- Open WebUI – 本地化部署大模型仿照 ChatGPT用户界面
m0_74824845
chatgptui
OpenWebUI介绍:OpenWebUI是一个仿照ChatGPT界面,为本地大语言模型提供图形化界面的开源项目,可以非常方便的调试、调用本地模型。你能用它连接你在本地的大语言模型(包括Ollama和OpenAI兼容的API),也支持远程服务器。Docker部署简单,功能非常丰富,包括代码高亮、数学公式、网页浏览、预设提示词、本地RAG集成、对话标记、下载模型、聊天记录、语音支持等。官网地址:ht
- 云原生技术的风口来了!!
Real Man★
云原生
云原生技术(Cloud-NativeTechnologies)是一种基于云计算架构设计和运行应用程序的方法,旨在充分利用云计算的弹性、可扩展性和敏捷性。它的核心思想是通过容器化、微服务、DevOps和持续交付等技术,构建高效、可靠且易于维护的应用系统。未来,云原生技术将继续演进,成为企业数字化转型的核心驱动力。云原生技术的核心组件容器化(Containerization):使用容器(如Docker
- Docker 镜像优化:如何避免重复安装软件,加速服务的构建与部署
花千树-010
Dockerdocker容器运维
在日常开发中,我们经常遇到这样的问题:由于服务需要额外安装大量软件(如JDK、vim、curl、git等),导致Docker镜像构建时间过长,并且每次构建都需要重复安装这些依赖。今天,我们将探讨几种优化方案,通过构建中间层镜像和使用多阶段构建,从而显著提高构建和部署效率。问题分析当你在Dockerfile中直接使用aptinstall安装依赖时,通常会面临以下问题:重复安装导致构建缓慢每次构建镜像
- Dify - 架构、部署、扩展与二次开发指南
花千树-010
AIGC架构AIGCpromptembeddingllamagptagi
本文详细解析Dify的架构、部署流程、高可用中间件的独立部署方法,以及二次开发流程,帮助开发者更高效地管理和扩展Dify。1.本地DEMO部署安装Docker,执行下面脚本,可能需要配置镜像。gitclonehttps://github.com/langgenius/dify.gitcddifycddockercp.env.example.envdockercomposeup-d1.Dify部署后
- 基于kylin-v10安装docker
神奇侠2024
rediskylin大数据docker
1、下载地址Indexoflinux/static/stable/x86_64/2、下载docker-24.0.5.tgz.tar版本3、上传服务器解压tarxvfdocker-24.0.5.tgz.tar4、解压的docker拷贝或移动到/usr/bin/目录下cpdocker/*/usr/bin/5、编写docker.service文件加入Linux服务当中并开启守护进程vi/etc/syst
- fork客户端mac使用教程
xtyzmnchen
fork
1:安装fork:https://git-fork.com/2:登录账户,gitlab或者github账户3:克隆:复制服务器地址clone到本地4:gitfetch:相当于是从远程获取最新版本到本地,不会自动mergegitfetchoriginmastergitlog-pmaster..origin/mastergitmergeorigin/master以上命令的含义:首先从远程的origin
- SpringBoot集成Swagger3.0
邪神大叔
JavaMacSpringBootswagger3.0javaspringboot
pom.xmlio.springfoxspringfox-boot-starter3.0.0SwaggerConfig/***@author:zek*@desc:swagger*/@EnableOpenApi@ConfigurationpublicclassSwaggerConfigimplementsWebMvcConfigurer{@BeanpublicDocketcreateRestApi(
- docker compose部署dragonfly
java初学者分享
docker容器运维
整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、rei
- Spring boot快速接入Swagger
lucky_iboy
后端javaswagger2springboot后端gson
swagger可以帮助我们快速生成api文档。1.引入swagger依赖 io.springfox springfox-swagger2 2.6.0 io.springfox springfox-swagger-ui 2.6.02.配置项目2.1增加@EnableSwagger2到启动类2.2配置swaggerdocket@Configurationpublic class Swagg
- docker-compose笔记
Re_Virtual
dockerdocker笔记容器
docker目前docker官网已经无法登录,但是还可以从清华镜像站(https://mirrors.tuna.tsinghua.edu.cn/docker-ce/)下载。使用方法可以参考早期文章《docker笔记》docker-compose可以从Github下载不同版本的二进制文件,例如docker-compose-linux-x86_64。下载完成后,将二进制文件复制入路径,例如/usr/l
- Docker 存储
Psycho_MrZhang
Dockerdockerjava容器
目录挂载在执行run时设置参数-v即可实现目录映射,实现原理会在宿主机器创建一个空文件夹#挂载宿主机的/data目录到容器的/app目录dockerrun-d-v/data:/app--namemy-appmy-image#挂载docker内的/usr/share/nginx/html目录到本地机的/app/nghtmldockerrun-d-v/app/nghtml:/usr/share/ngi
- Docker下载,包含Win、Mac
码码哈哈0.0
实用工具docker容器运维
介绍Docker是一种开源的容器化平台,通过操作系统级虚拟化技术实现应用的快速开发、部署和运行。以下从多个维度对Docker进行详细介绍:一、Docker的核心概念与功能容器化技术Docker利用Linux内核的容器隔离技术(如Cgroups和Namespace),将应用及其依赖打包为轻量级、可移植的容器。容器与虚拟机不同,它无需模拟完整操作系统,而是共享主机内核,因此启动更快、资源占用更低。核心
- Bilve 搭建手册
波格斯特
eureka云原生
从零搭建Bilive需要提前安装dockerbilive第一步dockerclitodockercompose#https://www.mklab.cn/utils/dockersudodockerrun\-itd\--namebilive_docker\-p22333:2233\ghcr.io/timerring/bilive:0.2.10version:'3.1'services:bilive
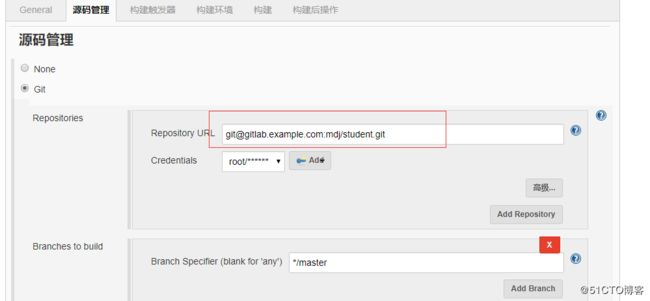
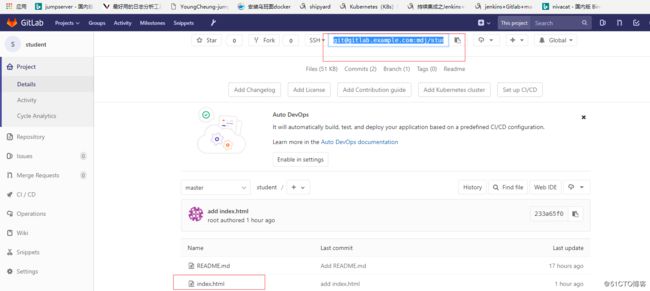
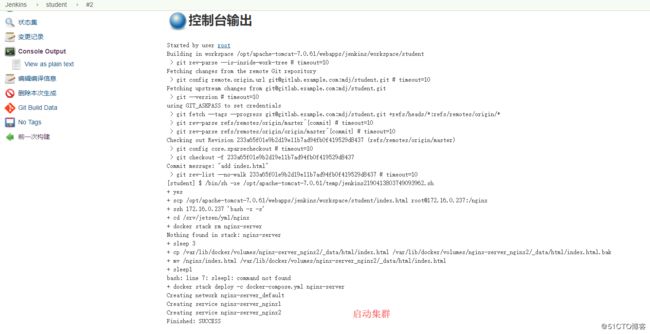
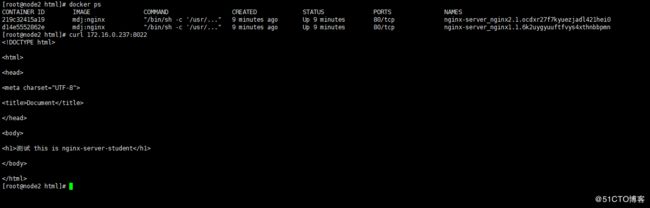
- Rancher从入门到精通-2.0 Post https://xxx:8088/oauth/token: dial tcp 1xxx:8088: i/o timeout
未来AI编程
Rancher入门到精通k8s探险记
Posthttps://xxx:8088/oauth/token:dialtcp1xxx:8088:i/otimeout配置gitlab时报错没有走内网,走的域名形式授权
- Docker网络模式的运用
云原生的爱好者
docker网络容器
一、docker网络模式有哪些?都有什么用?Docker提供了多种网络模式,每种模式适用于不同的场景。以下是Docker的主要网络模式及其作用:---###1.**Bridge模式(默认模式)**-**定义**:Docker会创建一个虚拟网络桥(`docker0`),容器通过这个桥连接到宿主机网络。-**特点**:-容器分配独立的IP地址。-容器之间可以通过IP地址通信。-容器可以通过宿主机的IP
- 重建容器操作:对基于 docker-compose-project.yaml 配置文件的容器进行重启和更新操作
momopeng~
docker容器运维
先停止当前运行的容器,然后删除这些停止的容器,最后重新创建并启动容器。需重建容器但配置不变的具体步骤:(1)修改调整docker-compose-project.yaml文件后保存(2)查看配置文件的容器运行状态:快速查看由docker-compose-project.yaml文件定义的所有容器的运行状态docker-compose-fdocker-compose-project.yamlps(3
- Error response from daemon: readlink /var/lib/docker/overlay2: invalid argument 报错解决方法
小兔快跑zZ
dockerjava容器
docker安装启动dify的时候报错Errorresponsefromdaemon:readlink/var/lib/docker/overlay2:invalidargument解决方案:打开dockerdesktop点击clean/purgedata清除之后重启一下就可以了
- Docker Compose 和 Kubernetes(K8s)对比
孽小倩
docker容器dockerk8skubernetes
DockerCompose和Kubernetes(K8s)在某些方面有相似的功能,但它们的核心用途和适用场景不同。以下是它们的主要区别和联系:1.DockerCompose和Kubernetes的区别对比项DockerComposeKubernetes(K8s)核心作用管理多个Docker容器管理容器编排(大规模应用)适用环境本地开发、测试环境生产环境、大规模集群容器编排能力基础编排(启动多个容器
- Virtual Machine Platform is not enabled. Enable it using the following PowerShell script (in an admi
朋也透william
docker
DockerDesktop安装指南以及Windows下WSL2和Hyper-V相关问题追查-寂寞姜大虎-博客园(cnblogs.com)https://www.cnblogs.com/qfl-blog/p/18200575
- docker部署nginx+php7.3流程及遇到的坑
匿名用户(192.168.*.*)
linuxdockernginxphpcentos
拉取镜像dockerpullnginx:alpinedockerpullphp:7.3-fpm-alpine创建dockernetwork网络dockernetworkcreatemy_web创建docker容器并拷贝配置文件目录到主机//这一步是为了挂载卷创建主机的挂载目录mkdir~/nginx/{logs,conf.d}创建nginx容器dockerrun-d--rm--namenginxn
- 【DevOps工具篇】Keycloak安装配置及脚本化
小涵
DevOps企业级项目实战devops运维keycloak
目录脚本化要求步骤步骤1:安装并启动Keycloak服务器[](#step-1-installing-and-starting-the-keycloak-server)分发文件进行安装Docker映像进行安装在OpenShift内的Docker映像中安装步骤2:连接管理CLI[](#step-2-connecting-the-admin-cli)步骤3:配置[](#step-3-configuri
- Onlyoffice 更新字体
acheding
开源性能优化
复制Windows字体包,即C:\Windows\Fonts文件夹中字体。进入onlyOffice容器dockerexec-itonlyofficebash进入字体包目录cd/var/www/onlyoffice/documentserver/core-fonts删除所有字体库rm-rf\*进入字体缓存目录cd/var/www/onlyoffice/documentserver/fonts删除所有
- Docker环境安装anythingllm
时下握今
大模型本地知识库
拉镜像dockerpullmintplexlabs/anythingllm建目录exportSTORAGE_LOCATION=$HOME/anythingllm&&\mkdir-p$STORAGE_LOCATION&&\touch"$STORAGE_LOCATION/.env"检查目录具有写权限#为目录anythingllm赋写权限chmod777anythingllm启anythingllmsu
- 推荐一个开源的高效头像生成工具,支持API调用
计算机小手
经验分享开源软件
一、简介集成多种头像生成方案,包括:ugly-avatar、multiavatar、jdenticon、facesjs、dicebear等支持docker部署,支持API调用项目开源地址:GitHub-luler/hello_avatar:轻松搭建生成简易头像的api服务二、安装准备好docker、docker-compose环境新建docker-compose.yml,配置内容如下:versio
- k8s 配置私有镜像仓库认证
狗贤
Kuberneteskubernetes容器
1.创建Docker注册表的Secret首先,创建一个类型为dockerconfigjson的Secret,用于存储Docker注册表的认证信息。方法1:使用DockerCLI和kubectl不适用于阿里云格式不一样登录Docker注册表:dockerlogin这会生成一个包含认证信息的配置文件,通常位于~/.docker/config.json。创建Secret:kubectl-npromcre
- 基于 Docker 和 Flask 构建高并发微服务架构
TechStack 创行者
#服务器容器Linux架构dockerflask容器微服务
基于Docker和Flask构建高并发微服务架构一、微服务架构概述(一)微服务架构的优点微服务架构是一种将应用程序拆分为多个小型、自治服务的架构风格,在当今的软件开发领域具有显著的优势。高度可扩展性:每个微服务可以独立进行扩展。例如,在电商系统中,订单服务在促销活动期间可能会面临高并发的订单处理需求,此时可以仅对订单服务进行横向扩展,增加服务实例数量,而无需对整个系统进行大规模的扩容,从而提高资源
- Fastdfs-V5.11使用docker部署集群(X86)
礁之
Linux系列dfsjavadocker
文章目录一、Fastdfs介绍二、部署信息三、步骤tracker/storage机器的compose内容storage机器的composetracker与storage启动目录层级与配置文件client.confstorage.conf查看集群信息测试测试集群扩容与缩减nginx配置一、Fastdfs介绍FastDFS是一款高性能的分布式文件系统,特别适合用于存储和管理大量的文件二、部署信息使用d
- 拉取镜像太慢?一文解决!
元子吖-
学习技巧docker部署docker镜像拉取
#拉取Docker镜像太慢?一文解决!在国内使用Docker拉取镜像时,可能会遇到速度慢甚至失败的情况。别担心!本文带你快速优化Docker拉取方法!01|确保DockerHub登录认证如果拉取的是私有镜像或API速率限制导致失败,可以先尝试登录:dockerlogin然后输入用户名和密码(或Token),这样可以避免因未认证而受限。02|替换国内镜像源由于DockerHub在国内访问较慢,可以使
- C++协程入门教程
ox0080
#北漂+滴滴出行C++协程VIP激励c++开发语言
一、环境搭建(Docker+双编译系统)1.全能Docker环境配置FROMubuntu:22.04#基础工具链RUNapt-getupdate&&DEBIAN_FRONTEND=noninteractiveapt-getinstall-y\build-essentialcmakebazelgitg++-12libcppcoro-dev\openssh-serverrsyslogcurlgnupg
- FerretDB 2.0:开源 MongoDB 替代品的安装与使用指南
田猿笔记
MongoDB开源数据库FerretDB
介绍FerretDB2.0是一个开源数据库,旨在作为MongoDB的替代品。它与MongoDB5.0+的驱动程序和工具兼容,适合需要避免MongoDB许可复杂性的开发者。它的核心特点是使用PostgreSQL作为后端,并通过DocumentDB扩展提升性能,研究表明某些工作负载可快20倍。安装与使用安装FerretDB2.0使用dockercompose需要以下步骤:创建docker-compos
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo