三、栏目
3.4前台栏目浏览
网站的前台页面,顶部要能显示根栏目,点击栏目名称进入栏目中要子栏目导航,栏目页中还必须有当前路径。先做这三部分
1)、根栏目
打开【CategoryController】,添加[PartialRoot]Action
////// 根栏目 /// ///public ActionResult PartialRoot() { return View(categoryRsy.Root()); }
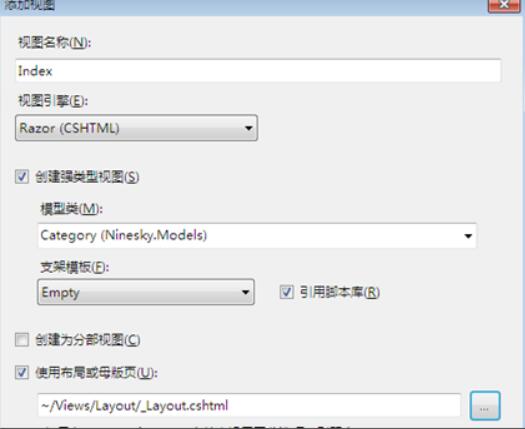
点击右键添加视图模型类选Category,支架模板选List,勾上创建分部视图,确定。
除顶部@model IEnumerable
@model IEnumerable@Html.ActionLink("网站首页", "Index", "Home")@foreach (var item in Model) { @Html.ActionLink(item.Name, "Index", "Category", new { id = item.CategoryId }, null) }
2)、子栏目导航
在【CategoryController】中添加[PartialChildren(int id)]Action
////// 子栏目 /// /// 栏目id ///public ActionResult PartialChildren(int id) { return View(categoryRsy.Children(id)); }
右键添加分部视图
@model IEnumerable@foreach (var item in Model) {
- @Html.ActionLink(item.Name, "Index", "Category", new { id = item.CategoryId }, null)
}
3)、路径
在【CategoryController】中添加[PartialPath(int id)]Action
////// 栏目路径 /// /// 当前栏目Id ///public ActionResult PartialPath(int id) { List _path = new List (); var _category = categoryRsy.Find(id); while (_category != null) { _path.Insert(0, _category); _category = categoryRsy.Find(_category.ParentId); } return View(_path); }
右键添加分部视图
@model IEnumerable您现在的位置:@Html.ActionLink("网站首页", "Index", "Home")@foreach (var item in Model) { @Html.Raw(">>") @Html.ActionLink(item.Name, "Index", "Category", new { id = item.CategoryId }, null) }
马上可以看到效果了
打开Layout\_Layout.cshtml布局页,在顶部导航位置
中添加写上@Html.Action("PartialRoot","Category")打开http://localhost:52270/Category/ManageAdd,添加一下几个栏目。
运行一下看看网站首页
有效果了!
开始做Index索引页
在【CategoryController】中添加[Index(int id)]Action
如果栏目Type=2则跳转到Navigation,否则返回CategoryView视图。
////// 索引 /// /// 栏目id ///public ActionResult Index(int id) { var _category = categoryRsy.Find(id); if (_category == null) { Error _e = new Error { Title = "错误", Details = "指定的栏目不存在", Cause = "你访问的栏目已经删除", Solution = Server.UrlEncode("
添加强类型视图
@model Ninesky.Models.Category
@{
ViewBag.Title = "栏目默认页";
Layout = "~/Views/Layout/_Layout.cshtml";
}
- @Model.Name
- @Html.Action("PartialChildren", "Category", new { id = Model.CategoryId })
@Html.Action("PartialPath", "Category", new { id = Model.CategoryId })
这个就是栏目的默认页面了。
复制一份Index.cshtml命名为IndexSingle.cshtml作为单页栏目的视图
再复制一份Index.cshtml命名为IndexAbout.cshtml作为关于我们栏目的专用视图,并修改相应代码
@model Ninesky.Models.Category
@{
ViewBag.Title = "关于我们";
Layout = "~/Views/Layout/_Layout.cshtml";
}
- @Model.Name
- @Html.Action("PartialChildren", "Category", new { id = Model.CategoryId })
@Html.Action("PartialPath", "Category", new { id = Model.CategoryId })
@Model.Name About
NineSky® 是洞庭夕照学习Mvc的一个项目。是想通过完成一个网站来不断的督促自己、不断的学习和实践。最终希望可以写出一个可简洁、易用的网站。
目的:学习mvc4
目标:简单、易用、实用
打开“关于我们”的资料页面http://localhost:52270/Category/ManageDetails/6
运行看下效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。