一.JavaScript正则表达式
1.exec检索字符串中指定的值,返回找到的值,并确定其位置
2.test检索字符串中指定的值,返回true或false
3.正则表达式对象的创建:
(1)方式一:
Var rgex=new RegExp(“[0-9]”,”模式”);
(2)方式二:简便写法,用双斜杠//把正则表达式的内容括起来
例1(正则创建,使用test()方法):
正则验证01
运行结果:
二.javaScript完成表单验证
1.先来了解几个相关事件:
(1)onsubmit 表单的提交事件 值是return true 表单能提交到后台
(2)onblur 表单失去焦点
2.代码举例说明表单验证:
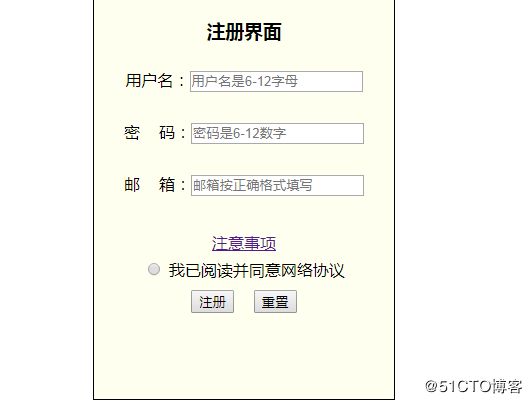
注册界面
运行结果展示:
1.初始界面:
2.表单验证(错误输入):
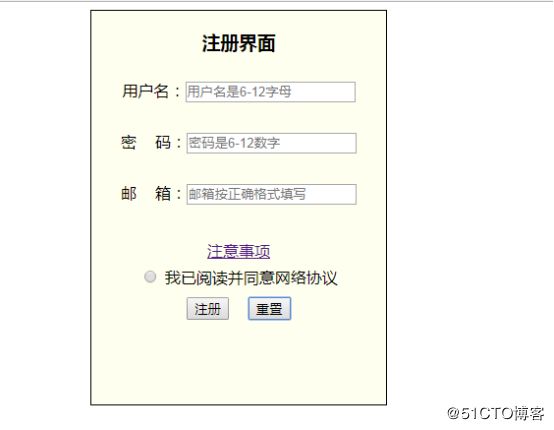
3.重置展示:
4.表单验证正确输入(单选框未选中点击注册):
5.单验证正确输入(单选框选中点击注册):
跳转:
三.页面时钟的展示
1.基本思路就是让每隔一秒更新一次当前时间
2.简易代码:
页面时钟
haha
运行结果:![]()
第二次截图:
3.引用代码:
地址链接:https://www.cnblogs.com/syp172654682/p/7588104.html
写的很好,特借鉴过来
引用代码复制:
外部CSS代码:
/* 全局 */
* {
margin: 0;
padding: 0;
}
.clock {
width: 400px;
height: 400px;
border: 10px solid #333;
box-shadow: 0px 0px 20px 3px #444 inset;
border-radius: 210px;
position: relative;
margin: 5px auto;
z-index: 10;
background-color: #f6f6f6;
}
/* 时钟数字 */
.clock-num {
width: 40px;
height: 40px;
font-size: 22px;
text-align: center;
line-height: 40px;
position: absolute;
z-index: 8;
color: #555;
font-family: fantasy, 'Trebuchet MS';
}
.em_num {
font-size: 28px;
}
/* 指针 */
.clock-line {
position: absolute;
z-index: 20;
}
.hour-line {
width: 100px;
height: 4px;
top: 198px;
left: 200px;
background-color: #000;
border-radius: 2px;
transform-origin: 0 50%;
box-shadow: 1px -3px 8px 3px #aaa;
}
.minute-line {
width: 130px;
height: 2px;
top: 199px;
left: 190px;
background-color: #000;
transform-origin: 7.692% 50%;
box-shadow: 1px -3px 8px 1px #aaa;
}
.second-line {
width: 170px;
height: 1px;
top: 199.5px;
left: 180px;
background-color: #f60;
transform-origin: 11.765% 50%;
box-shadow: 1px -3px 7px 1px #bbb;
}
/* 原点 */
.origin {
width: 20px;
height: 20px;
border-radius: 10px;
background-color: #000;
position: absolute;
top: 190px;
left: 190px;
z-index: 14;
}
/* 日期 时间 */
.date-info {
width: 160px;
height: 28px;
line-height: 28px;
text-align: center;
position: absolute;
top: 230px;
left: 120px;
z-index: 11;
color: #555;
font-weight: bold;
font-family: '微软雅黑';
}
.time-info {
width: 92px;
height: 30px;
line-height: 30px;
text-align: center;
position: absolute;
top: 270px;
left: 154px;
z-index: 11;
background-color: #555;
padding: 0;
box-shadow: 0px 0px 9px 2px #222 inset;
}
.time {
width: 30px;
height: 30px;
text-align: center;
float: left;
color: #fff;
font-weight: bold;
}
#minute-time {
border-left: 1px solid #fff;
border-right: 1px solid #fff;
}
/* 刻度 */
.clock-scale {
width: 195px;
height: 2px;
transform-origin: 0% 50%;
z-index: 7;
position: absolute;
top: 199px;
left: 200px;
}
.scale-show {
width: 12px;
height: 2px;
background-color: #555;
float: left;
}
.scale-hidden {
width: 183px;
height: 2px;
float: left;
}外部js代码:
(function() {
window.onload = initNumXY(200, 160, 40, 40);
var hour_line = document.getElementById("hour-line");
var minute_line = document.getElementById("minute-line");
var second_line = document.getElementById("second-line");
var date_info = document.getElementById("date-info");
var week_day = [
'星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'
];
var hour_time = document.getElementById("hour-time");
var minute_time = document.getElementById("minute-time");
var second_time = document.getElementById("second-time");
function setTime() {
var this_day = new Date();
var hour = (this_day.getHours() >= 12) ?
(this_day.getHours() - 12) : this_day.getHours();
var minute = this_day.getMinutes();
var second = this_day.getSeconds();
var hour_rotate = (hour * 30 - 90) + (Math.floor(minute / 12) * 6);
var year = this_day.getFullYear();
var month = ((this_day.getMonth() + 1) < 10) ?
"0" + (this_day.getMonth() + 1) : (this_day.getMonth() + 1);
var date = (this_day.getDate() < 10) ?
"0" + this_day.getDate() : this_day.getDate();
var day = this_day.getDay();
hour_line.style.transform = 'rotate(' + hour_rotate + 'deg)';
minute_line.style.transform = 'rotate(' + (minute * 6 - 90) + 'deg)';
second_line.style.transform = 'rotate(' + (second * 6 - 90) + 'deg)';
date_info.innerHTML =
year + "-" + month + "-" + date + " " + week_day[day];
hour_time.innerHTML = (this_day.getHours() < 10) ?
"0" + this_day.getHours() : this_day.getHours();
minute_time.innerHTML = (this_day.getMinutes() < 10) ?
"0" + this_day.getMinutes() : this_day.getMinutes();
second_time.innerHTML = (this_day.getSeconds() < 10) ?
"0" + this_day.getSeconds() : this_day.getSeconds();
}
setInterval(setTime, 1000);
function initNumXY(R, r, w, h) {
var numXY = [{
"left": R + 0.5 * r - 0.5 * w,
"top": R - 0.5 * r * 1.73205 - 0.5 * h
}, {
"left": R + 0.5 * r * 1.73205 - 0.5 * w,
"top": R - 0.5 * r - 0.5 * h
}, {
"left": R + r - 0.5 * w,
"top": R - 0.5 * h
}, {
"left": R + 0.5 * r * 1.73205 - 0.5 * w,
"top": R + 0.5 * r - 0.5 * h
}, {
"left": R + 0.5 * r - 0.5 * w,
"top": R + 0.5 * r * 1.732 - 0.5 * h
}, {
"left": R - 0.5 * w,
"top": R + r - 0.5 * h
}, {
"left": R - 0.5 * r - 0.5 * w,
"top": R + 0.5 * r * 1.732 - 0.5 * h
}, {
"left": R - 0.5 * r * 1.73205 - 0.5 * w,
"top": R + 0.5 * r - 0.5 * h
}, {
"left": R - r - 0.5 * w,
"top": R - 0.5 * h
}, {
"left": R - 0.5 * r * 1.73205 - 0.5 * w,
"top": R - 0.5 * r - 0.5 * h
}, {
"left": R - 0.5 * r - 0.5 * w,
"top": R - 0.5 * r * 1.73205 - 0.5 * h
}, {
"left": R - 0.5 * w,
"top": R - r - 0.5 * h
}];
var clock = document.getElementById("clock");
for (var i = 1; i <= 12; i++) {
if (i % 3 == 0) {
clock.innerHTML += "" + i + "";
} else {
clock.innerHTML += "" + i + "";
}
}
var clock_num = document.getElementsByClassName("clock-num");
for (var i = 0; i < clock_num.length; i++) {
clock_num[i].style.left = numXY[i].left + 'px';
clock_num[i].style.top = numXY[i].top + 'px';
}
for (var i = 0; i < 60; i++) {
clock.innerHTML += " " +
"" +
"" +
"";
}
var scale = document.getElementsByClassName("clock-scale");
for (var i = 0; i < scale.length; i++) {
scale[i].style.transform = "rotate(" + (i * 6 - 90) + "deg)";
}
}
})();Html代码:
时钟
页面时钟展示
运行结果:
【总结完毕】