一、竞品调研分析
1.梳理信息架构
选择LOFTER现版本(5.6.2),in,nice,足记等四款图片社交类应用进行竞品分析。
LOFTER:专注于为用户提供简约,易用,有品质,重原创的博客工具,原创社区,以及有品质的手机博客应用,深受互联网众多文艺青年,摄影师,插画师的喜爱。
in:一款基于女性和品牌的时尚品位分享移动端社区,以图片社交为出发点,通过达人引领,品牌分享和包括标签,贴纸,大头贴等多种酷炫玩法,为用户全方位记录生活中记,在图片社交中传播生活态度。
nice:国内首家“图片+标签”社交软件,nice好赞打造的照片+标签玩法,让照片变得更有意义,用照片可以讲故事用漂亮的晒出自己的生活态度,在nice可以让你结识到与你有着共同生活方式/兴趣爱好的朋友,把照片晒给懂你的人。
足记:一款原创图片视频社交分享应用在足记,每位用户都可以用导演的视角和独特的“电影语言”记录生活,让“像电影一样记录生活”成为一种新的生活方式。
需要指出的是,由于这四款竞品在产品定位上有些许不同,进而导致了信息架构的差异。例如LOFTER兼备了轻博客的功能,因此在信息架构上有一些方便长文章搜索和阅读的设计;in的用户更为年轻化和女性化,强调张扬自我,因此“个人主页”有很高的层级;nice的重心在于通过分享图片结交好友,因此特别突出即时性聊天界面;足记的用户定位于旅行摄影爱好者,以“电影取景地”为核心,引导用户拍摄“大片”类照片。
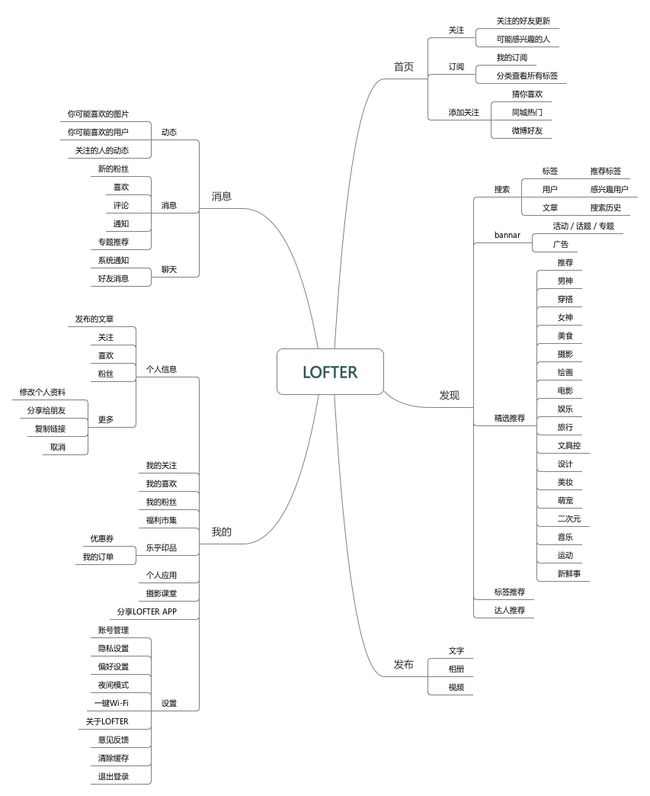
下面我列出这四款软件的信息架构树状图:
LOFTER:
in:
nice:
足记:
2.共性与差异性分析
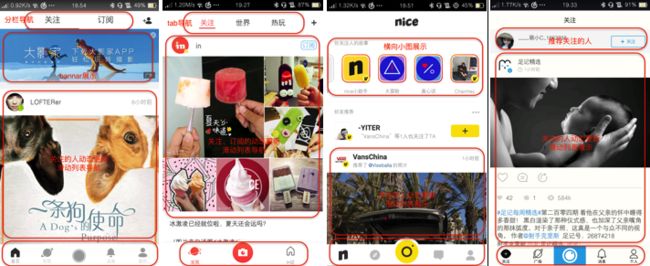
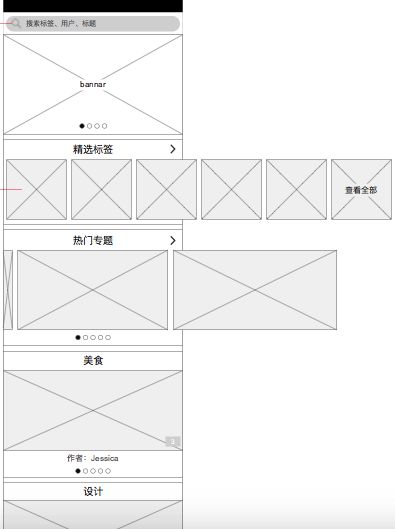
首页
如上图,分别是LOFTER、in、nice和足记的首页视图。
-共性:
1、底部一级导航都采用了舵式导航模式,内容上也都是分为五个标签导航,除了in改版后减少到3个标签,但大体内容还是比较相似的。如“首页”——好友动态更新内容、“发现”——分类索引和内容推荐、“我的”——个人信息、设置等。从底部导航标签名称里,用户一眼就能看出这是个属于哪种类型的APP。
2、首页都把关注好友发布的更新内容按时间流的垂直滑动列表形式展现,高清大图、动态图或是短视频,均包含点赞、评论等基础的操作控件,也包含好友推荐,广告等常规的推广。
3、“发布”按钮以最高层级的视觉效果展示在标签栏中央,这是图片类社交应用的核心功能,因此这样安排也能鼓励用户发布图片内容来达到社交目的,符合用户习惯。
-差异:
LOFTER和in都在顶部采用了分段式二级导航,前者是“关注”和“订阅”,后者是“关注”、“世界”和“游玩”,且都在右上角增加了添加好友的入口。而nice和足记结构内容比较简单,顶部只放置了标题名称,但它们都在页面上方安排了好友推荐的模块,引导用户关注。
发现
-共性:
都具备搜索功能, 并且为了易操作,使用快捷,都是固定放在标题栏位置。
-差异性:
在发现页里,虽然都为展示内容为主,但形式不同。
LOFTER采用滚动标签与下拉菜单相集合的导航模式,而内容部分与惯用瀑布流的nice不同,它利用卡片式布局迚行内容的展示,相对削弱了图片的展示,更加注重用户对自身发布内容的描述与用户之间的评论互动,减少了应用的层级关系,增加用户对推荐内容的查看与点击。
in、nice将直播、视频、照片等所有用户的内容都放在了“发现”里面,并按类别归置好。另外nice将直播模块放置在照片流的第一个位置,入口明显易点击,鼓励用户在通过热门标签发现同好的同时还可以通过直播增加社交互动。
足记的重要级功能是大片列表流,点进去除了电影本身的介绍,还附带拍摄的景点,能引导用户规划旅游路径。这部分功能也是属于足记的优势,它的这种模式能快速的有别于其它同类产品,清晰的延伸出了自己的定位。
发布
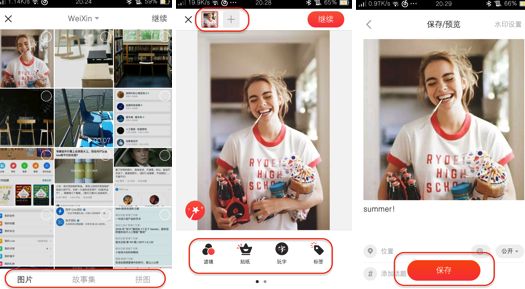
-LOFTER的发布流程:
-in的发布流程:
-nice的发布流程:
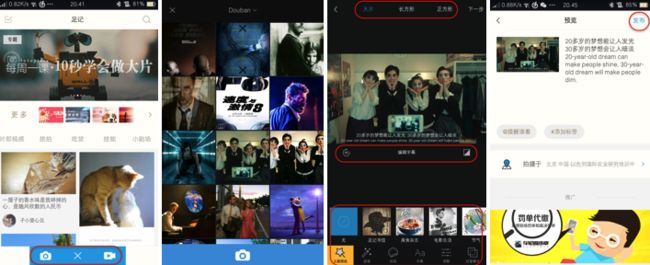
-足记的发布流程:
-共性:
发布的按钮都在同一个位置触发,且发布流程都是差不多,即点击发布按钮 - 编辑图片/视频 - 发布。
-差异性:
1、LOFTER的内容形态有四种,一种是纯文字,一种是音乐,一种是视频 ,还有主打的是图片,发布的完整流程是:选择图片—编辑图片(贴纸、标签、滤镜都在同一个步骤上操作)—编辑内容—发布—分享。为了更好的展现图片社交,LOFTER将图片的发布当作核心功能,同时期望用户能够更多的发高质量的单张图片,将多选的功能做得较为隐蔽,对图片长按才能唤起。
2、in的内容形态主要是相册和短视频,而相册下的特色功能就是故事集,完整发布流程是—编辑图片/视频(贴纸、标签、滤镜、玩字)—保存—分享。由于in专注于女性领域,通过各类有趣的表情贴纸俘获女性的芳心,因此它主打贴纸和玩字功能,增强产品的可玩性同时更增强了用户的粘性。
3、nice的内容形态分为三种,图片、短视频、直播,完整发布流程是—编辑图片/视频(贴纸、标签、滤镜、编辑、多图展示)—发布—分享。编辑照片时,必须要先打上标签,才能进到发布界面,这维护了产品内容的统一性,图片上的标签也为产品提供了更高的信息层级。
4、足记的内容形态分为两种,一种是图片,一种则是短视频,图片又分为大片模式和普通模式,大片模式是足记的主打,可以看到它也提供了强大的图片编辑功能,将用户拍摄的照片,处理成电影风格,给用户带来一定的社交筹码。
值得一提的是,它们添加标签的流程也有些不同,LOFTER的标签可以在内容发布后重新编辑补上,nice的标签必须在编辑界面添加,in和足记的标签则是在发布界面添加,相比而言,LOFTER会更人性化一些,流程前后都可以衔接上,不会影响用户使用时的体验感受。
消息
-差异性:
1、LOFTER将所有的消息提示都汇总在这个”消息”页面,以分段式导航的形式做类别区分,“动态”“消息”“聊天”,“动态”显示是的所有关注的好友TA关注或喜欢了某个人,某篇文章的动态。“消息”显示的是跟自己相关的一些信息系统通知,新增粉丝、评论、喜欢等等。“聊天”展示就是与用户私聊的列表页。LOFTER将同类型功能都归纳在消息里,使整个产品的功能结构很清晰。同时还有专题模块,用户可以查看专题发现更多感兴趣的内容和好友。可见LOFTER在鼓励用户发现兴趣和好友上花的精力最大。
2、in没有把消息作为标签栏的主页面,而是将其放在“in记”的更多功能中(聊天),作为2级菜单出现。消息功能被埋得很深,且页面也只放置了通知、通讯录等基础功能,由此看出in的社交性比较弱。
3、nice对这一页面的命名是“私聊”,也就是即时聊天,不包含评论、点赞等其他通知。它只有两个功能,一个是搜索的二级功能,一个是好友私聊消息列表,因nice强调的是强社交,平台考虑的是让用户沉浸式聊天,在聊天的过程中,不会被其它消息推送分散流量。
4、足记“消息”的功能与LOFTER、nice有些区别,后二者都只是进行单人聊天,而足记是支持多人聊天的,即创建群聊,还支持发起私聊、扫一扫等功能。同时,足记也是将评论、点赞、系统通知、推送设置等放在“消息”里的,这个做法跟LOFETR相似,但后者分类做得更好。
我的
-共性:
在这个页面里,顶端都是个人信息栏,点击进入后编辑个人主页,都突出了喜欢,关注,粉丝等相关信息。
-差异性:
其中,LOFTER和nice的“我的喜欢”、“我的粉丝”、“我的关注”在作为个人统计页一部分的同时,也出现在了列表项中。在个人资料和设置入口外,LOFTER的列表项中还包括 “乐乎印品”、“福利市集”、“摄影课堂”三个推广类入口,而nice中还包括 “我的消息”入口——因其消息页仅显示聊天类消息。
二、功能卡片分类研究
我从LOFTER的信息框架中,提取了25个功能点,并找了3名用户进行卡片分类测试。关于目标用户的选择,都是LOFTER的目标用户,但对LOFTER有不同的需求。在测试之前,也对卡片的功能点进行了简单的介绍,确保用户了解每个卡片功能代表的含义。
-具体功能点如下:
好友发布的动态、标签推荐、搜索 、达人推荐、我的订阅、 发布文字、发布照片、发布视频、订阅标签、个人信息、 摄影课堂、福利市集、乐乎印品 、我的喜欢、我的关注、我的粉丝、个人应用 、设置、猜你喜欢、专题推荐、同城热门聊天、通知、评论 、微博好友
-用户卡片分类整理如下:
-总结:
1、三位用户都把“订阅标签”放在发现里,而不是“首页”。他们认为这一功能更适合与标签推荐,精选推荐归为一类。因为在首页,用户更关注自己的好友更新了什么内容,而订阅的内容不是他们最关注的,他们更希望从订阅功能中获得惊喜。虽然大多数的图片社交应用也将“订阅标签”视作一个重要性很低的功能,但是LOFTER在订阅这一功能上的具有一定的特殊性,因此我认为LOFTER不需要改动这里的信息架构。
2、用户2和3把“微博好友”的功能归为“我的”页面下。用户原本认为这属于第三方绑定功能,只要第一次关联微博后就能一次性把好友添加,后续不会再使用,没必要放在首页主要的子栏目里。我进一步跟用户2,3-解释“微博好友”的功能,但她们都还是觉得应该归为“我的”页面里面。再次了解后,才发现这是用户从其它应用培养的习惯才造成这种分类差异。
3、三位用户都把“专题推荐”放到了“发现”页面。首先,他们一致认为专题更像是用户在闲逛时看看能不能发现更多感兴趣的内容,而放在“消息”页里面有点不伦不类。但LOFTER现有版本这么放置的原因是鼓励用户发现更多感兴趣的内容和好友,因此我认为“消息”页的专题模块可以保留,但可以在“发现”页增加专题推荐的明显入口。
4、三位用户都没有把“福利市集”,“乐乎印品”,“摄影课堂”放在“我的”,反而是放到了“首页”或者是“发现”页。进一步跟用户了解后发现,原来她们认为,福利市集每天都可以签到,可以换取自己的东西,觉得这是跟自己关系密切的功能,因此放在首页签到领金币比较利于激发用户使用。
5、用户表示“首页”和“发现”页的内容很难进行一个清晰的功能分类,分类的时候也是最纠结的。相比之下“发布”,“消息”页面的分类都比较迅速干脆印证了用户对图片社交应用的认知的惯性思维。
三、信息架构改版优化
通过调研结果与竞品的对比,经整理和重要性分级,LOFTER改版后的信息架构方案如下图所示:
-改版优化点说明:
1、订阅功能调整:在订阅标签的垂直列表展示用户使用频率最高的标签,采用“标签名字+更新量+参与人数+更新内容图片”的形式,更容易激起用户浏览的欲望。点击进标签详情页的时候,首先看到的不是关于标签发布的内容,而是看到了参与者、热门内容、所有内容,这让界面显得凌乱,让用户不知所云。所以更改为顶部标签详情,下面是“热门+最新+参与者”三个tab导航,用户可以根据需要点击查看,界面更干净简洁。
2、发现页分类标签和专题调整:LOFTER的标签分类主要有17个,然而用户的兴趣点多数为2-5 个,过多会导致用户迷失于信息海洋中。所以对原有的精选分类部分改为小图展示导航,只显示用户订阅标签最多的前5个,当然用户也可以点击“更多”小控件查看全部标签。专题推荐也在精选分类下设置为滑动展示导航,也可查看全部专题。紧接着是内容推荐feed流,这里仍然是用轮播导航展示不同标签分类下的5个推荐内容,可以是用户关注的,也可以是编辑推荐的,“摄影课堂”模块也可以在这里展示。
3、发布页临时保存位置调整:用户表示,在首页顶端看到自己未发布的,临时保存的内容挺糟心的,破坏了首页查看关注好友的内容的整体感受,且在用户心智模型中,临时保存应该归于“发布”类别下。因此将临时保存从首页移除,在选择发布页面新增“临时保存”入口。