- Qt之正则表达式使用示例
Qt幻想家
Qt
Qt之正则表达式使用示例概述:限定数字:0-9.h:.cpp:执行效果图:over:概述:利用正则表达式对表格框内数据输入进行限制,首相先介绍一个正则表达式的区间条件1.限定0到9可以写成【0-9】2.限定A到Z可以写成【A-Z】3.限定某些数字【110】接下来写个小案列测试一下限定数字:0-9.h:#include//QRegExp类使用正则表达式提供模式匹配privateslots:voido
- Three.js入门:创建第一个3D场景
薯条说影
Three.js3D场景创建跨平台设置安全异常处理HTML骨架搭建
背景简介Three.js是一个轻量级的3D图形库,它让Web开发者能够在浏览器中创建和显示3D图形。本章介绍如何设置环境以开始使用Three.js,包括不同操作系统下的安装步骤、安全异常处理以及基本的HTML骨架创建。安装与设置操作系统兼容性:Three.js的使用不仅限于Windows系统。对于其他操作系统,如Linux和MacOS,需要将可执行文件复制到目标目录,并通过命令行启动。无论是哪种操
- 58、JavaScript中的类定义与对象创建
pepper
JavaScript类定义对象创建
JavaScript中的类定义与对象创建1.引言在现代Web开发中,JavaScript已经成为不可或缺的一部分。随着JavaScript的发展,面向对象编程(OOP)的概念也逐渐融入其中。通过定义类和创建对象,可以使代码更加模块化、易于维护和复用。本文将详细介绍如何在JavaScript中定义新类,并创建自定义对象,包括属性和方法的添加。2.构造函数的基础构造函数是一种特殊的函数,主要用于创建和
- 华为牛客网python考试题库及答案
2401_86114846
服务器
亲爱的朋友们,今天我们要讨论,牛客网华为软件测试题库牛客网华为机试题答案,让我们开始吧!目录一、字符串(知识点)HJ1字符串最后一个单词的长度(简单)HJ2计算某字符出现次数(简单)HJ4字符串分隔(简单)HJ5进制转换(简单)HJ10字符个数统计(简单)HJ11数字颠倒(简单)HJ12字符串反转(简单)HJ14字符串排序(简单)HJ17坐标移动(中等)HJ18识别有效的IP地址和掩码并进行分类统
- 软件测试面试?太简单了 2025测试面经 (答案+思路+史上最全)
软件测试雪儿
软件测试自动化测试面试面试职场和发展
从年后开始投简历面试的,在boss和拉钩上投了有几十份简历,其中70%未读状态,30%已读,已读的一半回复要求发送附件简历,然后这周接到面试的有七、八家公司,所以,当前这个大环境真的难这半个月来,每天安排三到四场面试,平均每个公司至少都是两轮面试打底,经此一役,截止今天下午,算是拿到四个offer,两个已经发了,两个口头约定好了。个人比较心仪其中的一家外企,毕竟不太卷,真的国内的互联网公司真的卷怕
- 全网最全,软件测试-性能测试面试题汇总(附答案)
软件测试雪儿
软件测试面试软件测试面试
前言面试题:性能测试指标有哪些?分别是什么含义?tps:每秒事务量,代表了系统的处理能力,tps越高,性能越好响应时间:从发出请求到接受到系统响应数据所花费的时间,响应时间越短,性能越好吞吐量:网络上行和下行流量的总和,吞吐量是网络瓶颈定位的重要指标错误率:在压测过程中系统出现错误的比例面试题:什么是集合点,什么场景下需要用集合点?集合点是测试脚本中的一个标记,当每个虚拟用户执行到标记处时,会停留
- .NET依赖注入IOC你了解吗?
IOC在WebAPI中是经常使用的,但是在一些WPF项目并不是经常使用或者被人熟知的,我把相关依赖注入的内容又做了一次学习和整理什么是依赖注入?依赖注入是一种设计模式和软件设计原则,用于实现控制反转。它的核心思想是:将对象所依赖的其他对象的创建和管理职责从对象内部转移到外部容器或框架,从而降低代码的耦合度,提高可测试性、可维护性和灵活性。依赖注入的主要优点降低耦合度(Decoupling):○组件
- docker-compose部署java项目
小瞿慢慢跑
dockerdocker-compose
docker-compose是定义和运行多容器的工具。换句话说就是通过配置yml文件来运行容器,简化了每次输入dockerrun等命令,把这些命令配置在yml文件统一管理,而且可以用一个yml文件一次启动多个容器,启动时还可以设置各个容器的依赖关系等。如下为测试docker-compose启动java程序1.docker-compose.ymlversion:'3'services:java05:
- 爬虫技术Requests实现模拟登录
incidite
爬虫
一、模拟登录的目的访问受限内容:获取需要登录才能查看的页面数据个性化数据采集:获取用户账户相关的定制化信息自动化操作:实现自动签到、自动任务等流程数据完整性:采集完整的用户视角数据(如社交网络信息)状态保持:维持会话状态以进行连续操作测试验证:用于网站功能测试和验证二、对Requests模拟登录的认识技术本质:通过PythonRequests库模拟浏览器登录行为实现原理:处理登录表单提交维护会话c
- CppCon 2018 学习:Mini Dumps Efficient core dumps for FlashBlade
虾球xz
CppCon学习c++开发语言
“MiniDumps”指的是一种精简的coredump(核心转储)机制,目的是在高性能系统(如PureStorageFlashBlade)中,在出错时收集足够的调试信息,同时避免完整coredump带来的性能开销或空间浪费。什么是CoreDump?Coredump是操作系统在程序崩溃时写出的一份进程内存快照,供开发者排查问题。但:完整coredump文件可能数百MB到数GB写出耗时长,在高性能存储
- 【时时三省】unity test 测试框架 介绍(适用于C语言进行测试的)
时时三省
unity游戏引擎
山不在高,有仙则名。水不在深,有龙则灵。----CSDN时时三省目录1,关于unitytest测试框架的介绍2,测试框架关于源码的介绍3,使用unitytest测试C代码4,常用断言举例1,关于unitytest测试框架的介绍unitytest是ThrowTheSwitch.org的一个主要工程。它是专注于为嵌入式工具链而生的C语言单元测试框架。它可以适用于大工程或者小工程都可以。它的核心文件是一
- 服务网关面试题分类整理
jarenyVO
面试题中间件面试
服务网关面试题分类整理文章目录服务网关面试题分类整理一、基础概念类1.什么是服务网关?它解决了什么问题?2.服务网关和负载均衡器有什么区别?二、核心功能类1.服务网关的五大核心功能是什么?2.动态路由是如何实现的?三、技术实现类1.主流网关技术选型对比2.网关如何实现高性能?四、高可用设计类1.如何保证网关自身的高可用?2.网关如何避免成为单点瓶颈?五、安全防护类1.网关如何实现API安全?2.如
- 测试开发的流程
Ws_
需求分析自动化测试用例
测试开发的流程测试开发‘’的流程通常包括从需求分析到测试执行和维护的全生命周期,主要目标是设计、实现并自动化测试用例,保障产品质量。一、需求分析目标:理解产品业务逻辑,明确测试点阅读产品需求文档(PRD)和技术设计文档(TDD)参与需求评审会议(Review),提出可测性,可自动化的建议和开发、产品沟通不明确的点输出:需求分析文档、测试点列表详细:理解需求:测试开发人员要与开发人员、项目经理、业务
- 使用fiddler搭建弱网环境
测试只只只
APP测试的时候少不了要做网络切换测试,弱网状态下去验证功能往往能发现正常网络状况下不能发现的问题,那怎样做弱网测试,将网络传输数据限定在一定的值,是一个值得考量的问题。我上次做的一个项目里就遇到,网络环境较差时应用发生crash的概率极高,后续我在复现,验证bug的时候,开始使用的是一台手机开热点,并用三方应用限速热点数据来做的一个比较粗糙,这种做法经不起考量,因为没有具体的数据支撑,也很容易给
- Python爬虫【四十七章】异步爬虫与K8S弹性伸缩:构建百万级并发数据采集引擎
程序员_CLUB
Python入门到进阶kubernetespython爬虫
目录一、背景与行业痛点二、核心技术架构解析2.1异步爬虫引擎设计2.2K8S弹性伸缩架构三、生产环境实践数据3.1性能基准测试3.2成本优化效果四、高级优化技巧4.1协程级熔断降级4.2预测式扩容五、总结Python爬虫相关文章(推荐)一、背景与行业痛点在数字经济时代,企业每天需要处理TB级结构化数据。某头部金融风控平台曾面临以下挑战:数据时效性:需实时采集10万+新闻源,传统爬虫系统延迟超12小
- 【web 自动化】-6- 数据驱动DDT
皮革院长干测开
web自动化前端自动化运维
一、参数化数据驱动测试1.核心概念:“数据驱动测试”解决什么问题?场景:测试“后台登录”时,用例流程固定(输入账号→密码→登录→断言),但需要测不同数据:正确账号密码(正例)错误密码、空账号(反例)传统做法:写多个用例,重复流程代码,只改数据→冗余、难维护。数据驱动测试:用一套流程代码+多组测试数据,让用例自动遍历数据执行→高效、覆盖全。2.pytest实现参数化的核心:@pytest.mark.
- Flutter瀑布流布局深度实践:打造高性能动态图片墙
本文将深入探讨如何在Flutter中实现高性能瀑布流布局,解决动态高度内容展示的核心难题,并带来卓越的用户体验。引言:瀑布流布局的魅力瀑布流布局(Pinterest-stylelayout)已成为现代应用展示图片和内容的黄金标准。它通过错落有致的排列方式,自适应内容高度的特点,以及无限滚动的交互体验,为用户创造了流畅自然的浏览感受。在Flutter中实现高性能瀑布流需要解决几个核心挑战:动态高度计
- 人民币升级,数字货币会取代支付宝、微信吗?
Boby
除了特定的人群,纸币的流通早已经日渐式微,近日,随着数字货币(DC/EP)在中国四市(深圳、雄安、成都、苏州)的封闭测试,纸币或将成为历史,代表财富的金钱真的只会是一串数字而已了。央行的数字支付也许离我们不远了。从物物交换,到实体货币,再到电子货币,见证着生活的变迁和科技的发展,如今,两大支付巨头成为主流,人们的生活越来越方便,出门基本一部手机就够了。那么即将到来的数字货币会给我们的生活带来哪些变
- 2023正规的返利app有哪些?返利网怎么返利可信吗
日常购物小技巧
市场上的返利软件太多了,各种宣传各种引导,作为消费者无非就是想找一个稳定靠谱返利高的软件。为什么一定要使用返利软件呢,因为购物时你会发现,在返利软件可以领到商品大额优惠券和拿到20%-30%不等的返利,一年下来,能省下不少钱。2023年靠谱返利软件有哪些,小编测试分享以下10个返利最高的软件app,排名分先后。一、花桃花桃是温州花桃科技有限公司于2020年推出的一款返利APP平台,无代理模式,给的
- vue3实现可视化大屏布局
程序猿的杂货店
前端VUE3开发笔记可视化大屏vue3vue3页面布局
实现功能:1实现4x3宫格布局,2自定义设置跨行,跨列自动隐藏对应列,比如setAreaSpanAndUpdateVisibility(2,3,2);表示设置区域2,跨3行,跨2列,然后区域3,6,7,10,11自动隐藏3内容自动剧中1效果图代码数据可视化大屏-顶部区域{{item.id}}-{{item.title}}测试区域1跨2行2列-->importGridCellfrom"./compo
- 直接内存溢出
p&f°
JVMjvm
一、什么是直接内存直接捏成是一块由操作系统直接管理的内存,也叫堆外内存可以使用Unsafe或ByteBuffer分配直接内存可用-XX:MaxDirectMemorySize控制,默认是0,表示不限制二、为什么使用直接内存直接内存vs堆内存io效率高推荐参考:Java直接内存与非直接内存性能测试-阿里云开发者社区三、什么场景使用直接内存1有很大的数据需要存储,它的生命周期又很长2适合频繁的IO操作
- Pad Token技术原理与实现指南
Takoony
AI
目录概述理论基础:第一性原理分析技术实现机制工程最佳实践性能优化策略常见问题与解决方案技术发展趋势附录1.概述1.1文档目的本文档旨在深入阐述深度学习中PadToken的技术原理、实现机制及工程应用,为算法工程师提供全面的理论指导和实践参考。1.2适用范围自然语言处理模型开发序列数据批处理优化深度学习系统架构设计高性能计算资源管理1.3核心问题研究问题:为什么深度学习模型需要将变长序列统一到固定长
- 转行网络安全门槛高吗?网络安全零基础入门到精通,收藏这篇就够了
leah126
网络安全安全
在当前就业形势下,不少朋友面临转行的困境。网络安全作为一个热门领域,自然也吸引了许多人的目光。本文将就转行网络安全这一话题,提供一些切实可行的建议。网络安全行业概况网络安全涵盖了从基础的脚本编写到高级的漏洞研究等多个层面。该领域包括但不限于:渗透测试、漏洞评估、恶意软件分析、入侵检测、信息安全管理等。这些内容的复杂性不一,从基础的安全监控到复杂的安全架构设计都涉及其中。这就意味着,尽管有些领域可能
- CR/DR多功能检测模体,助力提升影像诊断水平
gaoshengdainzi
CR/DR多功能检测模体
CR/DR多功能检测模体是医学影像质量控制领域不可或缺的专业工具,专为评估计算机X线摄影(ComputedRadiography,CR)和数字X线摄影(DigitalRadiography,DR)系统的成像性能而设计。在精准医疗时代,影像设备的稳定性和图像质量的可靠性直接影响临床诊断的准确性。该模体通过集成多种测试模块,可全面检测设备的空间分辨率、对比度灵敏度、均匀性、线性度等关键参数,确保成像系
- 漏洞扫描 + 渗透测试:双轮驱动筑牢网络安全防线
白山云北诗
网络安全行业知识web安全网络安全渗透测试漏洞扫描安全检测
在网络安全领域,单一的防护手段往往难以应对复杂的威胁环境。漏洞扫描通过自动化工具快速发现潜在风险,渗透测试则以攻击者视角验证漏洞的实际危害,二者结合形成“自动化检测+人工验证”的双轮驱动模式,已成为企业筑牢安全防线的核心策略。一、漏洞扫描与渗透测试的协同价值漏洞扫描和渗透测试并非相互替代,而是互补的安全检测手段:漏洞扫描:自动化发现潜在风险漏洞扫描工具通过预设规则和特征库,对网络设备、服务器、应用
- 停电的一天
好好和未来相遇
家里这边检修导致一天没有电,没有电就没有网络,没有网络,手机就受到了限制,流量也不好用,进一步导致没有办法正常跟上课程,一级推一级,今天这种状况让我发觉原来我对学习是如此的渴望,但我交不上,测试卷的时候,我如此慌乱不知道该怎么办是好,但我和老师请假今天,不能够正常上课的时候,崩溃极了,因为很害怕今年算成旷课,当我开始不得不被迫屏蔽一切自己安静下来时,突然觉得好像是缺了点什么,其实不难想象现在无论大
- Selenium 知识点详解:从基础操作到代码实战
壮志凌云不假
seleniumpython测试工具
在自动化测试领域,Selenium是一款备受瞩目的工具。一、Selenium简介Selenium是一个用于Web应用程序测试的工具,它支持多种浏览器和编程语言,能模拟用户在浏览器上的各种操作,如点击、输入文本等,从而实现对Web应用的自动化测试,帮助开发者快速发现潜在问题,提高开发效率。二、环境配置要使用Selenium,需先进行环境配置。以Python为例,首先需安装Selenium库,可通过p
- Selenium自动化测试实战指南:原理、工具与应用
Compass宁
本文还有配套的精品资源,点击获取简介:Selenium是一个用于Web应用程序自动化测试的开源工具,它通过提供API支持多种编程语言编写脚本,实现浏览器的自动化操作。本实例将详细介绍如何使用Selenium进行自动化测试,包括浏览器驱动的使用方法。学习Selenium可以提高软件测试效率,减少错误,并通过各种实例加深对自动化测试工具的理解。实例包括了如何安装、配置Selenium库和浏览器驱动,以
- 自动化测试秘籍:Selenium Python API实战指南
May Wei
SeleniumPythonAPI自动化测试元素交互弹窗处理
背景简介Selenium是一个用于Web应用程序测试的工具,它允许开发者模拟用户与浏览器的交互。在现代软件开发中,自动化测试是确保应用质量和效率的关键环节。本文将基于Selenium的PythonAPI,探讨如何高效地进行网页元素交互和自动化测试。标题1:操作下拉菜单和列表SeleniumWebDriver提供了一个名为Select的特殊类,用于与网页上的列表和下拉菜单进行交互。Select类提供
- C4D全套插件一键安装包Pro v2.3 无需注册码
首条
插件版权归原作者,本程序仅供测试学习使用不得用于其他用途。合集中常用插件已经汉化,汉化指的是汉化插件特效面板。这只是针对PC版Cinema4D的插件安装包合集。安装的AE将被识别到可选择面板,未出现的版本只能表明您未安装。安装前建议卸载以前安装的插件,避免插件重复。插件版权归其开发者所有,仅供测试插件和学习使用,对使用此插件的商业行为造成的—切法律纠纷完全由购买者个人承担。如果您喜欢请购买正版插件
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
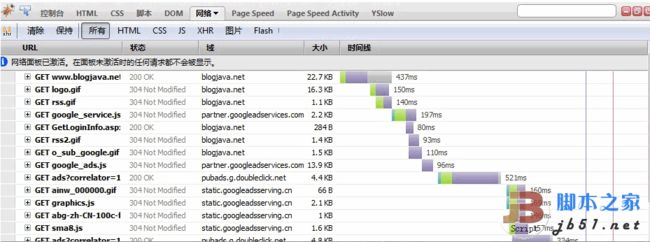
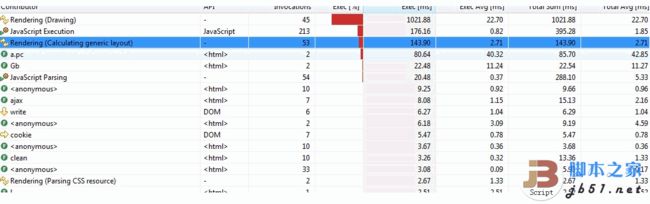
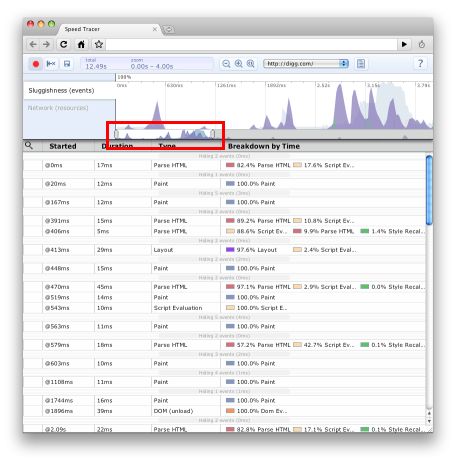
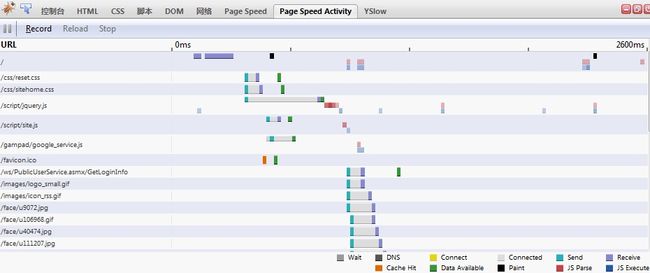
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio