来严格定义时间。
**访问方法语法:**“<日期对象>.<方法>”
Date对象中处理时间和日期的常用方法:
[](http://img.mukewang.com/555c650d0001ae7b04180297.jpg)
###7-3 返回/设置年份方法
```get/setFullYear() 返回/设置年份,用四位数表示。```
```var mydate=new Date();//当前时间2014年3月6日
document.write(mydate+"
");//输出当前时间
document.write(mydate.getFullYear()+"
");//输出当前年份
mydate.setFullYear(81); //设置年份
document.write(mydate+"
"); //输出年份被设定为 0081年。```
注意:不同浏览器, mydate.setFullYear(81)结果不同,年份被设定为 0081或81两种情况。
结果:
Thu Mar 06 2014 10:57:47 GMT+0800
2014
Thu Mar 06 0081 10:57:47 GMT+0800
注意:
1结果格式依次为:星期、月、日、年、时、分、秒、时区。(火狐浏览器)
2不同浏览器,时间格式有差异。
###7-4 返回星期方法
getDay() 返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成,代码如下:
``````
注意:以上代码是在2014年3月7日,星期五运行。
结果:
5
今天是:星期五
###7-5 返回/设置时间方法
get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
如果将目前日期对象的时间推迟1小时,代码如下:
``````
结果:
当前时间:Thu Mar 6 11:46:27 UTC+0800 2014
推迟一小时时间:Thu Mar 6 12:46:27 UTC+0800 2014
注意:1. 一小时 60 分,一分 60 秒,一秒 1000 毫秒
2. 时间推迟 1 小时,就是: “x.setTime(x.getTime() + 60 * 60 * 1000);”
###7-6 String 字符串对象
在之前的学习中已经使用字符串对象了,定义字符串的方法就是直接赋值。比如:
```var mystr = "I love JavaScript!"```
定义mystr字符串后,我们就可以访问它的属性和方法。
访问字符串对象的属性length:
```stringObject.length; 返回该字符串的长度。
var mystr="Hello World!";
var myl=mystr.length;```
以上代码执行后,myl 的值将是:12
访问字符串对象的方法:
使用 String 对象的 toUpperCase() 方法来将字符串小写字母转换为大写:
```var mystr="Hello world!";
var mynum=mystr.toUpperCase();```
以上代码执行后,mynum 的值是:HELLO WORLD!
###7-7 返回指定位置的字符
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
**语法:**
stringObject.charAt(index)
**参数说明:**
[](http://img.mukewang.com/53251a310001cf1e03370092.jpg)
**注意**:**1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
**如:**在字符串 "I love JavaScript!" 中,返回位置2的字符:
``````
**注意:**一个空格也算一个字符。
以上代码的运行结果:
l
###7-8 返回指定的字符串首次出现的位置
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
**语法**
stringObject.indexOf(substring, startpos)
**参数说明:**
[](http://img.mukewang.com/53853d4200019feb04920149.jpg)**说明:**
1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
**注意:**1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
例如: 对 "I love JavaScript!" 字符串内进行不同的检索:
``````
以上代码的输出:
0
4
9```
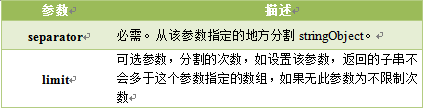
7-9 字符串分割split()
知识讲解:
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:
stringObject.split(separator,limit)
参数说明:
注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
我们将按照不同的方式来分割字符串:
使用指定符号分割字符串,代码如下:
document.write(mystr.split(".")+"
");
document.write(mystr.split(".", 2)+"
");```
**运行结果:**
www,imooc,com
www,imooc
将字符串分割为字符,代码如下:
document.write(mystr.split("")+"
");
document.write(mystr.split("", 5));```
运行结果:
w,w,w,.,i,m,o,o,c,.,c,o,m
w,w,w,.,i
7-10 提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
stringObject.substring(startPos,stopPos)
参数说明:
注意:
- 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
- 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
- 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
使用 substring() 从字符串中提取字符串,代码如下:
var mystr="I love JavaScript";
document.write(mystr.substring(7)); document.write(mystr.substring(2,6));
```
**运行结果****:**
JavaScript
love
###7-11 提取指定数目的字符substr()
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
**语法:**
stringObject.substr(startPos,length)
**参数说明:**
[](http://img.mukewang.com/532bf2e00001105305100098.jpg)
**注意:**
如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
使用 substr() 从字符串中提取一些字符,代码如下:
``````
**运行结果:**
JavaScript!
love
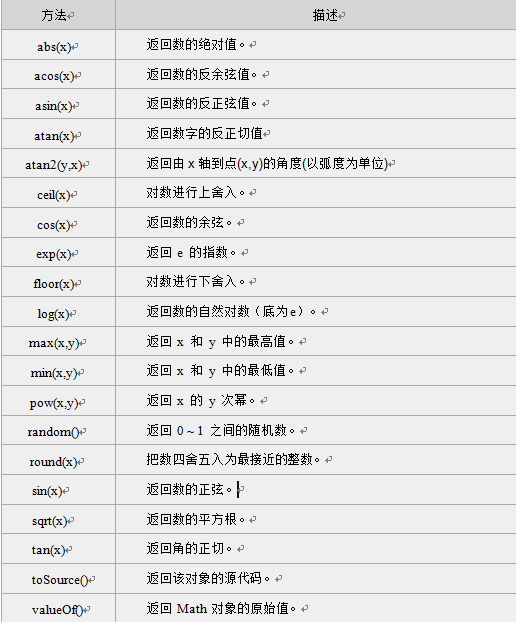
###7-12 Math对象
Math对象,提供对数据的数学计算。
使用 Math 的属性和方法,代码如下:
```
运行结果
3.14159265358979315
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math 对象属性
Math 对象方法
7-13 向上取整ceil()
ceil() 方法可对一个数进行向上取整。
语法:
Math.ceil(x)
参数说明:
注意:它返回的是大于或等于x,并且与x最接近的整数。
我们将把 ceil() 方法运用到不同的数字上,代码如下:
document.write(Math.ceil(0.8) + "
")
document.write(Math.ceil(6.3) + "
")
document.write(Math.ceil(5) + "
")
document.write(Math.ceil(3.5) + "
")
document.write(Math.ceil(-5.1) + "
")
document.write(Math.ceil(-5.9))
```
**运行结果:**
1
7
5
4
-5
-5
###7-14 向下取整floor()
floor() 方法可对一个数进行向下取整。
**语法:**
Math.floor(x)
**参数说明:**
[](http://img.mukewang.com/532fe8e00001e4e605230063.jpg)
**注意:**返回的是小于或等于x,并且与 x 最接近的整数。
我们将在不同的数字上使用 floor() 方法,代码如下:
``````
**运行结果:**
0
6
5
3
-6
-6
###7-15 四舍五入round()
round() 方法可把一个数字四舍五入为最接近的整数。
**语法:**
Math.round(x)
**参数说明:**

**注意:**
1. 返回与 x 最接近的整数。
2. 对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)
3. 如果 x 与两侧整数同等接近,则结果接近 +∞方向的数字值 。(如 -5.5 将舍入为 -5; -5.52 将舍入为 -6),如下图:
[](http://img.mukewang.com/53fc4cc8000169a907530196.jpg)
把不同的数舍入为最接近的整数,代码如下:
``````
**运行结果:**
2
3
0
-6
-7
###7-16 随机数 random()
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
语法:
Math.random();
注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。
我们取得介于 0 到 1 之间的一个随机数,代码如下:
``````
运行结果:
0.190305486195328
注意:因为是随机数,所以每次运行结果不一样,但是0 ~ 1的数值。
获得0 ~ 10之间的随机数,代码如下:
``````
运行结果:
8.72153625893887
###7-17 Array 数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
**数组定义的方法:**
1. 定义了一个空数组:
var 数组名= new Array();
2. 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
3. 定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
我们定义myArray数组,并赋值,**代码如下:**
var myArray = [2, 8, 6];
**说明:**定义了一个数组 myArray,里边的元素是:myArray[0] = 2; myArray[1] = 8; myArray[2] = 6。
**数组元素使用:**
数组名[下标] = 值;
**注意**: 数组的下标用方括号括起来,从0开始。
**数组属性:**
length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
**数组方法:**
[](http://img.mukewang.com/533295ab0001dead05190599.jpg)
###7-18 数组连接concat()
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
**语法**
arrayObject.concat(array1,array2,...,arrayN)```
参数说明:
**注意: **该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
我们创建一个数组,将把 concat() 中的参数连接到数组 myarr 中,代码如下:
var mya = new Array(3);
mya[0] = "1";
mya[1] = "2";
mya[2] = "3";
document.write(mya.concat(4,5)+"
");
document.write(mya);
```
**运行结果:**
1,2,3,4,51,2,3
我们创建了三个数组,然后使用 concat() 把它们连接起来,代码如下:
``````
**运行结果:**
hello!,I,love,JavaScript,!
###7-19 指定分隔符连接数组元素join()
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
**语法:**
arrayObject.join(分隔符)
**参数说明:**

注意:返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔符>置于元素与元素之间。这个方法不影响数组原本的内容。 我们使用join()方法,将数组的所有元素放入一个字符串中,代码如下:
```
运行结果:
I,love,JavaScript
我们将使用分隔符来分隔数组中的元素,代码如下:
var myarr = new Array(3)
myarr[0] = "I";
myarr[1] = "love";
myarr[2] = "JavaScript";
document.write(myarr.join("."));
```
**运行结果:**
I.love.JavaScript
###7-20 颠倒数组元素顺序reverse()
reverse() 方法用于颠倒数组中元素的顺序。
语法:
arrayObject.reverse()
注意:该方法会改变原来的数组,而不会创建新的数组。
定义数组myarr并赋值,然后颠倒其元素的顺序:
``````
运行结果:
1,2,3
3,2,1
###7-21 选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
**语法**
arrayObject.slice(start,end)
**参数说明:**
[](http://img.mukewang.com/533299680001637b05160145.jpg)
1. 返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组。
**注意:**
1.可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3.String.slice() 与 Array.slice() 相似。
我们将创建一个新数组,然后从其中选取的元素,代码如下:
```
运行结果:
1,2,3,4,5,6
3,4
1,2,3,4,5,6
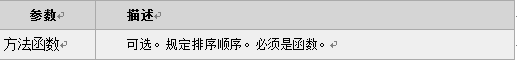
7-22 数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)
参数说明:
1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
myArray.sort(sortMethod);
**注意: **该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。 若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。 若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
1.使用sort()将数组进行排序,代码如下:
var myarr1 = new Array("Hello","John","love","JavaScript");
var myarr2 = new Array("80","16","50","6","100","1"); document.write(myarr1.sort()+"
");
document.write(myarr2.sort());
```
**运行结果:**
Hello,JavaScript,John,love
1,100,16,50,6,80
**注意:上面的代码没有按照数值的大小对数字进行排序。**
**2.如要实现这一点,就必须使用一个排序函数,代码如下:**
``````
**运行结果:**
80,16,50,6,100,11,6,16,50,80,100
##第8章 浏览器对象
###8-1 window对象
window对象是BOM的核心,window对象指当前的浏览器窗口。
**window对象方法:**
**[](http://img.mukewang.com/535483720001a54506670563.jpg)**
**注意:**在JavaScript基础篇中,已讲解了部分属性,window对象重点讲解计时器。
###8-2 JavaScript 计时器
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
**计时器类型:**
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
**计时器方法:**
[](http://img.mukewang.com/56976e1700014fc504090143.jpg)
###8-3 计时器setInterval()
在执行时,从载入页面后每隔指定的时间执行代码。
语法:
setInterval(代码,交互时间);
参数说明:
1. 代码:要调用的函数或要执行的代码串。
2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)
或
setInterval(clock,1000)
我们设置一个计时器,每隔100毫秒调用clock()函数,并将时间显示出来,代码如下:
```
8-4 取消计时器clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的交互时间。
语法:
clearInterval(id_of_setInterval)
参数说明:
id_of_setInterval:由 setInterval() 返回的 ID 值。
每隔 100 毫秒调用 clock() 函数,并显示时间。当点击按钮时,停止时间,代码如下:
计时器
```
###8-5 计时器setTimeout()
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
语法:
setTimeout(代码,延迟时间);
参数说明:
1. 要调用的函数或要执行的代码串。
2. 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
当我们打开网页3秒后,在弹出一个提示框,代码如下:
当按钮start被点击时,setTimeout()调用函数,在5秒后弹出一个提示框。
```
要创建一个运行于无穷循环中的计数器,我们需要编写一个函数来调用其自身。在下面的代码,当按钮被点击后,输入域便从0开始计数。
```
###8-6 取消计时器clearTimeout()
setTimeout()和clearTimeout()一起使用,停止计时器。
语法:
clearTimeout(id_of_setTimeout)
参数说明:
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。
下面的例子和上节的无穷循环的例子相似。唯一不同是,现在我们添加了一个 "Stop" 按钮来停止这个计数器:
```
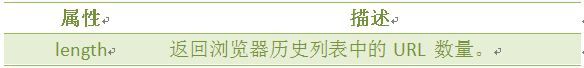
8-7 History 对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:
window.history.[属性|方法]
注意:window可以省略。
History 对象属性
History 对象方法
使用length属性,当前窗口的浏览历史总长度, 代码如下:
var HL = window.history.length;
document.write(HL);
```
###8-8 返回前一个浏览的页面
back()方法,加载 history 列表中的前一个 URL。
语法:
window.history.back();
比如,返回前一个浏览的页面,代码如下:
window.history.back();
注意:等同于点击浏览器的倒退按钮。
back()相当于go(-1),代码如下:
window.history.go(-1);
###8-9 返回下一个浏览的页面
forward()方法,加载 history 列表中的下一个 URL。
如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法,代码如下:
window.history.forward();
注意:等价点击前进按钮。
forward()相当于go(1),代码如下:
window.history.go(1);
###8-10 返回浏览历史中的其他页面
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
**语法:**
window.history.go(number);
**参数:**
[](http://img.mukewang.com/5354947e00011a9a06490153.jpg)
浏览器中,返回当前页面之前浏览过的第二个历史页面,**代码如下:**
window.history.go(-2);
**注意:和在浏览器中单击两次后退按钮操作一样。**
同理,返回当前页面之后浏览过的第三个历史页面,**代码如下:**
window.history.go(3);
###8-11 Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。
**语法:**
location.[属性|方法]
**location对象属性图示:**
[](http://img.mukewang.com/53605c5a0001b26909900216.jpg)
**location 对象属性:**
**[](http://img.mukewang.com/5354b1d00001c4ec06220271.jpg)**
**location 对象方法:**
**[](http://img.mukewang.com/5354b1eb00016a2405170126.jpg)**
###8-12 Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
**对象属性:**
[](http://img.mukewang.com/5354cff70001428b06880190.jpg)
查看浏览器的名称和版本,**代码如下:**
``````
###8-13 userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
**语法**
navigator.userAgent
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。
[](http://img.mukewang.com/535a3a4a0001e03f06870189.jpg)
使用userAgent判断使用的是什么浏览器(假设使用的是IE8浏览器),**代码如下:**
```function validB(){
var u_agent = navigator.userAgent;
var B_name="Failed to identify the browser"; if(u_agent.indexOf("Firefox")>-1){ B_name="Firefox"; }
else if(u_agent.indexOf("Chrome")>-1){ B_name="Chrome"; }
else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){ B_name="IE(8-10)"; }
document.write("B_name:"+B_name+"
"); document.write("u_agent:"+u_agent+"
"); }```
**运行结果:**
[](http://img.mukewang.com/535dea1e00017b0b06880265.jpg)
###8-14 screen对象
screen对象用于获取用户的屏幕信息。
**语法:**
window.screen.属性
**对象属性:**
**[](http://img.mukewang.com/5354d2810001a47706210213.jpg)**
###8-15 屏幕分辨率的高和宽
window.screen 对象包含有关用户屏幕的信息。
1. screen.height 返回屏幕分辨率的高
2. screen.width 返回屏幕分辨率的宽
注意:
1.单位以像素计。
2.window.screen 对象在编写时可以不使用 window 这个前缀。
我们来获取屏幕的高和宽,代码如下:
``````
###8-16 屏幕可用高和宽度
1. screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
2. screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
注意:
不同系统的任务栏默认高度不一样,及任务栏的位置可在屏幕上下左右任何位置,所以有可能可用宽度和高度不一样。
我们来获取屏幕的可用高和宽度,代码如下:
``````
注意:根据屏幕的不同显示值不同。
##第9章 DOM对象,控制HTML元素
###9-1 认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
**先来看看下面代码:**
[](http://img.mukewang.com/5375ca640001c67307860420.jpg)
**将HTML代码分解为DOM节点层次图:**
[](http://img.mukewang.com/5375ca7e0001dd8d04830279.jpg)
**HTML**文档可以说由节点构成的集合,DOM节点有:
**1. **元素节点:上图中、、等都是元素节点,即标签。
**2. **文本节点:向用户展示的内容,如```
... ```中的JavaScript、DOM、CSS等文本。
**3. **属性节点:元素属性,如``````标签的链接属性href="http://www.imooc.com"。
**节点属性:**
[](http://img.mukewang.com/5375c953000117ee05240129.jpg)
**遍历节点树:**
[](http://img.mukewang.com/53f17a6400017d2905230219.jpg)
**以上图ul为例,它的父级节点body,它的子节点3个li,它的兄弟结点h2、P。**
**DOM操作:**
[](http://img.mukewang.com/538d29da000152db05360278.jpg)
**注意:**前两个是document方法。
###9-2 getElementsByName()方法
返回带有指定名称的节点对象的集合。
**语法:**
document.getElementsByName(name)
与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
**注意:**
1. 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
**看看下面的代码:**
[](http://img.mukewang.com/5375d5ec00012bac06210322.jpg)
**运行结果:**
[](http://img.mukewang.com/53795f0b0001233404580318.jpg)
###9-3 getElementsByTagName()方法
getElementsByTagName()方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
**语法:**
document.getElementsByTagName(Tagname)
**说明:**
1. Tagname是标签的名称,如p、a、img等标签名。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
看看下面代码,通过getElementsByTagName()获取节点。
[](http://img.mukewang.com/53ec174a0001404206540436.jpg)
###9-4 区别getElementByID,getElementsByName,getElement
**以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。**
1. ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
2. Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
3. TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。
**把上面的例子转换到HTML中,如下:**
音乐
input标签就像人的类别。
name属性就像人的姓名。
id属性就像人的身份证。
**方法总结如下:**
[](http://img.mukewang.com/5405263300018bcf05760129.jpg)
**注意:**方法区分大小写
通过下面的例子(6个name="hobby"的复选项,两个按钮)来区分三种方法的不同:
``` 音乐
登山
游泳
阅读
打球
跑步
```
1. document.getElementsByTagName("input"),结果为获取所有标签为input的元素,共8个。
2. document.getElementsByName("hobby"),结果为获取属性name="hobby"的元素,共6个。
3. document.getElementById("hobby6"),结果为获取属性id="hobby6"的元素,只有一个,"跑步"这个复选项。
###9-5 getAttribute()方法
通过元素节点的属性名称获取属性的值。
**语法:**
elementNode.getAttribute(name)
**说明:**
1. elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
2. name:要想查询的元素节点的属性名字
看看下面的代码,获取h1标签的属性值:
[](http://img.mukewang.com/538d242700019ec809330432.jpg)
**运行结果:**
h1标签的ID :alinkh1标签的title :getAttribute()获取标签的属值
###9-6 setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:
elementNode.setAttribute(name,value)
说明:
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
###9-7 节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
1.元素节点的 nodeName 与标签名相同
2.属性节点的 nodeName 是属性的名称
3.文本节点的 nodeName 永远是 #text
4.文档节点的 nodeName 永远是 #document
二、nodeValue 属性:节点的值
1.元素节点的 nodeValue 是 undefined 或 null
2.文本节点的 nodeValue 是文本自身
3.属性节点的 nodeValue 是属性的值
三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9
###9-8 访问子节点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
**语法:**
elementNode.childNodes
**注意:**
如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
**我们来看看下面的代码:**
[](http://img.mukewang.com/538405fa00010e6c05630357.jpg)
**运行结果:**
**IE:**
UL子节点个数:3
节点类型:1
**其它浏览器:**
UL子节点个数:7
节点类型:3
**注意:**
1. IE全系列、firefox、chrome、opera、safari兼容问题
2. 节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,如下图所示:
[](http://img.mukewang.com/538d2b8a000163e303430127.jpg)
**如果把代码改成这样:**
```- javascript
- jQuery
- PHP
```
**运行结果:(IE和其它浏览器结果是一样的)**
UL子节点个数:3
节点类型:1
###9-9 访问子节点的第一和最后项
一、firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.firstChild
说明:与elementNode.childNodes[0]是同样的效果。
二、 lastChild 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.lastChild
说明:与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
###9-10 访问父节点parentNode
获取指定节点的父节点
语法:
elementNode.parentNode
注意:父节点只能有一个。
看看下面的例子,获取 P 节点的父节点,代码如下:
parentNode 获取指点节点的父节点
```
运行结果:
parentNode 获取指点节点的父节点
DIV
访问祖节点:
elementNode.parentNode.parentNode
看看下面的代码:
parentNode
获取指点节点的父节点
```
运行结果:
parentNode获取指点节点的父节点
DIV
注意: 浏览器兼容问题,chrome、firefox等浏览器标签之间的空白也算是一个文本节点。
###9-11 访问兄弟节点
1. nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
**语法:**
nodeObject.nextSibling
**说明:**如果无此节点,则该属性返回 null。
2. previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
**语法:**
nodeObject.previousSibling
**说明:**如果无此节点,则该属性返回 null。
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
**解决问题方法:**
判断节点nodeType是否为1, 如是为元素节点,跳过。
[](http://img.mukewang.com/5386e3c80001c25607010856.jpg)
**运行结果:**
LI = javascript
nextsibling:LI = jquery
###9-12 插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
**语法:**
appendChild(newnode)
**参数:**
newnode:指定追加的节点。
我们来看看,div标签内创建一个新的 P 标签,代码如下:
[](http://img.mukewang.com/5398fd020001ad4905890193.jpg)
**运行结果:**
HTML
JavaScript
This is a new p
###9-13 插入节点insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
**语法:**
insertBefore(newnode,node);
**参数:**
newnode: 要插入的新节点。
node: 指定此节点前插入节点。
我们在来看看下面代码,在指定节点前插入节点。
[](http://img.mukewang.com/5395318100010c6806960431.jpg)
**运行结果:**
This is a new p
JavaScript
HTML
**注意:** otest.insertBefore(newnode,node); 也可以改为: otest.insertBefore(newnode,otest.childNodes[0]);