一、下拉菜单(基本用法)
小伙伴们注意,在Bootstrap框架中的下拉菜单组件是一个独立的组件,根据不同的版本,它对应的文件:
☑ LESS版本:对应的源码文件为 dropdowns.less
☑ Sass版本:对应的源码文件为 _dropdowns.sass
☑ 编译后的Bootstrap版本:查看bootstrap.css文件第3004行~第3130行
在使用Bootstrap框架的下拉菜单时,必须调用Bootstrap框架提供的bootstrap.js文件。当然,如果你使用的是未编译版本,在js文件夹下你能找到一个名为“dropdown.js”的文件。你也可以调用这个js文件。不过在我们的教程中,我们统一调用压缩好的“bootstrap.min.js”文件:
特别声明:因为Bootstrap的组件交互效果都是依赖于jQuery库写的插件,所以在使用bootstrap.min.js之前一定要先加载jquery.min.js才会生效果。
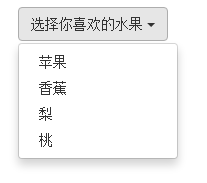
我们先来看官网上一个简单的示例:
使用方法:
在使用Bootstrap框架中的下拉菜单组件时,其结构运用的正确与否非常的重要,如果结构和类名未使用正确,直接影响组件是否能正常运用。我们来简单的看看:
1、使用一个名为“dropdown”的容器包裹了整个下拉菜单元素,示例中为:
2、使用了一个
data-toggle="dropdown"
3、下拉菜单项使用一个ul列表,并且定义一个类名为“dropdown-menu”,此示例为:
示例
下拉菜单
二、下拉菜单(原理分析)
Bootstrap框架中的下拉菜单组件,其下拉菜单项默认是隐藏的,如下所示:
因为“dropdown-menu”默认样式设置了“display:none”,其详细源码请查看bootstrap.css文件第3010行~第3029行:
.dropdown-menu {
position: absolute;/*设置绝对定位,相对于父元素div.dropdown*/
top: 100%;/*让下拉菜单项在父菜单项底部,如果父元素不设置相对定位,该元素相对于body元素*/
left: 0;
z-index: 1000;/*让下拉菜单项不被其他元素遮盖住*/
display: none;/*默认隐藏下拉菜单项*/
float: left;
min-width: 160px;
padding: 5px 0;
margin: 2px 0 0;
font-size: 14px;
list-style: none;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, .15);
border-radius: 4px;
-webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
}
当用户点击父菜单项时,下拉菜单将会被显示出来,当用户再次点击时,下拉菜单将继续隐藏。
原理分析:
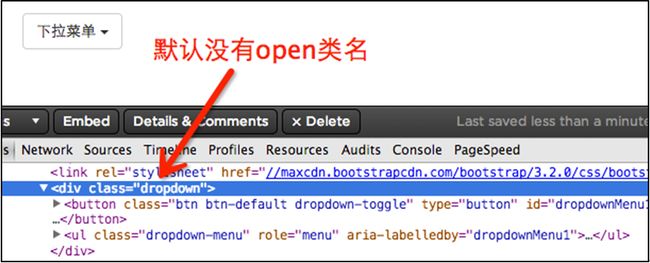
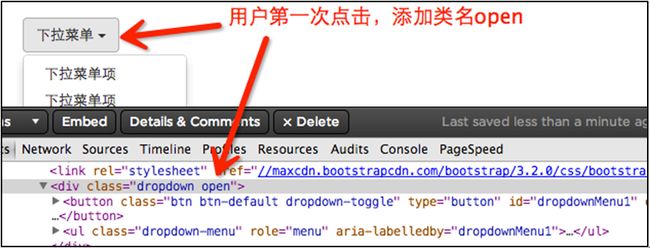
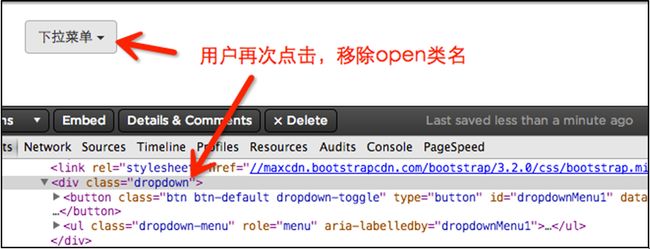
现在我们来分析一下实现原理,非常简单,通过js技术手段,给父容器“div.dropdown”添加或移除类名“open”来控制下拉菜单显示或隐藏。也就是说,默认情况,“div.dropdown”没有类名“open”,当用户第一次点击时,“div.dropdown”会添加类名“open”;当用户再次点击时,“div.dropdown”容器中的类名“open”又会被移除。我们可以通过浏览器的firebug查看整个过程:
默认情况:
用户第一次点击:
用户再次点击:
在bootstrap.css文件第3076行~第3078行,我们可以很容易发现:
.open > .dropdown-menu {
display: block;
}
三、下拉菜单(下拉分隔线)
在Bootstrap框架中的下拉菜单还提供了下拉分隔线,假设下拉菜单有两个组,那么组与组之间可以通过添加一个空的
/源码bootstrap.css文件第3034行~第3039行/
.dropdown-menu .divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
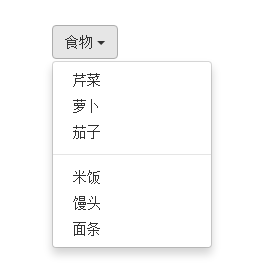
示例:
下拉分隔线
效果如下:
四、下拉菜单(菜单标题)
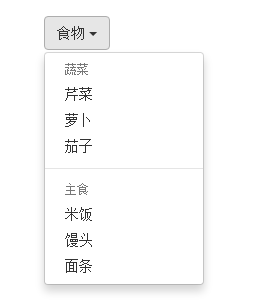
上一小节讲解通过添加“divider”可以将下拉菜单分组,为了让这个分组更明显,还可以给每个组添加一个头部(标题)。如下:
对应的样式如下:
/查看bootstrap.css文件第3090行~第3096行/
.dropdown-header {
display: block;
padding: 3px 20px;
font-size: 12px;
line-height: 1.42857143;
color: #999;
}
示例
运行效果如下:
五、下拉菜单(对齐方式)
实现右对齐方法:
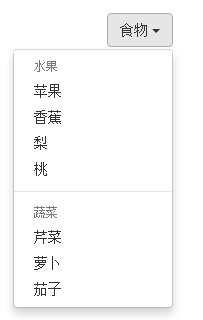
Bootstrap框架中下拉菜单默认是左对齐,如果你想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名,如下所示:
上面代码中的“pull-right”类可以用“dropdown-menu-right”代替,两个类的作用是一样的,可从下面的源代码中看出。
实现原理:
对应的样式如下:
/源码请查看bootstrap.css文件第3030行~第3033行和3082行~第3085行/
.dropdown-menu.pull-right {
right: 0;
left: auto;
}
.dropdown-menu-right {
right: 0;
left: auto;
}
同时一定要为.dropdown添加float:leftcss样式。
.dropdown{
float: left;
}
运行效果如下所示:
下拉菜单与父容器左边对齐:
与此同时,还有一个类名刚好与“dropdown-menu-right”相反的类名“dropdown-menu-left”,其效果就是让下拉菜单与父容器左边对齐,其实就是默认效果。
/请查看bootstrap.css文件第3086行~第3089行/
.dropdown-menu-left {
right: auto;
left: 0;
}
六、下拉菜单(菜单项状态)
下拉菜单项的默认的状态(不用设置)有悬浮状态(:hover)和焦点状态(:focus):
/查看bootstrap.css文件第3049行~第3054行/
.dropdown-menu > li > a:hover,
.dropdown-menu > li > a:focus {
color: #262626;
text-decoration: none;
background-color: #f5f5f5;
}
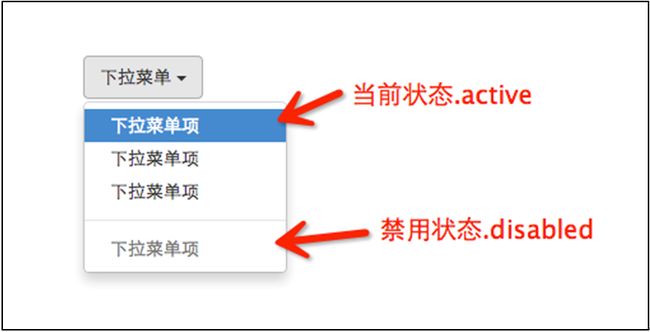
下拉菜单项除了上面两种状态,还有当前状态(.active)和禁用状态(.disabled)。这两种状态使用方法只需要在对应的菜单项上添加对应的类名:
运行效果如下:
/请查看bootstrap.css文件第3055行~第3075行/
.dropdown-menu > .active > a,
.dropdown-menu > .active > a:hover,
.dropdown-menu > .active > a:focus {
color: #fff;
text-decoration: none;
background-color: #428bca;
outline: 0;
}
.dropdown-menu > .disabled > a,
.dropdown-menu > .disabled > a:hover,
.dropdown-menu > .disabled > a:focus {
color: #999;
}
.dropdown-menu > .disabled > a:hover,
.dropdown-menu > .disabled > a:focus {
text-decoration: none;
cursor: not-allowed;
background-color: transparent;
background-image: none;
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
}
如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
本文系列教程整理到:Bootstrap基础教程 专题中,欢迎点击学习。
以上就是本文的全部内容,希望对大家的学习有所帮助。