在用报表工具设计报表时,使用参数控件时,有时我们希望部分参数控件在没满足条件时不显示,满足条件后再显示,接下来我就来教教大家怎么做!
表格软件如何根据条件控制参数控件是否显示
一:问题描述
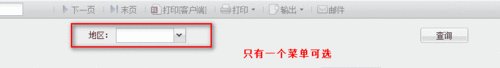
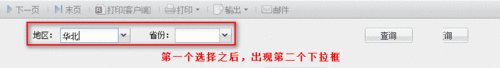
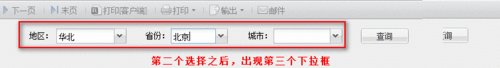
在使用参数控件时,有时我们希望部分参数控件在没满足条件时不显示,满足条件后再显示,如下图效果:只有前面的下拉款选择了内容之后,后一层下拉框控件才显示出来:
二:解决方案
首先将被控制的控件初始化为不可见或者不可用,然后在条件控件上增加编辑结束事件,通过js脚本设置被控制控件可见或可用,对应的js方法如下:
setEnable(boolean):设置是否可用,true为可用,false为不可用;
setVisible(boolean):设置是否可见,true为可见,false为不可见;
三:示例
打开模板%FR_HOME%\WebReport\WEB-INF\reportlets\doc\parameter\MutiValue.cpt
我们用这个模板中的area作为条件控件,province作为被控控件来说明设置过程。
四:初始化被控控件为不可见
点击province控件,选择属性表>基本属性将可见勾选掉,如下图:
五:条件控件的事件设置
给area控件添加编辑后事件,调用JS方法将province控件设定为可见,具体的代码如下:
选择参数area的下拉框控件,选择属性表的事件面板,增加一个编辑结束事件,如下图:
图中的代码内容是:
其中代码为:
. var province=this.options.form.getWidgetByName("province"); var area=this.options.form.getWidgetByName("area");
. var thislen = this.getValue(area).length;
. if(thislen) province.setVisible(true);
. else alert("请选择地区");
日期控件校验JS
一:概述
内置参数查询界面当中可进行一些数据校验,例如有两个参数:开始日期和结束日期,下面我们要校验的是:开始日期与结束日期不能为空,结束日期必须在开始日期之后以及结束日期必须在开始日期后的某个时间段内,否则提示相关信息,对此可以在查询按钮中增加事件。下面介绍下具体的设置。
具体效果图如下:
步骤阅读
具体错误见效果图报错警告。
二:打开模板
打开模板:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Parameter\TimeScale\TimeScale.cpt。
如下图参数界面:
三:增加事件
给查询按钮增加点击事件,具体的JS代码如下:
var start = this.options.form.getWidgetByName("starttime").getValue();
var end = this.options.form.getWidgetByName("endtime").getValue();
if( start == "" || start==null){ //判断开始日期是否为空
alert("错误,开始时间不能为空"); //开始日期参数为空时提示
return false;
};
if(end == "" || end==null){ //判断结束日期是否为空
alert("错误,结束时间不能为空"); //结束日期参数为空时提示
return false;
};
if( start > end){ //判断开始日期是否大于结束日期
alert("错误,开始时间不能大于结束时间"); //开始日期大于结束日期时提示
return false;
}
var startdate = new Date(start); //将开始日期转化为Date型
var enddate = new Date(end); //将结束日期转化成Date型
var subdate = (enddate-startdate)/ (1000 *60 *60 *24); //将两个日期相减得出的毫秒数转化为天数
if(subdate>15){ //判断结束日期是否超过开始日期后15天
alert("错误,结束日期必须在开始日期15天之内"); //结束日期超过开始日期后的十五天时提示
return false;
}
注:虽然参数控件中也可以设置校验,但是参数控件要点击控件后才能进行校验,因此参数界面的不能为空以及比较校验需要在查询按钮中设置。
四:效果查看
分页预览模板,选择开始时间和结束时间,使这两个日期之间相差超过15天,就会弹出上述对话框。
注:上述js代码在火狐,谷歌IE9等浏览器下没有问题,但是在IE8以及IE8以下的ie浏览器版本中时判断两个日期之间的差值的警告框则不会起作用。可用以下代码:
var start = this.options.form.getWidgetByName("starttime").getValue();
var end = this.options.form.getWidgetByName("endtime").getValue();
if( start == "" || start==null){ //判断开始日期是否为空
alert("错误,开始时间不能为空"); //开始日期参数为空时提示
return false;
};
if(end == "" || end==null){ //判断结束日期是否为空
alert("错误,结束时间不能为空"); //结束日期参数为空时提示
return false;
};
if( start > end){ //判断开始日期是否大于结束日期
alert("错误,开始时间不能大于结束时间"); //开始日期大于结束日期时提示
return false;
}
var aDate = start.split("-")
var startdate = new Date(aDate[1] + '-' + aDate[2] + '-' + aDate[0]) //转换为MM-dd-yyyy格式
alert(startdate);
var aDate = end.split("-")
var enddate = new Date(aDate[1] + '-' + aDate[2] + '-' + aDate[0])
alert(enddate);
var subdate= ((enddate - startdate) /1000/ 60/60/24) //把相差的毫秒数转换为天数
alert(subdate);
if(subdate>15){ //判断结束日期是否超过开始日期后15天
alert("错误,结束日期必须在开始日期15天之内"); //结束日期超过开始日期后的十五天时提示
return false;
}
清空(重置)条件
一:问题描述
在使用控件时,有时我们希望能够快捷的重置控件的内容,或者重置所有控件的内容,效果如下图所示:
二:解决方案
只重置一个控件的值时,我们可以在js事件中获取需要重置的控件,执行reset()方法,从而清空该控件的内容。
当我们需要重置全部控件时,可以通过form.name_widgets获取参数界面上所有的控件,然后遍历每个控件并重置,代码如下:
$.each(this.options.form.name_widgets,function(i,item){
if (item.options.type !=='label') {item.setValue();item.setText();}
});;
三:重置单个控件内容的按钮
以上图中清空供应商按钮为例,说明如何重置单个控件内容。
在参数设计页面新建一个按钮控件,设定其名字为清空供应商,同时设置按钮点击事件,将供应商(supplierID)控件内容清空,具体的js如下:
var supplierID = this.options.form.getWidgetByName("supplierID"); //获取supplierID控件
supplierID.reset(); //将supplierID控件内容清空
四:重置所有控件内容
在参数界面新建一个按钮控件,设定其名字为清空全部,同时设置按钮点击事件,事件js脚本为:
$.each(this.options.form.name_widgets,function(i,item){
if (item.options.type !=='label') {item.setValue();item.setText();}
});;
隐藏参数界面向上向下的三角按钮
一:问题描述
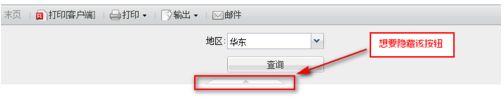
我们在预览带有参数面板的模板的时候,会发现其参数界面与主体界面交接处有一个三角按钮,那么如何隐藏该按钮呢?
二:解决思路
在模板加载结束后,拿到该按钮元素,然后设置其隐藏,或者直接去掉即可。
隐藏按钮
$('.parameter-container-collapseimg-up').hide();
去掉按钮
$('.parameter-container-collapseimg-up').remove();
三:示例
我们以GettingStarted.cpt模板为例,想要在模板展示的时候就隐藏参数界面的三角按钮。
打开设计器,双击该模板,切换到参数面板编辑界面,单击一下参数面板的空白处,选中参数面板,添加一个初始化后事件,如下图:
四:js代码如下:
setTimeout(function() {
$('.parameter-container-collapseimg-up').hide();
}, 10);
五:效果查看
保存模板,点击预览,即可看到三角按钮不再显示,如下图:
参数控件赋值
一:概述
参数界面中,往往需要在一个控件中动态的控制其他控件的值,如下图,当username有值时,state自动变为1,否则变为2::
二:解决方案
可以通过js脚本获取到需要的控件,从而获得控件的值,及给控件赋值。
注:不能给控件置数为0,JS里面,0表示false。且一个控件无法对另一个控件的显示值进行置数。
三:参数界面
如下图参数界面
username控件类型为下拉框,数据自定义,实际值和显示值都为:jerny,anna,merry。
state控件类型选择单选按钮组,数据也为自定义,实际值和显示值都为:1,2。
四:JS事件设置
在username的事件编辑中添加编辑后事件,JS代码如下:
var state= this.options.form.getWidgetByName("state");
var username = this.options.form.getWidgetByName("username").getValue();
if (!username){
state.setValue(2);
}else{
state.setValue(1);
}
该段代码是用来对state参数置数,当username为空时,!username为真,此时将state置数为2,否则当username有值时,将state置数为1。

![数据分析软件之FineReport教程:[5]参数界面JS(全)_第1张图片](http://img.e-com-net.com/image/info11/44f24945a7ed404e82b3f117e1a35ae5.png)
![数据分析软件之FineReport教程:[5]参数界面JS(全)_第2张图片](http://img.e-com-net.com/image/info11/ae86b6c38c5d45bea7432f3e8b61b708.jpg)
![数据分析软件之FineReport教程:[5]参数界面JS(全)_第3张图片](http://img.e-com-net.com/image/info11/0e66456f905c4075a3f0d91270ba0b4e.jpg)

![数据分析软件之FineReport教程:[5]参数界面JS(全)_第4张图片](http://img.e-com-net.com/image/info11/1762ac2da3ba4e29ad94aa30e4588e91.jpg)

![数据分析软件之FineReport教程:[5]参数界面JS(全)_第5张图片](http://img.e-com-net.com/image/info11/74bc14d7f74f48f99dfab85594c0b0b8.jpg)
![数据分析软件之FineReport教程:[5]参数界面JS(全)_第6张图片](http://img.e-com-net.com/image/info11/dd133c40f5aa4f87be7e7d0147c86553.jpg)

![数据分析软件之FineReport教程:[5]参数界面JS(全)_第7张图片](http://img.e-com-net.com/image/info11/11870bb341b044c98f97f0307b9916bb.jpg)