- ArkTS与仓颉语言的深度解析(鸿蒙操作系统多设备)
爱学习的小齐哥哥
仓颉华为仓颉HarmonyOS5
一、引言随着物联网和智能设备的飞速发展,多设备协同开发成为当前软件开发领域的重要课题。鸿蒙操作系统作为面向全场景的分布式操作系统,为开发者提供了ArkTS和仓颉语言两种强大的开发工具,助力实现高效的多设备应用开发。本文将全面剖析这两种语言在鸿蒙多设备开发中的应用,探讨其优势、开发环境、实现一次开发多端部署的方法以及在不同设备上的性能表现和适配策略,并结合智能驾驶应用场景进行实例分析。二、ArkTS
- 树莓派中 Python+opencv打开摄像头
68lizi
光电设计python
树莓派中Python+opencv打开摄像头注意不要使用cap=cv2.VideoCapture(0,cv2.CAP_DSHOW),我在树莓派使用这个的时候会报错,在windows不会报错,具体原因不清楚cap=cv2.VideoCapture(0)#使用cap=cv2.VideoCapture(0,cv2.CAP_DSHOW)会报错whileTrue:status,img=cap.read()i
- [学习] PID算法原理与实践(代码示例)
极客不孤独
学习算法c语言
PID算法原理与实践文章目录PID算法原理与实践一、PID算法原理1.1PID算法概述1.定义2.应用领域3.核心目标1.2基本原理1.3数学表达离散化实现(适用于数字控制)二、实践案例(C语言)1.电机转速控制2.温度控制系统3.时钟驯服系统三、常见问题与优化1.积分饱和(Windup)问题2.噪声干扰问题3.非线性系统适配问题四、扩展方向1.数字PID与模拟PID的差异2.变参数PID(如增益
- [学习] C语言编程中线程安全的实现方法(示例)
极客不孤独
学习c语言安全
C语言编程中线程安全的实现方法在多线程编程中,线程安全(ThreadSafety)是一个非常重要的概念。当多个线程同时访问共享资源时,如果没有合理的同步机制,就可能导致数据竞争、死锁甚至程序崩溃。本文将详细介绍在C语言中如何实现线程安全的几种主要方式,并提供可以实际运行的代码示例。文章目录C语言编程中线程安全的实现方法一、什么是线程安全?二、C语言中线程安全的实现方式方法一:互斥锁(Mutex)✅
- 瑞芯微RK3506工业芯片实例方案解析:从架构到场景的深度实践
淡远-九鼎创展科技
架构嵌入式硬件人工智能电脑
一、芯片技术架构解析瑞芯微RK3506作为2024年第四季度推出的工业级MPU,采用三核Cortex-A7(1.5GHz)+单核Cortex-M0(200MHz)的异构架构,形成独特的"3+1"处理核心组合。这种设计通过AMP多核调度技术,实现了Linux、RTOS、Bare-metal系统的混合运行,典型配置如"2×A7运行Linux(HMI交互)+1×A7运行RTOS(协议处理)+M0裸机(实
- C++程序实现阻止屏保、阻止系统自动关闭屏幕、阻止系统待机(附源码)
dvlinker
C/C++实战专栏阻止屏保阻止系统自动关闭屏幕阻止系统待机APIMonitor
目录1、概述2、设置屏幕保护程序,修改自动关闭显示器和待机的时间2.1、设置屏保程序2.2、修改自动关闭显示器和待机的时间3、通过屏保的通知消息来阻止屏保4、调用API函数SystemParametersInfo关闭/启用屏保,但存在问题4.1、初步确定处理策略4.2、启动监控进程去监控主进程4.3、系统强行关机的情况无法处理5、使用APIMonitor监测到目标程序对API的调用,找到了问题的突
- Go Lang Fiber介绍
技术的游戏
golang开发语言后端
利用GoLangFiber进行高性能Web开发在不断发展的Web开发世界中,选择合适的框架至关重要。速度、简洁性和强大的功能集是每个开发者都追求的品质。在使用Go构建Web应用时,“Fiber”作为一个强大且轻量级的框架在众多选择中脱颖而出。在这份全面的指南中,我们将介绍GoLangFiber,涵盖其安装和设置,指导您创建一个基本的Fiber应用,并帮助您了解构成与Fiber进行Web开发旅程基础
- python实现读取文件的指定某行内容
Fitz1318
Python3学习python
python实现读取文件的指定某行内容最近有一个需求就是读取一个文件中的指定某行的内容,现将方法记录如下importlinecache#这里填写你自己的文件位置和行号text=linecache.getline("../TestFile/test_C1.json",2)print(text)
- Golang Fiber框架最佳实践:如何构建企业级应用
Golang编程笔记
Golang编程笔记Golang开发实战golang开发语言后端ai
GolangFiber框架最佳实践:如何构建企业级应用关键词:Golang、Fiber框架、企业级应用、最佳实践、Web开发摘要:本文聚焦于GolangFiber框架在企业级应用构建中的最佳实践。详细介绍了Fiber框架的背景、核心概念、算法原理、数学模型等基础知识,通过具体的代码案例展示了如何搭建开发环境、实现和解读源代码。同时探讨了Fiber框架在实际应用场景中的应用,推荐了相关的学习资源、开
- 【游戏技术分享 第41期】鸿蒙游戏调用queryProducts接口返回报错1001860001,系统内部错误
游戏技术分享
鸿蒙游戏-技术分享harmonyos游戏华为
关键词IAPkit,鸿蒙,商品查询问题描述游戏集成了鸿蒙应用内支付服务,商品已在AGC后台配置,调用queryProducts接口返回系统内部错误:问题分析使用hdchilog>D:\hilog.txt命令行抓取系统全量日志,搜索IAPNAPI看到错误描述“notsupportiap”:看描述是不支持iap服务,优先从以下几点排查:agc后台是否打开应用内支付开关和激活支付协议;测试使用的华为账号
- Git使用基本指南
LEIX_lll
git
一、Git基础配置首先需要配置用户信息,让Git知道你是谁:gitconfig--globaluser.name"你的名字"gitconfig--globaluser.email"你的邮箱@example.com"如果需要查看配置信息,可以使用:gitconfig--list二、仓库操作1.创建新仓库gitinit该命令会在当前目录下创建一个新的Git仓库。2.克隆已有仓库gitclone[远程仓
- 右移的错误使用 造成 超出时间限制 解决方案
aPurpleBerry
LeetCode做题总结算法力扣二分查找
题目链接:https://leetcode.cn/problems/guess-number-higher-or-lower/?envType=study-plan-v2&envId=leetcode-75最开始的代码varguessNumber=function(n){letl=1,r=n;while(l>1;if(guess(m)===-1){r=m-1;}elseif(guess(m)===
- [Python] 使用 dataclass 简化数据结构:定义、功能与实战
踏雪无痕老爷子
Pythonpython开发语言
在经典面向对象编程中,为了保存和操作数据往往需要定义多个类,手写__init__()、__repr__()、__eq__()等方法。Python3.7引入了@dataclass装饰器,它能自动生成这些常见方法,大幅减少样板代码。本文将介绍dataclass的定义与参数、比较与普通类的差别、实战示例,以及常见注意事项。一、什么是dataclass@dataclass是一种类装饰器,它通过类成员的类型
- 算法竞赛备考冲刺必刷题(C++) | 洛谷 P8814 解密
热爱编程的通信人
算法c++开发语言
本文分享的必刷题目是从蓝桥云课、洛谷、AcWing等知名刷题平台精心挑选而来,并结合各平台提供的算法标签和难度等级进行了系统分类。题目涵盖了从基础到进阶的多种算法和数据结构,旨在为不同阶段的编程学习者提供一条清晰、平稳的学习提升路径。欢迎大家订阅我的专栏:算法题解:C++与Python实现!附上汇总贴:算法竞赛备考冲刺必刷题(C++)|汇总【题目来源】洛谷:P8814[CSP-J2022]解密-洛
- HarmonyOS从入门到精通:WebView开发
逻极
harmonyos华为鸿蒙webviewUI前端实战
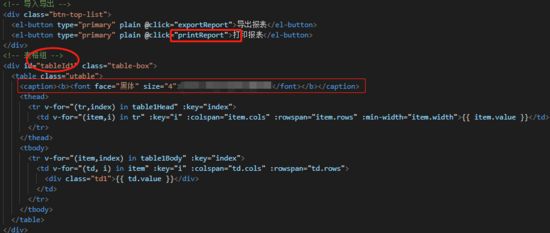
引言WebView是现代移动应用中不可或缺的组件,它使应用能够显示Web内容,实现混合开发。本文将详细介绍鸿蒙系统中WebView的开发技术,包括基本使用、性能优化和最佳实践。WebView基础知识1.WebView类型鸿蒙系统支持多种WebView实现:系统WebView自定义WebViewWeb组件2.WebView权限配置在开发WebView应用前,需要在配置文件中添加相关权限:{"modu
- Java Fork/Join 框架详解
empti_
数据结构与算法java
JavaFork/Join框架详解Fork/Join框架是Java7引入的一个并行编程框架,专门设计用来高效地实现分治算法(Divide-and-Conquer)。它通过工作窃取(Work-Stealing)算法来最大化多核处理器的利用率。一、核心概念1.基本组成ForkJoinPool:特殊的线程池,管理工作线程ForkJoinTask:表示任务的抽象类,有两个重要子类:RecursiveAct
- Java注解的实现原理
empti_
Java基础java
Java注解的实现原理Java注解的实现涉及Java语言规范、编译器处理和JVM支持等多个层面。下面我将详细解释注解在Java中的实现机制。一、注解的本质注解本质上是一种特殊的接口,所有注解类型都隐式继承自java.lang.annotation.Annotation接口。当你定义一个注解时:public@interfaceMyAnnotation{Stringvalue();}编译器实际上会生成
- 程序化交易系统中如何精准获取MACD、KDJ、BOLL等基础指标的值?
股票程序化交易接口
量化交易股票API接口Python股票量化交易程序化交易系统macd指标kdj指标boll指标股票量化接口股票API接口
Python股票接口实现查询账户,提交订单,自动交易(1)Python股票程序交易接口查账,提交订单,自动交易(2)股票量化,Python炒股,CSDN交流社区>>>基础指标在程序化交易系统中的重要性基础指标对交易决策的指导意义MACD、KDJ、BOLL等基础指标在程序化交易系统中扮演着重要角色。MACD可以帮助判断市场的趋势和买卖信号,通过分析其快线和慢线的交叉情况,能为投资者提供入场和出场的参
- 股票程序化交易软件如何选择?这些要点你知道吗
股票程序化交易接口
量化交易股票API接口Python股票量化交易区块链股票程序化交易软件功能特性稳定性成本股票量化接口股票API接口
Python股票接口实现查询账户,提交订单,自动交易(1)Python股票程序交易接口查账,提交订单,自动交易(2)股票量化,Python炒股,CSDN交流社区>>>了解软件功能特性基础交易功能基础交易功能是股票程序化交易软件的核心。它应具备快速下单、撤单等基础操作能力。比如在行情快速变化时,能让投资者迅速抓住机会下单,或者及时撤单避免损失。软件的交易界面要简洁明了,方便投资者操作。还应支持多种交
- 【网络】Linux 内核优化实战 - net.core.rmem_max
锅锅来了
Linux性能优化原理和实战网络linux运维
目录参数作用与原理默认值与查看方法调整场景与方法适用场景调整方法与其他参数的协同性能影响与注意事项典型案例总结net.core.rmem_max是Linux内核中控制套接字接收缓冲区(ReceiveBuffer)最大允许值的参数。它与net.core.rmem_default(默认值)共同决定了网络数据接收的性能上限和内存使用策略。以下是详细解析:参数作用与原理核心功能:限制单个套接字接收缓冲区的
- JVM(9)——详解Serial垃圾回收器
十六点五
jvmjava开发语言后端
Serial垃圾回收器是JVM最古老、最基础、最简单的垃圾回收器,也是理解其他更复杂回收器的基础。一、Serial回收器的定位与设计目标核心特点:单线程(Single-Threaded)这是Serial回收器最根本的特征。无论是进行垃圾标记(Marking)、清除(Sweeping)、复制(Copying)还是整理(Compacting),它都只使用一个单独的线程来执行所有垃圾回收工作。工作模式:
- Python爬虫实战:全方位爬取知乎学习板块问答数据
Python爬虫项目
2025年爬虫实战项目python爬虫学习开发语言scrapy游戏
1.项目背景与爬取目标知乎是中国最大的知识问答社区,聚集了大量高质量的学习资源和经验分享。爬取知乎“学习”板块的问答数据,可以为学习资料整理、舆情分析、推荐系统开发等提供数据支持。本项目目标:爬取“学习”话题下的热门问答列表抓取每个问答的标题、作者、回答内容、点赞数、评论数等详细信息实现动态加载内容的抓取,包含图片和富文本避免被反爬机制限制,保证数据采集稳定结合数据分析,为后续应用打基础2.知乎“
- Python爬虫实战:爬取知乎问答与用户信息
Python爬虫项目
python爬虫php数据分析开发语言开源
简介随着网络信息量的爆炸,如何有效获取有价值的内容,成为了数据分析、机器学习等领域的基础之一。爬虫作为数据采集的基本工具之一,常常被用来获取互联网上的公开数据。在这篇博客中,我们将结合最新的Python爬虫技术,详细讲解如何爬取知乎问答与用户信息。本文将会介绍:Python爬虫的基础知识知乎问答网页结构分析使用Python进行知乎数据爬取爬取知乎问答内容与用户信息如何处理和存储爬取的数据使用最新的
- 并行归并排序的 Java 实现
empti_
数据结构与算法java算法排序算法
并行归并排序Java实现importjava.util.concurrent.RecursiveAction;importjava.util.concurrent.ForkJoinPool;publicclassParallelMergeSort{//主方法,供外部调用publicstaticvoidparallelMergeSort(int[]array){ForkJoinPoolpool=ne
- python实战项目79:采集知乎话题下的所有回答
wp_tao
Python副业接单实战项目python开发语言
python实战项目79:采集知乎话题下的所有回答一、项目介绍二、代码使用方法三、drissionpage的优缺点四、完整代码五、注意事项一、项目介绍需求是采集知乎某话题下的所有回答,这里以话题“大学宿舍相处之间遇到莫名其妙的冷落怎么办呢?”为例,网页链接为https://www.zhihu.com/question/1898156781215146265,其中189815678121514626
- 【网络】Linux 内核优化实战 - net.ipv4.tcp_rmem 和 net.core.rmem_default 关系
锅锅来了
Linux性能优化原理和实战网络linuxtcp/ip
net.ipv4.tcp_rmem和net.core.rmem_default都是Linux内核中控制网络接收缓冲区的参数,但它们的作用范围、优先级和使用场景存在明显区别。以下是详细对比:核心区别参数net.ipv4.tcp_rmemnet.core.rmem_default作用协议仅针对TCP协议针对所有网络协议(TCP、UDP等)参数类型三元组:mindefaultmax单个值:默认缓冲区大小
- 使用 pip 命令下载 whl离线安装包、安装
三希
pip
使用pip命令直接从线上下载whl离线安装包并转存到离线环境的过程实际上是分两步进行的:第一步:在线环境下载whl包bash#在具有网络连接的环境中pipdownload--only-binary=:all:--wheel--platform--python-version这里的参数说明::需要下载的Python包名称。--only-binary=:all::只下载二进制包(即whl文件)。--w
- 人脸识别算法赋能园区无人超市安防升级
智驱力人工智能
算法人工智能边缘计算人脸识别智慧园区智慧工地智慧煤矿
人脸识别算法赋能园区无人超市安防升级正文在园区无人超市的运营管理中,传统安防手段依赖人工巡检或基础监控设备,存在响应滞后、误报率高、环境适应性差等问题。本文从技术背景、实现路径、功能优势及应用场景四个维度,阐述如何通过人脸识别检测、人员入侵算法及疲劳检测算法的协同应用,构建高效、精准的智能安防体系。一、技术背景:视觉分析算法的核心支撑人脸识别算法基于深度学习的卷积神经网络(CNN)模型,通过提取面
- 企业级知识库私有化部署:腾讯混元+云容器服务TKE实战
大熊计算机
#腾讯云语言模型
1.背景需求分析在金融、医疗等数据敏感行业,企业需要构建完全自主可控的知识库系统。本文以某证券机构智能投研系统为原型,演示如何基于腾讯混元大模型与TKE容器服务实现:千亿级参数模型的私有化部署金融领域垂直场景微调高并发低延迟推理服务全链路安全合规方案1.1典型技术挑战#性能基准测试数据(单位:QPS)|场景|裸机部署|容器化部署|优化后||--------------------|--------
- MySQL表达式之公用表表达式(CTE)的使用示例
@Corgi
后端开发mysql数据库CTE
示例一数据表中有每个企业每年每月并且每月的产值是累加的数据的数据记录需求:统计企业产值能力,找出所有家企业中产值最高的企业,其产值记为P。对于第i家企业,其产值为Pi则该企业的产值能力评分=Pi/P×100。SQL:--使用ROW_NUMBER()为每个企业每年每个月的产值排名,筛选出每个企业每年最大月份的产值。WITHMaxMonthlyOutputAS(SELECTcompany_id,dec
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(