- 常见Linux指令详解:新手入门指南
PS下载安装免费教程
Linuxlinux网络服务器
一、文件和目录管理1.ls:列出目录内容功能:显示指定目录中的文件和文件夹。常用选项:-l:以详细列表形式显示-a:显示所有文件,包括隐藏文件-h:以人类可读的格式显示文件大小示例:ls-lh/home/user2.cd:改变当前工作目录功能:切换当前的工作目录。示例:cd/var/www3.mkdir:创建新目录功能:创建一个或多个新目录。示例:mkdirmy_projectmkdir-ppro
- 关于使用python进行处理雷达数据笔记
六毛驴
python数据分析
好久不见,甚是想念本人深知这段时间鸽了一篇博(上一篇博),后续会补上的,今天想写一下关于使用python进行TI雷达接收回波数据处理的一些常见问题和解决方法。这也是前几天领导给我布置的任务,所以我将这段时间自己遇到的并且已经解决的问题进行了简单的汇总,也会推荐几本这几天阅读了python书籍。python书籍推荐:python学习手册MarkLutz著(对应python版本3.X,2.X都可)Py
- 简单的左划删除库SwipeDelMenuLayout
王的备忘录
A1_android开发基础android
简单的左划删除库SwipeDelMenuLayout1,导入依赖implementation'com.github.mcxtzhang:SwipeDelMenuLayout:V1.2.1'2,在适配器的item布局中,给需要滑动删除那个控件外层添加一个SwipeMenuLayout标签包裹住控件和一个删除按钮,让控件宽度铺满屏幕低耦合,非常简便实现列表的左划删除
- 常见的数学统计模型
若木胡
数学模型
以下是常见的数学统计模型分类及简要说明,适用于数据分析、预测和推断等场景:1.参数模型(ParametricModels)假设数据服从特定分布(如正态分布),通过估计参数来描述数据规律。1.1线性回归模型数学形式:(y=\beta_0+\beta_1x_1+\beta_2x_2+\cdots+\beta_px_p+\epsilon)应用:预测连续型目标变量(如房价预测)。特点:简单、可解释性强,假
- Flink读取kafka数据并写入HDFS
王知无(import_bigdata)
Flink系统性学习专栏hdfskafkaflink
硬刚大数据系列文章链接:2021年从零到大数据专家的学习指南(全面升级版)2021年从零到大数据专家面试篇之Hadoop/HDFS/Yarn篇2021年从零到大数据专家面试篇之SparkSQL篇2021年从零到大数据专家面试篇之消息队列篇2021年从零到大数据专家面试篇之Spark篇2021年从零到大数据专家面试篇之Hbase篇
- Kafka系列之—向Kafka 写入数据(四)
葛旭朋
Kafkakafka分布式java
一,创建Kafka生产者1.1必选的三个属性1.1.1bootstrap.servers指定broker的地址清单,不需要包含所有的broker地址,生产者会从给定的broker里找到其它broker的信息,建议最少提供两个broker的信息。1.1.2key.serializerbroker希望接收到的消息的键和值都是字节数组。1.1.3value.serializer指定的类会将值序列化。1.
- c++右值引用详解!
好好学习O(∩_∩)O
c++开发语言
前言左值引用可以参考笔者的这篇文章---从c到c++——4:引用-CSDN博客(ps:这篇文章里的引用单只左引用笔者当时水平不高(虽然现在也不高)起错了名字)左值引用与右值引用的定义c++中,无论是左值引用与右值引用,用途都是在给对象起别名左值与右值的概念左值和右值是c++中的一个概念,严格的来说,对于系统提供的=操作符来说(自己提供的重载函数不算),可以放在等号左边的或者能加const的称为左值
- 微信小程序面试内容整理-图片优化
不务正业的猿
面试微信小程序前端微信小程序notepad++小程序面试职场和发展
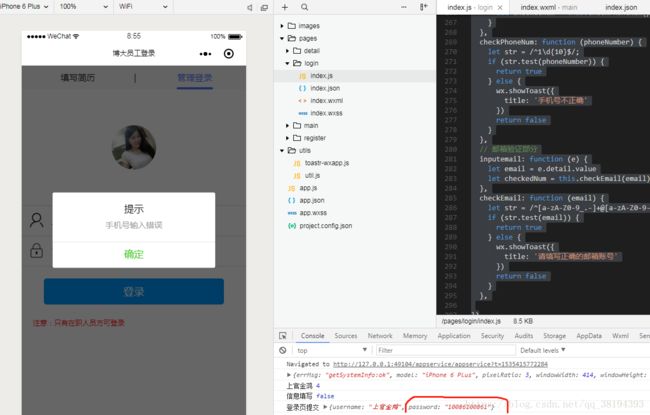
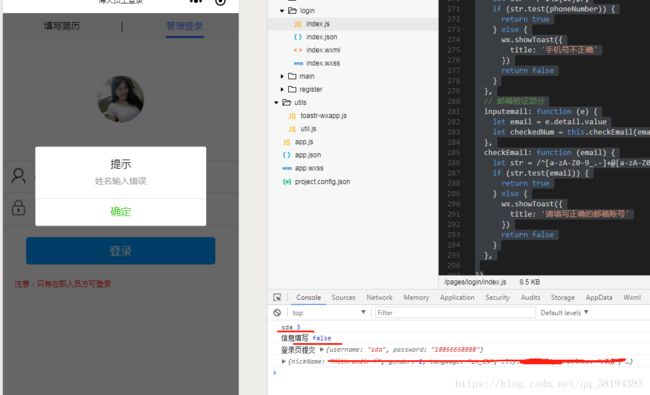
在微信小程序中,图片优化是提升加载速度、节省网络带宽和提高用户体验的重要步骤。图片通常是小程序页面中的主要资源,合理的图片优化能显著提高小程序的性能,尤其是在用户网络状况较差的情况下。1.选择合适的图片格式不同的图片格式有不同的特点,选择合适的格式能够有效减小图片的大小,同时保证图片质量。
- 【数据库】MySQL的索引详解
此木|西贝
数据库数据库mysql
简介索引是一种用于快速查询和检索数据的数据结构,类似于书的目录。在几百页的书通过几页目录就可以精确定位到我们想看的章节优点和缺点优点正确的使用索引可以大大提高检索速度可以使用唯一索引保证数据在库中的唯一性使用聚合索引减少回表,降低IO次数缺点索引不宜创建的太多,否则增删改时不仅修改数据,还要修改大量的索引数据索引也会占用磁盘空间索引结构B树:多路平衡查找树,B树的所有节点都会存储key(索引)和d
- 【数据库】MySQL事务详解
此木|西贝
数据库数据库mysql
事务的隔离级别读未提交(read-uncommitted):最低级的隔离级别,允许其他事务读到未提交的值;读已提交(read-committed):事务只能读取到其他事务提交的数据;可重复读(repeatable-read):对同一条数据多次读取结果都是一样(mysql默认隔离级别);串行化(serializable):最高的隔离级别,所有事务穿行执行,事务间不会产生干扰隔离级别存在的问题读未提交
- 机器学习之KMeans算法
知舟不叙
机器学习算法kmeans
文章目录引言1.KMeans算法简介2.KMeans算法的数学原理3.KMeans算法的步骤3.1初始化簇中心3.2分配数据点3.3更新簇中心3.4停止条件4.KMeans算法的优缺点4.1优点4.2缺点5.KMeans算法的应用场景5.1图像分割5.2市场细分5.3文档聚类5.4异常检测6.Python实现KMeans算法7.总结引言KMeans算法是机器学习中最经典的无监督学习算法之一,广泛应
- H3C Network命令详解
weixin_30471561
转载于:https://www.cnblogs.com/fanweisheng/p/11156926.html
- Java集合之HashSet集合
小白的编程日记
javajava
文章目录前言一、HashSet集合特点二、HashSet集合的初始化三、HashSet集合中的成员方法1.添加集合元素2.删除集合元素3.查询集合元素4.修改集合元素5、其他成员方法四、集合的遍历总结前言HashSet集合继承了AbstractSet类,实现了Set接口。其框架图如下:一、HashSet集合特点存放单列元素,无序而且不重复。线程不安全,效率高。集合元素可以为null。没有下标,不可
- 【C#语言】C#中的同步与异步编程:原理、示例与最佳实践
JosieBook
#C#语言c#开发语言同步异步
文章目录⭐前言⭐一、同步编程:简单但低效的线性执行代码示例执行流程示意图同步编程特点⭐二、异步编程:非阻塞的高效执行代码示例执行流程示意图异步编程核心机制适用场景⭐三、并行异步编程:最大化性能代码示例执行流程示意图并行异步优势⭐四、同步vs异步vs并行异步:对比总结⭐五、实际开发中的选择建议何时用同步?何时用异步?何时用并行异步?⭐总结标题详情作者JosieBook头衔CSDN博客专家资格、阿里云
- Neo4j GDS-02-graph-data-science 简单聊一聊图数据科学插件库
后端java
neo4japoc系列Neo4jAPOC-01-图数据库apoc插件介绍Neo4jAPOC-01-图数据库apoc插件安装neo4jonwindows10Neo4jAPOC-03-图数据库apoc实战使用使用Neo4jAPOC-04-图数据库apoc实战使用使用apoc.path.spanningTree最小生成树Neo4jAPOC-05-图数据库apoc实战使用使用labelFilter是什么?
- 创建在线工具来测量 PDF图纸
程序员
在线处理PDF文件时,能够直接在浏览器中测量尺寸和内容可以显著提高工作效率。本指南将引导您完成使用ComPDFKit的WebSDK构建在线PDF测量工具的简单过程。先决条件首先,您需要访问我们的“WebSDK指南”页面来检查您是否满足这些要求:Node.js的最新稳定版本。与npm兼容的包管理器。应用许可证密钥如何获取30天免费许可证ComPDFKit为每个人提供30天免费许可证密钥,以测试他们的
- 仓颉:关于封装,继承,多态
繁星幽蓝悼梦影
仓颉华为harmonyos
在对于仓颉有了初步了解之后,我们自然会想在我们之前所学习,编写的简单代码上添加一些其他的功能,今天我们就来讲几个重要的小功能封装为了提高数据访问的安全性,我们可以使用访问修饰符private。那么我们应该通过什么方法提高呢,我们有两种方法:1.通过方法2.通过属性设计器。参考如下代码packagecjchapter4.chapter1publicclassUser{privatevara1:Int
- 超小巧且经济的CMOS工业相机——Vieworks的VZ系列
51camera
工业相机
今天我们来看一款超级紧凑小巧且具有成本效益的工业相机——Vieworks的VZ系列。它主要有以下四大特点:1、超紧凑的工业相机VZ系列是最小的相机,适用于广泛的机器视觉应用。由于其29mmx29mm的紧凑外壳尺寸和重量轻,VZ系列可以简单地取代大多数工业相机。2、无缝安装和高可用性PoE千兆以太网和USB3.0接口使得系统集成相对容易,减少了电缆长度和多个摄像头设置。VZ系列通过使用千兆以太网和U
- C# Windows Forms点击事件详解
Ro小陌
WindowsC#开发语言c#windows开发语言
在C#WindowsForms开发中,点击事件是最基础且高频使用的交互机制。以下从底层原理、事件绑定、常见问题及高级用法四个维度进行深度解析:一、点击事件的底层机制消息循环与事件驱动WindowsForms基于Win32消息循环,所有用户操作(如点击)会被转换为WM_LBUTTONDOWN、WM_LBUTTONUP等消息。.NET通过Application.Run()启动消息循环,将消息路由到对应
- 简要介绍C++中的 max 和 min 函数以及返回值
*TQK*
编程语言知识点c++编程知识点c语言
目录编辑简要介绍C++中的max和min函数1.std::max函数基本用法比较多个值2.std::min函数基本用法比较多个值3.使用自定义比较函数示例:自定义比较函数4.使用std::max和std::min与容器示例:在容器中使用总结详解返回值std::max和std::min的返回值std::maxstd::min使用std::max和std::min与容器std::max_element
- 游戏成瘾与学习动力激发策略研究——了解“情感解离”“创伤理论”
*TQK*
知也思维认知心理学研究
一、情感解离(EmotionalDissociation)定义:情感解离是一种心理防御机制,指个体在经历无法承受的情绪压力或创伤时,通过切断情感体验与认知、记忆或现实感知的联系来保护自我。它不是简单的“麻木”,而是大脑为应对极端刺激而启动的“紧急逃生通道”。核心特征1、意识分裂现实解离:感到身体或环境“不真实”(如玩游戏时出现“灵魂出窍”般的视角抽离)情感隔离:能描述事件但无法体验对应情绪(如你通
- 【AI大模型】RAG如何让生成AI更智能?最新方法与优劣深度解析
健忘的派大星
人工智能语言模型aiAI大模型agiRAG程序员
前言近年来,人工智能技术突飞猛进,尤其是生成式AI,简直像是开了挂一样,各种惊艳的表现让人直呼“未来已来”。根据IDC的研究,生成式AI的市场规模在2022年已经达到了107亿美元,而到2026年,这个数字预计会飙升至326亿美元!不过,尽管生成式AI很强大,但它也并非完美无缺——比如生成内容的质量、准确性和可靠性,依然有提升的空间。这时候,检索增强生成(RAG)技术登场了!RAG的核心思路很简单
- 多线程保证并发顺序执行的细节&3个线程轮流打印1-10
像云~
求职javajvm面试
多线程保证并发顺序执行的细节背景 一个公共类存储互斥资源(3方法,分别打印1,2,3),基于同一个该类实例,创建三个并发线程t1,t2,t3,t1调用实例的printFirst()方法打印1,t2调用实例的printSecond()方法打印2,t3调用实例的printThird()方法打印3,如何保证三个并发线程顺序执行成功打印出1,2,3呢?实现 这个问题思路很简单,在JUC当中属于入门级别
- Python自动化运维开发系列—CICD项目
weixin_46240874
导语都忘记是什么时候知道python的了,我是搞linux运维的,早先只是知道搞运维必须会shell,要做一些运维自动化的工作,比如实现一些定时备份数据啊、批量执行某个操作啊、写写监控脚本什么的。后来发现工作量大的时候shell开始变慢,实现某个功能使用shell感觉力不从心,听人说python能实现shell能做的一切功能,而且开发效率高,速度快,慢慢的就认识了python,多多少少看点简单的东
- 深度革命:ResNet 如何用 “残差连接“ 颠覆深度学习
安意诚Matrix
机器学习笔记深度学习人工智能
一文快速了解ResNet创新点在深度学习的历史长河中,2015年或许是最具突破性的一年。这一年,微软亚洲研究院的何恺明团队带着名为ResNet(残差网络)的模型横空出世,在ImageNet图像分类竞赛中以3.57%的错误率夺冠,将人类视觉的识别误差(约5.1%)远远甩在身后。更令人震撼的是,ResNet将神经网络的深度推至152层,彻底打破了"深层网络无法训练"的魔咒。这场革命的核心,正是一个简单
- 每日实战:python爬虫之网页跳转-以某博为例
代码CC
python爬虫python爬虫pandas开发语言
一、项目背景与核心需求通过逆向分析微博热榜接口,实现实时热搜数据抓取,重点解决:话题跳转链接参数缺失问题页面数据清洗规范化处理多维度数据采集存储二、网页跳转爬虫实现原理2.1跳转链接生成逻辑原始热搜词→"雷军刚知道柯洁定了SU7Ultra"处理流程:1.添加话题标识→#雷军刚知道柯洁定了SU7Ultra#2.URL编码→%23雷军刚知道柯洁定了SU7Ultra%233.添加搜索参数→&t=31生成
- 数据库 + Spring Boot + Vue 全栈交互逻辑详解
代码CC
Java项目-开发springbootvue.jsmysql数据库开发语言
目录整体架构概述技术栈说明数据库设计规范SpringBoot后端架构Vue前端架构完整交互流程关键技术实现细节安全与性能优化异常处理机制整体架构概述graphTDA[Vue前端]-->|HTTP请求|B(SpringBoot后端)B-->|JDBC/ORM|C[(数据库)]C-->|返回数据|BB-->|JSON响应|AA-->|状态管理|D[VuexStore]B-->|缓存|E[Redis]B
- 使用 Vue 2.x + Element UI 搭建后台管理系统详解
不知名靓仔
vue.jsui前端
引言Vue.js是一个非常流行的前端框架,而ElementUI是基于Vue2.x的一套完整的UI组件库,非常适合用来构建企业级的后台管理系统。本文将详细介绍如何使用Vue2.x和ElementUI来搭建一个后台管理系统,包括项目初始化、路由配置、状态管理、权限验证等关键步骤。vue2后台管理项目源码合集下载地址见最下方1.环境准备确保你的开发环境中已安装Node.js和npm。接下来,我们将使用V
- Deepseek的本地化部署软件工具包
哈拉少12
人工智能
选择模型版本参数规模硬件要求(最低)适用场景1.5B/7B8GB内存,无专用GPU文本处理、简单问答14B16GB内存+12GB显存代码生成、逻辑推理32B/70B24GB显存+32GB内存企业级复杂任务执行命令:ollamarundeepseek-r1:14b(以14B为例)。配置环境变量新增用户变量:OLLAMA_HOST=0.0.0.0OLLAMA_ORIGINS=*重启Ollama服务使配
- 华为OD E卷 #30 围棋的气
时光回响
华为OD机试E卷华为od链表算法
题目题目描述围棋棋盘由纵横各19条线垂直相交组成,棋盘上一共19x19=361个交点,对弈双方一方执白棋,一方执黑棋,落子时只能将棋子置于交点上。“气”是围棋中很重要的一个概念,某个棋子有几口气,是指其上下左右方向四个相邻的交叉点中,有几个交叉点没有棋子,由此可知:1、在棋盘的边缘上的棋子最多有3口气(黑1),在棋盘角点的棋子最多有2口气(黑2),其他情况最多有4口气(白1)2、所有同色棋子的气之
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla