提出宝贵翻译意见的人,我都记录了下来.考虑到后期可能指出的人比较多,所有,把译者这一节放了文章最后.大家只要把页面滚动到最底下就好!!!
----------------- 华丽的分割线 -----------------
这篇文章是我自己一个人翻译的,里边肯定有不顺畅的地方和不准确的地方.
自己英语水平有限,发出来是想让大家一起看看文章哪些地方不准确!!!
划删除线的的句子就是我最不确定的地方比如这样:.当然其它地方也是可能可能有问题的!画删除线的地方代表我不确定的
=======
英语比较好的同学和有精力的同学欢迎一起看下,在留言部分指出,我会把你的id一起加到修改的地方......好了,让我们一起翻译校对一个api吧!
-------- 0726:更新---------
还以为会是一个沉水的文章,没想到大家看了并且提出来改进和不准确的地方!哈哈,那就让我们一起让把这个校对走下去!!感谢提宝贵意见的同志们!!!
为了效率更高,大家可以把我文中的英文部分和 建议的汉语对应贴出来,这样我也好修一下!!!
再次谢谢大家!!!
==========
前言
这几天在看kittenYang的那本动画的书.感觉学习一下动画的实现还是有必要的.而说起来做动画,贝塞尔曲线这个东西我们就必须了解了.为此,自己本着好好学习,了解权威的目的,决定翻译一下官方的关于UIBezierPath这部分的 API.
但是
我英语真的不好
我英语真的不怎么样,这个不是谦虚...大学没过四级,这不是最惨的.... 惨的是我考了三次?四次?....安慰的是最好成绩是424,距离四级及格线只差一分.
所以,我说这个的目的就是告诉大家!!!!!这篇翻译文章中,会有一些不太通顺地方,还有一些错误的地方.我竭尽自己的能力为大家尽可能准确的翻一下,在这里也要感谢我上211的妹妹,一个家族的,英语差距咋这么大捏......当然只有几句是妹妹看的.....因为,她的愿望是:自己的事情自己做!!
翻译正文:
原文地址: https://developer.apple.com/library/ios/documentation/UIKit/Reference/UIBezierPath_class/index.html#//apple_ref/doc/uid/TP40009276
UIBezierPath
继承自: NSObject
采用: NSCoding,NSObject,NSCopying
Framework: UIKit in iOS 3.0 and later.更多相关项目...
The UIBezierPath class lets you define a path consisting of straight and curved line segments and render that path in your custom views. You use this class initially to specify just the geometry for your path. Paths can define simple shapes such as rectangles, ovals, and arcs or they can define complex polygons that incorporate a mixture of straight and curved line segments. After defining the shape, you can use additional methods of this class to render the path in the current drawing context.
UIBezierPath可以让你定义一条路径,这条路径可以由直线线段和曲线线段组成,然后渲染到你的自定义的视图中.你最开始可以用这个类来指定路径的几何形状.路径既可以定义一些简单图形,比如说矩形,椭圆形和弧形,又可以定义其它一些复杂的由直线和曲线线段组合成的多边形. 当定义完图形形状之后,你可以用这个类提供的额外方法把路径添加到当前正在绘制的上下文context中.
A UIBezierPath object combines the geometry of a path with attributes that describe the path during rendering. You set the geometry and attributes separately and can change them independent of one another. Once you have the object configured the way you want it, you can tell it to draw itself in the current context. Because the creation, configuration, and rendering process are all distinct steps, Bezier path objects can be reused easily in your code. You can even use the same object to render the same shape multiple times, perhaps changing the rendering options between successive drawing calls.
一个UIBezierPath对象包括了路径path在绘制过程当中的属性.你分别设置图形及其属性,可以达到单独改变他们的效果.一旦你创建创建了这个对象并且设置了你想要它实现效果的属性,你就可以让它用当前的图形上下文context绘制出自己.因为创建,设置属性,和渲染进度都是不同的步骤,所以你可以用你的代码来重复使用贝塞尔路径对象们.你甚至可以用同一个贝塞尔路径对象渲染同样的图形多次或者在连续两次绘制请求之间改变渲染的效果属性.
You set the geometry of a path by manipulating the path’s current point. When you create a new empty path object, the current point is undefined and must be set explicitly. To move the current point without drawing a segment, you use the moveToPoint: method. All other methods result in the addition of either a line or curve segments to the path. The methods for adding new segments always assume you are starting at the current point and ending at some new point that you specify. After adding the segment, the end point of the new segment automatically becomes the current point.
你可以通过控制路径的当前的(起始)点来设置一条路径的形状.当你创建了一个新的空的路径对象,如果当前的(起始)点是未定义的状态,那么你必须明确的定义这个点.为了移动当前的(起始)点而不是绘制一条线段,你需要使用
moveToPoint这个方法.剩下所有的方法的作用都是在这个路径上添加一条线或者是曲线线段.这些增加新线段的方法呈现的都是你在当前的(起始)点开始,并在明确指定的一些新点结束.当一条的线段添加完之后,这条线段的结束点有自动成了下一条新线段的当前的(起始)点.
A single Bezier path object can contain any number of open or closed subpaths, where each subpath represents a connected series of path segments. Calling the closePath method closes a subpath by adding a straight line segment from the current point to the first point in the subpath. Calling the moveToPoint: method ends the current subpath (without closing it) and sets the starting point of the next subpath. The subpaths of a Bezier path object share the same drawing attributes and must be manipulated as a group. To draw subpaths with different attributes, you must put each subpath in its own UIBezierPath object.
一个单一的贝塞尔路径对象能够包含任意数量的开放和闭合的子路径,在这些路径的线段中,每一个线段都是串联的.
调用调用closePath方法关闭一个子路径通过增加一条直线线段的方式,这天直线线段从当前(起始)点开始到子路径起点结束的(???形成闭合的图形).moveToPoint方法结束当前子路径(并没有关闭这个路径)然后把这个点设置成为吓一跳子路径的开始点.一个贝塞尔对象的子路径们必须放到在同一组操作才能共享相同的绘制属性.同样,为了绘制具有不同特性的子路径,你需要把每一个子路径放到他们自己所属的UIBezierPath对象中.
After configuring the geometry and attributes of a Bezier path, you draw the path in the current graphics context using the stroke and fill methods. The stroke method traces the outline of the path using the current stroke color and the attributes of the Bezier path object. Similarly, the fill method fills in the area enclosed by the path using the current fill color. (You set the stroke and fill color using the UIColor class.)
当你配置好贝塞尔路径的形状和属性之后,你可以利用当前创建的图形上下文(graphics context)通过
stroke和fill方法绘制这个贝塞尔路径.stroke方法可以利用当前设置的stroke颜色和所属的贝塞尔路径对象的属性来描绘路径的轮廓.近似的,fill方法可以用当前设置的fill颜色填充路径围起来的区域.(你可以利用UIColor这个类来设置stroke颜色和fill颜色.)
In addition to using a Bezier path object to draw shapes, you can also use it to define a new clipping region. The addClip method intersects the shape represented by the path object with the current clipping region of the graphics context. During subsequent drawing, only content that lies within the new intersection region is actually rendered to the graphics context.
除了可以用贝塞尔路径对象去绘制图形,你还可以利用它去定义个新的裁剪区域.
addClip方法通过当前图形上下文裁剪的区域的路径对象来表示两个图形的相交.在随后的绘制过程中,只有处在新的交集区域内的内容实际上是被图形上下文绘制的??
Creating a UIBezierPath Object
创建一个UIBezierpath对象
+ bezierPath
Creates and returns a new UIBezierPath object.
创建并且返回一个新的UIBezrierPath对象
声明(Declaration):
//Objective-C
+ (instancetype)bezierPath
返回值(Return Value):
A new empty path object.
一个新的空白的路径对象
适用范围(Availability):
Available in iOS 3.2 and later.
作用在iOS3.0及其之后
+ bezierPathWithRect
Creates and returns a new UIBezierPath object initialized with a rectangular path.
创建并且返回一个新的UIBezierPath对象,这个对象根据一个矩形的路径进行初始化
声明(Declaration):
//Swift
convenience init(rect rect: CGRect)
//Objective-C
+ (instancetype)bezierPathWithRect:(CGRect)rect
参数(Parameters):
rect | The rectangle describing the path to create.
rect | 这个矩形定义了路径的创建
返回值(Return Value):
A new path object with the rectangular path.
一个包含矩形路径的路径对象.
论述(Discussion):
This method creates a closed subpath by starting at the origin of rect and adding line segments in a clockwise direction (relative to the default coordinate system).
这个方法从矩形的起始点开始,然后顺时针(相对于默认的坐标位而言)增加线段创建一个闭合的路径.
适用范围(Availability):
Available in iOS 3.2 and later.
作用在iOS3.2及其之后.
+ bezierPathWithOvalInRect:
Creates and returns a new UIBezierPath object initialized with an oval path inscribed in the specified rectangle
创建并且返回一个新的UIBezierPath对象,这个对象是在指定的矩形上初始化的椭圆路径
声明(Declaration):
//Swift
convenience init(ovalInRect rect: CGRect)
//Objective-C
+ (instancetype)bezierPathWithOvalInRect:(CGRect)rect
参数(Parameters):
rect | The rectangle in which to inscribe an oval.
rect | 在这个矩形区域内有一个椭圆路径
返回值(Return Value):
A new path object with the oval path.
椭圆路径的一种新的路径对象.
论述(Discussion):
This method creates a closed subpath that approximates the oval using a sequence of Bézier curves. The path is created in a clockwise direction (relative to the default coordinate system). If the rect parameter specifies a square, the inscribed path is a circle.
这个方法用贝塞尔(Bézier)曲线的一个序列创建一条闭合的近似于椭圆的子路径.这条路径被顺时针创建(相对于系统默认的坐标轴).如果参数rect指定了一个正方形,那么内接的路径是一个圆.
适用范围(Availability):
Available in iOS 3.2 and later.
+ bezierPathWithRoundedRect:cornerRadius:
Creates and returns a new UIBezierPath object initialized with a rounded rectangular path.
根据圆角矩形路径进行初始化,创建并且返回一个UIBezierPath对象
声明(Declaration):
//Swift
convenience init(roundedRect rect: CGRect,
cornerRadius cornerRadius: CGFloat)
//Objective-C
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect
cornerRadius:(CGFloat)cornerRadius
参数(Parameters):
| rect | The rectangle that defines the basic shape of the path |
|---|---|
| cornerRadius | The radius of each corner oval. A value of 0 results in a rectangle without rounded corners. Values larger than half the rectangle’s width or height are clamped appropriately to half the width or height. |
| rect | 该矩形定义了路径的基本形状 |
|---|---|
| cornerRadius | 每一个圆角的半径.当指定一个值为0时,效果会是一个没有圆角的矩形. |
返回值(Return Value):
A new path object with the rounded rectangular path.
圆角矩形路径的一种新的路径对象.
论述(Discussion):
This method creates a closed subpath, proceeding in a clockwise direction (relative to the default coordinate system) as it creates the necessary line and curve segments.
这个方法创建一个闭合子路径,然后当他设置了必要的线和曲线段时继续沿着顺时针方向(相对于默认的系统坐标系).
适用范围(Availability):
Available in iOS 3.2 and later.
+ bezierPathWithRoundedRect:byRoundingCorners:cornerRadii:
Creates and returns a new UIBezierPath object initialized with a rounded rectangular path.
根据圆角矩形路径进行初始化,创建并且返回一个UIBezierPath对象
声明(Declaration):
//Swift
convenience init(roundedRect rect: CGRect,
byRoundingCorners corners: UIRectCorner,
cornerRadii cornerRadii: CGSize)
//Objective-C
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect
byRoundingCorners:(UIRectCorner)corners
cornerRadii:(CGSize)cornerRadii
参数(Parameters):
| rect | The rectangle that defines the basic shape of the path. |
|---|---|
| corners | A bitmask value that identifies the corners that you want rounded. You can use this parameter to round only a subset of the corners of the rectangle. |
| cornerRadii | The radius of each corner oval. Values larger than half the rectangle’s width or height are clamped appropriately to half the width or height. |
| rect | 这个矩形定义了路径的基本形状 |
|---|---|
| corners | 一个掩码值定义了你想要变成圆的角.你可以利用这个属性让矩形的四个角的其中一个或者几个变圆. |
| cornerRadii | 每一个圆角的半径. |
返回值(Return Value):
A new path object with the rounded rectangular path.
圆角矩形路径的一个新的路径对象.
论述(Discussion):
This method creates a closed subpath, proceeding in a clockwise direction (relative to the default coordinate system) as it creates the necessary line and curve segments.
这个方法创建一个闭合子路径,然后当他设置了必要的线和曲线段时继续沿着顺时针方向(相对于默认的系统坐标系).
适用范围(Availability):
Available in iOS 3.2 and later.
+ bezierPathWithArcCenter:radius:startAngle:endAngle:clockwise:
Creates and returns a new UIBezierPath object initialized with an arc of a circle.
根据圆的一段圆弧进行初始化,创建并返回一个新的UIBezierPath 对象
声明(Declaration):
//Swift
convenience init(arcCenter center: CGPoint,
radius radius: CGFloat,
startAngle startAngle: CGFloat,
endAngle endAngle: CGFloat,
clockwise clockwise: Bool)
//Objective-C
+ (instancetype)bezierPathWithArcCenter:(CGPoint)center
radius:(CGFloat)radius
startAngle:(CGFloat)startAngle
endAngle:(CGFloat)endAngle
clockwise:(BOOL)clockwise
参数(Parameters):
| center | Specifies the center point of the circle (in the current coordinate system) used to define the arc. |
|---|---|
| radius | Specifies the radius of the circle used to define the arc. |
| startAngle | Specifies the starting angle of the arc (measured in radians). |
| endAngle | Specifies the end angle of the arc (measured in radians). |
| clockwise | The direction in which to draw the arc. |
| center | 指定圆的中心点(在当前的坐标系统)用来定义弧形. |
|---|---|
| radius | 指定圆的半径用来定义弧形. |
| startAngle | 指定圆弧的起始角度(按弧度). |
| endAngle | 指定弧形的结束角度(按弧度). |
| clockwise | 绘制弧形的方向. |
返回值(Return Value):
A new path object with the specified arc.
一个指定了弧的新的路径对象.
论述(Discussion):
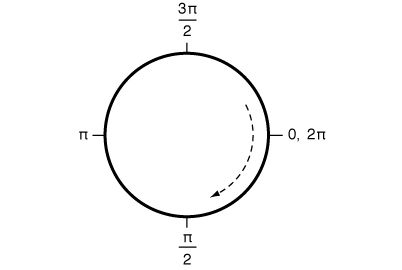
This method creates an open subpath. The created arc lies on the perimeter of the specified circle. When drawn in the default coordinate system, the start and end angles are based on the unit circle shown in Figure 1. For example, specifying a start angle of 0 radians, an end angle of π radians, and setting the clockwise parameter to YES draws the bottom half of the circle. However, specifying the same start and end angles but setting the clockwise parameter set to NO draws the top half of the circle.
这个方法创建出一个开发的子路径.它创建的弧线处在指定圆的周边的边上.当在默认的坐标系统上绘制时,起始和结束的角度是基于单位圆,如 图-1 展示.举个例子,指定起始弧度是0,结束弧度是π,同时设置参数clockwise 是YES,绘制出的是一个圆形的下半部分.然而,指定相同的起始和结束角,但是设置参数clockwise为NO,绘制出的是圆形的上半部分.
Figure 1 Angles in the default coordinate system
图-1 在默认坐标系中的角度
After calling this method, the current point is set to the point on the arc at the end angle of the circle.
调用了这个方法之后,起始点又被设置成为圆的结束角的弧线上的点.
适用范围(Availability):
Available in iOS 3.2 and later.
+ bezierPathWithCGPath:
Creates and returns a new UIBezierPath object initialized with the contents of a Core Graphics path.
根据一个核心图形路径的内容进行初始化,创建并返回一个新的UIBezierPath对象.
声明(Declaration):
//Swift
convenience init(CGPath CGPath: CGPath)
//Objective-C
+ (instancetype)bezierPathWithCGPath:(CGPathRef)CGPath
参数(Parameters):
CGPath | The Core Graphics path from which to obtain the initial path information. If this parameter is nil, the method raises an exception.
CGPath | 核心图形路径从初始路径信息的获取???.如果这个参数为nil,这个方法将会发生异常.
返回值(Return Value):
A new path object with the specified path information.
指定了路径信息的一条新的路径对象.
适用范围(Availability):
Available in iOS 3.2 and later.
- bezierPathByReversingPath
Creates and returns a new bezier path object with the reversed contents of the current path.
根据一个颠倒的当前路径的内容,创建并且返回一个新的贝塞尔路径对象.
声明(Declaration):
//Swift
func bezierPathByReversingPath() -> UIBezierPath
//Objective-C
- (UIBezierPath *)bezierPathByReversingPath
返回值(Return Value):
A new path object with the same path shape but for which the path has been created in the reverse direction.
一个新的路径对象具有相同的路径形状,单该路径已经在相反的方向被创建了.
论述(Discussion):
Reversing a path does not necessarily change the appearance of the path when rendered. Instead, it changes the direction in which path segments are drawn. For example, reversing the path of a rectangle (whose line segments are normally drawn starting at the origin and proceeding in a counterclockwise direction) causes its line segments to be drawn in a clockwise direction instead. Drawing a reversed path could affect the appearance of a filled pattern, depending on the pattern and the fill rule in use.
当要展示的时候,倒转一条路径不一定非要改变它的外观.相反,他改变的是已经绘制的路径线段的方向.举个例子:倒转一条矩形(它的线段通常是在原点绘制,然后继续沿着逆时针方向)的路径导致它的线段沿顺时针相反方向被绘制.绘制一个倒转的路径能够影响填充模式的形态,取决于模式和使用的填充规则.
This method reverses each whole or partial subpath in the path object individually.
这个方法倒转每一个整体或者单独路径对象的部分子路径.
适用范围(Availability):
Available in iOS 6.0 and later.
Constructing a Path
构建一个路径
- moveToPoint:
Moves the receiver’s current point to the specified location.
移动方法接收者的当前点到指定为位置.
声明(Declaration):
//Swift
func moveToPoint(_ point: CGPoint)
//Objective-C
- (void)moveToPoint:(CGPoint)point
参数(Parameters):
point | A point in the current coordinate system.
point | 在当前坐标系统的点.
论述(Discussion):
This method implicitly ends the current subpath (if any) and sets the current point to the value in the point parameter. When ending the previous subpath, this method does not actually close the subpath. Therefore, the first and last points of the previous subpath are not connected to each other.
这个方法比较隐式的结束当前的子路径(如果有的话),同时设置当前点为参数point的值.当结束上一个子路径之后,这个方法并不会真正的关闭子路径.因此,上一条子路径的第一个和最后一个点不会彼此连接起来.
For many path operations, you must call this method before issuing any commands that cause a line or curve segment to be drawn.
对于多条路径的操作,你必须在发起任何一个使得线段和曲线段被绘制的命令之前调用这个方法.
适用范围(Availability):
Available in iOS 3.2 and later.
- addLineToPoint:
Appends a straight line to the receiver’s path.
在当前方法接收者的路径上添加上一条直线.
声明(Declaration):
//Swift
func addLineToPoint(_ point: CGPoint)
//Objective-C
- (void)addLineToPoint:(CGPoint)point
参数(Parameters):
point | The destination point of the line segment, specified in the current coordinate system.
point | 这个线段的终点, 在当前的坐标系中指定.
论述(Discussion):
This method creates a straight line segment starting at the current point and ending at the point specified by the point parameter. After adding the line segment, this method updates the current point to the value in point.
这个方法创建一条从当前点开始,到参数point指定的点结束的直线线段.当增加这条线段之后,这个方法更新当前的当前点为参数point的值.
You must set the path’s current point (using the moveToPoint:method or through the previous creation of a line or curve segment) before you call this method. If the path is empty, this method does nothing.
在你调用这个方法之前,你必须设置路径的当前点(使用moveToPoint方法或者通过前一个创建先或者曲线线段).如果这个路径为空,那么这个方法不做任何事情.
适用范围(Availability):
Available in iOS 3.2 and later.
- addArcWithCenter:radius:startAngle:endAngle:clockwise:
Appends an arc to the receiver’s path.
给方法接收者的路径中添加一个弧.
声明(Declaration):
//Swift
func addArcWithCenter(_ center: CGPoint,
radius radius: CGFloat,
startAngle startAngle: CGFloat,
endAngle endAngle: CGFloat,
clockwise clockwise: Bool)
//Objective-C
- (void)addArcWithCenter:(CGPoint)center
radius:(CGFloat)radius
startAngle:(CGFloat)startAngle
endAngle:(CGFloat)endAngle
clockwise:(BOOL)clockwise
参数(Parameters):
| center | Specifies the center point of the circle (in the current coordinate system) used to define the arc. |
|---|---|
| radius | Specifies the radius of the circle used to define the arc. |
| startAngle | Specifies the starting angle of the arc (measured in radians). |
| endAngle | Specifies the end angle of the arc (measured in radians). |
| clockwise | The direction in which to draw the arc. |
| center | 用来定义弧而指定的圆的中心点(在当前坐标系中) |
|---|---|
| radius | 用来定义弧而指定的圆的的半径 |
| startAngle | 指定弧的起始角度(用弧度衡量) |
| endAngle | 指定弧的结束角度(用弧度衡量) |
| clockwise | 画弧的方向 |
论述(Discussion):
This method adds the specified arc beginning at the current point. The created arc lies on the perimeter of the specified circle. When drawn in the default coordinate system, the start and end angles are based on the unit circle shown in Figure 1. For example, specifying a start angle of 0 radians, an end angle of π radians, and setting the clockwise parameter to YES draws the bottom half of the circle. However, specifying the same start and end angles but setting the clockwise parameter set to NO draws the top half of the circle.
这个方法增加一个在当前点开始的弧.这个弧线在指定圆的周长的边上.当在默认坐标系上绘制的时候,开始和结束角度基于图-1展示的单位圆的基础上的.举个例子:指定起始角度是0度和结束角度是π.并设置参数clockwise为YES,绘制出的效果是圆的下半部分.然而,指定相同的起始和结束角度但是这只参数clockwise为NO,绘制出的效果是圆的上边的一半.
After calling this method, the current point is set to the point on the arc at the end angle of the circle.
当调用这个方法之后,当前点被设置为圆的结束度对应弧上的点.
适用范围(Availability):
Available in iOS 4.0 and later.
- addCurveToPoint:controlPoint1:controlPoint2:(重要)
Appends a cubic Bézier curve to the receiver’s path.
给方法的接收的路径中添加一个立体的贝塞尔曲线
声明(Declaration):
//Swift
func addCurveToPoint(_ endPoint: CGPoint,
controlPoint1 controlPoint1: CGPoint,
controlPoint2 controlPoint2: CGPoint)
//Objective-C
- (void)addCurveToPoint:(CGPoint)endPoint
controlPoint1:(CGPoint)controlPoint1
controlPoint2:(CGPoint)controlPoint2
参数(Parameters):
| endPoint | The end point of the curve. |
|---|---|
| controlPoint1 | The first control point to use when computing the curve. |
| controlPoint2 | The second control point to use when computing the curve. |
| endPoint | 曲线的结束角度 |
|---|---|
| controlPoint1 | 计算曲线时使用的第一个控制点 |
| controlPoint2 | 计算曲线时使用的第二个控制点 |
论述(Discussion):
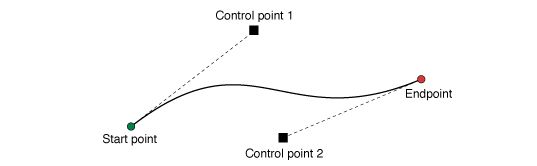
This method appends a cubic Bézier curve from the current point to the end point specified by the endPoint parameter. The two control points define the curvature of the segment. Figure 2 shows an approximation of a cubic Bézier curve given a set of initial points. The exact curvature of the segment involves a complex mathematical relationship between all of the points and is well documented online.
这个方法提供了一个从当前(起始)点开始到参数endPoint指定的结束点结束的立体贝塞尔曲线.两个控制点定义了(startPoint和endPoint连接起来的)线段的曲率(如图-2所示).图-2展示了一个近似贝塞尔曲线的一组初始点. 精确的线段曲率牵涉到所有点之间复杂的数学关系,网上有大量的相关文档.
Figure 2 A cubic Bézier curve
图-2 一个立体的贝塞尔曲线
You must set the path’s current point (using the moveToPoint: method or through the previous creation of a line or curve segment) before you call this method. If the path is empty, this method does nothing. After adding the curve segment, this method updates the current point to the value in point.
在你调用这个方法之前,你必须设置路径的当前(起始)点(用moveToPoint方法或者通过上一个创建的线端或者曲线段).如果这个路径是空的,这个方法将不做任何事情.增加完这个曲线段之后,这个方法把当前点更新为point的值(注:应该是endPoint的值吧).
适用范围(Availability):
Available in iOS 3.2 and later.
- addQuadCurveToPoint:controlPoint:
Appends a quadratic Bézier curve to the receiver’s path.
在方法接收者的路径中添加一个二次方程式的贝塞尔曲线.
声明(Declaration):
//Swift
func addQuadCurveToPoint(_ endPoint: CGPoint,
controlPoint controlPoint: CGPoint)
//Objective-C
- (void)addQuadCurveToPoint:(CGPoint)endPoint
controlPoint:(CGPoint)controlPoint
参数(Parameters):
| endPoint | The end point of the curve. |
|---|---|
| controlPoint | The control point of the curve. |
| endPoint | 曲线的结束点 |
|---|---|
| controlPoint | 曲线的控制点 |
论述(Discussion):
This method appends a quadratic Bézier curve from the current point to the end point specified by the endPoint parameter. The relationships between the current point, control point, and end point are what defines the actual curve. Figure 3 shows some examples of quadratic curves and the approximate curve shape based on some sample points. The exact curvature of the segment involves a complex mathematical relationship between the points and is well documented online.
这个方法添加一个从当前(起始)点到参数endPoint指定的结束点的二次方程式的贝塞尔曲线.当前(起始)点、控制点和结束点的关系是定义了曲线实际的形态.图-3展示了一些基于样本点绘制出的二次方程式曲线和近似曲线形状的例子. 精确的线段曲率牵涉到所有点之间复杂的数学关系,网上有大量的相关文档.
Figure 3 Quadratic curve examples
图-3 二次方程式的曲线的例子
You must set the path’s current point (using the moveToPoint: method or through the previous creation of a line or curve segment) before you call this method. If the path is empty, this method does nothing. After adding the curve segment, this method updates the current point to the value in point.
在你调用这个方法之前,你必须设置这个曲线的当前(起始)点(使用moveToPoint:方法或者通过之前创建的线段或者曲线段).;如果这个路径为空,那么这个方法不做任何事情.当你添加完这个曲线段之后,这个方法会把更新当前点为point的值.
适用范围(Availability):
Available in iOS 3.2 and later.
- closePath
Closes the most recently added subpath.
关闭最近添加的子路径.
声明(Declaration):
//Swift
func closePath()
//Objective-C
- (void)closePath
论述(Discussion):
This method closes the current subpath by creating a line segment between the first and last points in the subpath. This method subsequently updates the current point to the end of the newly created line segment, which is also the first point in the now closed subpath.
这个方法通过创建一条连接子路径中的起点和最后一个点的线段的方式,来关闭当前的子路径.这个方法随后更新当前(起始)点指向最新创建的线段的结束点,也就是已经关闭的子路径的起点.
适用范围(Availability):
Available in iOS 3.2 and later.
- removeAllPoints
Removes all points from the receiver, effectively deleting all subpaths.
移除方法接收者的所有的点,有效删除所有的子路径.
声明(Declaration):
//Swift
func removeAllPoints()
//Objective-C
- (void)removeAllPoints
适用范围(Availability):
Available in iOS 3.2 and later.
- appendPath:
Appends the contents of the specified path object to the receiver’s path.
在方法接收者的路径中添加指定路径对象的内容.
声明(Declaration):
//Swift
func appendPath(_ bezierPath: UIBezierPath)
//Objective-C
- (void)appendPath:(UIBezierPath *)bezierPath
参数(Parameters):
bezierPath | The path to add to the receiver.
bezierPath | 路径,添加到方法接收者中.
论述(Discussion):
This method adds the commands used to create the path in bezierPath to the end of the receiver’s path. This method does not explicitly try to connect the subpaths in the two objects, although the operations in bezierPath might still cause that effect.
方法把用于创建. 这个方法不明确尝试连接两个对象的子路径,虽然在bezierPath路径的命令添加到了方法接收者接收者的路径的最后bezierPath上的操作可能依然导致这种影响.
适用范围(Availability):
Available in iOS 3.2 and later.
CGPath Property
The Core Graphics representation of the path.
路径的核心图形表现.
声明(Declaration):
//Swift
var CGPath: CGPath
//Objective-C
@property(nonatomic) CGPathRef CGPath
论述(Discussion):
This property contains a snapshot of the path at any given point in time. Getting this property returns an immutable path object that you can pass to Core Graphics functions. The path object itself is owned by the UIBezierPath object and is valid only until you make further modifications to the path.
这个属性包含在任何给定时间的点上的快照. 获取这个属性并返回一个不可改变的路径对象,然后你可以把它传给核心图形的方法.这个路径对象是属于UIBezierPath对象的并且是有效的,直到你对路径做出进一步的修改.
You can set the value of this property to a path you built using the functions of the Core Graphics framework. When setting a new path, this method makes a copy of the path you provide.
你可以用核心图形框架(Core Graphics framework)中的方法给一条路径设置这个属性的值.当设置一条新的路径的时候,这个方法会对你提供的路径复制一份.
适用范围(Availability):
Available in iOS 3.2 and later.
currentPoint Property
The current point in the graphics path. (read-only)
在图形路径上的当前(起始)点(只读).
声明(Declaration):
//Swift
var currentPoint: CGPoint { get }
//Objective-C
@property(nonatomic, readonly) CGPoint currentPoint
论述(Discussion):
The value in this property represents the starting point for new line and curve segments. If the path is currently empty, this property contains the value CGPointZero.
这个属性的值表示新的线和曲线线段的起点.如果这个路径目前是空的,那么这个属性值是CGPointZero.
适用范围(Availability):
Available in iOS 3.2 and later.
参阅(See Also):
empty(下边有个属性是empty,com+F高速抵达)
Accessing Drawing Properties
访问绘制属性
lineWidthProperty
The line width of the path.
路径的宽度.
声明(Declaration):
//Swift
var lineWidth: CGFloat
//Objective-C
@property(nonatomic) CGFloat lineWidth
论述(Discussion):
The line width defines the thickness of the receiver's stroked path. A width of 0 is interpreted as the thinnest line that can be rendered on a particular device. The actual rendered line width may vary from the specified width by as much as 2 device pixels, depending on the position of the line with respect to the pixel grid and the current anti-aliasing settings. The width of the line may also be affected by scaling factors specified in the current transformation matrix of the active graphics context.
线宽度定义了方法接收者的描边路径(用笔画的,可以和fill填充相对着理解)的厚度.宽度为0的解释是可以在特定设备上呈现出来的最薄的线. 实际呈现出来的线宽度可能和指定的宽度有2个设备像素的不同,根据线宽的基于像素网格的位置和当前的抗锯齿设置.线的宽可能还受到指定在当前活跃的图形上下文的变换矩阵中的缩放因素所影响.
The default line width is 1.0.
默认的路径宽度是1.0.
适用范围(Availability):
Available in iOS 3.2 and later.
lineCapStyleProperty
The shape of the paths end points when stroked.
当指定为描边(stroked)时,路径终点的形状
声明(Declaration):
//Swift
var lineCapStyle: CGLineCap
//Objective-C
@property(nonatomic) CGLineCap lineCapStyle
论述(Discussion):
The line cap style is applied to the start and end points of any open subpaths. This property does not affect closed subpaths.
这个线帽(和键帽一词联系)类型是被应用在任意的开放子路径的开始和结束点的.这个属性不影响闭合子路径.
The default line cap style is kCGLineCapButt.
默认线帽类型是kCGLineCapButt.
适用范围(Availability):
Available in iOS 3.2 and later.
lineJoinStyleProperty
The shape of the joints between connected segments of a stroked path.
一个描边路径的介于两个关联线段的连接处的形状.
声明(Declaration):
//Swift
var lineJoinStyle: CGLineJoin
//Objective-C
@property(nonatomic) CGLineJoin lineJoinStyle
论述(Discussion):
The default line join style is kCGLineJoinMiter.
默认的线连接处类型是kCGLineJoinMiter.
适用范围(Availability):
Available in iOS 3.2 and later.
miterLimitProperty
The limiting value that helps avoid spikes at junctions between connected line segments.
这个限制的值帮助避免已连接线段之间的联结点处的峰值.
声明(Declaration):
//Swift
var miterLimit: CGFloat
//Objective-C
@property(nonatomic) CGFloat miterLimit
论述(Discussion):
The miter limit helps you avoid spikes in paths that use the kCGLineJoinMiter join style. If the ratio of the miter length—that is, the diagonal length of the miter join—to the line thickness exceeds the miter limit, the joint is converted to a bevel join. The default miter limit is 10, which results in the conversion of miters whose angle at the joint is less than 11 degrees.
这个?斜接? 限制帮助你避免使用了kCGLineJoinMiter结点类型的路径的峰值. 如果这个???斜面??长度的比值, 斜面加入厚度的线的对角长度超过斜借接限制,该联结处被转成为一个斜面连接.默认的?斜接?限制是10,其导致斜面在联结点处的角度在转换过正中小于11度.
(这段有点抽..)
适用范围(Availability):
Available in iOS 3.2 and later.
flatnessProperty
The factor that determines the rendering accuracy for curved path segments.
决定弯曲路径线段的渲染精度的因素.
声明(Declaration):
//Swift
var flatness: CGFloat
//Objective-C
@property(nonatomic) CGFloat flatness
论述(Discussion):
The flatness value measures the largest permissible distance (measured in pixels) between a point on the true curve and a point on the rendered curve. Smaller values result in smoother curves but require more computation time. Larger values result in more jagged curves but are rendered much faster. The default flatness value is 0.6.
平整度(flatness)值测量出在真实曲线上的点和呈现出曲线的点之间的最大允许的距离(以像素为单位). 值越小得到的曲线越平滑但是同时需要系统计算的时间也就更多. 值越大得到的曲线的锯齿状越多但是渲染的速度会变得非常快.默认的平整度(flatness)值是0.6.
In most cases, you should not change the flatness value. However, you might increase the flatness value temporarily to minimize the amount of time it takes to draw a shape temporarily (such as during scrolling).
在大多数情况下,你不应该改变平面度的值.然而,你可能会暂时增大平整度(flatness)的值去减少临时绘制一个图形的时间量(比如在滚动的时候).
适用范围(Availability):
Available in iOS 3.2 and later.
usesEvenOddFillRuleProperty
A Boolean indicating whether the even-odd winding rule is in use for drawing paths.
~~应用在绘制路径上的 指示是否奇偶弯曲的规则 的一个布尔值.??? ~~
声明(Declaration):
//Swift
var usesEvenOddFillRule: Bool
//Objective-C
@property(nonatomic) BOOL usesEvenOddFillRule
论述(Discussion):
If YES, the path is filled using the even-odd rule. If NO, it is filled using the non-zero rule. Both rules are algorithms to determine which areas of a path to fill with the current fill color. A ray is drawn from a point inside a given region to a point anywhere outside the path’s bounds. The total number of crossed path lines (including implicit path lines) and the direction of each path line are then interpreted as follows:
如果是YES的话,
For the even-odd rule, if the total number of path crossings is odd, the point is considered to be inside the path and the corresponding region is filled. If the number of crossings is even, the point is considered to be outside the path and the region is not filled.
第一种,even-odd ,判断某点在不在fill area,需要从这点起,向区域外某一点画射线,如果射线和奇数条path相交,那么这点是在fill area,反之,不在。
参考来自此篇文章
For the non-zero rule, the crossing of a left-to-right path counts as +1 and the crossing of a right-to-left path counts as -1. If the sum of the crossings is nonzero, the point is considered to be inside the path and the corresponding region is filled. If the sum is 0, the point is outside the path and the region is not filled.
第二种,也是画射线,根据path的顺时针和逆时针个数计算,如果和不为0,就是在fill area,反之,不在。
参考来自此篇文章
The default value of this property is NO. For more information about winding rules and how they are applied to subpaths, see Quartz 2D Programming Guide.
这个属性的默认值是NO.对于更多和弯曲的规则和如何在子路径上应用,请参阅Quartz 2D Programming Guide.
适用范围(Availability):
Available in iOS 3.2 and later.
- setLineDash:count:phase:
Sets the line-stroking pattern for the path.
设置路径中的描边线条(line-stroking)的模式.
声明(Declaration):
//Swift
func setLineDash(_ pattern: UnsafePointer,
count count: Int,
phase phase: CGFloat)
//Objective-C
- (void)setLineDash:(const CGFloat *)pattern
count:(NSInteger)count
phase:(CGFloat)phase
参数(Parameters):
| pattern | A C-style array of floating point values that contains the lengths (measured in points) of the line segments and gaps in the pattern. The values in the array alternate, starting with the first line segment length, followed by the first gap length, followed by the second line segment length, and so on. |
|---|---|
| count | The number of values in pattern. |
| phase | The offset at which to start drawing the pattern, measured in points along the dashed-line pattern. For example, a phase value of 6 for the pattern 5-2-3-2 would cause drawing to begin in the middle of the first gap. |
| pattern | |
|---|---|
| count | 处在patter中值的数量. |
| phase | 在开始绘制这个模式时候的偏移量,是以虚线(dashed-line)模式上的点来测量的.举个例子, 6的话,会导致从第一个间隙的中间开始绘制. |
适用范围(Availability):
Available in iOS 3.2 and later.
- getLineDash:count:phase:
Retrieves the line-stroking pattern for the path.
获取路径中的线条笔画(line-stroking)模式.
声明(Declaration):
//Swift
func getLineDash(_ pattern: UnsafeMutablePointer,
count count: UnsafeMutablePointer,
phase phase: UnsafeMutablePointer)
//Objective-C
- (void)getLineDash:(CGFloat *)pattern
count:(NSInteger *)count
phase:(CGFloat *)phase
参数(Parameters):
| pattern | On input, a C-style array of floating point values, or nil if you do not want the pattern values. On output, this array contains the lengths (measured in points) of the line segments and gaps in the pattern. The values in the array alternate, starting with the first line segment length, followed by the first gap length, followed by the second line segment length, and so on. |
|---|---|
| count | On input, a pointer to an integer or nil if you do not want the number of pattern entries. On output, the number of entries written to pattern. |
| phase | On input, a pointer to a floating point value or nil if you do not want the phase. On output, this value contains the offset at which to start drawing the pattern, measured in points along the dashed-line pattern. For example, a phase of 6 in the pattern 5-2-3-2 would cause drawing to begin in the middle of the first gap. |
| pattern | 在输入端,可以填入一组 C-样式的浮点值,或者如果你不想要这个模式的值得话就填 nil.在输出端,这个数组包含了在模式中的线段和间隙的长度(按点来测量).在数组中的值交替,最先从第一条线段的长度开始,其次从第一个间隙的长度,接着从第二条线段的长度,以此类推. |
|---|---|
| count | 在输入端,一个指针指向一个整数或者 如果你不想模式条目的数量(让其指向)nil. 在输出端,写入pattern的条目的数目. |
| phase | 在输入端,一个指针指向一个浮点值或者如果你不想要这个阶段(phase)的话(可以让其指向)nil.在输出端, |
论述(Discussion):
The array in the pattern parameter must be large enough to hold all of the returned values in the pattern. If you are not sure how many values there might be, you can call this method twice. The first time you call it, do not pass a value for pattern but use the returned value in the count parameter to allocate an array of floating-point numbers that you can then pass in the second time.
参数pattern中的数组必须足够大去囊括在模式中的所有返回值.如果你不确定返回值的数量,你可以调用这个方法两次.第一次你调用它的时候,不用给pattern赋值,但是用参数count的返回值分配给浮点数组,可以在你第二次调用这个方法的时候用.
适用范围(Availability):
Available in iOS 3.2 and later.
Drawing Paths
绘制路径
- fill
Paints the region enclosed by the receiver’s path using the current drawing properties.
涂抹一个区域,这个区域被方法接收者的路径用当前的绘制属性闭合的.
声明(Declaration):
//Swift
func fill()
//Objective-C
- (void)fill
论述(Discussion):
This method fills the path using the current fill color and drawing properties. If the path contains any open subpaths, this method implicitly closes them before painting the fill region.
这个方法用当前填充颜色和正在绘制的属性来填充路径.如果这个路径包含任何开放子路径,那么这个路径会在涂抹这个填充区域之前立即关闭它们.
The painted region includes the pixels right up to, but not including, the path line itself. For paths with large line widths, this can result in overlap between the fill region and the stroked path (which is itself centered on the path line).
已经涂抹完的区域包括像素到右边????, 但是不包括这个路径线本身.对于线的宽度很大的路径, 它能影响在填充区域和描边路径(自身集中在路径线上)之间.
This method automatically saves the current graphics state prior to drawing and restores that state when it is done, so you do not have to save the graphics state yourself.
这个方法会在绘制之前自动保存当前图形上下文状态,同时当绘制完成之后恢复该状态,所以你自己不必保存图形上状态.
适用范围(Availability):
Available in iOS 3.2 and later.
- fillWithBlendMode:alpha:
Paints the region enclosed by the receiver’s path using the specified blend mode and transparency values.
用指定的混合模式和透明度值涂抹被方法接收者的路径闭合的区域.
声明(Declaration):
//Swift
func fillWithBlendMode(_ blendMode: CGBlendMode,
alpha alpha: CGFloat)
//Objective-C
- (void)fillWithBlendMode:(CGBlendMode)blendMode
alpha:(CGFloat)alpha
参数(Parameters):
| blendMode | The blend mode determines how the filled path is composited with any existing rendered content. |
|---|---|
| alpha | The amount of transparency to apply to the filled path. Values can range between 0.0 (transparent) and 1.0 (opaque). Values outside this range are clamped to 0.0 or 1.0. |
| blendMode | 混合模式用来确定如何用任意现有的已经渲染的内容合成描边路径. |
|---|---|
| alpha | 应用在描边路径上的透明度的值.取值范围是0.0(透明)到1.0(不透明)之间. 边界值是0.0或者1.0. |
论述(Discussion):
This method fills the path using the current fill color and drawing properties (plus the specified blend mode and transparency value). If the path contains any open subpaths, this method implicitly closes them before painting the fill region.
这个方法用当前填充颜色和正在绘制属性(加上指定的混合属性和透明度值)填充路径.如果这个路径包含任意子路径,那么这个方法会在涂抹这个填充区域之前立即关闭他们.
The painted region includes the pixels right up to, but not including, the path line itself. For paths with large line widths, this can result in between the fill region and the stroked path (which is itself centered on the path line).
已经涂抹完的区域包括像素到右边????, 但是不包括这个路径线本身.对于线的宽度很大的路径, 它能影响在填充区域和描边路径(自身集中在路径线上)之间.
This method automatically saves the current graphics state prior to drawing and restores that state when it is done, so you do not have to save the graphics state yourself.
这个方法会在绘制之前自动保存当前图形上下文状态,同时当绘制完成之后恢复该状态,所以你自己不必保存图形上状态.
适用范围(Availability):
Available in iOS 3.2 and later.
- stroke
Draws a line along the receiver’s path using the current drawing properties.
用当前的绘制属性绘制一条沿着方法接收者路径的线.
声明(Declaration):
//Swift
func stroke()
//Objective-C
- (void)stroke
论述(Discussion):
The drawn line is centered on the path with its sides parallel to the path segment. This method applies the current drawing properties to the rendered path.
绘制的线集中两侧平行于路径段的路径上.这个方法将当前正在绘制的属性应用到可见的路径上.
This method automatically saves the current graphics state prior to drawing and restores that state when it is done, so you do not have to save the graphics state yourself.
这个方法会在绘制之前自动保存当前图形上下文状态,同时当绘制完成之后恢复该状态,所以你自己不必保存图形上状态.
适用范围(Availability):
Available in iOS 3.2 and later.
- strokeWithBlendMode:alpha:
Draws a line along the receiver’s path using the specified blend mode and transparency values.
使用指定的混合类型和透明度值沿着方法接收者的路径画一条线.
声明(Declaration):
//Swift
func strokeWithBlendMode(_ blendMode: CGBlendMode,
alpha alpha: CGFloat)
//Objective-C
- (void)strokeWithBlendMode:(CGBlendMode)blendMode
alpha:(CGFloat)alpha
参数(Parameters):
| blendMode | The blend mode determines how the stroked path is composited with any existing rendered content. |
|---|---|
| alpha | The amount of transparency to apply to the stroked path. Values can range between 0.0 (transparent) and 1.0 (opaque). Values outside this range are clamped to 0.0 or 1.0. |
| blendMode | 混合模式用来确定如何用任意现有的已经渲染的内容合成描边路径. |
|---|---|
| alpha | 应用在描边路径上的透明度的值.取值范围是0.0(透明)到1.0(不透明)之间. 边界值是0.0或者1.0. |
论述(Discussion):
The drawn line is centered on the path with its sides parallel to the path segment. This method applies the current stroke color and drawing properties (plus the specified blend mode and transparency value) to the rendered path.
绘制的线集中两侧平行于路径段的路径上.这个方法吧当前的描边颜色和正在绘制的属性(加上指定的混合模式和透明度值)应用到渲染的路径上.
This method automatically saves the current graphics state prior to drawing and restores that state when it is done, so you do not have to save the graphics state yourself.
这个方法会在绘制之前自动保存当前图形上下文状态,同时当绘制完成之后恢复该状态,所以你自己不必保存图形上状态.
适用范围(Availability):
Available in iOS 3.2 and later.
Clipping Paths
- addClip
Intersects the area enclosed by the receiver’s path with the clipping path of the current graphics context and makes the resulting shape the current clipping path.
交叉区域被方法接收者的路径闭合,这个路径用当前图形上下文的剪裁路径,并且使结果图形是当前的裁剪路径.
声明(Declaration):
//Swift
func addClip()
//Objective-C
- (void)addClip
论述(Discussion):
This method modifies the visible drawing area of the current graphics context. After calling it, subsequent drawing operations result in rendered content only if they occur within the fill area of the specified path.
这个方法更新了当前图形上下文下的可见绘制区域.当调用了这个方法之后,随后的绘制操作使得已经渲染的内容只有发生在它们指定路径的填充区域内.
IMPORTANT
If you need to remove the clipping region to perform subsequent drawing operations, you must save the current graphics state (using theCGContextSaveGStatefunction) before calling this method. When you no longer need the clipping region, you can then restore the previous drawing properties and clipping region using theCGContextRestoreGStatefunction.
重要
如果你需要移除正在裁剪的区域然后执行随后的绘制操作,那么在调用这个方法之前,你必须保存当前的图形上下文的状态(使用CGContextSaveGState方法).当你不再需要这个裁剪区域的时,?然后? 你可以恢复以前的绘制属性
同时 裁剪区域使用CGContextRestoreGState方法.
The usesEvenOddFillRule property is used to determine whether the even-odd or non-zero rule is used to determine the area enclosed by the path.
usesEvenOddFillRule被用来确定是否为奇偶(even-odd),或者用作确定被路径闭合区域的非零(non-zero)规则.
适用范围(Availability):
Available in iOS 3.2 and later.
Hit Detection
碰撞检测
- containsPoint:
Returns a Boolean value indicating whether the area enclosed by the receiver contains the specified point.
返回一个布尔值指示方法接受者闭合的区域是否包含的指定点.
声明(Declaration):
//Swift
func containsPoint(_ point: CGPoint) -> Bool
//Objective-C
- (BOOL)containsPoint:(CGPoint)point
参数(Parameters):
point | The point to test against the path, specified in the path object's coordinate system.
point | 测试在 指定的路径对象的坐标系中.
返回值(Return Value):
YES if the point is considered to be within the path’s enclosed area or NO if it is not.
如果点被哦按段在路径闭合的区域,那么返回值为YES.反之,则为 NO.
论述(Discussion):
The receiver contains the specified point if that point is in a portion of a closed subpath that would normally be painted during a fill operation. This method uses the value of the usesEvenOddFillRule property to determine which parts of the subpath would be filled.
方法接收者包含一个指定的点,如果这个点事在一个封闭子路径上,那么这个点在一个填充操作的时候通常会被绘制. 这个方法使用属性usesEvenOddFillRule 的值来判断子路径的哪一部分将被填充.
A point is not considered to be enclosed by the path if it is inside an open subpath, regardless of whether that area would be painted during a fill operation. Therefore, to determine mouse hits on open paths, you must create a copy of the path object and explicitly close any subpaths (using the closePath method) before calling this method.
一个点 如果路径它是里边是开放子路径,不管是否该区域在执行填充操作,都是不被判定在围住的范围之内的.因此,为了判断在开放路径中的鼠标点击,你必须在调用这个方法之前,创建一个路径对象的拷贝和明确地关闭任何子路径(使用closePath方法)
适用范围(Availability):
Available in iOS 3.2 and later.
emptyProperty
A Boolean value indicating whether the path has any valid elements. (read-only)
一个布尔值,指示一个路径是否有任何有效结元素(只读).
声明(Declaration):
//Swift
var empty: Bool { get }
//Objective-C
@property(readonly, getter=isEmpty) BOOL empty
论述(Discussion):
Valid path elements include commands to move to a specified point, draw a line or curve segment, or close the path. Thus, a path is not considered empty even if all you do is call the moveToPoint: method.
有效的路径元素包括移动到一个指定点的命令,绘制一条线或者曲线,或者关闭路径.因此,一条路径即使你做的是调用moveTioPoint方法也是不会被判定为空的.
适用范围(Availability):
Available in iOS 3.2 and later.
boundsProperty
The bounding rectangle of the path. (read-only)
路径的矩形边界(只读)
声明(Declaration):
//Swift
var bounds: CGRect { get }
//Objective-C
@property(nonatomic, readonly) CGRect bounds
论述(Discussion):
The value in this property represents the smallest rectangle that completely encloses all points in the path, including any control points for Bézier and quadratic curves.
这个属性的值表示完全 包含路径上所有点,包括任意贝塞尔曲线和二次曲线的控制点的 最小的矩形.
适用范围(Availability):
Available in iOS 3.2 and later.
Applying Transformations
- applyTransform:
Transforms all points in the path using the specified affine transform matrix.
用 仿射变换矩阵(the specified affine transform matrix) 改变所有在路径上的点.
声明(Declaration):
//Swift
func applyTransform(_ transform: CGAffineTransform)
//Objective-C
- (void)applyTransform:(CGAffineTransform)transform
参数(Parameters):
transform | The transform matrix to apply to the path.
transform | 应用在路径上变换矩阵.
论述(Discussion):
This method applies the specified transform to the path’s points immediately. The modifications made to the path object are permanent. If you do not want to permanently modify a path object, you should consider applying the transform to a copy.
这个方法立即把指定的改变应用到路径的点上.这个作用在路径对象上的更新是永久性的.如果你想要永久的更新一个路径对象,那么你应该考虑把这个改变做一个备份.
适用范围(Availability):
Available in iOS 3.2 and later.
Constants
UIRectCorner
The corners of a rectangle.
一个矩形的四个角.
声明(Declaration):
//Swift
struct UIRectCorner : OptionSetType {
init(rawValue rawValue: UInt)
static var TopLeft: UIRectCorner { get }
static var TopRight: UIRectCorner { get }
static var BottomLeft: UIRectCorner { get }
static var BottomRight: UIRectCorner { get }
static var AllCorners: UIRectCorner { get }
}
//Objective-C
enum {
UIRectCornerTopLeft = 1 << 0,
UIRectCornerTopRight = 1 << 1,
UIRectCornerBottomLeft = 1 << 2,
UIRectCornerBottomRight = 1 << 3,
UIRectCornerAllCorners = ~0
};
typedef NSUInteger UIRectCorner;
常数(Constants):
UIRectCornerTopLeft
The top-left corner of the rectangle.
矩形的左上角.
Available in iOS 3.2 and later.UIRectCornerTopRight
The top-right corner of the rectangle.
矩形的右上角.
Available in iOS 3.2 and later.UIRectCornerBottomLeft
The bottom-left corner of the rectangle.
矩形的左下角.
Available in iOS 3.2 and later.UIRectCornerBottomRight
The bottom-right corner of the rectangle.
矩形的右下角.
Available in iOS 3.2 and later.UIRectCornerAllCorners
All corners of the rectangle.
矩形的所有的角.
Available in iOS 3.2 and later.
论述(Discussion):
The specified constants reflect the corners of a rectangle that has not been modified by an affine transform and is drawn in the default coordinate system (where the origin is in the upper-left corner and positive values extend down and to the right).
指定的常数反映了一个没有被 仿射变换修改和已经在默认坐标系上绘制的矩形的所有角.(原点在左上角和 ??扩散的值(positive values)向下延伸到右边).
导入声明(Import Statement)
//Swift
import UIKit
//Objective-C
@import UIKit;
适用范围(Availability):
Available in iOS 3.2 and later.
Copyright © 2016 Apple Inc. All rights reserved. Terms of Use | Privacy Policy | Updated: 2012-09-19
交流
译者记录
1.译者: 矫炎圻
- 'Availability(作用范围)'->'适用范围'
- 'Declaration(描述)'->'声明'
- 'where each subpath represents a connected series of path segments.'-> '在这些路径的线段中,每一个线段都是串联的。'
- 'The methods for adding new segments always assume'->'.这些增加新线段的方法呈现的都是你在当前'
- 'Conforms to'->'遵循'
- 'The exact curvature of the segment involves a complex mathematical relationship between the points and is well documented online.' ->'精确的线段曲率牵涉到所有点之间复杂的数学关系,网上有大量的相关文档。'